
jQuery
常用方法:
parent():返回元素的直接父元素
parents():返回元素的所有父元素
children():返回所选元素的所有直接子元素.
siblings():返回所选元素的所有兄弟元素.
next():返回下一个兄弟元素
nextAll():返回后面的所有兄弟元素.
prev():返回上一个兄弟元素.
prevAll():返回前面的所有兄弟元素.
eq():从多个选定元素中选择指定索引号的元素.
remove():删除所选元素及其子元素.
empty():删除所选元素的子元素.
常见事件:
鼠标事件:
click:单击事件
dbclick:双击事件
mouseenter:鼠标进入事件
mouseleave:鼠标离开事件
mouseover:鼠标悬停事件
键盘事件:
keydown:按键按下事件
keyup:按键松开事件
表单事件:
submit:表单提交事件
change:表单域改变事件
focus:表单元素获得焦点事件
blur:表单元素失去焦点事件
文档事件:
ready:DOM加载完成事件
resize:浏览器窗口大小改变事件
scroll:滚动条触发事件
代码演示:
$(function(){ //文档加载完之后执行jQuery代码 $('#p1').click(function(){ //id='p1'的元素的点击事件 var p2=$('<p></p>').text(new Date().toLocaleString()); //创建一个内容为本地格式日期的段落 $('#p1').after(p2); //新段落放在id='p1'的元素后面 }); })执行后的效果:

点击 查看日期 在后面显示本地日期
on()方法绑定事件
$('p').on('click',function(){ alert('on方法将段落p绑定了点击事件');}) on()方法用于将相同的处理函数绑定到多个事件中时很有用.多个事件之间用空格隔开.
$('p').on('click dbclick',function(){ alert('段落p绑定了点击和双击事件,多个事件之间用空格隔开');})off()方法解除事件绑定
$('p').off('click') //删除点击事件jQuery的事件对象
每个事件处理函数都可以接收一个事件对象,其中包括与该事件相关的属性和方法:
pageX,pageY:事件发生时,相对于页面左上角的鼠标位置(x和y坐标)
type:事件类型
which:哪个按钮或键被按下
data:绑定事件时,传入的任何数据
target:事件发生的对象
preventDefault():阻止事件的默认动作
stopPropagation():停止冒泡到其他元素的事件

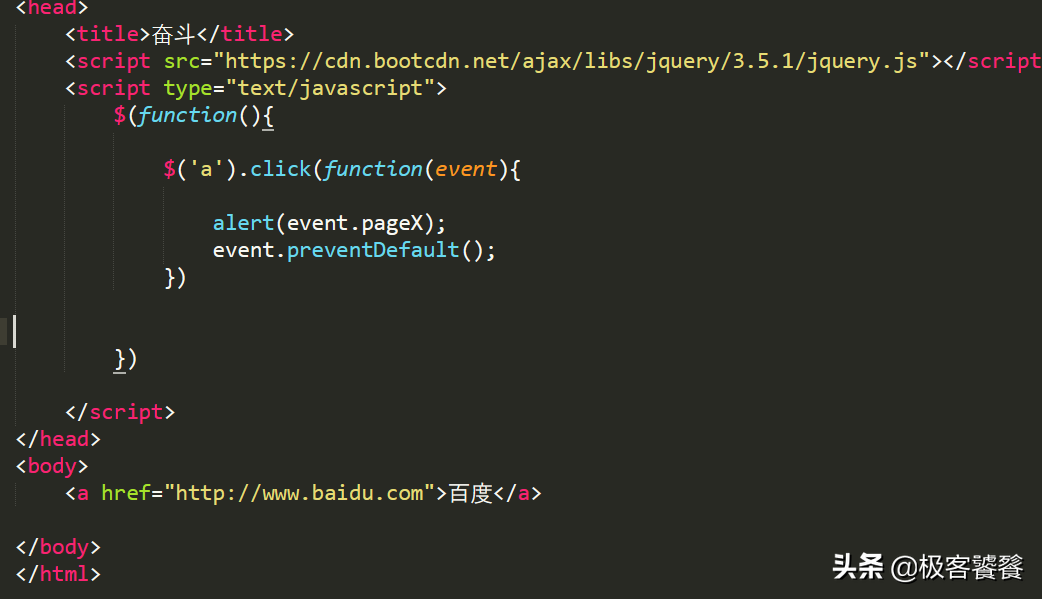
事件对象
$('a').click(function(event){ //事件对象event作为参数传递给事件处理函数 alert(event.pageX); //弹出事件发生时,鼠标的x坐标 event.preventDefault(); //阻止打开href属性中的链接 })trigger()方法以编程方式触发事件.
trigger()方法不能用来模仿本机浏览器事件,比如点击一个文件文本框.只能处理jQuery事件系统中的事件.
例如:编程方式触发点击事件,而不需要用户实际点击一个元素.
$('a').click(function(event){ alert(event.pageX); // event.preventDefault(); }) setTimeout(function(){ //定时器,3s后执行 $('a').trigger('click') //编程触发a元素的点击事件 },3000) 鲁公网安备37020202000738号
鲁公网安备37020202000738号