在进行产品设计的时候,如果有一套可以参考的设计系统,能帮助我们提高不少工作效率,提升设计表现。就像这篇文章,作者整理了10个大公司可以对外用的设计系统,既包括了微软、谷歌等互联网公司,也包括了奥迪、uber等车企,还有Shopify、甲骨文等领域的设计系统,希望可以帮到大家。

设计系统,这一集结了可复用组件、准则及资源的丰富集合,致力于在众多平台与设备之上,营造出既连贯又一致的用户界面。它作为一个架构框架,为设计师与开发人员提供了一整套规则、理念和工具,旨在全组织范围内打造和维护一种统一的设计语言。
此系统涵盖了众多元素,如精炼的排版、和谐的色彩调配、精致的图标、有序的网格、直观的用户界面组件以及创新的设计模式。通常,设计系统还会配备详尽的文档和指导,深入阐述这些元素的应用方式,以确保其一致性,大幅减少设计上的不一致性或错误。
设计系统的根本目的,在于通过为设计师和开发人员提供一套共通的语言和工具包,从而提升他们间的协作效率和工作成效。借助预设的元素体系,团队能够实现更加高效的协作,减少重复性劳动,进而创造出易于维护且可持续发展的优质设计。此外,设计系统还确保企业的品牌形象及视觉识别在各个接触点和平台上保持着高度一致性。
以下是一些在设计行业颇受欢迎并被设计师和开发人员广泛使用的设计系统。
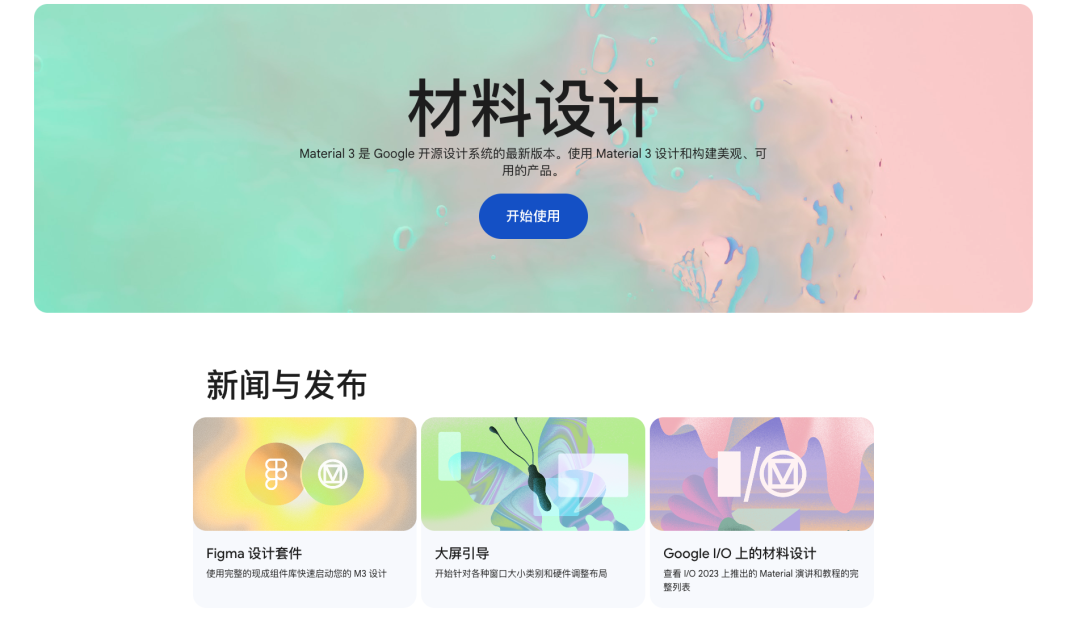
一、谷歌 — Material Design System

Google Material Design System是一个综合性的设计系统,由谷歌在2014年推出,以其独特的Material Design原理为基础。该系统重视利用阴影和光线来创造视觉上的深度和层次感,同时采用大胆的排版和生动活泼的色彩调配。
为设计师和开发人员提供了丰富的资源,Material Design System在不同平台和设备上保持一致性。它集成了UI组件、图标、布局等元素,并包含了确保设计过程中一致性、可扩展性和易用性的设计指南和原则。
Google Material Design System的主要特点包括:
- 各种易于使用和实施的可定制UI组件,如按钮、卡片、对话框和导航栏。
- 一套全面的设计指南和原则,旨在确保不同产品和平台间的一致性和易用性。
- 强大的工具和资源,如Sketch插件和设计模板,帮助设计师和开发人员快速高效地创建高质量的设计。
- 注重可访问性和包容性,提供适合所有人使用(包括残障人士)的用户界面设计指南。
Google Material Design System不仅是一套工具和资源的集合,更是一种设计哲学,旨在提升用户界面的直观性和响应性,同时确保设计的包容性和通用性。
网站—https://m3.material.io/
二、Atlassian 设计系统

Atlassian设计系统(ADS),由协作团队和项目管理工具开发商Atlassian倾力打造,旨在为Atlassian旗下所有产品和服务提供一致且流畅的体验,同时保留了个性化和灵活性的空间。
ADS向设计师和开发人员提供了丰富的资源,涵盖了用户界面组件、设计指南和可访问性标准等。此外,它还采用了一种以简洁、清晰和易用性为核心的设计语言。
Atlassian设计系统的主要特色包括:
- 在所有Atlassian产品和服务中实现一致性,提供完整的用户界面组件系列,包括按钮、表单和导航栏。
- 精心制定的设计指南和原则,旨在确保不同平台和设备间的一致性和易用性。
- 高标准的可访问性规范和指南,确保Atlassian的产品和服务可供所有人使用,不论他们是否面临身体挑战或障碍。
- 高度可定制性和灵活性,允许团队根据自身特定需求和要求调整设计系统。
- 强调协作和团队合作精神,提供各类资源和工具,协助设计人员和开发人员更高效地共同工作。
Atlassian设计系统因其提供的全面资源和指导而成为设计师和开发人员的首选,它有效保障了所有Atlassian产品和服务的一致性、易用性和无障碍访问性。
网站 —https://atlassian.design/
三、微软 — Fluent Design System

流畅设计系统(Fluent Design System),由微软精心打造,旨在为其产品和服务创造一种沉浸式、吸引人的直观用户体验。该系统建立在五大设计原则之上:光线、深度、动态、材料和比例,每一原则都旨在增强用户界面的感官和互动体验。
Fluent设计系统的关键特性包括:
- 提供一系列全面的用户界面组件,如按钮、卡片和导航栏,以实现微软所有产品和服务中的一致性。
- 通过精心使用光线、深度、动态和材质,创造出具有层次感和深度感的视觉效果,同时通过动画使元素生动活泼。
- 灵活且适应性强的设计系统,允许个性化定制,确保团队可以根据自己的具体需求和要求进行创新设计。
- 强调可访问性和包容性,提供全面指导,确保设计适合所有用户群体,包括残障人士。
- 一系列设计工具和资源,包括设计模板、色彩调色板和排版指南,助力设计师和开发人员快速且高效地创建高品质设计。
流畅设计系统因其提供的全面资源和指南而受到设计人员和开发人员的青睐,其有效地保障了微软产品和服务的一致性、易用性和无障碍访问性。
网站—
https://www.microsoft.com/design/fluent/#/
四、Shopify — Polaris设计系统

Shopify Polaris,由电子商务巨头Shopify开发,是一个专为在线商店设计的系统。Polaris致力于为Shopify的各项产品和服务提供一种连贯、统一的体验,同时也为用户提供了定制化和灵活性的空间。
该设计系统为设计师和开发人员提供了一系列丰富的资源,包括用户界面组件、设计准则和可访问性标准。它还采用了一种强调简洁、明晰和易用性的设计语言。
Shopify Polaris的主要特点包括:
- 提供全面的用户界面组件集合,如按钮、表单和导航栏,以在所有Shopify产品和服务中实现一致性。
- 设计指南和原则,旨在确保不同平台和设备间的一致性和易用性。
- 可访问性标准和指南,确保Shopify的产品和服务可以被所有人使用,不论他们是否面临身体挑战。
- 高度的可定制性和灵活性,允许团队根据自身的具体需求和要求进行调整和定制。
- 强调协作和团队精神,提供各种资源和工具,以助于设计人员和开发人员更有效地共同合作。
Shopify Polaris因其提供的全面资源和指导,成为设计师和开发人员的优选之选,有效地保障了所有Shopify产品和服务的一致性、易用性和无障碍访问性。
网页—
https://polaris.shopify.com/
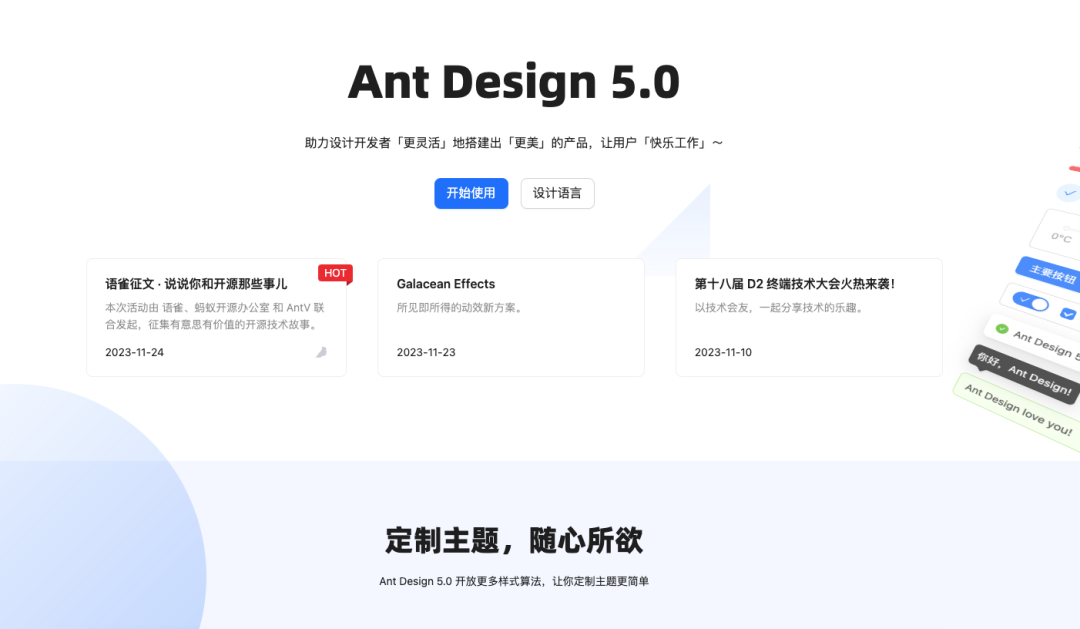
五、Ant 设计系统

Ant Design,出自阿里巴巴集团旗下蚂蚁金服之手,是一款全面而通用的设计系统。它旨在为设计师和开发人员提供广泛的用户界面组件、设计指南和工具,以助力团队迅速、轻松地创造出高品质的设计。
蚂蚁设计秉承简洁、一致性和高效性的设计原则,其包含了一系列用户界面组件,如按钮、表单和导航栏等,以及设计指南和原则,旨在确保在不同平台和设备上的一致性和易用性。
Ant Design的核心特性包括:
- 一整套易用且易于定制的用户界面组件。
- 重视可访问性,其设计指南和原则确保蚂蚁设计对所有人开放,不论其是否面临残疾或其他挑战。
- 跨平台兼容,用户界面组件适用于各种平台和设备。
- 提供一系列设计工具和资源,包括Sketch文件、图标集和代码片段。
- 拥有一个充满活力且相互支持的设计师和开发人员社区,他们共同为设计系统贡献力量,并随着时间的推移不断完善和改进。
蚂蚁设计因其提供的全面、通用的资源和指南而受到设计师和开发人员的广泛欢迎,有效地保证了各种项目和应用程序的一致性、易用性和无障碍访问性。
网页—https://ant.design/
六、IBM — Carbon 设计系统

IBM Carbon Design System 是由 IBM 开发的设计系统,IBM 是一家跨国技术公司,提供广泛的产品和服务。Carbon 的设计目的是为 IBM 的所有产品和服务提供一致且可扩展的用户体验,同时也允许定制和灵活运用。
Carbon 为设计人员和开发人员提供了一系列资源,包括用户界面组件、设计指南、可访问性标准和开发工具。它还包括一种强调简洁、清晰和可用性的设计语言。
IBM Carbon 设计系统的一些主要功能包括:
- 在所有 IBM 产品和服务中保持一致的一整套用户界面组件,包括按钮、表单和导航栏。
- 设计指南和原则,有助于确保不同平台和设备的一致性和可用性。
- 可访问性标准和指南,有助于确保 IBM 的产品和服务可供所有人使用,无论是否有残疾或缺陷。
- 可定制性和灵活性,允许团队根据自己的特定需求和要求定制设计系统。
- 注重协作和团队精神,提供资源和工具,帮助设计人员和开发人员更有效地协同工作。
总之,IBM Carbon Design System 是设计人员和开发人员的热门选择,因为它提供了一套全面的资源和指南,有助于确保所有 IBM 产品和服务的一致性、可用性和可访问性。
网站—
https://carbondesignsystem.com/
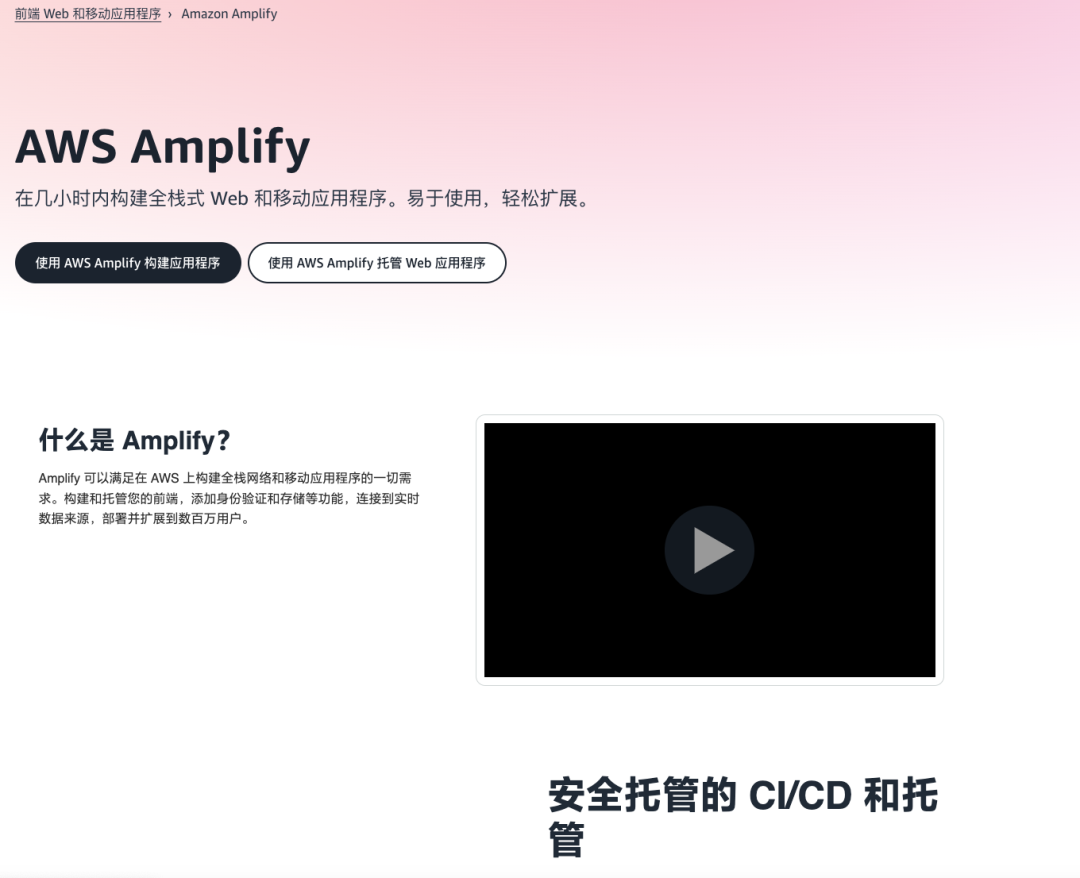
七、AWS Amplify

AWS Amplify,由全球领先的云计算平台亚马逊网络服务(AWS)开发,是一个专为企业和组织提供的设计系统和开发平台。其主要目的是帮助开发者迅速且高效地构建可扩展、云驱动的应用程序和服务。
AWS Amplify为开发人员提供了广泛的资源和工具,包括库、用户界面组件以及开发框架。此外,它还提供了一系列开发工具和服务,以便简化构建和部署云驱动应用程序(例如身份验证、存储和分析)的过程。
AWS Amplify的核心功能包括:
- 一套全面的库和用户界面组件,用于构建适用于各种平台和设备的可扩展响应式应用。
- 开发框架和工具,旨在简化云驱动应用程序(如身份验证、存储和分析)的构建和部署过程。
- 注重安全性和合规性,提供资源和工具以确保应用程序的安全性,并满足监管要求。
- 提供一系列定制选项,使开发人员能夹据自身的特定需求和要求定制设计系统。
- 与其他AWS服务(如亚马逊S3、亚马逊Cognito和亚马逊CloudFront)的集成,使开发人员能够轻松地将这些服务整合到其应用程序中。
因此,AWS Amplify因其提供的全面资源和工具,成为开发人员在构建和部署云驱动应用程序过程中的首选解决方案。
网站—
https://aws.amazon.com/amplify/
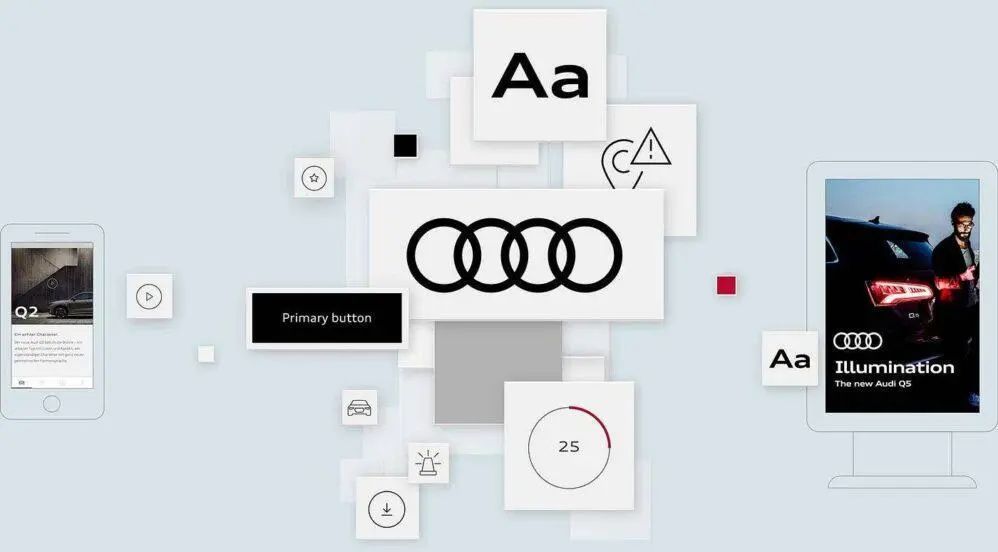
八、奥迪设计系统

奥迪设计系统,由德国著名汽车制造商奥迪精心打造,是一种旨在为其产品及数字平台提供统一和连贯视觉识别的设计语言和系统。该系统融合了多种设计元素,如排版、色彩、布局和图标,以及用户界面和体验设计的指南。
该设计系统的核心目标是映射出奥迪公司的核心价值观——创新、精准和进取,同时塑造一个高端且令人向往的品牌形象。它不仅被应用于奥迪汽车的设计中,也广泛应用于其数字产品,如网站、应用程序以及车载娱乐和导航系统的界面设计。
奥迪设计系统的主要特点包括:
- 注重简洁和极简主义,采用简练的线条、清晰的排版和有限的色调。
- 在所有产品和平台上维持一致的视觉语言,以此打造统一的品牌形象。
- 强调用户体验,提供直观易用的界面和交互设计指导。
- 在传统与创新之间实现平衡,不仅体现奥迪的精湛工艺和卓越工程技术,还拥抱新技术和设计趋势。
综上所述,奥迪设计系统不仅是奥迪品牌形象的关键组成部分,也是塑造奥迪作为一个高端、令人向往品牌形象的重要因素。
网页—
https://www.audi.com/ci/en/guides/user-interface/introduction.html
九、Spotify — 后台设计系统

Spotify的后台设计系统(Backstage Design System),由这家领先的音乐流媒体平台专门为其内部开发人员门户网站及相关工具打造,目的在于提供一种统一且连贯的设计语言。该系统包含了排版、色彩、布局、图标设计的指南,以及用户界面和体验设计的指导。
后台设计系统的主旨在于为Spotify内部的开发人员创造一个一致且直观的体验环境,让他们能够轻松地访问和使用构建及维护平台所需的各类工具和资源。它基于名为Backstage的框架,这是Spotify开发的一个用于管理开发人员门户的开源平台。
Backstage设计系统的关键特性包括:
- 重视模块化和灵活性,方便设计系统的个性化定制和扩展。
- 强调可访问性和易用性,提供易于理解和操作的界面设计指南,适应不同技能水平的开发人员。
- 所有Backstage组件和工具均采用统一、一致的视觉语言。
- 致力于开源发展和协作,向更广泛的开发者社区开放Backstage框架和设计系统。
综合来看,后台设计系统是Spotify内部开发人员生态系统的重要组成部分,它提供了一种精简而高效的设计语言,使开发人员能夑轻松地构建和维护平台。
网站—
https://backstage.io/docs/dls/design/
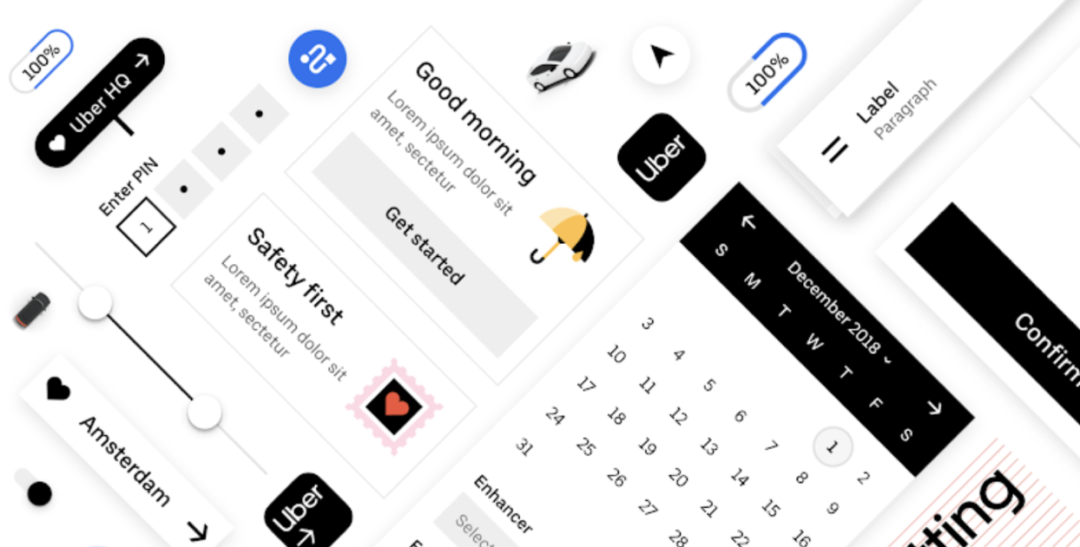
十、Uber — 基础设计系统

Uber的“基础设计系统”(Base Design System),由这家领先的共享出行公司精心开发,旨在为其广泛的产品和平台提供一个统一且可扩展的设计语言。该设计系统涵盖了排版、色彩、布局和图标设计的指南,以及用户界面和体验设计的指导。
基础设计系统的目标是为Uber的客户、司机以及其他用户群体创造一个一致且直观的体验。同时,它还提供了灵活的模块化设计语言,以适应多样化的产品和使用场景。该系统基于Uber的设计原则,重点放在简洁、明晰和易用性上。
基础设计系统的主要特征包括:
- 注重模块化和可扩展性,便于针对新产品和不同使用情况进行定制和扩展。
- 强调无障碍性和包容性,为不同背景和能力的用户提供易于使用和导航的界面设计指南。
- 在所有Uber产品和平台中采用统一、一致的视觉语言,打造出具有辨识度和难忘的品牌形象。
- 致力于持续的改进和迭代,根据用户反馈和数据分析不断更新和优化设计系统。
总的来说,基础设计系统是Uber在设计和产品开发流程中的关键环节,使该公司能够大规模地开发出以用户为中心、易于使用的无障碍产品和服务。
网站—https://baseweb.design/
本文由 @Tomda 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号