大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。

今天给大家带来的主题是 NestJS v10.0 版本的发布,话不多说,直接进入正题!
1.什么是 NestJS
近年来,得益于 Node.js,JavaScript 已成为前后端应用程序的 Web 通用语言,催生了 Angular、React 和 Vue 等出色的前端项目,这些项目提高了开发人员的工作效率并能够快速构建可测试、可扩展的前端应用程序。 然而,在服务器端,虽然 Node 有很多优秀的库、帮助器和工具,但它们都没有有效解决主要问题,即架构。

Nest 旨在提供一种开箱即用的应用程序架构,允许轻松创建高度可测试、可扩展、松散耦合且易于维护的应用程序,该架构深受 Angular 的启发。
Nest 是一个用于构建高效、可扩展的 Node.js 服务器端应用程序的框架。 它使用现代 JavaScript,使用 TypeScript 构建(保留与纯 JavaScript 的兼容性),并结合了 OOP(面向对象编程)、FP(函数式编程)和 FRP(函数式反应式编程)的元素。
在底层,Nest 使用 Express,但也提供与各种其他库的兼容性,例如: Fastify,允许轻松使用无数可用的第三方插件。Nest包括以下核心特征:
- 可扩展:由于模块化架构,允许使用任何其他库,为开发者提供真正的灵活性。
- 适应性强:一个适应性强的生态,是各种服务器端应用程序的成熟支柱。
- 渐进式:利用最新 JavaScript 功能,将设计模式和成熟的解决方案引入 Node.js 世界。
目前 Nest 在 Github 上通过 MIT 协议开源,有超过57.7k的star、7k的fork、代码贡献者400+,妥妥的前端优质开源项目。
2.NestJS v10.0 新特性

2.1 NestJS 拥抱 SWC
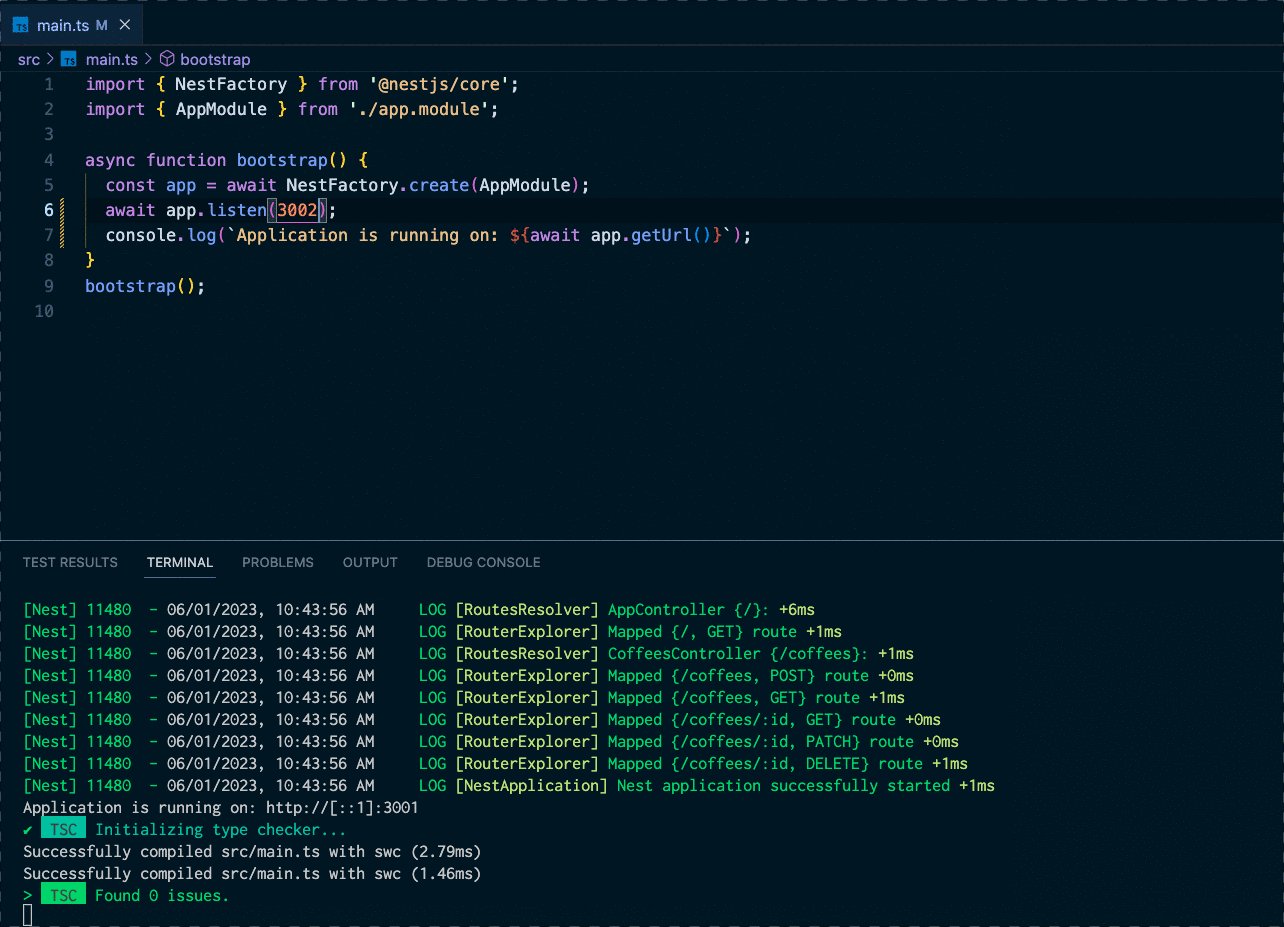
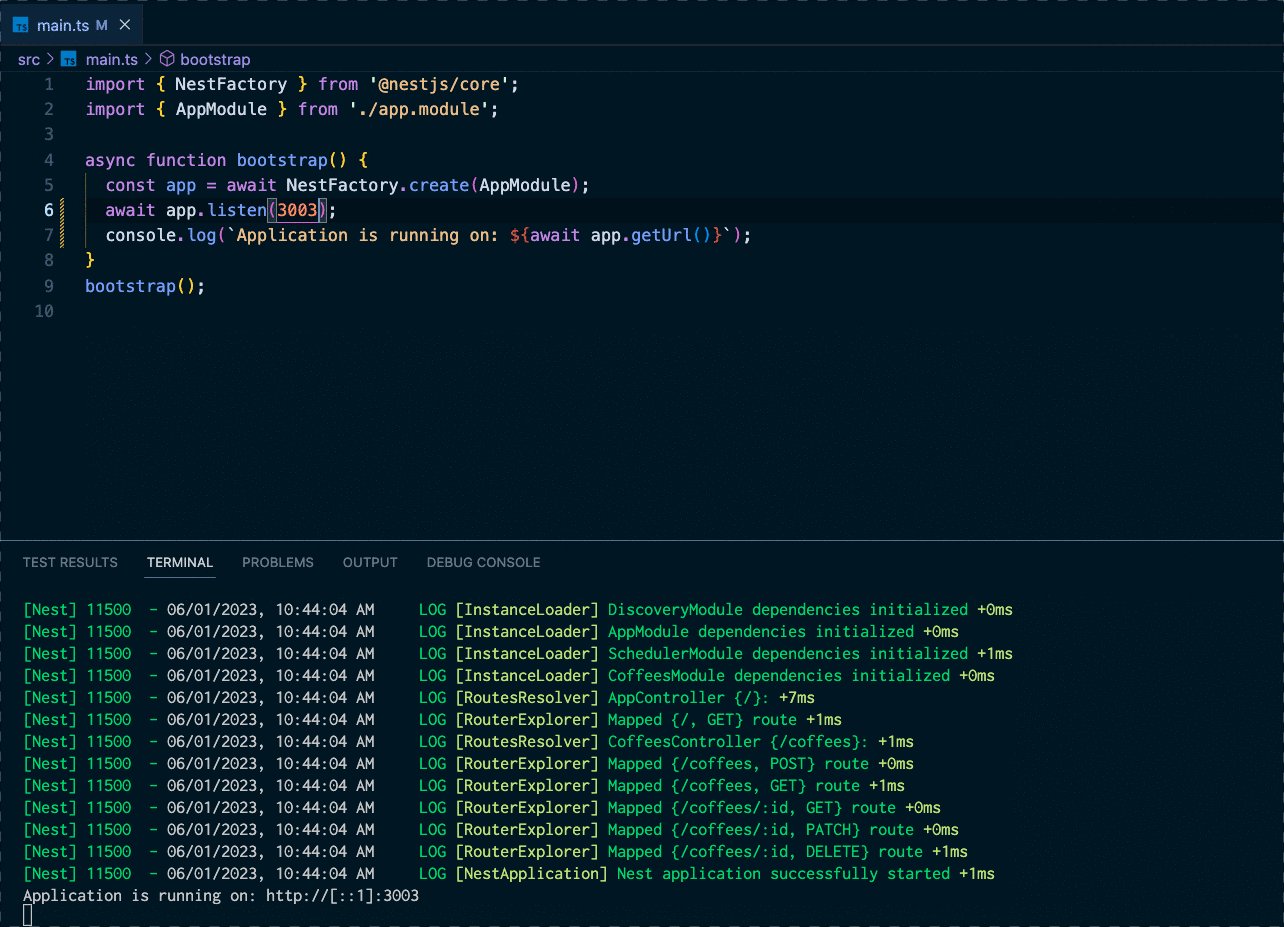
SWC(Speedy Web Compiler)是一个基于 Rust 的可扩展平台,可用于编译和打包。 将 SWC 与 Nest CLI 结合使用是一种很好且简单的方法,可以显著加快开发过程。 SWC 比默认的 TypeScript 编译器快大约 20 倍。
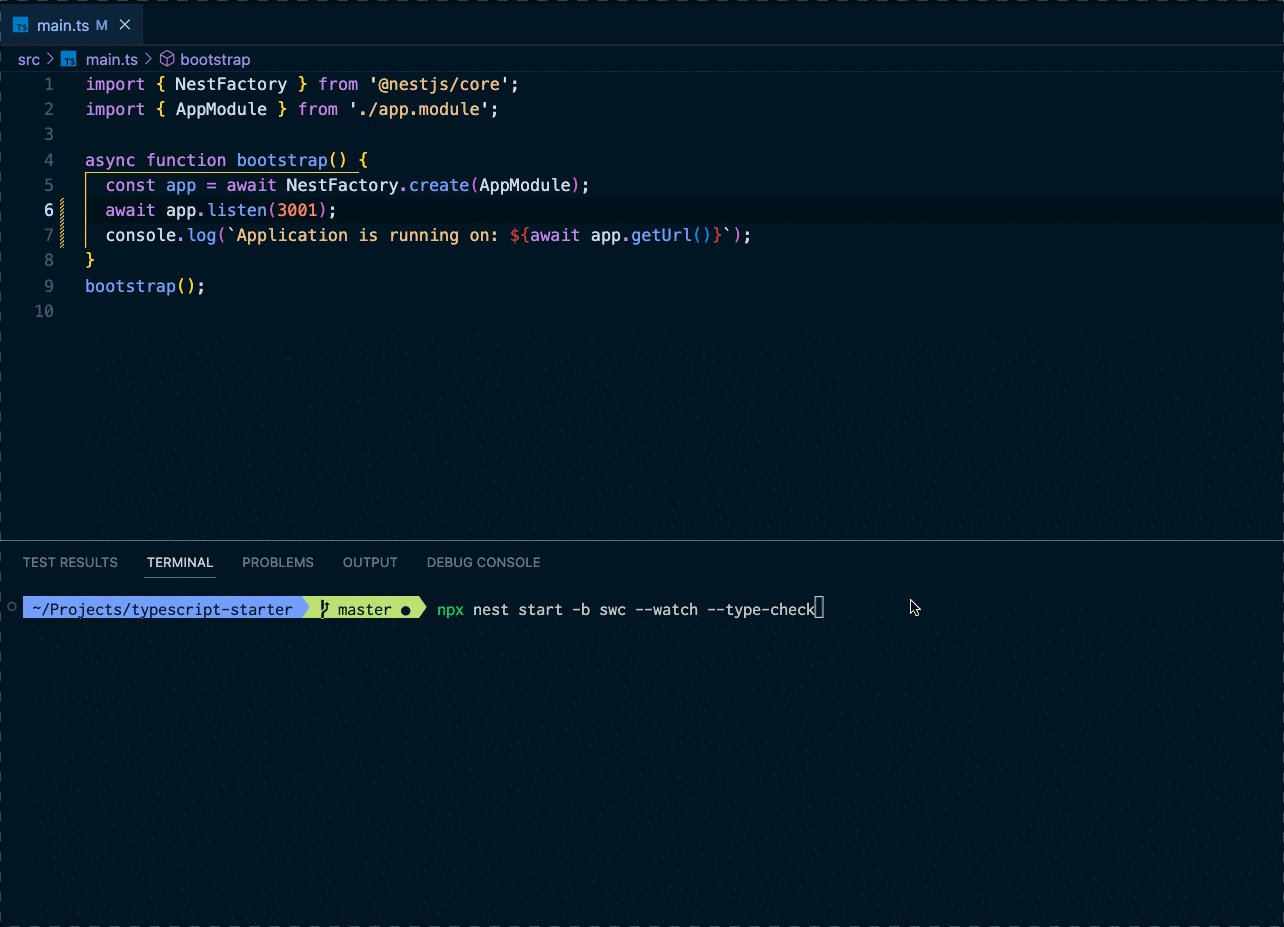
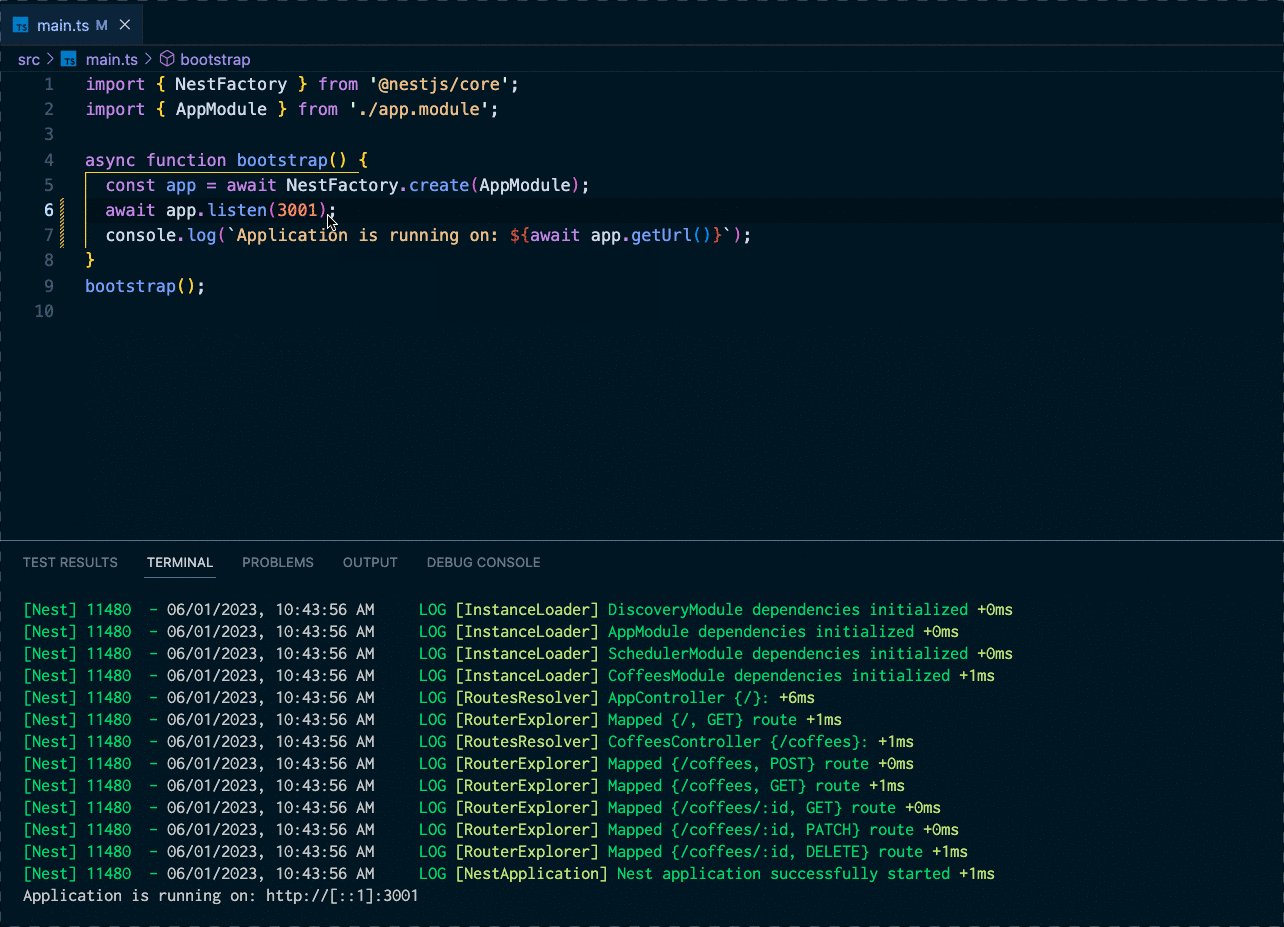
在 v10 中,NestJS 可以通过简单地将 -b SWC 标志传递给 Nest start 命令来使用 SWC,如下所示:
$ nest start -b swc
或者通过在 nest-cli.json 文件中设置 compilerOptions.builder 属性,如下所示:
{ "compilerOptions": { "builder": "swc" }}SWC 本身不执行任何类型检查(与默认的 TypeScript 编译器相反),因此要打开它,开发者需要使用 --type-check 标志:
$ nest start -b swc --type-check// 注意:使用 CLI 插件时必须启用类型检查!此命令将指示 Nest CLI 在 noEmit 模式下与 SWC 一起运行 tsc,这将异步执行类型检查。 同样,开发者也可以在 nest-cli.json 文件中将 compilerOptions.typeCheck 属性设置为 true,而不是传递--type-check 标志,如下所示:
{ "compilerOptions": { "builder": "swc", "typeCheck": true }}开发者还可以将 jest 和 vitest 与 SWC 结合使用。而 Vitest 是一个快速且轻量级的测试运行器,旨在与 Vite 配合使用。它提供了一个现代、快速且易于使用的测试解决方案,可以与 NestJS 项目集成。
2.2 覆盖测试中的模块
NestJS 10 引入了一项新功能,允许开发者在测试中覆盖模块。当开发者想要一次模拟整个模块而不是单独模拟每个提供程序时,此功能特别有用。
Test.createTestingModule({ ...}) .overrideModule(LoggerModule) .useModule(LoggerTestingModule) .compile();只要有一个 LoggerTestingModule 导出与 LoggerModule 相同的提供程序(因此提供相同的公共 API),Nest 将在测试中使用 LoggerTestingModule 模块而不是 LoggerModule。
当需要模拟具有大量提供程序的模块时,覆盖测试模块将有助于使事情变得更加简单。
2.3 Redis 通配符订阅
在 v10 中,NestJS 添加了对 Redis 通配符订阅的支持。 此功能允许开发者订阅与给定模式匹配的所有消息。 只要在微服务配置中将通配符配置属性设置为 true 即可,如下:
const app = (await NestFactory.createMicroservice) < MicroserviceOptions > (AppModule, { transport: Transport.REDIS, options: { host: "localhost", port: 6379, wildcards: true, // THIS IS NEW }, });Redis 将使用 psubscribe/pmessage(了解有关 Redis psubscribe 的更多信息),而不是底层的订阅/消息。 启用通配符后,开发者可以在订阅中使用 glob 样式模式,如下所示:
- h?llo 订阅 hello、hallo 和 hxllo
- h*llo 订阅 hello 和 heeeello
- h[ae]llo 订阅 hello 和 Hallo,但不订阅 hillo
2.4 缓存模块
单独使用 cache-manager
缓存是一项伟大而简单的技术,有助于提高应用程序的性能,其充当提供高性能数据访问的临时数据存储。
CacheModule 已从 @nestjs/common 包中删除,现在可作为独立包,即@nestjs/cache-manager,但是需要手动安装:
$ npm install @nestjs/cache-manager cache-managerNestJS v10 进行此更改是为了避免 @nestjs/common 包中不必要的依赖项。
内存缓存
Nest 为各种缓存存储提供商提供了统一的 API, 内置的是内存数据存储。 但是,开发者可以轻松切换到更全面的解决方案,例如 Redis。
为了启用缓存,请导入 CacheModule 并调用其 register() 方法。
import { Module } from "@nestjs/common";import { CacheModule } from "@nestjs/cache-manager";import { AppController } from "./app.controller";@Module({ imports: [CacheModule.register()], controllers: [AppController],})export class AppModule {}同时 Nest 还支持自动缓存响应、自定义缓存、全局模块缓存、全局缓存覆盖等诸多特性。
2.5 放弃对 Node.js v12 的支持
从 NestJS 10 开始,不再支持 Node.js v12,因为 v12 已于 2022 年 4 月 30 日停止更新。这意味着 NestJS 10 需要 Node.js v16 或更高版本。
做出这个决定是为了让最终能够在 TypeScript 配置中将目标设置为 ES2021,而不是像过去那样交付 polyfill。从现在开始,每个官方 NestJS 包都将默认编译为 ES2021,从而产生的库大小更小,甚至带来更好的性能。
2.6 CLI 插件 TypeScript >= 4.8
NestJS CLI 插件(适用于 @nestjs/swagger 和 @nestjs/graphql 包)现在需要 TypeScript >= v4.8,因此旧版本的 TypeScript 将不再受支持。
进行此更改的原因是,TypeScript v4.8 在其抽象语法树 (AST) 中引入了几项重大更改,用它来自动生成 OpenAPI 和 GraphQL 模式。
3.本文总结
本文主要和大家介绍 NestJS v10.0,即一个用于构建高效、可扩展的 Node.js 服务器端应用程序的框架。相信通过本文的阅读,大家对 NestJS v10.0新特性 会有一个初步的了解。
因为篇幅有限,关于 NestJS v10.0 的更多用法和特性文章并没有过多展开,如果有兴趣,可以在我的主页继续阅读,同时文末的参考资料提供了大量优秀文档以供学习。最后,欢迎大家点赞、评论、转发、收藏,您的支持是我不断创作的动力。
参考资料
https://trilon.io/blog/nestjs-10-is-now-available
https://docs.nestjs.com/techniques/caching
https://www.oschina.net/news/246656/nestjs-10-released
https://github.com/nestjs/nest
https://twitter.com/nestframework
 鲁公网安备37020202000738号
鲁公网安备37020202000738号