
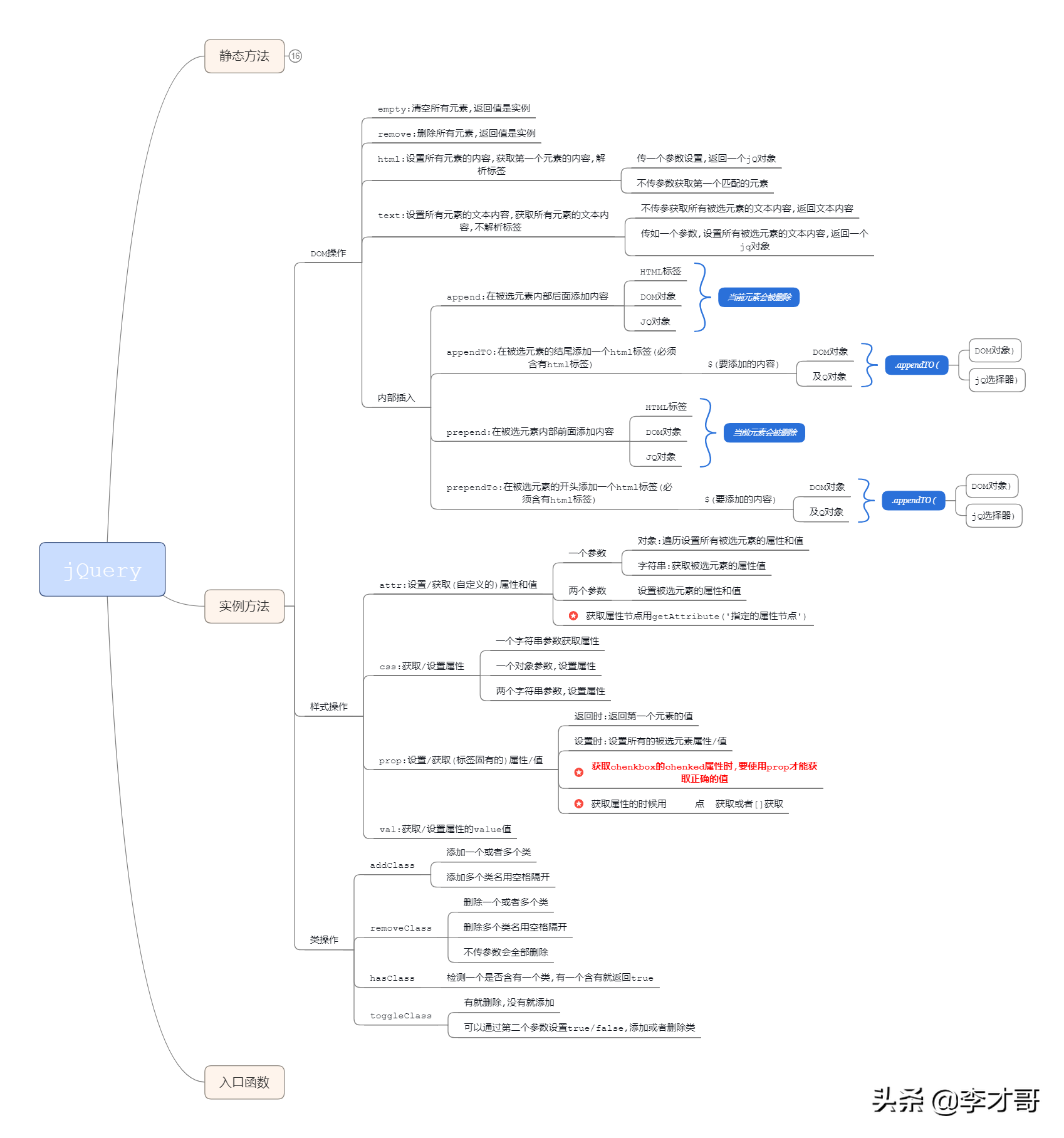
静态方法
jquery:获取版本号
selector
length:长度
toArray:转换为数组
get:获取元素,返回DOM对象
不传参数,获取所有
each:获取元素麻烦会jQ对象
map:根据传入的回调函数处理对象后,返回一个新的数组
slice:剪切数组/对象,返回及Q实例对象
first:选取第一个对象
last:选取最后一个对象
eq(n):选取第n个元素
push:给实例添加新元素
sort:排序
splice:删除替换元素
splice(开始删除的下标,删除几个,要替换的元素)
实例方法
DOM操作
empty:清空所有元素,返回值是实例
remove:删除所有元素,返回值是实例
html:设置所有元素的内容,获取第一个元素的内容,解析标签
· 传一个参数设置,返回一个jQ对象
· 不传参数获取第一个匹配的元素
text:设置所有元素的文本内容,获取所有元素的文本内容,不解析标签
· 不传参获取所有被选元素的文本内容,返回文本内容
· 传如一个参数,设置所有被选元素的文本内容,返回一个jq对象
内部插入
· append:在被选元素内部后面添加内容
• HTML标签
• DOM对象
• JQ对象
• 当前元素会被删除
· appendTO:在被选元素的结尾添加一个html标签(必须含有html标签)
• $(要添加的内容)
• DOM对象
• 及Q对象
• .appendTO (
• DOM对象)
• jQ选择器)
· prepend:在被选元素内部前面添加内容
• HTML标签
• DOM对象
• JQ对象
• 当前元素会被删除
· prependTo:在被选元素的开头添加一个html标签(必须含有html标签)
• $(要添加的内容)
• DOM对象
• 及Q对象
• .appendTO (
• DOM对象)
• jQ选择器)
样式操作
attr:设置/获取(自定义的)属性和值
· 一个参数
• 对象:遍历设置所有被选元素的属性和值
• 字符串:获取被选元素的属性值
· 两个参数
• 设置被选元素的属性和值
· 获取属性节点用getAttribute('指定的属性节点')

css:获取/设置属性
· 一个字符串参数获取属性
· 一个对象参数,设置属性
· 两个字符串参数,设置属性
prop:设置/获取(标签固有的)属性/值
· 返回时:返回第一个元素的值
· 设置时:设置所有的被选元素属性/值
· 获取chenkbox的chenked属性时,要使用prop才能获取正确的值

· 获取属性的时候用 点 获取或者[]获取

val:获取/设置属性的value值
类操作
addClass
· 添加一个或者多个类
· 添加多个类名用空格隔开
removeClass
· 删除一个或者多个类
· 删除多个类名用空格隔开
· 不传参数会全部删除
hasClass
· 检测一个是否含有一个类,有一个含有就返回true
toggleClass
· 有就删除,没有就添加
· 可以通过第二个参数设置true/false,添加或者删除类
入口函数
8
 鲁公网安备37020202000738号
鲁公网安备37020202000738号