在互联网中,网站类似于是一本书,网页就是这本书的每一页
比如:淘宝、京东、黑马程序员等就是一个网站,类似于是一本书
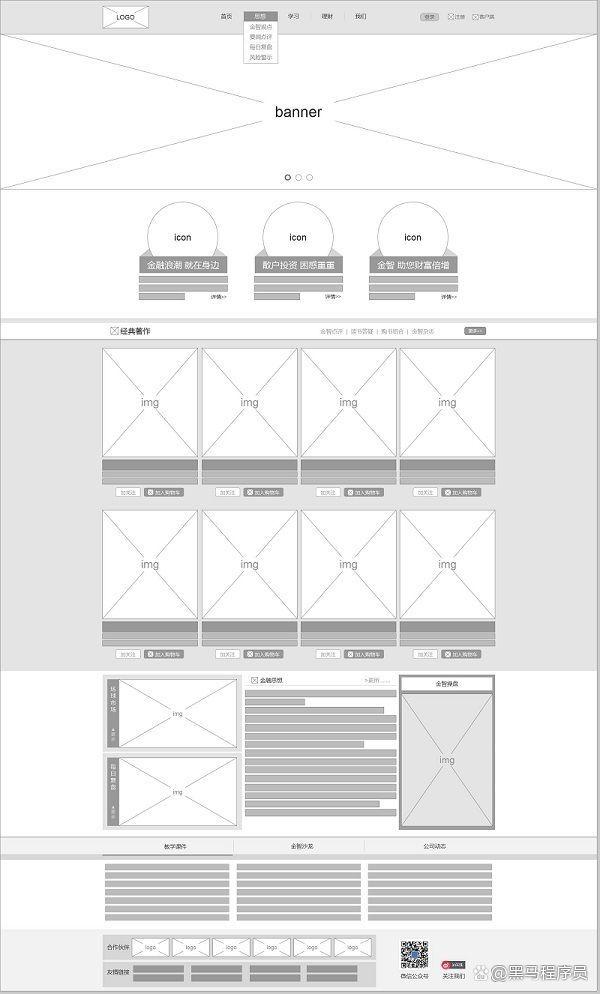
这些网站中的每一个网页,如:主页、登录页面、商品页面就是每一个单独的页面,类似于每一页纸
多个同主题网页整合在一起,就称之为网站

网页:网站中的每一“页” 。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等
网站:提供特定服务的一组网页集合。例如:百度、淘宝、京东、黑马程序员等;

继续以网页展现为例:
比如有一个用户,它需要访问http://abc.com这个网址。一般来说,当用户输入一个域名时,是在请求一个 HTML 资源。当他完成域名解析之后,他的浏览器会向http://abc.com这个域名所指向的 Web 服务器发出请求。
有时候 Web 服务器直接就可以返回用户的请求了;有时候 Web 服务器还需要向数据库查询一些数据,然后才能把处理结果返回给用户。
一般来说,HTML 页面需要 CSS 资源来描述页面的样式。比如浏览器在解析 HTML 时发现了一个 CSS 外链http://abc.com/a.css,它就会去请求这个资源。
HTML 页面往往还需要加载外部的 JS 资源,比如 http://abc.com/a.js,此时浏览器同样会向服务器请求这个资源。
当所需的资源都加载完成之后,这个页面就可以提供完整的外观和功能了。
前端的分层架构:
结构层(HTML):这一层的作用是表述一个页面中有哪些信息,以及这些信息之间的关系是什么。这一层在技术上是由 HTML 来实现的。
表现层(CSS):这一层决定了页面中的信息会以什么样的外观呈现出来。这一层由 CSS 来实现。
行为层(JS):这一层控制了页面如何与用户进行交互。在传统的展示型网页中,可能只需要 “结构层” 和 “表现层” 就足以提供完整的功能;而现代网页承载了越来越多的交互,这就推动 “行为层” 的能力不断增强。这一层由 JS 来实现。
前端到底是什么?
这就不得不说一下前端的发展史了,前端从一开始为了完成网页开发,到后来要同时完成5-10甚至更多页面开发。
- 前端的工作内容就从简单的网页开发,拆分成模块开发,再拆分到前后端分离。过渡到可视化搭建系统等等。
- 职能范围从网页开发逐渐过渡到后端、全栈。
- 领域范围也从网页开发细分到PC端开发到移动端、游戏开发、Node.js开发以及架构师。
- 工程内容从最开始的时候jQuery代码就能搞定的阶段到现在需要构建、打包、集成、测试,灰度等高度工程体系化的复杂程度。
前后端分离到工程完善。Node.js和NPM生态初步建立的阶段,阿里借助node.js做前后端分离的尝试,在很多质疑当中,PHP最后怎么样你们也知道,基本废弃了Java的web容器。前端在node.js生态之下,也开始有了express、koa、egg、begg这样的web应用框架开源,也开始有了借助node.js完成的工程脚手架套件。
前后端的分离对前端开发的效率上没有什么太多改进,反而是前端工程体系上更加完善和健全。以前叫切图在,从前后端分离之后就不是了!因为前端的工程体系,比如IDE、研发、构建、打包、集成、测试、灰度、生产服务等等。不比后端差多少。
前端后分离阶段结束后移动端就兴起了,移动端浏览器的发展若是,赶不上APP用户体验,所以前端的工作也从PC端转向了移动端。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号