基于对 AI 的爱好与兴趣,我走上了独自钻研机器学习的道路。和所有热爱 AI 的人们一样,在一段孤独的摸索旅程中,我勉强完成了几次深度学习模型的训练。作者:泰斯特想说

故事的起源
基于对 AI 的爱好与兴趣,我走上了独自钻研机器学习的道路。和所有热爱 AI 的人们一样,在一段孤独的摸索旅程中,我勉强完成了几次深度学习模型的训练。
其中令我印象较深的成果就是情感分类模型。他能够根据你的文字生成其背后作者的喜怒哀乐。
深度学习模型展示出来的 "人性化"让我感到惊喜,于是我开始思考怎么将它的“人性化”转化为帮助人们的工具。
在情感模型的基础上建立一个上层应用,让它为人类社会中增添不一样的烟火。
基于多方面的考量,我最终选择开发一款 微信 "情感" 小程序。
故事拉开序幕
在进行小程序开发之前,我们非常有必要先对小程序做一个充分的了解。
什么是小程序
简单来说,比起传统的 App,微信小程序是一种全新的连接用户与服务的方式,它具有非常出色的使用体验,并且它可以在微信内被便捷地获取与传播。
小程序发展史
实际上,小程序并非凭空而来的。当微信逐渐流行、变成几乎人人都离不开的社交工具时,承载微信的 WebView 也逐渐成为了量级最大的移动 Web 入口。每天访问 WebView 的数量甚至超过了访问所有浏览器的总和。虽然无法通过第三方获取到微信 WebView 的日活数据,但这个客观事实间接促进了小程序的诞生。
其实在小程序正式步入人们视线之前,微信早已有了类似的 js 调用接口,这里给大家展示一个调用了微信 js-bridge 原生组件去浏览图片的例子:
WeixinJSBridge.invoke('imagePreview', {current: 'http://inews.com',urls: [ // 所有图片的URL列表,数组格式 'https://img/1.jpg', 'https://img/2.jpg', 'https://img/3.jpg']}, function(res) { console.log(res.err_msg)})此类 js 接口其实最开始是专门给腾讯内部人员去进行调用的,但却意外被许多个人开发者发现很多并进行了使用,这也慢慢成为了微信中网页的标准。
在 15 年开始的时候,微信官方发布了一套专门用于进行网页开发的工具包,名为 js-sdk,在这个工具包内开放了如微信支付、录音、语音识别、等数十个接口。这给所有的 Web 开发者都打开了一扇从未开启过的全新的大门,让所有的开发者都可以自由地使用微信开发的原生能力,这使得他们可以去完成一些之前无法完成或是难以做到的事情。
js-sdk 完美继承了 WeixinJSBridge 的特性,并且由只对内部开放转为了对外部开放。并且它通过其暴露的微信调用接口使得所有 Web 开发者有了更多操作微信功能的能力。但是,这个模式并没有很好地解决移动网页的体验问题:
- 用户访问页面时,在页面显示前会有一段比较明显能够被感知的白屏过程。受限于网速与不同终端的性能,这个问题会越来越明显。
于是乎,js-sdk 的增强版本就诞生了,其中有一个非常重要的新特性,被称之为:微信 Web 资源离线存储。
以下文字引用自内部的文档(没有最终对外开放):
微信 Web 资源离线存储是面向 Web 开发者提供的基于微信内的 Web 加速方案。
通过使用微信离线存储,Web 开发者可借助微信提供的资源存储能力,直接从微信本地加载 Web 资源而不需要再从服务端拉取,从而减少网页加载时间,为微信用户提供更优质的网页浏览体验。每个公众号下所有 Web App 累计最多可缓存 5M 的资源。
相信大家都已经看明白了,这其实就是 HTML5 中 Application Cache 的加强版。
然而,在经过了多次测试后发现,还有问题没有被完全的解决:
- 页面切换较为生硬;
- 点击有明显延滞的感觉。
最终微信意识到 js-sdk 无法处理这些问题,这需要一个全新的系统去完成,而这个系统必须具备以下几个能力:
- 加载速度快
- 原生的体验
- 易用且安全的微信数据开放
- 兼顾开发效率与开发难度
而这就是小程序的由来。
故事开始了
前言
首先请大家见谅,这一篇文章并不会教你如何零基础开发小程序。如果你是一个软件开发新手。那么我建议你先了解一些基础的 js 语法 以及相应的 前端知识 。
掌握前端基础后,相信在 小程序前端组件官方文档 的帮助下,任何人都可以快速上手开发小程序。
下面我主要跟大家分享两个最核心、最省钱 的两个小程序开发技巧:
- 搭建小程序云开发环境;
- 如何使用云开发调用 AI 模型接口。
小程序云开发
在刚开始考虑开发小程序时,和你们一样,我有着许多的顾虑:
- 需要购买域名、服务器吗?
- 维护成本大吗?
带着这些顾虑,我小心翼翼地翻开了 微信官方文档。在大脑经过分布式阅读过后,我发现了 云开发 这个关键词。
什么是云开发?
微信官方文档中是这么解释的:
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
云开发提供了几大基础能力支持:
能力 作用 说明 云函数 无需自建服务器 在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码 数据库 无需自建数据库 一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库 存储 无需自建存储和 CDN 在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理 云调用 原生微信服务集成 基于云函数免鉴权使用小程序开放接口的能力,包括服务端调用、获取开放数据等能力
简单来说,有了云开发, 我不需要购买服务器就可以开发一款全栈小程序。
嘿嘿,没错,这就是我想要的。
如何搭建小程序云开发环境
那么如何搭建云开发环境呢,综合官方文档,我总结了一套极简搭建教程,大家可以作为参考。
云开发环境极简搭建四部曲:
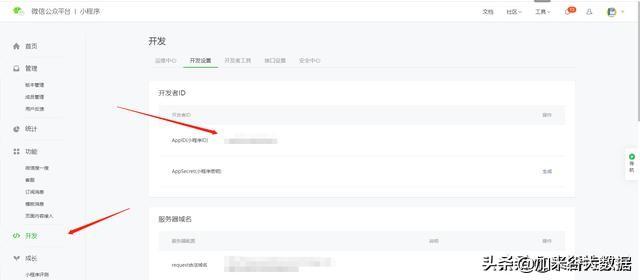
- 首先,需要 注册一个小程序账号 ,添加管理员 / 开发者微信账号并记录下 APPID;

- 接着需要下载 小程序开发工具;
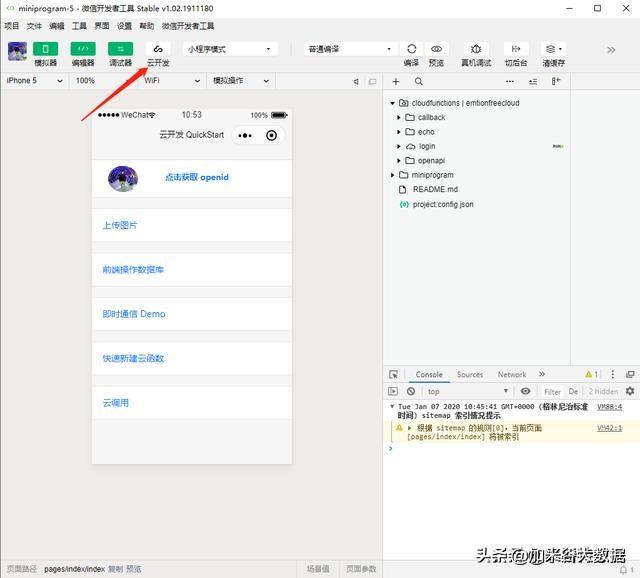
- 然后使用管理员 / 开发者账号登录开发工具并填入小程序的 APPID 以及勾选 云开发 选项后点击新建;

- 点击页面中的云开发,跟着提示选择 免费版云开发配额 。

至此一个云环境就算是搭建完毕了。
什么是云函数?
云开发环境搭建完毕后,是时候看看什么是 云函数 了。
官方的定义如下:
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
简单来说,云函数就是运行在云端的函数。
云函数有什么用?
云函数大有用处。
有了它,就相当于是有了一个 "大后端",所有业务逻辑以及对数据库的操作我们都可以封装在云函数中调用,十分方便。
第一个云函数
说了这么多大道理,是时候来实战一下了。
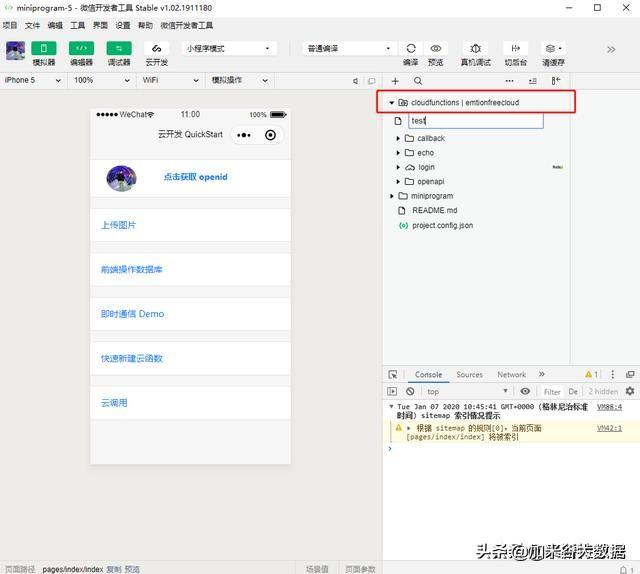
右键点击云函数环境 (cloudfunctions | xxxxxxx)后新建一个名为 test 的云函数:

可以看到默认的文件(index.js)中已经有了云函数代码(获取当前微信用户上下文,并返回用户信息):
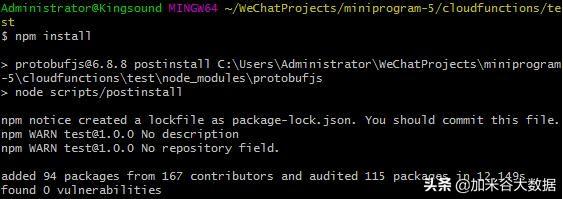
// 云函数入口文件const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() return { event, openid: wxContext.OPENID, appid: wxContext.APPID, unionid: wxContext.UNIONID, }} 这时候需要开启命令行并进入到该目录下运行 npm install 安装 wx-server-sdk ( 若目录下没有 node_modules 则需要先运行 npm init ):

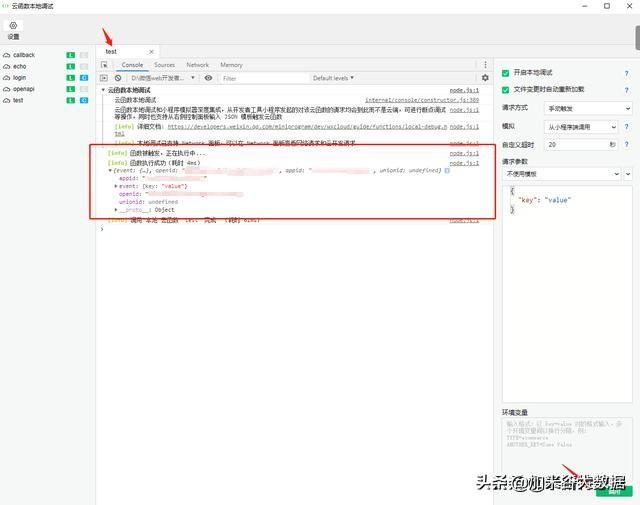
最后右键点击该云函数并选择 开启云函数本地调试 后点击右下角调用:

可以看到函数执行成功并拿到了返回值(openid 等信息……)
至此,恭喜我们快速完成了第一个云函数。
如何在小程序中快速调用 AI 模型
来自清晨的灵光一闪
相信大家都非常好奇,我是怎么做到在云函数中 "零成本" 调用 AI 能力的。
其实我开始也非常苦恼这个问题,即使小程序有云函数的功能,但也没办法轻易 "零成本" 调用 AI 模型,原因如下:
- 小程序云函数目前仅支持 node.js,而我的模型调用接口代码为 python;
- 不管再怎么 "云",想要运行自己的 AI 模型必须得有一台 16G 内存以上的机器(成本巨大);
- 即使有了自己的服务器也需要域名备案,实在是太麻烦了;
但就在一个明媚的清晨,我翻身起床后突然灵光一闪:
- 可不可以调用腾讯自己的 AI 开放接口间接达到这个目的呢?
想法再多不如动手行动,于是我访问了 腾讯云控制台的自然语言处理模块 。
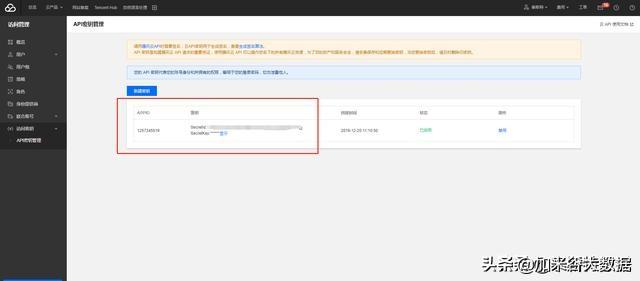
根据指引进行服务开通后,我进入到 API 密钥管理 并记录下了 API 密钥:

那么如何在小程序中调用它呢?我再一次陷入了深深的沉思……
云函数调用 AI 模型
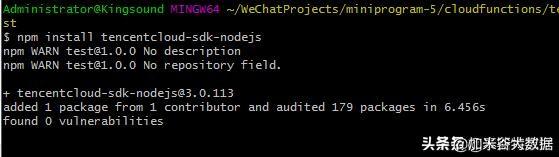
在经过漫长的探索后我回到了 test 云函数目录下的命令行,安装了腾讯云服务调用包:
npm install tencentcloud-sdk-nodejs 
然后修改 test 云函数 (index.js):
// 云函数入口文件const cloud = require('wx-server-sdk')const tencentcloud = require("tencentcloud-sdk-nodejs");cloud.init()// 云函数入口函数exports.main = async (event, context) => { const NlpClient = tencentcloud.nlp.v20190408.Client; const models = tencentcloud.nlp.v20190408.Models; const Credential = tencentcloud.common.Credential; const ClientProfile = tencentcloud.common.ClientProfile; const HttpProfile = tencentcloud.common.HttpProfile; let cred = new Credential(event.secretId, event.secretKey); let httpProfile = new HttpProfile(); httpProfile.endpoint = "nlp.tencentcloudapi.com"; let clientProfile = new ClientProfile(); clientProfile.httpProfile = httpProfile; let client = new NlpClient(cred, "ap-guangzhou", clientProfile); let req = new models.SentimentAnalysisRequest(); let text = event.text let params = '{"Text":\"' + text + '\"}' console.log('待预测字符串: ' + text) req.from_json_string(params); client.SentimentAnalysis(req, function (errMsg, response) { if (errMsg) { console.log(errMsg) } console.log('AI 预测情绪正值: ' + response.Positive) console.log('AI 预测情绪负值: ' + response.Negative) })} 在这段代码中,我通过腾讯云账号中的密钥连通了 AI 情感预测接口,最后将情感预测的结果打印了出来。
接下来我开启了本地云函数调用窗口并传入相应参数:
- secretId (腾讯云 API 服务密钥 Id )
- secretKey (腾讯云 API 服务密钥 Key)
- text (待预测的字符串)
然后点击调用后终于看到了 AI 模型的预测结果:

最后我成功地使用云函数调用了免费的 AI 开放接口。
这时我已经热泪盈眶,除了感动还有一丝小满意,原来云开发还能这么玩。
故事的结尾
文章到这里,相信最重要的两个部分大家已经了解并掌握了:
- 搭建云开发环境
- 快速调用 AI 模型
回头望去,整个小程序开发过程大概历经三天两夜,整段经历大概与 "编程马拉松" 类似。
编程马拉松,又称黑客日、黑客节或编程节,是一个流传于黑客当中的新词汇。编程马拉松是一种活动。
在该活动当中,计算机程序员以及其他与软件发展相关的人员,如图形设计师、界面设计师与项目经理,相聚在一起,以紧密合作的形式去进行某项软件项目。
编程马拉松的灵魂是合作地编写程序和应用。编程马拉松的时长一般在几天到一周不等 。
--维基百科
于是乎,在经过 "疯狂" 开发后,一个日记小程序的雏形就诞生了。

虽然说前端页面并没有多复杂,但是确实倾注了许多开发心血。
开发完成的那一刻我已经不在乎是否有人真正去使用他。因为我已经从他身上收获到了全身心投入开发的快乐。
最后预祝所有用心实践的读者都能开发出有特色的 AI 小程序~
 鲁公网安备37020202000738号
鲁公网安备37020202000738号