1.2 初识 Flutter
#1.2.1 Flutter 简介
Flutter 是 Google 推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter 提供了丰富的组件、接口,开发者可以很快地为 Flutter 添加 Native 扩展。
#跨平台自绘引擎
Flutter 使用自己的高性能渲染引擎来绘制 Widget(组件)。
Flutter 底层使用 Skia 作为其 2D 渲染引擎,Skia 是 Google的一个 2D 图形处理函数库,包含字型、坐标转换,以及点阵图,它们都有高效能且简洁的表现。Skia 是跨平台的,并提供了非常友好的 API,目前 Google Chrome浏览器和 Android 均采用 Skia 作为其 2D 绘图引擎。
Flutter 已经支持 iOS、Android、Web、Windows、macOS、Linux、Fuchsia
#高性能
Flutter 高性能主要靠两点来保证:
第一:Flutter APP 采用 Dart 语言开发。Dart 在 JIT(即时编译)模式下,执行速度与 JavaScript 基本持平。但是 Dart 支持 AOT,当以 AOT模式运行时,JavaScript 便远远追不上了。执行速度的提升对高帧率下的视图数据计算很有帮助。
第二:Flutter 使用自己的渲染引擎来绘制 UI ,布局数据等由 Dart 语言直接控制,所以在布局过程中不需要像 RN 那样要在 JavaScript 和 Native 之间通信,这在一些滑动和拖动的场景下具有明显优势,因为在滑动和拖动过程往往都会引起布局发生变化,所以 JavaScript 需要和 Native 之间不停的同步布局信息,这和在浏览器中JavaScript 频繁操作 DOM 所带来的问题是类似的,都会导致比较可观的性能开销。
#采用Dart语言开发
两个概念:JIT 和 AOT。
程序主要有两种运行方式:静态编译与动态解释。静态编译的程序在执行前程序会被提前编译为机器码(或中间字节码),通常将这种类型称为AOT (Ahead of time)即 “提前编译”。而解释执行则是在运行时将源码实时翻译为机器码来执行,通常将这种类型称为JIT(Just-in-time)即“即时编译”。
AOT 程序的典型代表是用 C/C++ 开发的应用,它们必须在执行前编译成机器码;而JIT的代表则非常多,如JavaScript、python等
Flutter 为什么选择 Dart 语言?
- 开发效率高。基于 JIT 的快速开发周期。基于 AOT 的发布包。
- 高性能。。
- 快速内存分配。
- 类型安全和空安全。
- Dart 团队就在你身边。
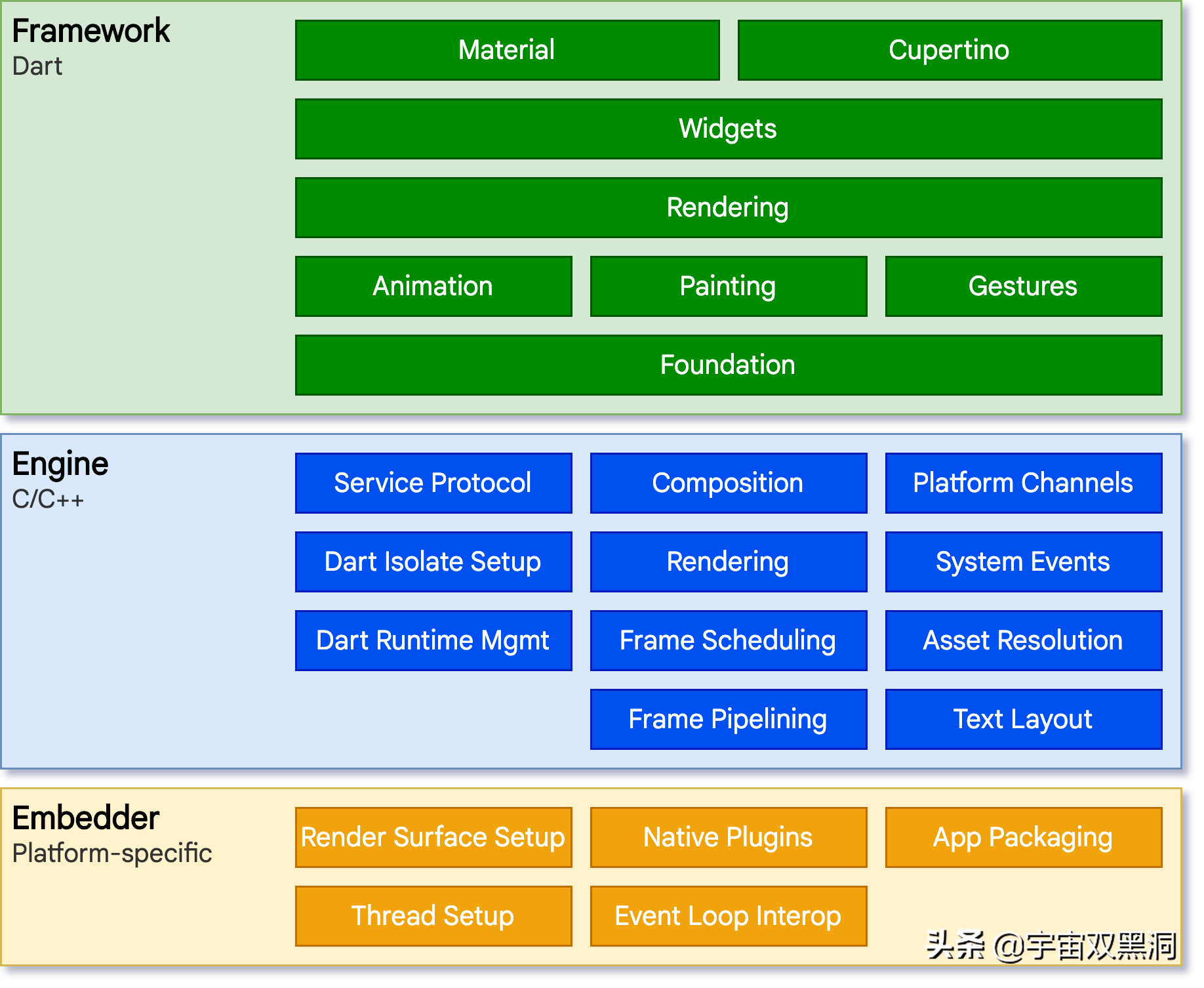
#1.2.2 Flutter框架结构
我们的学习过程就是“按图索骥”,这样我们才不会陷于细节而“目无全牛”。

框架层
Flutter Framework,即框架层。这是一个纯 Dart实现的 SDK,它实现了一套基础库,自底向上,我们来简单介绍一下:
- 底下两层(Foundation 和 Animation、Painting、Gestures)在 Google 的一些视频中被合并为一个dart UI层,对应的是Flutter中的dart:ui包,它是 Flutter Engine 暴露的底层UI库,提供动画、手势及绘制能力。
- Rendering 层,即渲染层,这一层是一个抽象的布局层,它依赖于 Dart UI 层,渲染层会构建一棵由可渲染对象的组成的渲染树,当动态更新这些对象时,渲染树会找出变化的部分,然后更新渲染。渲染层可以说是Flutter 框架层中最核心的部分,它除了确定每个渲染对象的位置、大小之外还要进行坐标变换、绘制(调用底层 dart:ui )。
- Widgets 层是 Flutter 提供的的一套基础组件库,在基础组件库之上,Flutter 还提供了 Material 和 Cupertino 两种视觉风格的组件库,它们分别实现了 Material 和 iOS 设计规范。
Flutter 框架相对较小,因为一些开发者可能会使用到的更高层级的功能已经被拆分到不同的软件包中,使用 Dart 和 Flutter 的核心库实现,其中包括平台插件,例如 camera (opens new window)和 webview (opens new window),以及和平台无关的功能,例如 animations (opens new window)。
我们进行Flutter 开发时,大多数时候都是和 Flutter Framework 打交道。
#引擎层
Engine,即引擎层。毫无疑问是 Flutter 的核心, 该层主要是 C++ 实现,其中包括了 Skia 引擎、Dart 运行时、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到引擎层,然后实现真正的绘制和显示。
#嵌入层
Embedder,即嵌入层。Flutter 最终渲染、交互是要依赖其所在平台的操作系统 API,嵌入层主要是将 Flutter 引擎 ”安装“ 到特定平台上。嵌入层采用了当前平台的语言编写,例如 Android 使用的是 Java 和 C++, iOS 和 macOS 使用的是 Objective-C 和 Objective-C++,Windows 和 Linux 使用的是 C++。 Flutter 代码可以通过嵌入层,以模块方式集成到现有的应用中,也可以作为应用的主体。Flutter 本身包含了各个常见平台的嵌入层,假如以后 Flutter 要支持新的平台,则需要针对该新的平台编写一个嵌入层。
1.2.3 如何学习Flutter
#资源
- 官网:https://docs.flutter.dev/。
- 源码及注释:源码注释应作为学习 Flutter 的第一文档,Flutter SDK 的源码是包含在 Flutter 工程中的的,并且注释非常详细且有很多示例,我们可以通过 IDE 的跳转功能快速定位到源码。实际上,Flutter 官方的组件文档就是通过注释生成的。根据笔者经验,源码结合注释可以帮我们解决大多数问题。
- Github:如果遇到的问题在StackOverflow上也没有找到答案,可以去 Github flutter 项目下提 issue。
- Gallery源码:Gallery 是 Flutter 官方示例 APP,里面有丰富的示例,读者可以在网上下载安装。Gallery 的源码在 Flutter 源码 “examples” 目录下。
#社区
- StackOverflow:
- Flutter中文网社区:Flutter中文网(https://flutterchina.club)
#总结
多动手、多实践
转自:
https://book.flutterchina.club/chapter1/flutter_intro.html
 鲁公网安备37020202000738号
鲁公网安备37020202000738号