Javascript入门:基本数据类型解析
发表时间: 2023-01-28 20:46


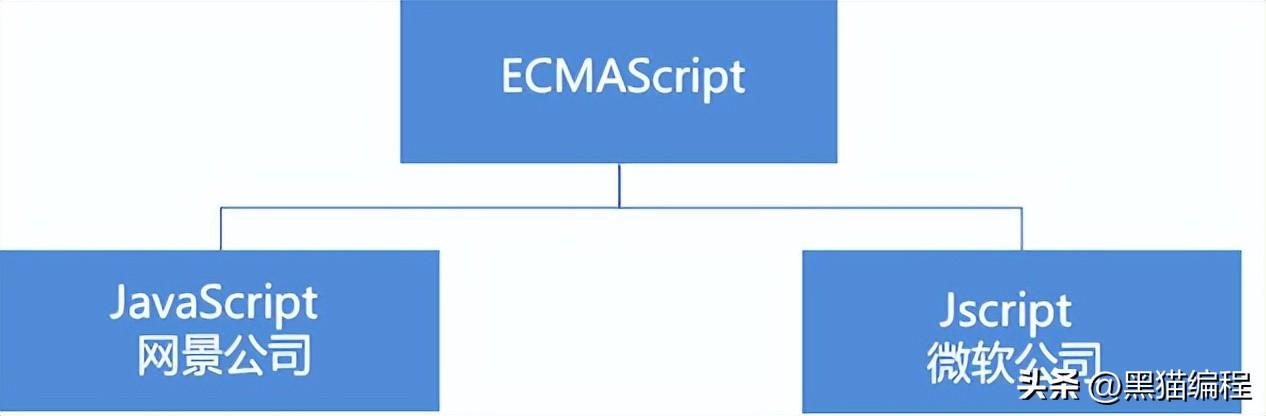
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。

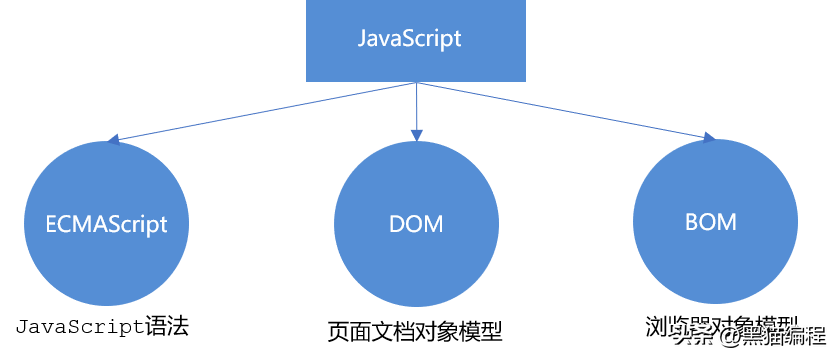
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。

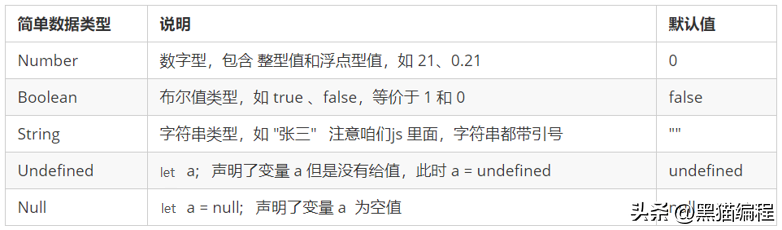
<!-- 行内引入 --> <!-- <button onclick="alert('xxx')">点击我</button> --> <!-- 内部引入 --> <script> var b; b = 3; var b = 4; console.log(b); var a = 1; console.log(a); console.log('hello world.'); // console.log('hello world.'); </script><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> // let a = 'cat'; // console.log(a); </script></head><body> <script> let a; a = 1; // let a = 2; console.log(a); const PI = 3.1415926; // PI = 3.15; console.log(PI, typeof PI); </script> <!-- 外部引入 --> <script type="text/javascript" src="./static/js/test01.js"> // console.log('xxx'); </script> <!-- 模块引入 --> <script type="module"> import { info, add } from "./static/js/test02.js"; console.log(info['name']); console.log(add(1, 2)); </script></body></html>JS 把数据类型分为两类:

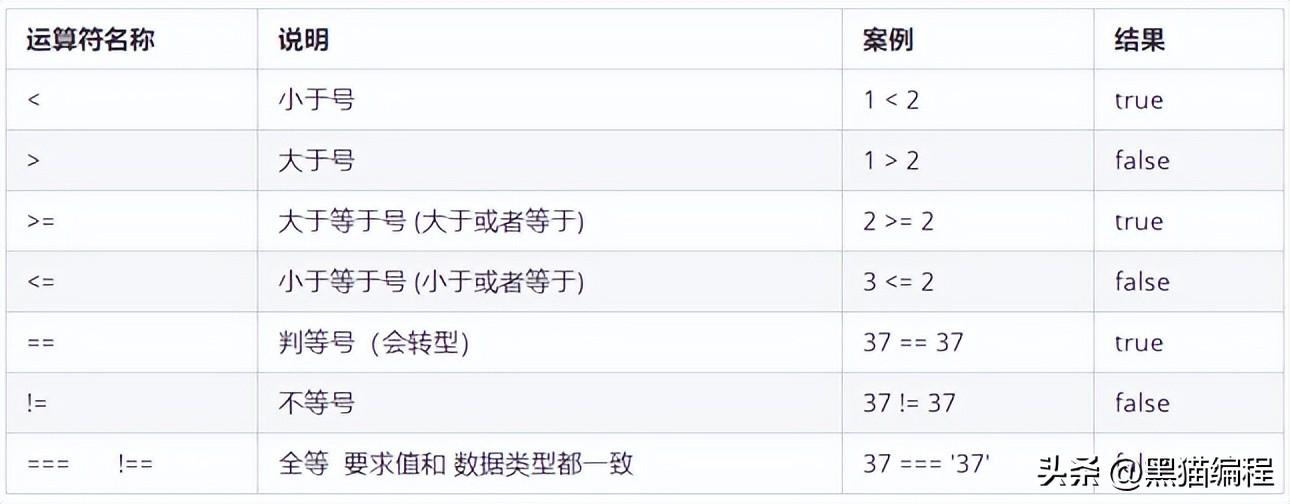
<script> // let name = prompt('请输入你的名字'); // console.log(name, typeof name); console.log(Number.MAX_VALUE); console.log(Number.MIN_VALUE); console.log(Infinity); console.log(-Infinity); console.log(NaN); console.log(isNaN(123)); console.log(isNaN('hello')); console.log('10' == 10); console.log('10' === 10); </script>方法 | 说明 | 归属 |
alert(msg) | 浏览器弹出警示框 | 浏览器 |
console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
const readline = require('readline');const rl = readline.createInterface({ input: process.stdin, output: process.stdout});let n = -1, buf = '';rl.on('line', line => { if (n < 0) n = parseInt(line.trim()); else { buf = line.split(' ').map(x => { return parseInt(x); }); rl.close(); }});rl.on('close', () => { let s = ''; buf.sort(); for (let i = 0; i < n; i++) s += buf[i].toString() + ' '; console.log(s); process.exit(0);});转义符 | 解释说明 |
\n | 换行符,n 是 newline 的意思 |
\ \ | 斜杠 \ |
\t | tab 缩进 |
\b | 空格 ,b 是 blank 的意思 |
let name = 'cat', age = 28;let info = `My name is ${name}, I\'m ${age} years old.`;console.log(info);console.log(`My name is ${name}, I\'m ${age} years old.`);
<script> let a = 2; if(a > 1) { console.log("yes"); console.log("yes"); } else console.log("no"); for(let i = 1; i <= 10; i++) console.log(i); let i = 20; while(i <= 30){ console.log(i); i += 2; }</script>