一晃时间过得真快,不知不觉已经毕业10年了,这十年虽然我一直在从事着后台的开发,但是也接触和从事过前端的开发工作,那么接下来就让我回顾下我眼里的前端十年。
刚毕业的我
记得那个时候很多公司招聘前端的要求都有一条是要兼容各个浏览器,这里特别指的是IE6,是的,你没有听错,那个时候虽然一部分浏览器已经升级到IE8,但是仍然有大量浏览器是IE6,IE7等,因此,作为前端浏览器的兼容性一定是必须要过关的,否则不同浏览器显示样式不一致,你就等着被领导训斥吧。
jQuery的黄金年代
那个时候,如果你说你会jQuery,那么你一定会得到优先录用,那个时候几乎所有网站都采用jQuery,那个时候几乎没有第二个前端框架,所有的插件都是基于jQuery开发的,可以说那个时候就是jQuery的黄金年代。
搭配着Ajax和jQuery,那个时候前端开发似乎也很轻松,你需要做的就是处理一些后台发送过来的数据,然后在界面上动态展示就可以了。

jquery
记得那个时候,写过很多JS插件,记得当时给公司写过一个导航插件,一个可以通过按键进行导航,就是基于jQuery开发的,可以说那个时候的JS插件大部分都是基于jQuery开发的,因为jQuery实在太好用了,可是,谁也想不到多年以后,jQuery已经淡出了历史舞台,好多年轻人都没有听过它,更不知道那句响彻时代的口号,write less, do more。
CSS的基类库
那个时候,并没有很多开源UI库,很多时候,都是各个公司前端部门开发出自己公司的UI库。
那个时候,bootstrap才刚刚诞生,而我在那个时候根本就没有听过它,至于css处理器,也是没有的,我们只是使用YUI进行css的压缩。
那个时候我们都会定义一些基类,比如.pl5 .pr10等等,这样在写前端页面的时候,直接拿来使用非常的方便,后来在接触到bootstrap之后,才发现原来它们居然是异曲同工。不知道当时的前端领导是否是借鉴了bootstrap,总之在我看来那个前端领导是个非常出色的前端工程师。
css3大放光彩
有一段时间css3动画非常流行,很多网站都采用了css3动画效果,似乎如果哪个网站没有采用,它就会被大家认为很low。
那个时候很流行将JS的工作交给css来做,谁让css那么优秀呢...
css3可以说对于前端是一个巨大的改变,盒子模型的诞生彻底改变了网页排版布局,自从有了css3之后,人们的网页布局变得异常丰富,而这也很考验前端开发者的能力。
css3的媒体查询功能,让自适应网站得到了发展,虽然后来很多公司都抛弃了它。
webpack一统江湖
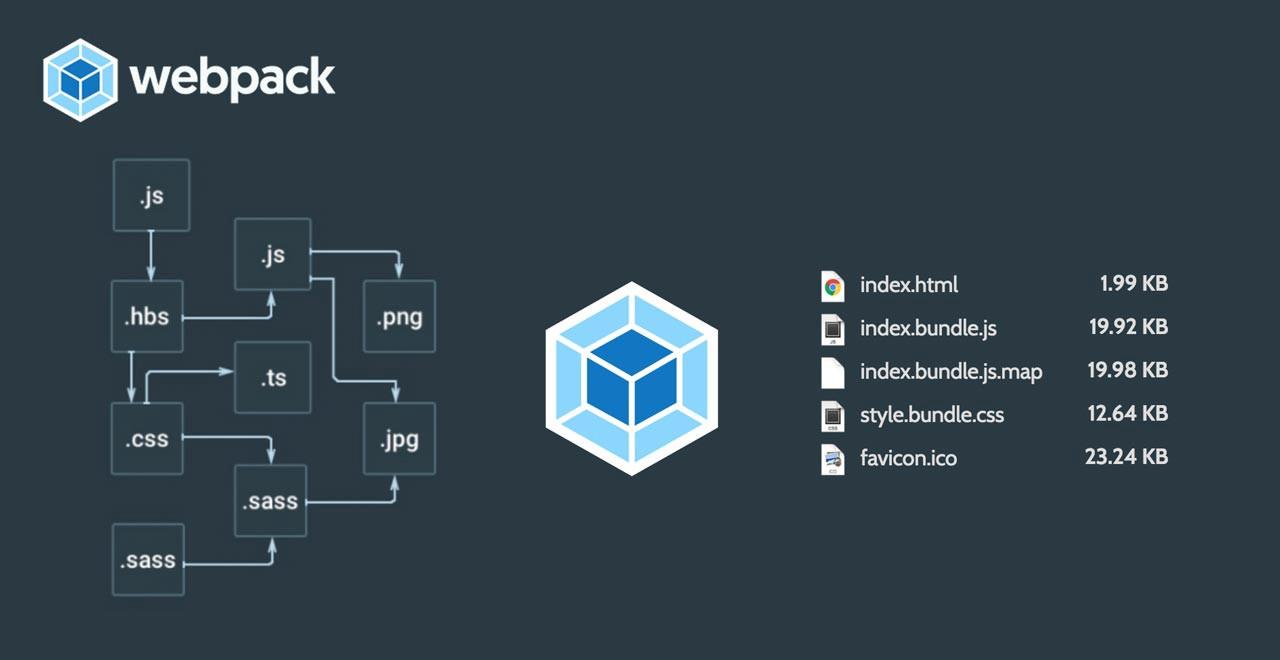
在经历了众多群雄分割的时代之后,webpack开始一统江湖,也就是从这个时候,前端开始步入了模块化时代。
在这个时候,人们发现前端开发也可以进行模块化管理,而有了webpack,人们可以非常方便管理前端资源。

webpack
这个时候,有个关键性的JS标准诞生了,它就是跨时代的ES6。可以说自从有了ES6,JS就进入了飞速发展时代,然后各种新技术就像雨后春笋一样,JS进入了它的黄金年代。
react,vue,angular三足鼎立
天下大事,分久必合,合久必分。
随着时间的推移,前端框架来到了三足鼎立的时代,React,Vue,Angular成为了最热门的三大框架,如果这三个框架你一个都不会,那么很抱歉,你是找不到前端工作的。
对于一些JS的基础你可以稍微不扎实,但是如果你不会三大框架之一,那么想进入大厂做前端,你一点机会都没有。
react不停地发展,诞生了react native项目,目前react不仅可以做前端,它还可以做移动应用。

reactive native
vue亦是如此,从vue2到vue3,vue迎来巨大的变化,伴随着vite的发布,vite2+vue3成为了很火的组合。
svelte异军突起
就在我沉浸在掌握了三大框架的使用和一些皮毛的喜悦之中的时候,svelte又诞生了,它的诞生似乎是在告诉我们,这是一个激流勇进的时代,这是一个逆水行舟的时代,你只有不断地前行,你才能成功活下去,你才能走到最后。
总结
十年弹指一挥间,往事历历在目。
很多时候,有些事情我们可能记不起来了,但是我们写过的代码我们都会有印象。我们犯过的错误都会牢记在心里。
有多少个日夜我们只是因为没有清理缓存,而导致一遍遍找寻不存在的bug。
有多少个日夜我们只是因为没有保存文件,而导致我们看不到期望的效果。
年轻的我们很幼稚,犯过很多幼稚的错误,但是庆幸我们年轻。
未来的前端还会带来怎样的变化我们不得而知,我只知道我会一直陪着它走下去,知道我生命的尽头。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号