
哈喽哈喽 大家好,今天和大家分享一下 现代 前端 和 传统页面 开发的 区别。
05年,我刚刚参加工作,得益于在大学时期,自学的一本国外的 1000多页的 java 大学教程,我对java的掌握 是明显 好于小组平准水平的。那时候java还是1.4版本,java5也是随后发布了一些新特性,进一步稳固了java在服务器端开发的地位。
那时候页面开发主要是jsp(当然微软系是 集成了 vbs的asp,还有php等)。jsp(java server page)本身是为了简化servlet开发,推出的一套语法糖,可以让大家以html的写法,来书写动态页面。
和html静态页面相比,java提供的动态页面中很多页面内容是保存在数据库中的,是需要通过java代码,读取数据库,把信息填充到页面上的,在没有jsp之前,需要在servlet中 一面处理 读取数据库的逻辑,一面做数据处理,最后还要通过 servlet的outputstream向 浏览器端输出 一点一点 拼凑出来的html片段,这样形成的动态信息页面。
servlet承担了太多功能,而且这种通过outputstream输出html片段的方式,让代码看起来非常混乱,难以维护,特别是标签的开始和闭合很难对齐,页面维护成本是非常高,很难专注改善页面的展示效果和美化。
为了解决servlet维护的问题,sun公司推出了jsp,jsp允许你以html的方式开发页面,并且在页面中通过 <% java code %>标签嵌入 java的控制代码,来拼凑动态页面,jsp在 java compile的时候,由编译器重新编译成servlet, 就是把html的部分直接用outputstream输出,<% java code%>直接混入到 目标servlet中。也就是说,jsp的文件内容不暴露给浏览器端,他是在编译期 编译成目标 servlet,在服务器端运行的,运行结果还是以输出流 写出的纯 html 到浏览器端运行的。同时jsp还支持自定标签,就是把java的控制代码 定义成一组标签,这样对html coder更加友好,可以以标签的方式书写for循环,来迭代数据。
jsp本身已经可以开发动态页面的,这里的动态页面,指的是页面内容是在数据库中保存的,每次访问页面,是结合数据库的内容,动态变化的,一切看起来还不错,但弊端也还是挺明显的,特别是结合当年的网速来看,如果每次更新页面内容,都需要刷新整个页面,这里会重新请求 html本体,关联的 css,js,images等静态资源,虽然浏览器可以通过缓存,以避免 未更新的 静态资源 重新下载,但是请求的连接还是实实在在 要建立的,服务器的应答成本还是实实在在 存在的。
明明只是想看分页中的下一页内容,却要更新整个页面,页面抖动,体验也不好。这时候ajax应运而生了,ajax最早是微软的objectx组件,允许浏览器后台发起请求 以拉取数据,拉回来的数据,通过js动态更新到dom中去,起到页面内容局部更新的目的,这样页面更新成本大大降低了,只是更新变化的部分,这个思路很好,也渐渐的成了 动态页面 制作 的主流方式。
但是当时各个浏览器厂商,在ajax实现标准上都是不一样的,包括操作dom的js,各个浏览器厂商的实现也是不一样的,给不同浏览器做适配成了繁琐的而头疼的工作,甚至说,同样是ie,ie的不同版本的js都不一样,非常让人抓狂。
为了解决浏览器 从ajax到dom操作的适配问题。 JQuery诞生了。JQuery定义了标准的ajax使用方法,标准的dom操作方式,还开创了链式语法的先河,大部分函数都能返回选择器选定的dom对象,允许开发者不断的通过''.''来链接连续的操作,代码看起来非常精简,jquery函数内部对不同浏览器做适配,以保证在不同浏览器中开发用的语法是一致的,稳定的。让开发者可以无视浏览器差异,大大提升了开发效率。这样,通过ajax调用接口拉数据,动态更新html 的dom的方式渐渐成了行业主流。
聪明的程序员永远不会满足现状,虽然jquery大大简化了操作dom的成本,但你终究还是要操作dom啊,ajax拉回的数据,你还是要根据情况手动卸载当前dom节点,拼凑新的dom节点,然后挂在新的dom节点。能不能我们只关注数据变化,变化后的数据,自动挂在到dom中去呢。答案是肯定的,为了实现自动更新数据到 dom,大神们推出了基于状态机的虚拟dom,其中两个非常主流的阵营 就是 React和 Vue。
其中React 使用的jsx语法,其开发方式和传统的jsp非常相近,他的子组件,就是jsp中的自定义标签,总体来说就是通过js拼凑html片段,然后组装到一起,这样迅速吸引了大量老程序员的注意,因为他们可以非常快的转投到react的怀抱。
Vue呢,他是有一个全新的开发模式,他的单文件单元,分为上中下三部分,最上面template标签是书写html模板的地方,中间的script标签定义了组件包含生命周期的控制逻辑,下面的style标签用来放局部样式。文件结构简洁清晰。
无论是vue还是react,他们的核心都是状态机驱动虚拟dom,然后根据虚拟dom,由引擎动态更新到真实的dom中去,这样,程序员只需要关心拉取数据的过程,以及根据数据渲染模板的过程, 但是模板具体是怎么更新到 dom中去的, 虚拟dom是如何做到 差分并更新dom的我们都不用关心了。 这极大地减轻了 程序员的开发成本。React和Vue都非常优秀,但我个人更推荐初学者 选择vue,vue代码更整洁,React和老jsp更接近,拼凑html的js是相互混写的,相对比较混乱,当然老jsp用户能快速上手。而且Vue的作者尤玉溪是华裔,官方文档全中文,书写的非常好,Vue生态下的其他文旦也都是全中文,非常适合我们。
React和Vue都解决了 更新数据到 dom的问题。下一个问题,就是原生的html标签功能太单一,样貌太丑陋了,太跟不上时代发展了。于是乎,一大批UI组件犹如雨后春笋,纷纷冒出头来,其中阿里系的ant-design系列,和饿了么的element-ui都是其中的佼佼者,无论是antd还是element-ui,他们现在都推出了 vue和react的双版本,并且在持续发展。
他们都是美化后的常用组件,比如日期选择器

标签

树形

按钮

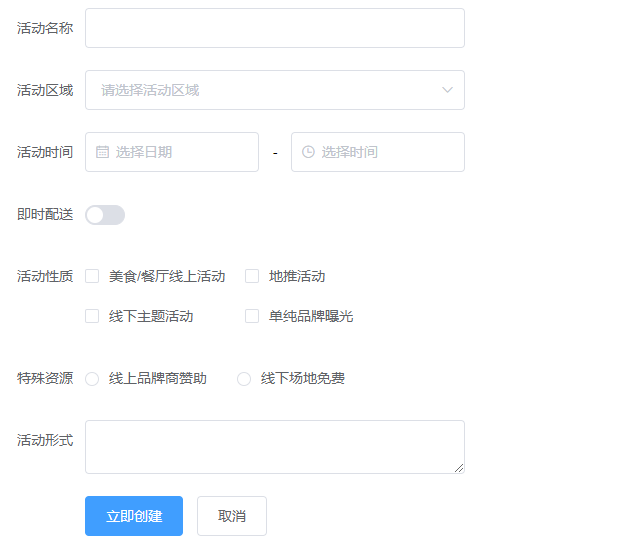
表单

等等吧,你能想到的,页面上常用的功能,他们都已经给实现了,并且外观简约大方,我们基本不需要做样式修正,或极少的样式覆盖就可以高效的开发页面,专注业务逻辑,而无需关注 UI 美化,交互行为等基础问题。
他们实现的组件太多,请参看官方文档了解更多。
element-ui https://element.eleme.cn/#/zh-CN/component/installation
ant-design https://ant.design/components/overview-cn/
界面美化了,基础组件也有了,我们还有可以进一步提升的么?是的,在实际工程推进过程中,我们依然存在大量的问题需要解决。
1. 参与的人员多,能力参差不齐,对同一个PRD的理解也是各式各样,实现的东西千奇百怪,交付的成果物一致性差,同样是检索页面,检索用input中,每个人用的图标可能都不一样,检索input有的是回车检索,有的是点按钮检索。甚至各个input之间的间距,input与table的间距也不一样,翻页时有人展示loading状态,有人不展示。零零种种,这些细小的差别让工程看起来质量低下,给然感觉你们团队一点不成熟,缺乏默契,没有标准,但人员流动是频繁的,总不能没来一个人就从新讲工程标准吧,这些基础内容没有必要投入大量的时间成本。
2. 工程中大量的类似逻辑没有提炼共通,比如没有标准form的做成,每个人单独开发,大量的重复逻辑,比如表单验证之后要怎样,表单报错要怎样,表单新建和编辑明明大部分代码雷同,可是独立实现,又导致行为不一致。有bug时还有多处维护,成本高。
这些问题有解决办法么?答案依然是肯定的,tsyvue就是为了解决这类问题,tsyvue是一套基于element-ui的扩展组件库,通过npm安装。
tsyvue定义了标准的检索页面的开发方式,sy-pagin-table,只要通过url传入 数据源的接口地址,剩下分页,检索,都交给该组件,确保检索页面的行为一致,也大大简化了检索页面的开发。另外tsyvue还定义了标准的form开发,给初学者一定的启发。 检索页面和form表单页面 占一般信息系统中80%以上的工作量,通过引入tsyvue,大大降低了开发成本和维护成本。
tsyvue的详细介绍以及例子程序在这里
http://tsy.zone/tsyvue/home
 鲁公网安备37020202000738号
鲁公网安备37020202000738号