一、前提简介
1.1什么是JavaScript
JavaScript是一种动态的计算机编程语言。它是轻量级的,最常用作网页的一部分,其实现允许客户端脚本与用户交互并创建动态页面。它是一种具有面向对象功能的解释型编程语言。
1.2JavaScript和Java语言的区别
Javascript和Java没有任何关系,它们是不同的两种语言(java是一种程序设计语言,javascript 是客户端的脚本语言),只是名字上都有一个Java而已。
对了,在这里说一下,我目前是在职web前端开发,如果你现在正在学习前端,了解前端,渴望成为一名合格的web前端开发工程师,在入门学习前端的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,都可以随时关注并私信我:前端,我都会根据大家的问题给出针对性的建议,缺乏基础入门的视频教程也可以直接来找我,我这边有最新的web前端基础精讲视频教程, 还有我做web前端技术这段时间整理的一些学习手册,面试题,开发工具,PDF文档书籍教程,都可以直接分享给大家。
1.3Html、Css和Javascript
这三个要素共同构成了Web开发的基础。
HTML:页面的结构-标题,正文,要包含的任何图像
CSS:控制该页面的外观(这将用于自定义字体,背景颜色等)
JavaScript:不可思议的第三个元素。创建结构(HTML)和美学氛围(CSS)后,JavaScript使您的网站或项目充满活力。
1.4Javascript作用
- 表单数据验证:表单数据验证是JavaScript最基本也是最能体现效率的功能。
- 动态HTML(即DHTML):动态HTML指不需要服务器介入而动态变化的网页效果,包括动态内容、动态样式、动态布局等。 比如改变盒子的尺寸,背景颜色,图片等。
- 用户交互:用户交互指根据用户的不同操作进行的响应处理。例如:联动菜单等。
- 数据绑定:HTML中表单和表格能够以.txt文件定义的数据源,通过对位于服务器端的数据源文件的访问,便可以将数据源中的数据传送到客户端,并将这些数据保存在客户端。
- 少量数据查找:能够实现在当前网页中进行字符串的查找和替换。
- AJAX核心技术:AJAX即异步JavaScript+XML。该对象提供一种支持异步请求的技术,使客户端可以使用JavaScript向服务器提出请求并处理响应,但并不影响用户在客户端的浏览。
- Nodejs就是使用的javascript做后端,是目前为止唯一的一个既能做前端、又能做后端的语言。
(上面这个作用是直接用的我的老师的课件,我可没这么6懂这么多。他一个10多年开发经验的资深程序员哈哈哈哈哈哈,有点想帮忙宣传一下他的网课,但想想还是算了吧,感觉打广告有点不好)
*********************************************一条华丽的分割线***************************************************
二、实操代码
2.1Javascript写在本html内
1. js程序必须写在script标签中。
2. script:可以写在网页中的任何位置。
3. type=“text/javascript”:表示当前的语言是javascript语言。这个属性是可以省略的。
举例:上代码
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <script type="text/javascript"> alert("出错啦") </script> </body></html>拿代码去运行一下就知道了
2.2Javascript可以写在单独的文件中(外联方式)
创建一个js文件,在js文件中编写js代码。(外部文件中编写js代码就直接写代码就可以了,不用再添加script标签)
比如说在js目录下面创建一个 test.js文件 里面的代码为alert(“出错啦!”)
举例上代码
a.html
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="js/test.js" type="text/javascript" charset="UTF-8"> </script> </body></html>拿代码去运行一下就知道了
2.3实战:点击一个盒子,让另外一个盒子变色
举例上代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #box1{ width: 100px; height: 100px; background-color: red; } #box2{ width: 100px; height: 100px; background-color: blue; } </style> </head> <body> <div id="box1"> </div> <div id="box2"> </div> <script type="text/javascript"> //目标:点击box1时,让box2变颜色 var b1 = document.getElementById("box1") b1.onclick=function(){ // 当点击b1的时候,执行此处的代码 document.getElementById("box2").style.backgroundColor="pink" } </script> </body></html>运行效果拿去试试就知道了,点一下第一个小盒子
2.4实战:一个按钮绑定一个事件
- 在js中,使用关键字function可以定义一个函数,函数里面的代码不会自动执行,只有函数被调用后,函数里面的代码才会执行。
- 可以给网页中的任何html容器标签绑定点击事件。οnclick=“add();” onclick表示点击的时候执行。
- js中有两个函数parseInt 将字符串转为数字。 parseFloat():将字符串专为浮点类型。
举例上代码
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="text" name="tb1" id="tb1" value="" />+<input type="text" name="tb2" id="tb2" value="" /> =<input type="text" name="tb3" id="tb3" value="" /> <input type="button" id="btnjisuan" value="计算" onclick="add();" /> <a href="javascript:void(0);" onclick="bb();">腾讯</a> <script type="text/javascript"> function add() { var v1=document.getElementById("tb1").value; var v2=document.getElementById("tb2").value; var v3=parseInt(v1) + parseInt(v2); document.getElementById("tb3").value=v3; } function bb() { location.href="http://www.qq.com"; //通过js代码实现页面的跳转 } </script> </body></html>拿去运行一个就知道了哈哈哈哈,这个学会了,下面那个就容易多啦!
*********************************************一条华丽的哈哈哈哈哈哈哈哈***************************************************
2.4实战:变换皮肤
实现效果:点击什么颜色代表的小框框,就会弹出穿啥衣服的 fairy

(哈哈哈哈 本人敲爱看这些美丽的事物哈哈哈哈)
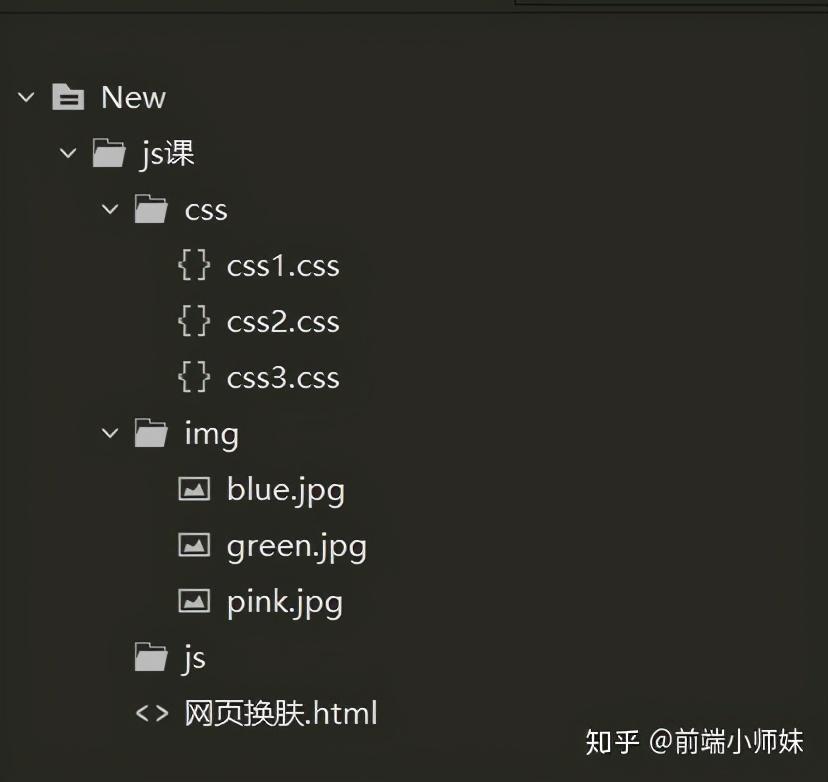
自己可以下载一些图片或者颜色渐变图片用来做背景,放在img里面,可自己命名。基本格式如下图:

上代码:
网页换肤.html
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/css2.css" id="btnlink"/> </head> <body> <div id="box1"> <span id="s1" onclick="a1();">志玲</span><span id="s2" onclick="a2();">依林</span><span id="s3" onclick="a3();">昆凌</span> </div> <script type="text/javascript"> function a1() { document.getElementById("btnlink").href="css/css1.css"; } function a2() { document.getElementById("btnlink").href="css/css2.css"; } function a3() { document.getElementById("btnlink").href="css/css3.css"; } </script> </body></html>css1.css
*{ margin: 0; padding: 0;}html,body{ width:100%; height: 100%;}body{ background-image: url(../img/blue.jpg); background-repeat: repeat-x; /* 设置不重复平铺 */}#box1{ width: 186px; height: 60px; background-color: white; margin: 0 auto; position: relative;}#s1{ width: 60px; height: 60px; background-color: blue; display: inline-block; margin: 1px; cursor: pointer; position: absolute; /* 子绝父相 */ left: 0; top: 0;}#s2{ width: 60px; height: 60px; background-color:green; display: inline-block; margin: 1px; cursor: pointer; position: absolute; left: 62px; top: 0;}#s3{ width: 60px; height: 60px; background-color: pink; display: inline-block; margin: 1px; cursor: pointer; position: absolute; right: 0; top: 0;}css2.css
*{ margin: 0; padding: 0;}html,body{ width:100%; height: 100%;}body{ background-image: url(../img/green.jpg)}#box1{ width: 186px; height: 60px; background-color: white; margin: 0 auto; position: relative;}#s1{ width: 60px; height: 60px; background-color: blue; display: inline-block; margin: 1px; cursor: pointer; position: absolute; /* 子绝父相 */ left: 0; top: 0;}#s2{ width: 60px; height: 60px; background-color:green; display: inline-block; margin: 1px; cursor: pointer; position: absolute; left: 62px; top: 0;}#s3{ width: 60px; height: 60px; background-color: pink; display: inline-block; margin: 1px; cursor: pointer; position: absolute; right: 0; top: 0;}css3.css
*{ margin: 0; padding: 0;}html,body{ width:100%; height: 100%;}body{ background-image: url(../img/pink.jpg)}#box1{ width: 186px; height: 60px; background-color: white; margin: 0 auto; position: relative;}#s1{ width: 60px; height: 60px; background-color: blue; display: inline-block; margin: 1px; cursor: pointer; position: absolute; /* 子绝父相 */ left: 0; top: 0;}#s2{ width: 60px; height: 60px; background-color:green; display: inline-block; margin: 1px; cursor: pointer; position: absolute; left: 62px; top: 0;}#s3{ width: 60px; height: 60px; background-color: pink; display: inline-block; margin: 1px; cursor: pointer; position: absolute; right: 0; top: 0;}一些很基础的东西,要是写起来那就太多了,很多不常用的,到了我们需要它的时候谷歌和百度就行了。
由于时间关系,暂时更到这里。
原文链接:https://link.zhihu.com/?target=https%3A//blog.csdn.net/hanhanwanghaha/article/details/109188646
作者:我一个超级无敌可爱的人鸭
出处:CSDN
 鲁公网安备37020202000738号
鲁公网安备37020202000738号