表单作为帮助用户提交数据,完成前后端数据交互的组件,是产品中非常重要的一个组成部分。本文作者结合实际案例,分享了设计移动端表单的几点思考,希望对你有用。

前段时间参与设计了一个类问卷的小工具,想总结下设计移动端表单的一些小想法。
常见的表单设计流程是:
- 根据业务场景需要选择合适的组件
- 对组件增加高级限制和判断逻辑
那就以常见的开户进件作为案例来讨论表单的设计流程吧。目前我们需要设计一个表单用于“用户提交开户资料”的场景。首先我们根据银行和相关业务方的需要,确定了需要的字段,并选择对应的组件;其次对于各个组件做了高级限制和表单整体的判断逻辑,比如银行卡允许输入长度不超过19位;身份证号码和姓名需要通过一致校验等。

仅有上面两个设计流程是不够的,设计出来的表单会存在很多问题?
- 页面展示数据过多
- 操作复杂且繁琐
- 选用的组件样式和交互不适合移动端
- 提交的数据没有经过统一的数据处理等
这些问题会影响用户表单填写的体验和意愿,严重的话会影响到表单填写流程,甚至造成用户放弃填写表单从而导致业务流程无法推进。而对于收集上来的数据如果不做统一处理的话,会增加后台用户或者数据收集方关于“数据处理”的成本
怎么合理设计呢?
那么我们应该怎么设计合适的表单呢,这里我们可以结合移动端的特点去做下面几点考虑。
1. 分布式表单
iPhone目前主要的机型屏幕尺寸在4.7-5.8英寸,android的尺寸更多一些,但是总体上来说,移动端的载体手机屏幕不大,能承载的信息是非常有限的。当表单信息过多时,如果把所有组件堆积在同一个页面中,用户填写或者修改变单需要重复滑动页面,极大的增加了用户的心里负担和填写成本,很容易就产生放弃心理。这里我们就会考虑分布式表单,能很好的起到以下作用
(1)减少用户的心理负担
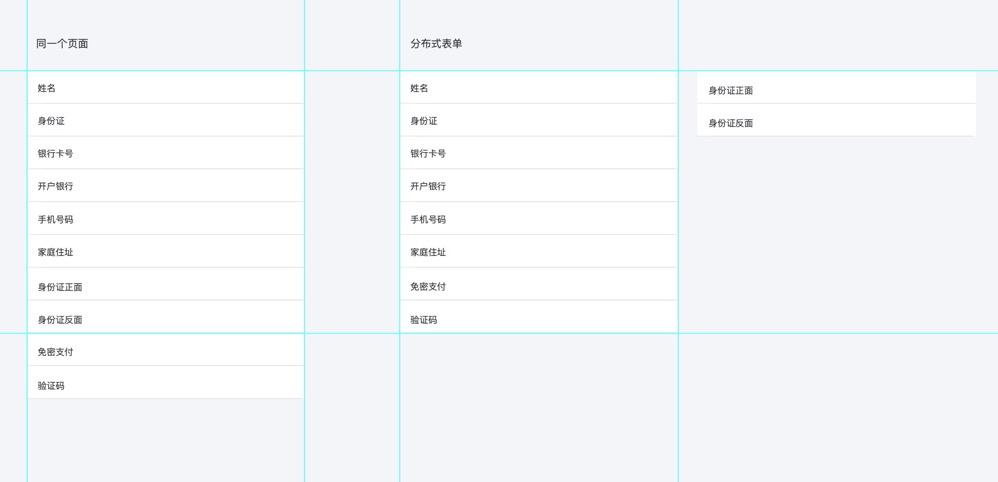
分布式表单的设计,可以减少用户对于每个页面剩余填写数量的感知,比如下图中1个页面,用户需要剩余填写10条数据;而分布式处理后,用户的感知是第一个页面剩余填写8条数据,第二个页面剩余填写2条数据。大大降低了心理负担,表单完成率会更高

(2)拆解了表单完成的动作
分布式表单的设计,把一整个表单分成多个步骤进行,每次填写都意味着一次“完成”,增加用户成就感的同时,让用户明确感知到已经完成多少,还剩余多少,也增加了放弃成本
2. 减少用户操作
用户行为都是“懒惰”的,过多的操作会给用户造成压力,影响用户继续填写和完成表单的欲望,造成填写流失。我们在设计产品的时候可以考虑通过减少操作,减少输入,合理化流程这3种方式来减少用户操作,减少用户的填写成本,增加填写完成率
(1)减少操作
减少操作,可以根据实际的场景出发,通过交互设计去减少用户填写表单的操作,起到降低用户的填写负担和成本,提高表单填写成功率。比如扩大了表单的可点击区域,方便用户点击可以直接唤醒键盘,照顾了不同点击习惯的用户。如果点击区域较小会增加部分用户重复点击的次数,甚至产生“是不是系统bug了”等心理从而放弃了对表单的填写;再比如唤起的键盘是根据表单定制的,点击“单行文本项-身份证”能唤醒的键盘是带“X”的数字键盘,就减少了“身份证尾号带X”的用户再填写身份证号码需要反复切换数字和大写英文字母的场景

(2)减少输入
我们希望用户在填写表单的时候能尽可能减少用户的负担心理,提高整体的表单填写成功率。我们可以通过“减少输入”来降低用户对于填写数量的感知,从而降低用户对于填写表单难度的心理预期。常常采用减少“输入项”,借助移动端载体手机的相机等硬件支持。看下我们对于开户进件输入银行卡的改造:
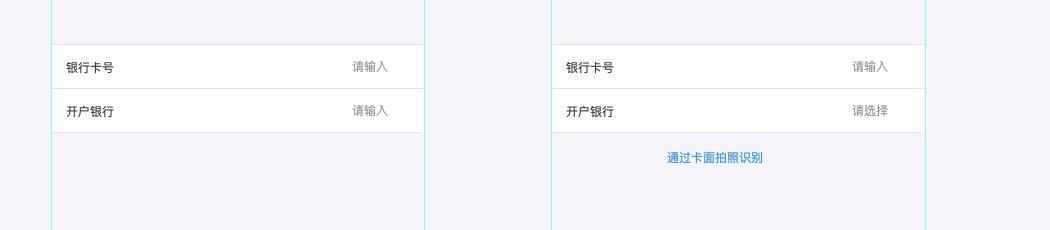
- 改动1:“单行文本项-开户银行”改造成“选择项-开户银行”,预设了可以选择的银行名称
- 改动2:增加“通过卡面拍照识别”功能,通过手机拍照获取银行卡照片后直接解析银行卡号,银行名称信息
通过这两个改动,可以成功的降低,用户对于填写银行卡需要输入的预期,从原先需要输入银行卡号,银行名称。变成了只需要输入银行卡号选择银行名称,甚至可以直接通过相机一步获取需要填写的数据。

(3)合理化流程
通过合理化填写流程,也能起到减少用户的操作,特别是用户不必要的重复操作。一起看下用户进件案例中关于两种填写验证码的方式。一种是验证码是本表单内的一个填写项,另一种是验证码是表单内信息提交后再填写的。我们可以一起把两种方式的流程拆解开来:
- 方式1: 填写表单 -> 获取验证码 -> 填写验证码 -> 提交表单进入表单校验流程 -> 通过校验上传数据
- 方式2: 填写表单 -> 提交表单进入表单校验流程 -> 通过校验进入填写验证码流程 -> 获取验证码-> 填写验证码
上面主要描述了填写正常的流程,两者的操作步骤是一致的,但是在异常情况下呢?比如表单其中一个填写项填写错误,方式1不但需要重新填写错误项,还需要重新获取验证码,增加了用户的操作和填写成本;同时浪费了验证码次数,也增加了公司成本。而方式2,表单信息通过才能获取验证码的流程设计可以避免这种情况的方式,节省了用户和我们的成本,更有利于增加用户的填写完成度。

3. 提供明确的反馈
用户的认知是有高低差异的,不同用户对于表单的填写容易度也是不同的。我们通过明确的反馈,帮助大部分用户能正确填写表单,顺利完成对表单的填写。同时增加了整体表单填写的成功率和回收率。明确的反馈包括引导用户正确填写的反馈和用户误操作后的错误提醒
(1)正确引导
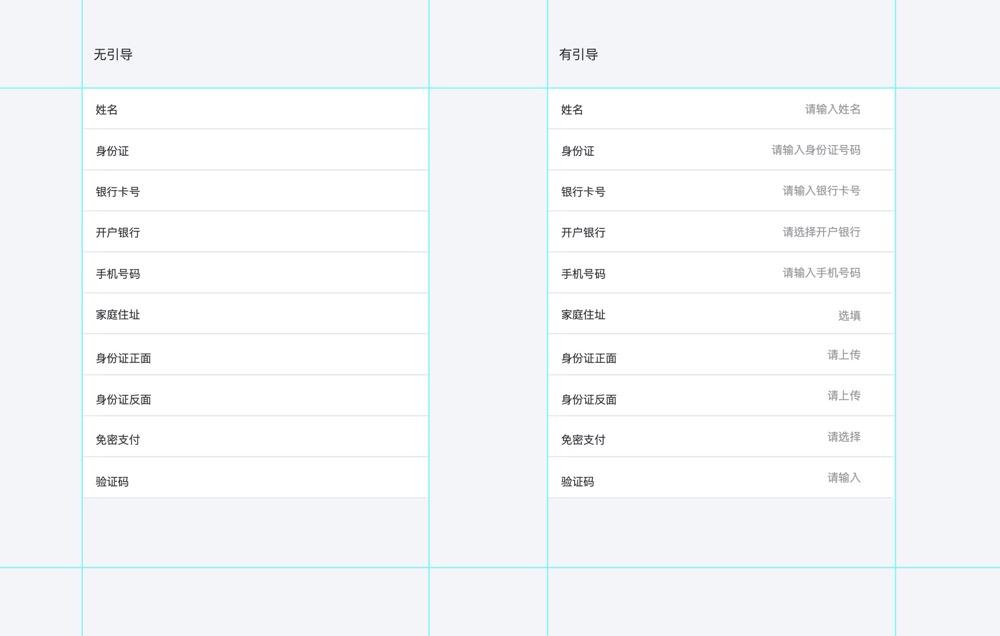
通过正确的引导,要让用户明确知道,哪个需要填写,需要填写什么内容,怎么填写。通过正确引导,让用户明确了填写的方向,提高了填写的成功率。比如用户进件这个页面中,有引导和无引导下用户填写的成功率是完全不同的。 无引导下,用户不知道该填写什么,也不知道如何填写;有引导,通过暗提示,引导用户每个表单需要具体填写的内容;通过必填,非必填的区分,引导用户哪些是必须要填写的,哪些是选填的(一般情况下在标记选填和必填时,可以考虑对更少的那一类做标记,这里就是标记了“选填”的,这也是一种减少操作的方式,减少了用户视觉上的操作)

(2)错误提示
用户不但需要正面的引导,同时对于用户错误的行为,也要给用户明确的反馈,告诉用户哪里错了,错误的地方是什么。通过错误提示,帮助用户能正确填写变单,从而完成表单填写。比如下图中,错误提示1,只告诉了用户错误了,但并没有明确告知用户具体的错误;错误提示2就给出了明确的反馈,用户对于修改有明确的方向,对手机号码进行修改后,就能完成整个表单的填写

4. 组件设计符合移动端
表单组件在移动端和PC端是有差异的,同样一个组件在移动端上使用时,我们的设计应该更符合移动端。首先,考虑到移动端的界面远小于PC,没有办法和PC一样做到把所有的元素都展示出来,所以组件的设计也应该遵循尽可能地简单,从而突出重点。比如单选项为是否的情况下,在移动端就可以设计成开关样式,简化了布局突出了重点

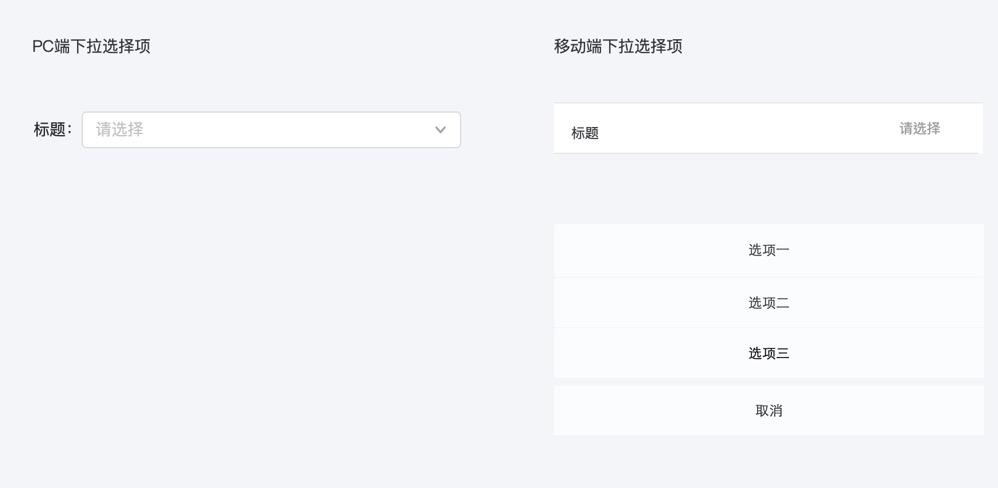
其次,移动端和PC端的使用者都是人,但是一个通过手指触发交互,另一个通过鼠标触发。人的手指虽然比鼠标更加灵活,但是在精准度方面没有鼠标更好,组件的设计就应该扩大可操作区域,降低手指的误操作。比如在移动端上的下拉选择项中,选项面板会设计成从页面底部弹出,更方便用户选择

我们把组件设计的更符合移动端的一些特点,也是为了能简化用户的操作,让用户能更容易完成表单的填写。
5. 统一的数据格式处理
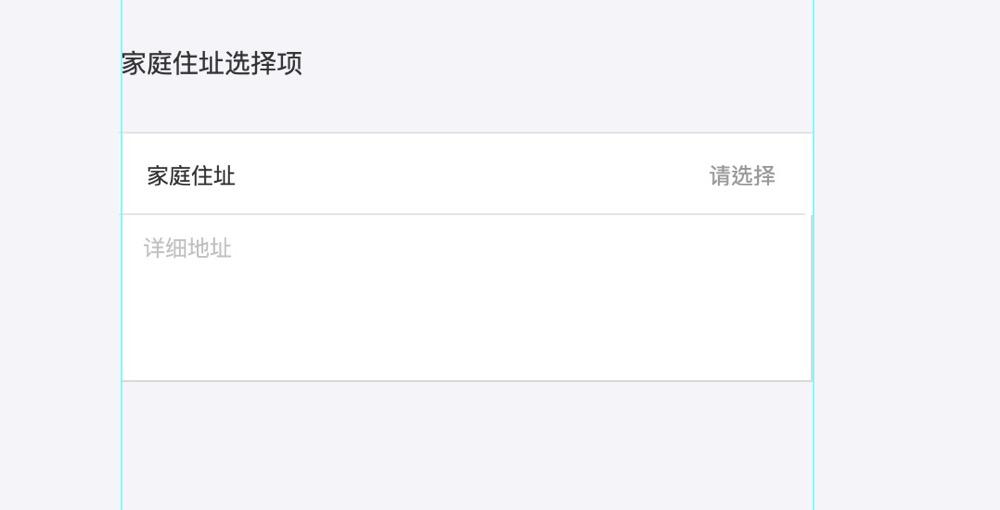
上文的3点都是针对移动端用户的,这一点是针对后台或者数据收集方用户的。因为用户填写的数据存在五花八门的可能性,收集的数据如果不做统一处理的话,可读性很低,增加了后台或者数据收集方用户的使用成本。这要求我们在移动端提交数据的时候,对数据进行抽象处理,根据业务场景按约定的数据格式统一处理。比如案例中的“家庭地址”选项,该组件有“省市区 – 选择项”和“详细地址 – 多行文本输入项”,已经对于数据格式做了一步约束,省市区的填写是规范的

但是收集上来的数据还是会存在问题,尽管我们对省市区的填写做了约束处理,但是仍有可能发生用户重复填写省市区;街道信息遗漏等情况。
- 用户1填写:浙江省杭州市滨江区 XX街道XX社区XX幢201
- 用户2填写:浙江省杭州市萧山区 萧山区XX路XX社区XX幢801
- 用户3填写:浙江省杭州市江干区 XX社区XX幢401
所以我们有必要采取统一的规则对收集上来的数据进行处理:
- 省市区去重
- 如果用户没有填写街道信息,根据详细地址补全街道信息
统一处理后,展示给后台或者数据收集方用户的数据格式如下:XX省XX市XX区XX街道+详细地址。减少了数据清洗的成本,方便了后续业务的继续展开
总结
在移动端中,表单组件是被经常使用到的组件,但是我们却很容易忽略它。不合理的表单组件设计会影响用户填写的意愿和完成度,从而造成了业务流程的滞后甚至停顿,收集上来的数据可读性也会较差,加重了数据收集方处理数据的难度或者打回数据让用户重新填写,增加了两端用户的使用成本。而通过合理的表单组件,不仅仅能提升用户的使用体验,而且能增加用户填写表单的成功率,降低成本,对于产品具有积极的意义。
本文由 @晌午 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号