转载说明:原创不易,未经授权,谢绝任何形式的转载
通过本文你将学习到使用 Typescript、Nodemon 和 Docker 设置 Node.js 开发环境

在这篇文章中,我们将会介绍如何为一个Node.js应用程序设置开发环境。
我们会使用以下工具:
- Node.js (JavaScript运行引擎)
- Express (Node.js框架,方便创建后端应用程序)
- Nodemon (JavaScript库,每当某些文件发生更改时重新加载应用程序。在开发中非常有用)
- TypeScript:JavaScript的超集,为语言添加了可选的静态类型
- Docker (使用容器部署应用程序的工具)
GitHub代码库:
github.com/FrancescoXX/node-ts-nodemon
NODE

Node.js是一个后端JavaScript运行时环境,简单来说就是可以在计算机上执行JavaScript代码,例如你自己的计算机或已经安装了Node的计算机。好处是,通过使用Docker,你实际上不需要安装它,因为我们将使用Node镜像,这样我们也可以避免在我的计算机上安装的Node版本与你的计算机上安装的版本之间的版本差异。
EXPRESS

Express是一个最小化而灵活的Node.js Web应用程序框架,为Web和移动应用程序提供了强大的功能集。
NODEMON

Nodemon是一个工具,通过自动检测目录中的文件更改,帮助开发基于Node.js的应用程序重新启动node应用程序。
nodemon不需要对你的代码或开发方法进行任何额外的更改。nodemon是node的替代包装器。
注:Nodemon只是一个用来替代Node命令的包装器,它能够自动检测代码更改并重新启动应用程序,使得开发过程更加高效。也就是说,Nodemon是在Node的基础上提供了更方便的开发体验,而不需要修改你的代码或开发方式。
Typescript

TypeScript是一种编程语言(由微软开发/维护)。它是JavaScript的一个严格的语法超集,并且为语言添加了可选的静态类型。它专门设计用于开发大型应用程序,并且可以转译为JavaScript。
DOCKER

Docker是一个使用容器化思想来构建、运行和共享应用程序的平台。
一步步亲自动手搭建开发环境
创建一个名为node-ts-nodemon(或你想要的名字)的文件夹,并在其中输入
mkdir node-ts-nodemon && cd node-ts-nodemon使用 npm 初始化 Node.js 应用程序
npm init -y安装 Express 作为依赖项
npm install express安装开发依赖
npm install -D typescript ts-node nodemon @types/node @types/express在 package.json 文件中添加脚本部分和 main/type
... "main": "dist/index.js", "types": "dist/index.d.ts", "scripts": { "start": "ts-node src/index.ts", "build": "tsc", "dev": "nodemon --legacy-watch" },...此时,您的 package.json 文件应如下所示(将来可能会更改版本)
请注意,该名称是您的文件夹的名称
{ "name": "node-ts-nodemon", "version": "1.0.0", "description": "", "main": "dist/index.js", "types": "dist/index.d.ts", "scripts": { "start": "ts-node src/index.ts", "build": "tsc", "dev": "nodemon --legacy-watch" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" }, "devDependencies": { "@types/express": "^4.17.11", "@types/node": "^15.0.1", "nodemon": "^2.0.7", "ts-node": "^9.1.1", "typescript": "^4.2.4" }}创建一个 tsconfig.json 并根据您的需要进行修改。这是 tsconfig.json 文件的示例
{"compilerOptions": {"target": "es5","module": "commonjs","rootDir": "./","outDir": "./build","esModuleInterop": true,"moduleResolution": "node","skipLibCheck": true,"resolveJsonModule": true,"strict": true},"include": ["src"]}创建一个 nodemon.json 文件来配置 nodemon
{ "watch": ["src"], "ext": "ts,json", "ignore": ["src/**/*.spec.ts"], "exec": "ts-node ./src/index.ts"}创建一个'src'文件夹并切换其中
mkdir src && cd src在 src 文件夹中,创建一个 index.ts 文件,此时,您的文件夹结构应如下所示:

index.ts
import express from 'express';const port = 9000;const app = express();app.get('/', (req: Request, res: any) => { res.json('hello world');});app.listen(port, () => { // tslint:disable-next-line:no-console console.log(`server started at http://localhost:${port}`);});此时,我们已准备好测试我们的开发设置(没有 Docker!
在 package.json 所在的目录中,要测试没有热重载的“生产”环境,请键入
npm start这相当于 ts-node src/index.ts,如果您在浏览器上导航,您应该会看到

激动人心?不过,我们的服务器已启动并正在运行,现在让我们尝试使用 Nodemon 运行设置
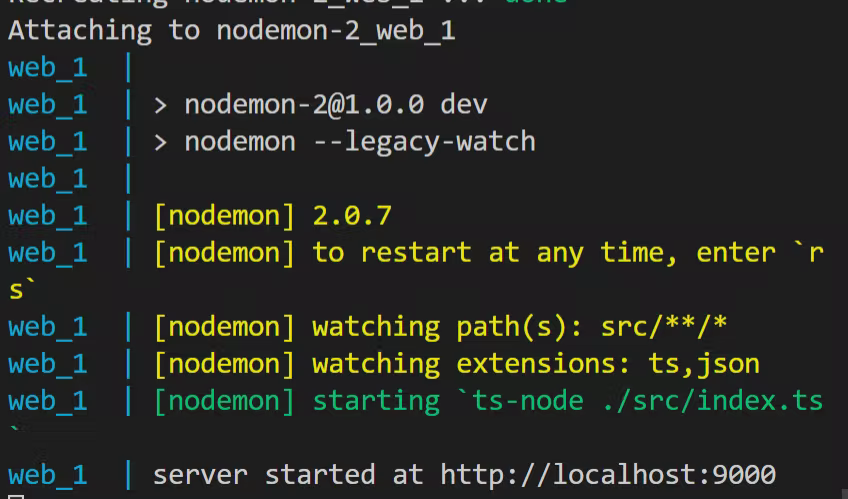
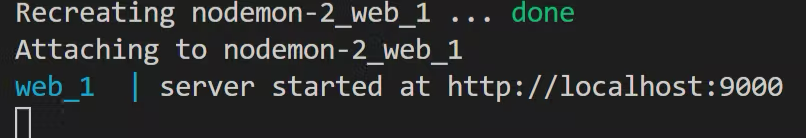
npm run dev这相当于 nodemon --legacy-watch,请注意,在 Windows 机器上需要 --legacy-watch,但在 Unix 系统上可以省略(无论如何它应该可以工作),当你启动命令时,你应该在控制台上看到这个

在浏览器上看到同样令人兴奋的结果

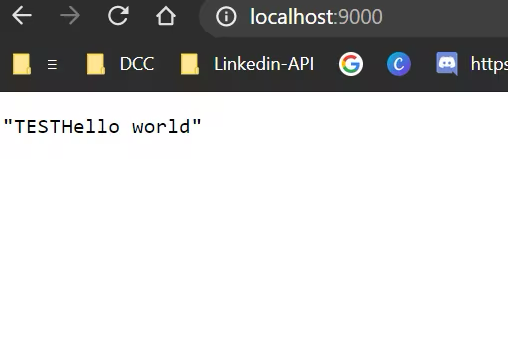
但这里有一个不同之处如果我们编辑我们的文件,它会自动重新加载,如果你刷新浏览器,你会看到不同的结果


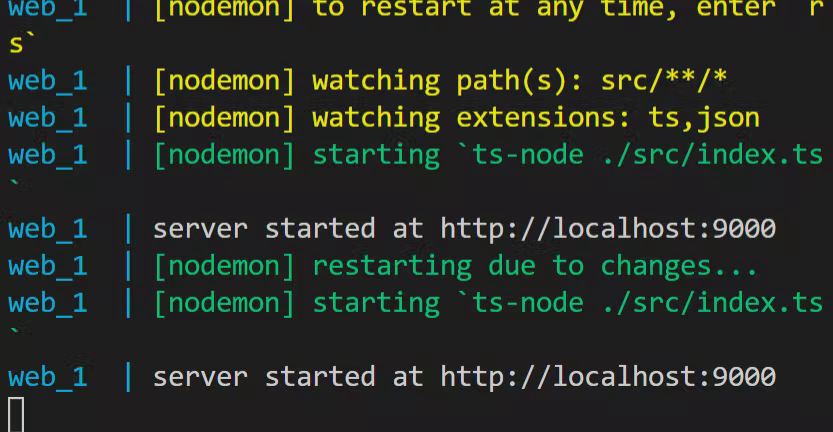
如果你在保存文件时在控制台上看到这个,这意味着它有效,几秒钟后检查浏览器

第一步结束!现在,当我们添加 Docker 环境,事情会变得有趣起来。
创建 DOCKER 环境
是时候将 Docker 添加到这个项目中了!
在 package.json 所在的同一层创建 4 个文件:
- .dockerignore (请注意前面有个点)
- Dockerfile
- docker-compose.yml
- docker-compose.prod.yml
让我们从.dockerignore文件开始。它的工作方式类似于.gitignore,当我们在创建Docker镜像的过程中尝试复制、添加过滤器或文件时,它会从上下文中移除每个文件夹。
node_modulesdist.git现在是 Dockerfile:
这里我们使用了所谓的多阶段构建:我们创建了两个可能的最终镜像,基于同一个基础镜像。这是因为开发和环境镜像略有不同,一个包括开发依赖,旨在用于开发应用程序,而另一个仅适用于生产,并且不具备开发依赖。当然,这个镜像不是生产环境所需的!这只是一个基本的例子,展示了如何入门!
Dockerfile
FROM node:16 as base# PortEXPOSE 9000WORKDIR /src# Use the latest version of npmRUN npm install npm@latest -gCOPY package*.json /FROM base as prodRUN npm install -g ts-nodeRUN npm install --no-optional && npm cache clean --forceCOPY . .CMD ["ts-node", "src/index.ts"]FROM base as devRUN npm install --no-optional && npm cache clean --forceCOPY . .CMD ["npm", "run", "dev"]检查 prod 和 dev:它们将成为我们后来的目标镜像,或者更准确地说,就是现在。现在让我们编写 docker-compose.yml 文件,该文件将用于开发。
version: '3.8'services: web: image: nodemon:0.0.1 build: context: ./ target: dev volumes: - .:/src ports: - '9000:9000'现在是 docker-compose.prod.yml
version: '3.8'services: web: image: francescoxx/nodemon:0.0.1 build: context: ./ target: prod ports: - '9000:9000'这两个文件看起来有点相似,但也有些区别:
- 第二个文件使用的 "image" 已准备好推送到 Docker Hub,而第一个文件只打算留在开发者的机器上。
- 目标不同:第一个是 "dev",第二个是 "prod"。这映射到 Dockerfile 中的两个不同阶段。
- 最后但同样重要的是,我们可以看到第一个文件中有一个名为 "volume" 的参数。它用于将外部文件夹映射到内部文件夹,以便在使用 nodemon 运行服务时触发热更新。
现在是测试它们的时候了!要运行开发环境,请输入:
docker-compose -f docker-compose.yml up --build这个命令会构建一个镜像(如果你的机器上没有该镜像的构建器),并使用docker-compose.yml文件作为输入。虽然这是默认文件,但是在这种情况下,使用该命令可以更清晰地表达,因为我们有两个docker-compose文件。
Docker会开始构建镜像,第一次可能需要几秒钟,但最终您应该会看到我们应用程序的日志。


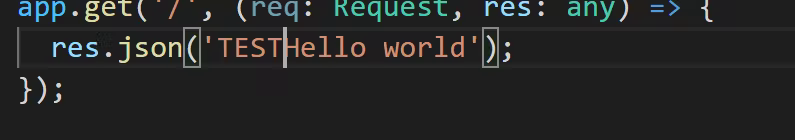
现在尝试更新 index.ts 文件

这应该触发重新加载....


这看起来已经很棒了,现在让我们测试一下生产环境:
docker-compose up -f docker-compose.prod.yml

但是这次,如果我们修改代码,就不会触发热加载了。这按预期工作,因为这不是开发环境!
结束
在本文中,我们学习了如何使用 TypeScript、Nodemon 和 Docker 来设置 Node.js 开发环境。我们了解了 Docker 容器的概念,学习了如何创建 Dockerfile 和 docker-compose 文件以及如何构建、运行和管理 Docker 容器。同时,我们还了解了如何使用 Nodemon 实现热更新,并通过 TypeScript 改进了 Node.js 代码的可维护性和可读性。
在现代的软件开发中,容器化和自动化构建是非常重要的一部分,它们可以帮助我们快速构建和部署应用程序,并提供一致的运行环境。本文介绍的方法不仅可以提高开发效率,而且还可以减少开发人员之间的环境差异,并帮助我们更好地管理项目。
希望这篇文章能够帮助初学者更好地理解 Node.js 开发环境的搭建,同时也希望本文能为您的开发工作提供一些有用的参考和指导。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://blog.francescociulla.com/nodejs-development-setup作者:Francesco Ciulla
非直译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号