今天我亲手创建了一个网页。首先,打开一个文本文档并将其重命名为“myweb”。然后,在文件中添加以下内容:<html> <head> <title>My First Webpage</title> </head> <body> <h1>My First Webpage</h1> </body> </html>
这样,你就成功地创建了一个静态网页,地址为本地。右键点击文件,选择“打开方式”,选择“记事本”,然后在文件中添加以下代码:<h1>Dog typehtml</h1>

这是一个HTML5的标签,它包含了HTML声明和标签的功能。网页的主体部分只有一个标签,即HTML标签,它是一个双标签,包含一个开始标签和一个结束标签,内部包含一个标题和网页内容。在网页的主体部分中,可以设置样式、参数、标题等。


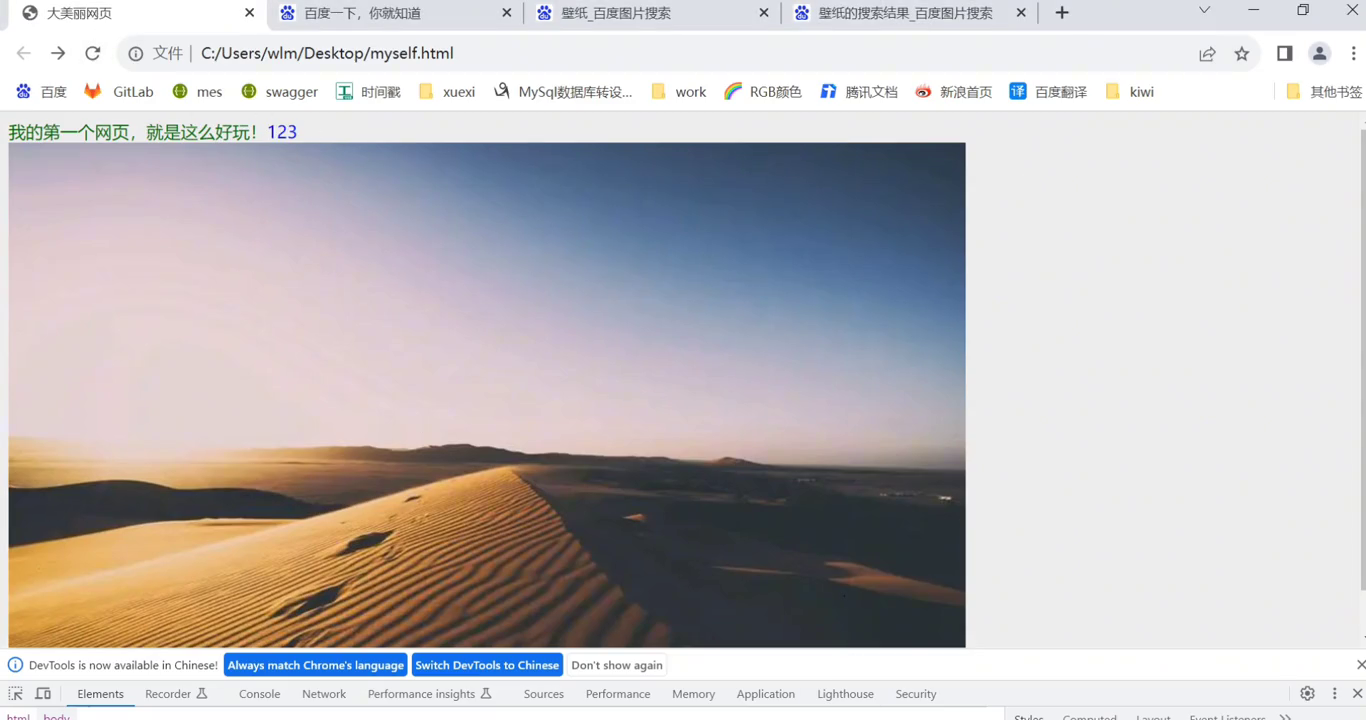
网页的主体部分是由HTML标签包裹的,这是一个双标签,包括开始标签和结束标签。大美丽的网页,保存并刷新。大美丽网页的开头部分已经添加完成,网页的主体部分位于标题下方,即文章下方的部分,都是网页的主体部分。我的第一个网页就这样完成了,非常有趣。保存并刷新网页。我的第一个网页只是一个简单的静态网页,如果需要添加更多功能,可以使用网页开发工具进行操作。


在网页中添加一个生日祝福的内容。在王翰的文章中添加一个标题,标题为“生日祝福”。这也是一个双标签,包括开始标签和结束标签。保存并刷新网页。

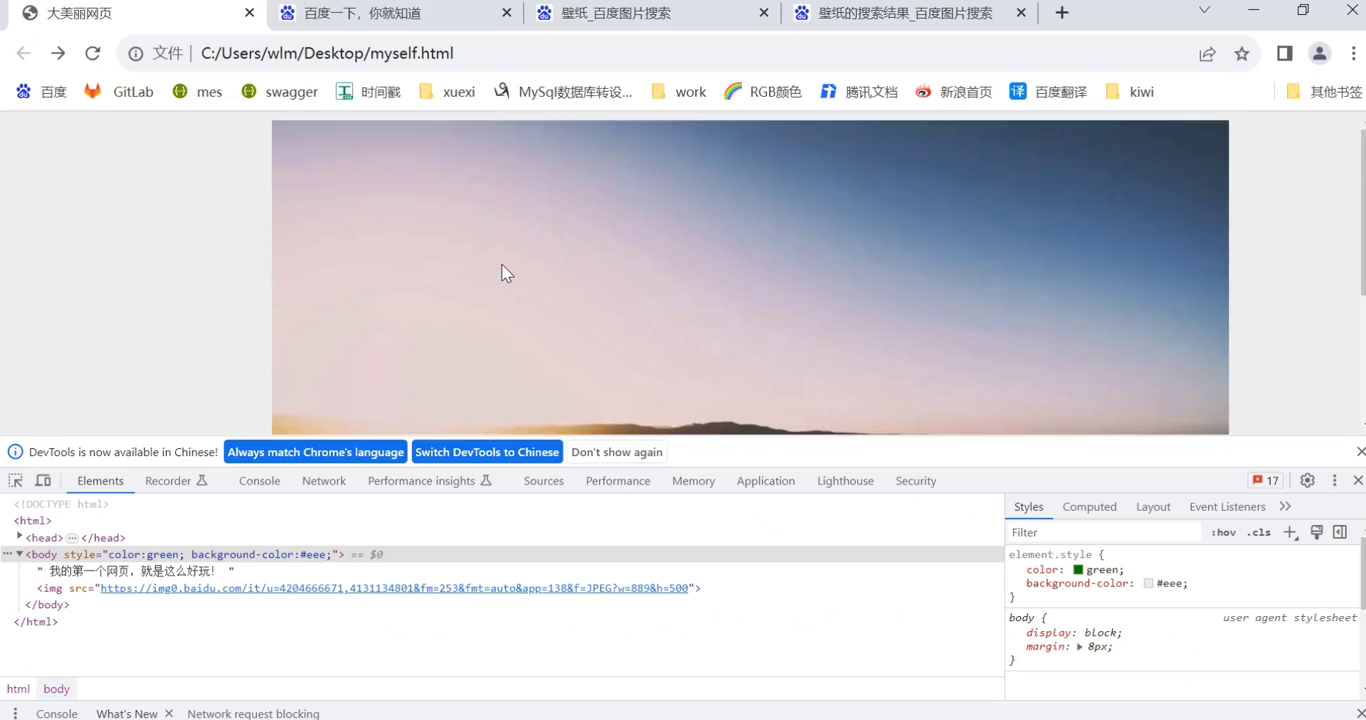
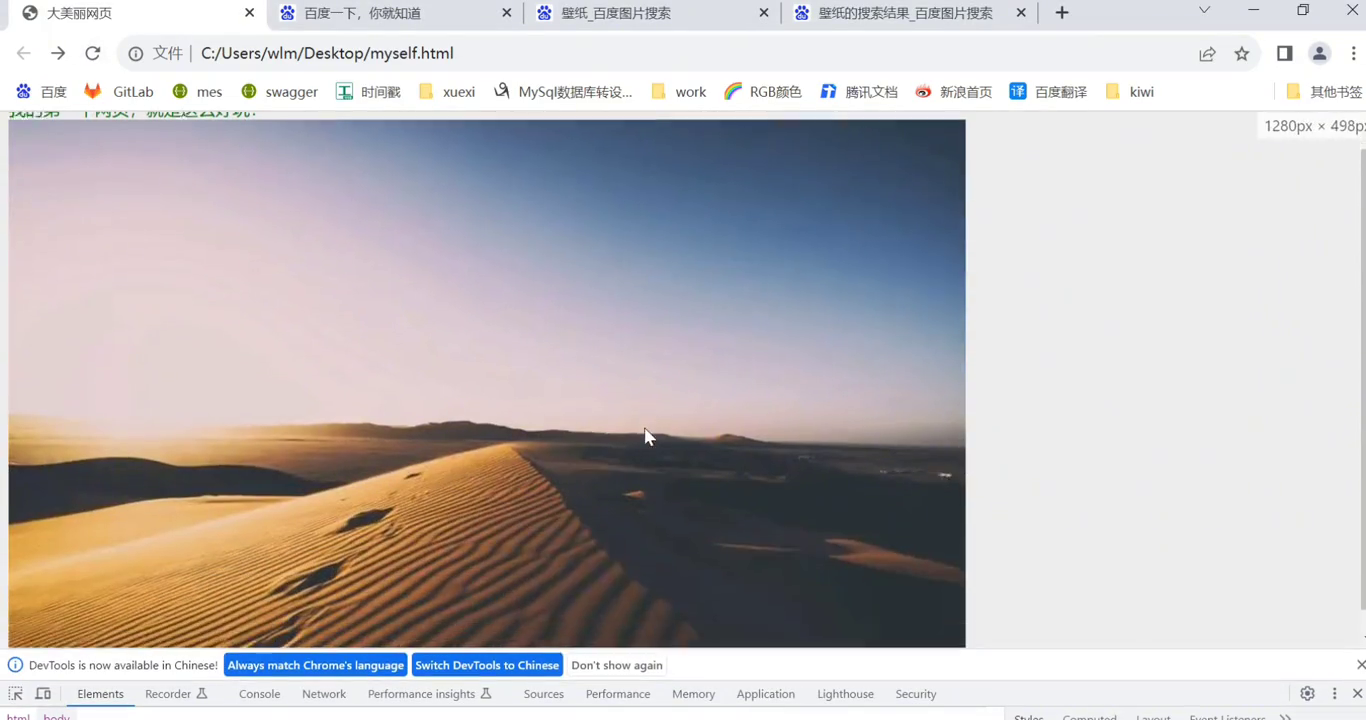
在大美丽网页中添加一个图片。这是一个单标签,只有一个标签,没有结束标签。在百度中搜索一张图片,并将其地址复制下来。使用快捷键Ctrl + C,然后使用快捷键Ctrl + V将图片添加到网页中。保存并刷新网页,你会看到图片已经显示在网页中。
在网页中添加一段文字和图片,使它们位于同一行。使用行内标签“span”,使文字不会换行。保存并刷新网页。
这就是我今天做的第一个网页,非常简单。通过创建一个文本文档并添加一些简单的内容,就可以创建一个简单的静态网页。使用记事本打开文件会自动显示代码提示,按一个Tap缩进一行,就可以添加更多的标签和内容。行内标签可以嵌套在块标签中,但块标签不能嵌套在行内标签中。
使用color属性将其设置为蓝色,保存并刷新页面,即可获得相应的代码提示。只需输入color,即可获得相应的提示,而无需输入c。这样的代码更加易读。今天的任务已经完成,可以回顾一下今天的重点。了解了h天猫无网页的特性,只能包含一个h天命标签,且只能包含一个焊的body。
还学习了双标签和单标签的概念。双标签是指有头有尾的标签,如html hand。单标签则只有一个标签,例如一妹子。此外,还了解了行内标签和块标签的区别。请自行查看相关内容。为标签定义样式时,可以使用style属性。然后在其中添加颜色、字体等样式信息即可。对于图片标签,请注意使用其 src 属性来指定图片路径。今天的学习就到这里了,再见。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号