我们又来做这个对比了。这次是 2020 年的版本,还有之前的版本: 2019 年、 2018 年、 2017 年。
先来明确一点——这篇文章绝对不是为了告诉你该选择哪个前端框架而写的。它只是一个小型而相对简单的评测,对比三个指标:以基本相同的应用程序为基础,评价不同框架制作出来的应用的性能、应用大小和代码行数。
记住这一点后,我们来看具体的评测方法:
- 我们对比的基础是 RealWorld 应用——这款应用不是简单的待办事项(to do)应用而已。常见的待办事项应用无法为实际的应用程序构建提供足够的知识和观点参考。
- 它在某种程度上是标准化的——这是一个符合特定规则的项目,有一套规范。项目还提供了后端 API、静态标记和样式。
- 它是由一位专家编写或审查的——这是一个一致的,真实世界的项目,其构建或审查工作有专家的参与。
我们要对比哪些库 / 框架?
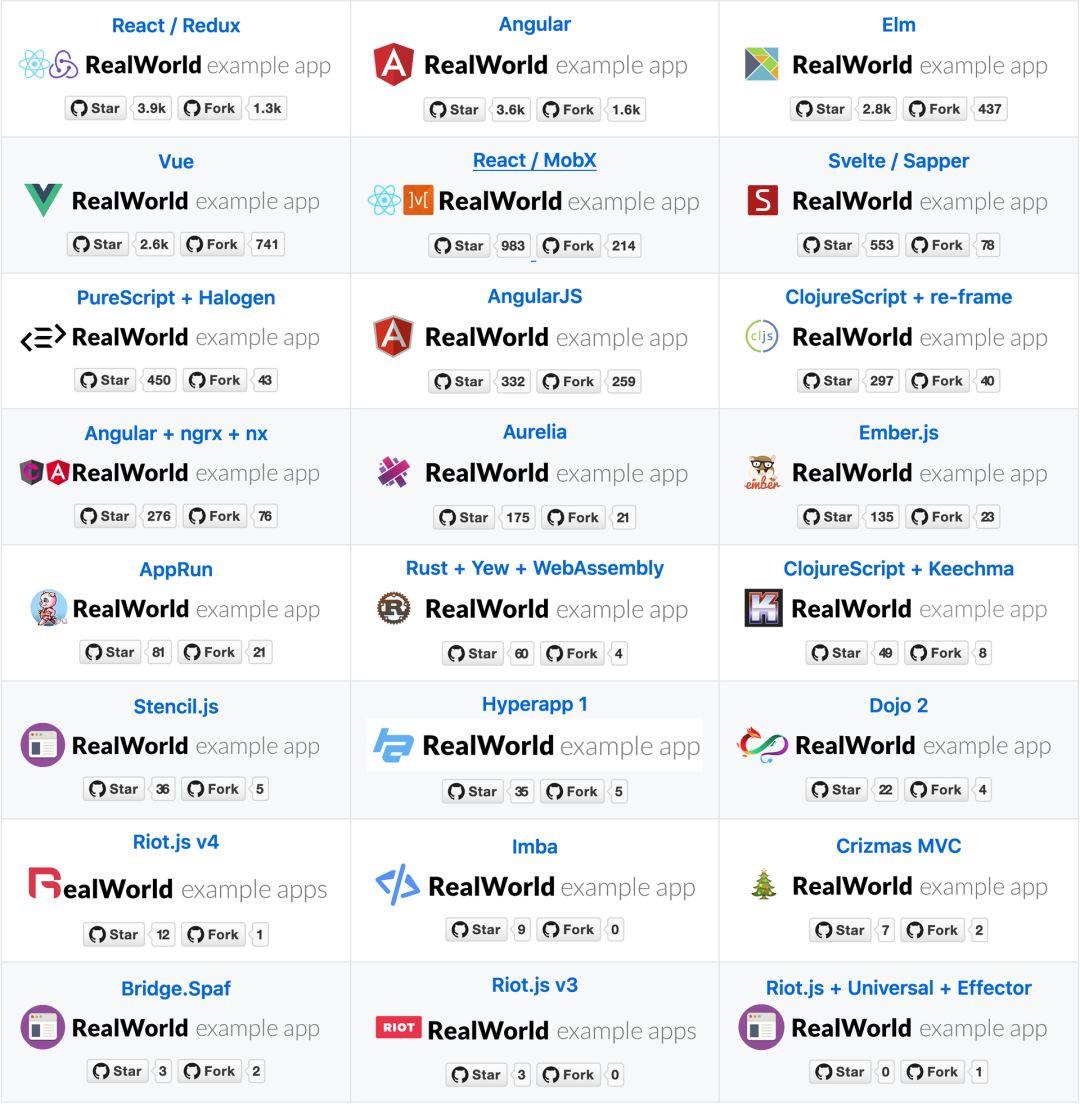
在撰写本文时,在 RealWorld 存储库中有 24 种 Conduit 实现。框架是否流行并不重要。唯一的参评条件是——它出现在 RealWorld 仓库页面上。

我们对比哪些指标?
- 性能——这款应用需要多长时间才能显示内容并处于可用状态?
- 大小——这款应用有多大?我们只会对比已编译的 JavaScript 文件的大小。HTML 和 CSS 对所有变体都是通用的,并且是从 CDN(内容交付网络)下载的。所有技术都可以编译或转译为 JavaScript,因此我们只看这个文件的大小。
- 代码行数——作者需要多少行代码才能基于规范创建出 RealWorld 应用?公平地讲,某些框架做出来的应用是有很多花边内容,但应该不会有什么重大影响。我们要量化的唯一文件夹是每个应用中的 src/。无论它是否是自动生成的都没关系——反正你都需要维护它的。
指标 1:性能
我们会检查 Chrome 随附的 Lighthouse Audit 的性能分数。Lighthouse 返回的性能分数在 0 到 100 之间。0 是最低的。更多详细信息,请参阅《Lighthouse 计分指南》。
测试设置

基本原理
内容绘制得越快,用户就能越早开始做事,应用的使用体验就会越好。

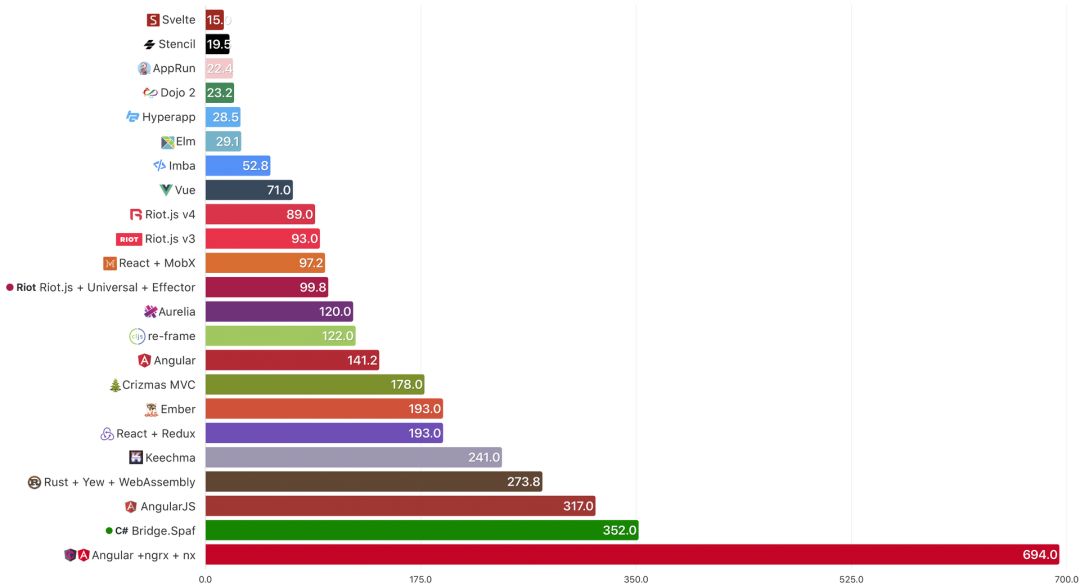
性能(0-100 点)——越高越好
注意:由于缺少演示应用,因此跳过了 PureScript。
结论
Lighthouse Audit 不会说谎。你可以看到在今年未维护 / 未更新的框架做出来的应用跌破 90 分大关。如果你的应用得分超过 90,表现应该不会有太大区别。具体来说,AppRun、Elm 和 Svelte 确实令人印象深刻。
指标 2:大小
传输大小数据来自 Chrome 的网络标签。服务器提供 GZIP 压缩后的响应标头以及响应正文。
这里的表现取决于框架的大小以及它添加的其他依赖项的多少。还能看出构建工具能否很好地去掉包中未使用的代码。
基本原理
文件越小,下载速度越快,并且需要解析的内容也更少。

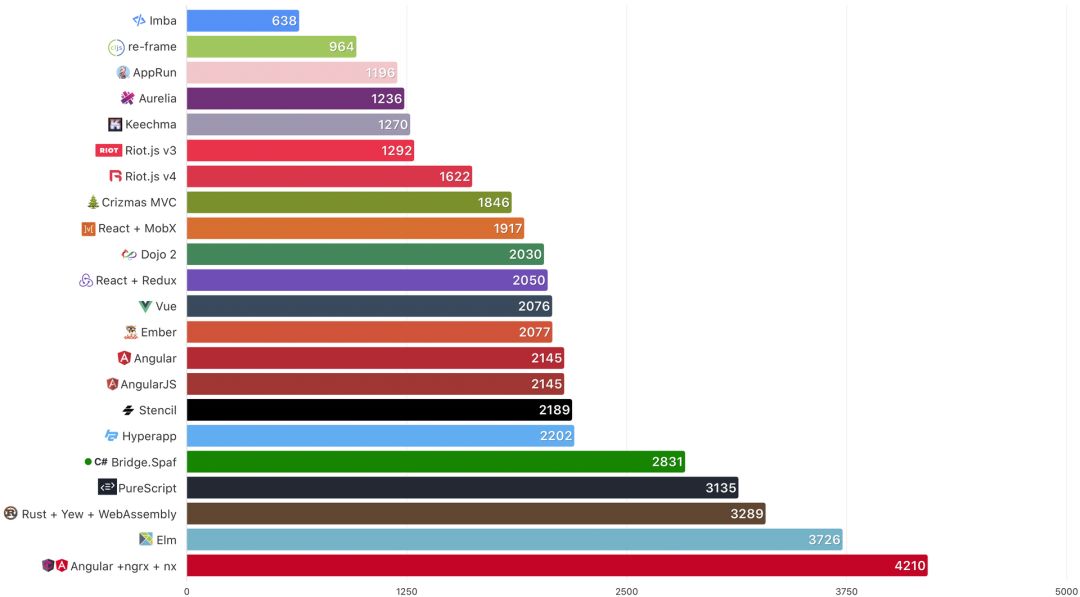
传输大小(KB)——越少越好
备注:由于缺少演示应用,因此跳过了 PureScript。
Angular+ngrx+nx:Angular+ngrx+nx 这里不要怪我看错了,请检查 Chrome 开发工具网络标签,如果我算错了请告诉我。
Rust+Yew+WebAssembly 还包括.wasm 文件
结论
Svelte 和 Stencil 社区所做的令人印象深刻的工作,将它们的应用体积压缩到了 20KB 以下,这确实是一项成就。
指标 3:代码行数
使用 cloc,我们可以计算每个存储库的 src 文件夹中的代码行数。空白行和注释行在这里都不算。为什么要考虑这个指标呢?
如果调试是消除软件错误的过程,那么编程肯定就是把错误放入软件的过程。 ——EdsgerDijkstra
基本原理
这个指标说明了给定库 / 框架 / 语言的简洁程度。也就是说根据规范,你需要多少行代码才能实现几乎相同的应用(其中一些有更多的花边部分)。

代码行数——越少越好
备注:由于 cloc 无法处理.svelte 文件,因此 Svelte 被跳过。
由于 cloc 无法处理.riot 文件,因此跳过了
riotjs-effector-universal-hot。Angular+ngrx:使用 /libs 文件夹完成的 LoC 计算仅包括.ts 和.html 文件。如果你认为这是错误的方法,请告诉我正确的数字应该是多少,以及如何计算它。
结论
只有 Imba 和带 re-frame 的 ClojureScript 才能在 1000 行代码内实现这个应用。Clojure 以非同一般的表达方式而著称。Imba 第一次出现在这里(去年的时候 cloc 无法分析.imba 文件格式),看起来它的地位会持续下去。如果你关心自己的 LoC,那么看到这里你就该知道选什么了。
总结
请记住,这并不是完全公平的对比。有些实现使用了代码拆分,有些则没有。其中有些托管在 GitHub 上,有些托管在 Now 上,还有些托管在 Netlify 上。你还是想知道哪一个框架最好?这个问题就留给你自己来思考吧。
常见问题
1. 为什么评测中不包含框架 X,Y 和 Z?
因为在 RealWorld 仓库中尚未完成实现。你可以考虑做出贡献!用你喜欢的库 / 框架实现这个方案,我们下次将测试它的!
2. 你为什么叫它 " 真实世界 "?
因为它不只是一个待办事项应用。在 RealWorld 中,我们并不是要对比薪水、维护、生产力和学习曲线等。其他一些调查可以回答其中的一些问题。我们所说的 RealWorld 是一个连接到服务器,进行身份验证并允许用户 CRUD 的应用程序,就像真实世界中的应用程序一样。
3. 你为什么不测试我最喜欢的框架?
请参见上面的 #1,但以防万一再提一句:因为在 RealWorld 存储库中该实现尚未完成。我并没有完成所有的实现——这需要社区的努力。如果你想在对比中看到你的框架,请考虑做出贡献。
4. 你测试的是哪个版本的库 / 框架?
在撰写本文时(2020 年 3 月)可用的版本。这里的信息来自 RealWorld 仓库。你可以在 GitHub 存储库中找到相关数据。
5. 为什么你忘了测试一个比较流行的框架?
同样,请参阅 #1 和 #3。在 RealWorld 存储库中该实现尚未完成,就这么简单。
关注我并转发此篇文章,私信我“领取资料”,即可免费获得InfoQ价值4999元迷你书!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号