
动画效果也是jQuery库吸引人的地方,通过jQuery的动画方法,能够轻松地为网页添加非常精彩的视觉效果,给用户一种全新的体验。
基础
- show()方法和hide()方法
show()方法和hide()方法是jQuery中最基本的动画方法,在HTML文档里,为一个元素调用hide()方法,会将该元素的display样式改为“none”。
$("element").hide();这段代码的功能与用css()方法设置display属性效果相同:
$("element").css("display", "none");当把元素隐藏后,可以使用show()方法将元素的display样式设置为先前的显示状态。

演示效果
- toggle()方法
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。

演示效果
无论是show()方法还是hide()方法亦或是toggle()方法,它们都可以接收用于控制动画耗时的入参,入参的默认单位为毫秒,当然,jQuery也定义了三个内置的速度字符串参数,"slow"、"normal"、"fast",当我们将耗时参数设置长一点会发现,这三个方法调整的是对应元素的宽、高和不透明度,通过下面的动画查看:

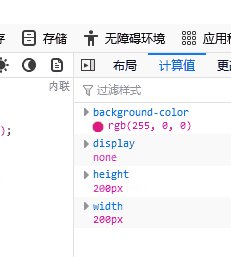
样式变化示意
滑动
- slideDown()方法和slideUp()方法
slideUp()方法和slideDown()方法只会改变元素的高度,如果一个元素的display属性设置为“none”,当调用slideDown()方法时,这个元素会由上至下延伸显示,slideUp()方法正好相反,元素将由下至上缩短隐藏。
- slideToggle()方法
滑动轮询切换。

滑动示意
淡入淡出
- fadeIn()和fadeOut()方法
于show()方法不同的是,fadeIn()方法和fadeOut()方法只改变元素的不透明度,fadeOut()方法会在指定的一段时间内降低元素的不透明度,直到元素完全消失(“display:none”),fadeIn()方法则相反。
- fadeTo([[speed], opacity, [easing], [fn]])
把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
- fadeToggle()
通过不透明度的变化来循环开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这些动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。

淡入淡出示意
自定义
- animate(params, [speed], [easing], [fn])
用于创建自定义动画的函数,这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。
注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left。
而每个属性的值表示这个样式属性在动画结束时的值,如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。
在 jQuery 1.2 中,你可以使用 em 和 % 单位。另外,在 jQuery 1.2 中,你可以通过在属性值前面指定 "<em>+=</em>" 或 "<em>-=</em>" 来让元素做相对运动。
jQuery 1.8中,当你使用CSS属性在css()或animate()中,我们将根据浏览器自动加上前缀(在适当的时候),比如("user-select", "none"); 在Chrome/Safari浏览器中我们将设置为"-webkit-user-select", Firefox会使用"-moz-user-select", IE10将使用"-ms-user-select".
params:一组包含作为动画属性和终值的样式属性和及其值的集合。
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)。
easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing"。
fn:在动画完成时执行的函数,每个元素执行一次。
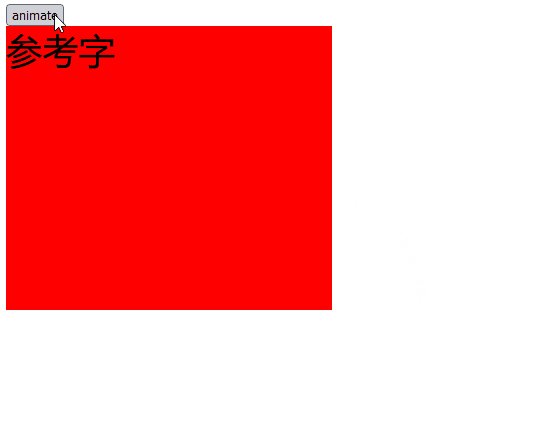
$("#animate").click(function(e) { $test.animate({ width: "500px", height: "400px", fontSize: "4em" }, 2000); });
自定义动画示意
若感觉对您有用,可以关注并转发,您的关注是对我莫大的支持!
关注并转发后私信“jQuery基础材料”获取线下资料,包括完整基础资料、chm文档、示例代码及其他参考资料。
上一节:jQuery基础回顾——事件冒泡、移除事件、模拟事件
下一节:jQuery基础回顾——jQuery与Ajax应用
 鲁公网安备37020202000738号
鲁公网安备37020202000738号