大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

高级前端进阶
今天给大家带来的主题是《2023 年最受前端开发人员欢迎的10大构建工具》,其中针对部分构建工具已经单独出文介绍过,可以选择直接在个人主页阅读。话不多说,直接开始!
前言
构建工具可帮助开发者自动执行重复性任务、优化代码和改进工作流程。 构建工具主要分为三类:任务运行器、打包器和编译器。
任务运行器是自动执行重复性任务(如测试、linting 和缩小代码)的工具。 打包器允许开发人员将多个文件打包到一个文件中,从而减少加载时间并提高性能。 编译器使开发人员能够用一种语言编写代码并将其编译成另一种语言,例如:使用 TypeScript 编写 JavaScript 代码。
使用构建工具在改进开发工作流方面有很多好处,包括:减少开发时间、提高代码质量和简化部署过程。通过自动执行重复性任务、优化代码以及提供有关错误和代码质量的实时反馈,构建工具有助于改善整体开发人员体验并减轻开发压力。

图来自:https://byteofdev.com/posts/bundlers/
接下来带着大家一起回归到构建工具的生态中。回顾 2022 年,Vite 的受欢迎程度一直在上升,并且已经超过了它的前身 Snowpack。 与 Vite 一起,Nx 和 Turborepo 是新兴的 monorepo 构建工具,而 Nx 最近接管了 Lerna 的维护工作。
尽管 Babel 仍然很流行,但 swc 和 esbuild 已被许多项目和元框架采用,以获得更好的构建和转译性能。去年,在 Next.js Conf 期间,Vercel 宣布了 Turbopack,这是一个新的快速 Rust 打包器,Rome 发布了它的第一个稳定版本,包括: linter 和格式化程序。 Rome 的采用率目前虽然很低,但明年可能会有一定程度增加。

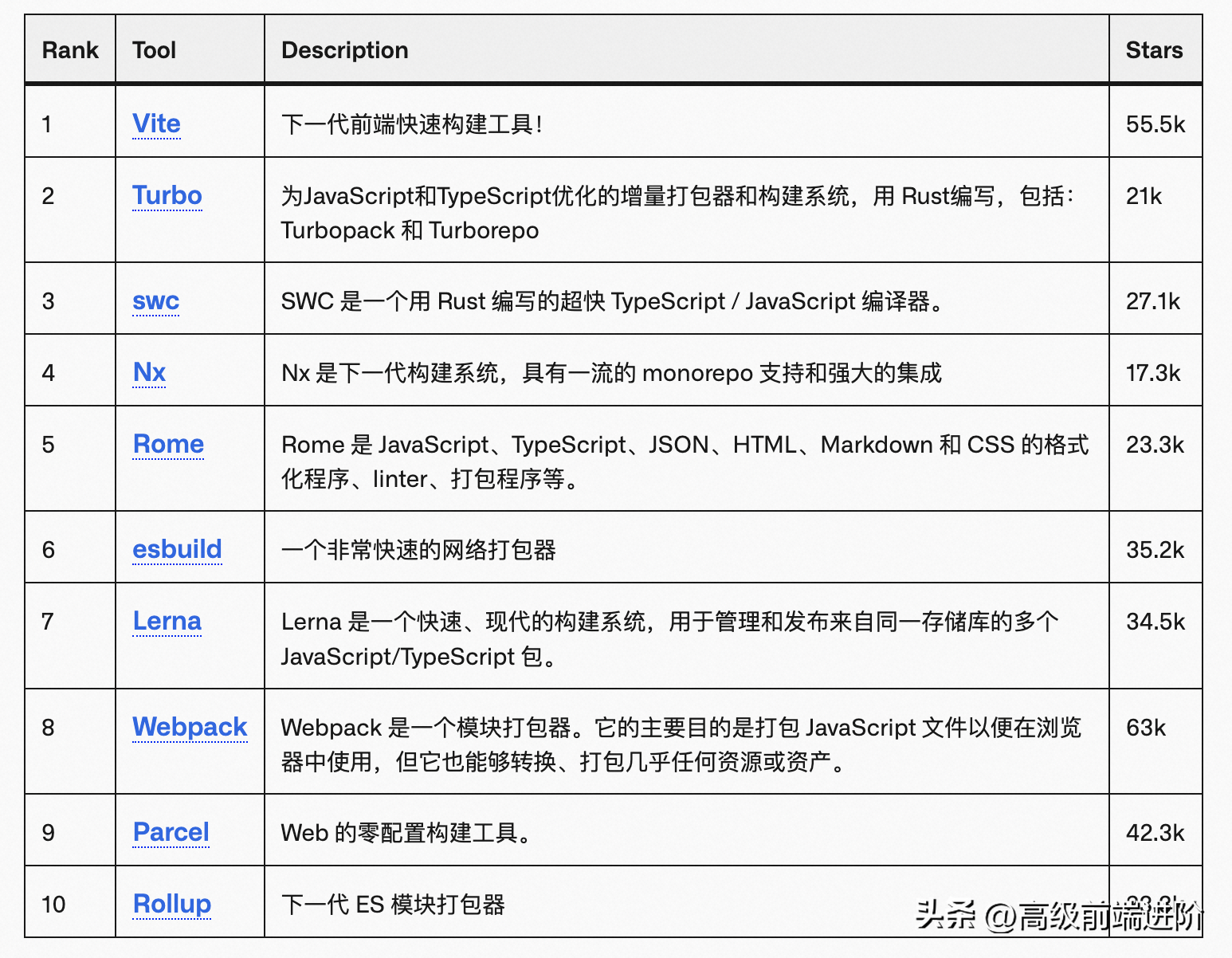
接下来带着大家细数2023 年最受前端开发人员欢迎的10大构建工具。
Vite
Vite 是一种现代构建工具,可为 Web 应用程序提供快速高效的开发工作流程。 Vite 由流行的前端框架 Vue.js 的创建者 Evan You 开发,旨在灵活和适应性强,支持广泛的前端框架和库。

与 Webpack 和 Rollup 等传统构建工具相比,Vite 具有许多优势,包括更快的构建时间和热模块更新。 Vite 通过在浏览器中利用原生 ES 模块的现代开发服务器来实现这些优势。 这使得 Vite 能够提供快速高效的开发工作流程,具有即时更新和实时重新加载的功能。
Vite 的主要特点:
- 快速构建
- 用于 Vue 单文件组件和 React 快速刷新的第一方热模块替换 (HMR) 集成
- 支持从文件系统导入多个模块
- 通过 PostCSS 插件支持 CSS @import 内联
- 支持 CSS 模块
- 通过动态导入延迟加载匹配的文件
Vite 还支持各种前端框架和库,包括 Vue.js、React、Angular 和 Preact。 这使得 Vite 成为使用多个框架的开发人员的绝佳选择,因为它提供了一致且灵活的开发工作流程。
在 Github 上,Vite 已经有超过 55.5k 的 star 和 4.9k 的 fork,每周的平均下载量达到了 4480k。目前有超过 1248 k 的项目使用 Vite、项目贡献人数也达到了 770+,增长势头迅猛。
Turborepo
Turborepo 是专为 TypeScript 和 JavaScript 项目设计的高性能构建系统。 它提供了一系列强大的功能,例如:快速增量构建、本地和分布式计算缓存、本地任务编排、依赖图可视化和源代码共享。
Turborepo 的关键特性之一是它能够以增量方式进行调整和扩展,从而可以在短短几分钟内轻松添加到现有代码库中。 Turborepo 通过智能调度提高任务速度,最大限度地减少空闲 CPU 使用率。

远程缓存是 Turborepo 的一项重要功能,它使构建能够通过在 Vercel 上共享编译计算和代码工件来实现快如闪电的构建时间。 此功能允许在团队成员之间高效共享缓存,并减少不断重新编译、重新测试或重新运行未更改代码的需要。
除了远程缓存,Turborepo 还为所有主要包管理器提供修剪支持,并支持 polyrepo。 它还具有增量构建、上下文感知哈希、零运行时开销、修剪子集以及与 Lerna 的集成。
Turborepo 非常适合脚本之间具有复杂相互依赖性、需要并行执行任务或需要顶级依赖管理、增量构建、统一 linting 配置、构建步骤缓存和开箱即用 Next.js 应用程序的模块重新加载。
SWC
SWC 是一个可扩展的基于 Rust 的平台,用于下一代快速开发工具。 Next.js、Parcel 和 Deno 等工具以及 Vercel、字节跳动、腾讯、Shopify 等公司都在使用 SWC。
在 Github 上,SWC 已经有超过 26.3k 的 star 和 1k 的 fork,每周的平均下载量达到了 1983k。目前有超过 6.2k 的项目使用 SWC、项目贡献人数也达到了 200+,增长势头迅猛。

SWC 可用于编译和打包工作,是一个超快速的 JavaScript 编译器。 对于编译,SWC 读取 JavaScript / TypeScript 文件,并输出所有主流浏览器都支持的代码。在性能上,SWC 比其他打包方案具有明显的优势。
在单线程上比 Babel 快 20 倍,在四核上快 70 倍!
SWC 被设计为可扩展的。 目前,支持:
- 编译(Compilation)
- 打包(swcpack,开发中)
- 压缩
- 使用 WebAssembly 进行转换
- 通过 swc-loader 与 webpack 集成
- 提高 Jest 性能 (@swc/jest)
- 自定义插件
关于SWC的更多内容可以阅读我的另一篇文章《为什么Next.js/Deno/Parcel都在用SWC!》。
Nx
Nx 是一组功能强大且可扩展的工具,用于构建基于 monorepo 的应用程序。 由 Angular 背后的团队开发,Nx 提供了许多优于传统构建工具的优势,包括:更快的构建、改进的代码共享和更好的团队协作。
Nx 通过利用 monorepos 的强大功能实现了更快的构建。 借助 Nx,开发者可以将代码组织到一个包含所有应用程序、库和共享代码的存储库中。 这允许 Nx 执行增量构建,仅重建已更改的代码部分,从而实现更快、更高效的构建。

Nx 还支持各种前端框架和库,包括: Angular、React 和 Vue.js。 这使得 Nx 成为使用多个框架并希望在它们之间共享代码的开发人员的绝佳选择。
此外,Nx 还提供了许多用于改善团队协作的工具,包括:依赖图可视化、代码检查和代码格式化。 这使团队更容易协同工作,并确保代码的一致性和可维护性。
在 Github 上,Nx 已经有超过 17.4k 的 star 和 1.7k 的 fork,每周的平均下载量达到了 3023k。目前有超过 68.9k 的项目使用 Nx、项目贡献人数也达到了 680+,增长势头迅猛,妥妥的前端明星项目。
Rome
Rome 是一个格式化 formatter,linter,打包器等,由 Babel 和 Yarn 的创造者开发,可用于 JavaScript,Typescript,JSON,HTML,MARKDOWN 和 CSS 等等。

Rome 旨在取代 Babel,Eslint,webpack,Prettier,Jest 等前端所有单一功能的基础工具,可以为代码处理,错误显示,并行工作,缓存和配置提供优秀的开发体验。
Rome 使用 Rust 编写, 目标是使得开发几乎无需干预配置即可开始工作,同时拥有一流的 IDE 支持,并具有复杂的解析器,目前已经基于 MIT 协议开源。
Rome 具有以下明显特性:
- 快速
- 配置简单
- 可扩展/高优化
- 可操作且信息丰富
- 开箱即用JavaScript/TypeScript
在 Github 上,Rome 已经有超过 23.3k 的 star 和 0.66k 的 fork,项目贡献人数 200+,是一个妥妥的前端明星项目。关于Rome的更多内容可以继续阅读我的另一篇文章《 Rome 宣战 Babel !为何 Rome 能火?》。
esbuild
esbuild 是 JavaScript 工具生态一个相对较新的成员。 它于 2020 年 1 月首次在 GitHub 上开源,它使用 Go 作为高度并行化的 JavaScript 编译器。
esbuild 的目标与 Babel 类似,即将新的 JavaScript 特性编译成兼容旧浏览器的代码,同时为 Source Maps 和代码压缩提供开箱即用的支持,同时也包括打包代码(以及通过其加载器系统的其他非 js 资产)。

但是,esbuild 需要一个 ES6 环境,这意味着完全放弃对 IE11 的支持,或者一些缺少某些功能的小众环境。 但是,如果需要支持这些功能,可以使用自己的 polyfill ,比如core-js。
在 Github 上,esbuild 已经有超过 35.2k 的 star 和 1k 的 fork,每周的平均下载量达到了 12976k。目前有超过 1751 k 的项目使用 esbuild、项目贡献人数也达到了 100+,增长势头迅猛。
关于 esbuild的更多特性可以阅读我的另一篇文章《 完胜 Babel !esbuild 提速70% !》。
Lerna
Lerna 是一个流行的工具,用于使用 git 和 npm 管理多包存储库。 Lerna 由 Babel 团队开发,为使用大型代码库的开发人员提供了许多好处,包括:改进的协作、更好的依赖性管理和更快的发布周期。

Lerna 通过提供许多工具来管理 monorepo 中的包,包括:版本控制、发布和测试,从而实现其优势。 使用 Lerna,开发者可以将包作为单个实体进行管理,具有共享的依赖关系和一致的版本控制。
此外,Lerna 还提供了许多用于改进协作的工具,包括:变更日志、发行说明和自动化测试。 这使团队更容易协同工作,并确保代码的一致性和可维护性。
在 Github 上,Lerna 已经有超过 34.5k 的 star 和 2.3k 的 fork,每周的平均下载量达到了 1367k。目前有超过 134 k 的项目使用 Lerna、项目贡献人数也达到了 300+,妥妥的前端明星项目 。
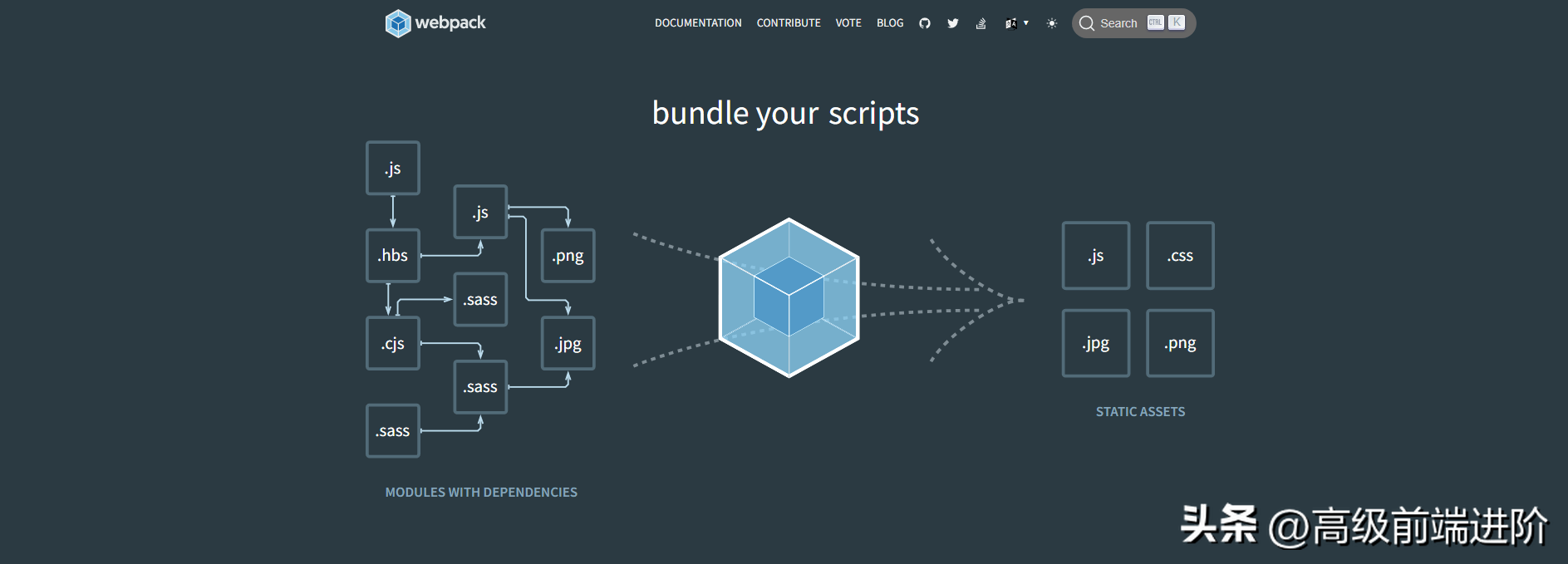
Webpack
Webpack 的关键特性之一是它能够处理复杂的模块依赖关系。 Webpack 可以动态加载和管理依赖项,这意味着开发者可以通过一种易于管理和维护的方式从其他文件中导入代码。 此外,Webpack 可以分析代码并创建依赖关系图,这可以帮助开发者识别和管理复杂的模块相互依赖关系。

Webpack 还包括一个强大的插件系统,允许开发者扩展其功能并自定义构建过程以满足特定需求。 例如,有一些插件可以帮助优化代码、最小化输出文件的大小,甚至可以生成 HTML 模板。
Webpack 的另一个主要好处是它支持现代 Web 开发实践。 例如,Webpack 可以处理 ES6 模块等现代 JavaScript 功能,这使开发者可以编写更清晰、更易于维护的代码。 Webpack 还可以与 React 和 Vue.js 等流行的前端框架集成,这使其成为构建现代 Web 应用程序的理想选择。
在 Github 上,Webpack 已经有超过 63k 的 star 和 8.7k 的 fork,每周的平均下载量达到了 27994k,项目贡献人数也达到了 760+,妥妥的前端明星项目 。
Parcel
Parcel 是JavaScript、CSS、HTML、TypeScript、React、images、SASS、SVG、Vue、libraries、Less、CoffeeScript、Node、Stylus、Pug、Electron、Elm、WebGL、extensions、GraphQL、MDX、XML等的零配置构建工具。

Parcel 将出色的开箱即用开发体验与可扩展的架构相结合,可以用于新项目或者大规模部署的生产项目。Parcel的典型特征包括:
- 一个优秀的构建工具:Parcel 提供出色的开发体验,包括:从一个新项目开始,到迭代、调试,再到交付到生产。 开发者无需再关心配置,或花费数小时来跟上最佳实践,因为它本身就是开箱即用的!
- 快如闪电:Parcel 使用工作线程(Worker Thread)并行代码构建,充分利用机器上的所有内核。一切都被缓存,所以你永远不会构建相同的代码两次。
- 原生性能:Parcel 的 JavaScript 编译器、CSS 转换器和source map实现是用 Rust 编写的,以实现最佳性能,它比其他基于 JavaScript 的工具快 10-20 倍!
- 多核架构:Parcel 是围绕多核架构设计的,该架构可并行处理所有内核的工作并充分利用现代硬件。转换单个源文件是并行的,打包和优化输出包也是如此。 所有这些都是完全自动的,不需要插件或与 Parcel 集成的其他工具的任何支持。
- 可靠缓存:Parcel 所做的一切都被缓存,包括转换、依赖解析、打包、优化等等工作。这意味着开发服务器会立即重新启动,并且永远不会构建相同的代码两次。
- 懒惰的开发构建:在开发中,Parcel 可以推迟构建文件,直到在浏览器中请求它们。 这意味着只需要等待实际正在构建的页面! 如果项目有很多条目或代码拆分点,这可以大大减少开发服务器的启动时间。
- 自动生产优化:Parcel 会自动优化整个应用程序以进行生产。 这包括 tree-shaking 和压缩的 JavaScript、CSS 和 HTML、调整和优化图像大小、内容散列、自动代码拆分等等。
- 支持任何转换目标:Parcel 会自动为目标环境转换代码。从现代和遗留浏览器支持,到零配置 JSX 和 TypeScript 编译,Parcel 使构建任何目标(或许多目标)变得容易!
在 Github 上,Parcel 已经有超过 42.3k 的 star 和 2.3k 的 fork,每周的平均下载量达到了 191k,228k的项目依赖量,项目贡献人数也达到了 370+,妥妥的前端明星项目 。
Rollup
Rollup 是 JavaScript 的模块打包器,它可以将小块代码编译成更大更复杂的东西,例如:库或应用程序。

Rollup 使用标准化的 ES 模块来编写代码,而不是 CommonJS 和 AMD 等特殊模块解决方案,因为 ES 模块让开发者可以自由、无缝地组合最喜欢的库中最有用的函数。 而 Rollup 负责优化 ES 模块以在现代浏览器中更快地进行本机加载。
对于支持 ES 模块的环境,Rollup 可以输出优化的 ES 模块; 对于不需要 ES 模块的环境,Rollup 可以将代码编译为其他格式,例如 CommonJS 、AMD 和 IIFE 风格的脚本,从而使得最大程度上面向未来编码。
Rollup 的特点包括:
- Web 和 Node 支持
- tree-shaking 支持
- 代码拆分
- 优秀插件支持
- 自定义配置支持
- Vite 集成
在 Github 上,Rollup 已经有超过 23.3k 的 star 和 1.3k 的 fork,6086k的项目依赖量,项目贡献人数 350+,是一个妥妥的前端明星项目。关于 Rollup 的更多内容可以继续阅读我的另一篇文章《 Vite 成功背后的人!Rollup!》。
本文总结
本文主要大家介绍2023 年最受前端开发人员欢迎的10大构建工具,其中针对部分构建工具已经单独出文介绍过,可以选择直接在个人主页阅读。因为篇幅有限,文章并没有过多展开,如果有兴趣,文末的参考资料提供了优秀文档以供学习。最后,欢迎大家点赞、评论、转发、收藏!
参考资料
https://github.com/lerna/lerna
https://github.com/rollup/rollup
https://github.com/parcel-bundler/parcel
https://github.com/webpack/webpack
https://byteofdev.com/posts/bundlers/
https://stackdiary.com/build-tools-for-web-development/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号