【CSDN 编者按】这篇文章讲述了作者从建筑师转变为软件开发人员的五年经历,并分享了他如何通过制作游戏引擎找到编程的乐趣。文章详细描述了他从制作 Pong 和 Tetris 的克隆版本,到创建自己的 3D渲染世界的过程。
原文链接:https://dev.to/lkatkus/why-you-should-make-a-game-engine-5-years-as-a-developer-3ij1
未经允许,禁止转载!
人们常说,美好的时光总是短暂。自从我五年前从建筑师转为软件开发者后,我对此深有感触。
借助我在艺术和设计方面的专业背景,通过操作 HTML Canvas 和深入探索编码的视觉效果,我发现了一个全新的、充满乐趣的世界。因此,我对游戏开发产生了浓厚的兴趣。起初,这只是一次出于好奇的小尝试,但随着时间的推移,它逐渐演变成了更深远的追求。这个地方成了我个人的实验室,我会不断地将一年中学到的新技术融入到这里。
这段旅程充满了起伏波折,既有胜利的喜悦,也有失望的沮丧。但始终有一件事在支撑着我,那就是对游戏本身的热爱。
如果你对此感兴趣,请让我为你娓娓道来。
第 1 年 - 即兴创作、适应挑战和克服困难
事情的起源:尽管在职业生涯上已经取得了成功,但我感到缺乏真正的满足和快乐。这让我身心疲惫,意识到必须做出改变。
那时,我对编程已经有了一些基本了解。我曾创建自己的作品集网站(作为建筑师的标准做法),为其他企业开发了一些基础网站,并对编程有了初步的涉猎。然而,我从未将编程视为职业选择,毕竟我已经在建筑领域投入了大量时间。
大概在那个时候,编程培训机构在各地涌现,宣称能提供丰富的职业机会。我与附近一所培训机构的人员进行了交流,他们声称提供了三个月的培训课程,并承诺提供工作。虽然我对此持怀疑态度,但全职学习似乎是保持专注的好方法。于是,我制定了一个简单的计划:全身心投入一年,不留遗憾。
课程内容涵盖了常见的编程语言,如HTML、CSS、JavaScript、PHP、Laravel等,目的是培养初级全栈开发者的能力(尽管这个称号听起来有些夸张)。然而,其中有一位 JavaScript 讲师引起了我的注意。
"我不仅会教你 JavaScript,还会教你如何像程序员一样思考。"
这是他的开场白。虽然当时这话听起来有些俗套,但现在回顾过去,我感到自己非常幸运。他不断提出的问题,如“这是如何工作的?”“你为什么需要这个?”成了日常的探讨。这种深入探究的方式引起了我的共鸣,并帮助我明确了方向。相较于“初级全栈开发者”这一称号,“初级 JavaScript 开发者”显得更为合适。
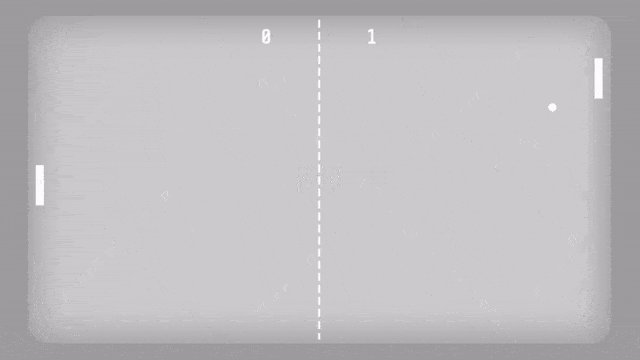
受到启发,我开始在家中寻找项目。毕竟,可以尝试的项目总是有限的,对吧?那时,我偶然发现了 HTML Canvas。看到代码以视觉形式展现,特别是以游戏的形式,感觉非常神奇。编写像 Pong 这样的小游戏让我感到兴奋,我被深深吸引。我甚至尝试并成功地制作了俄罗斯方块!
那么,在尝试创建 Pong 或俄罗斯方块之后,接下来的步骤是什么呢?对我来说,自然的选择是制作一个马里奥的克隆版本!这是一个全新的挑战——创建瓷砖、实现玩家与其互动、跳跃等看似简单的功能。这是否值得?答案是肯定的!它甚至帮助我在多次被拒绝后找到了第一份工作。
随着培训机构课程的结束,寻找工作的压力也随之而来,我不想让所有努力白费。因此,我将那个简单的马里奥项目转化为我的个人网站,展示我的编程经历,或许是为了展示自己的能力,也或许是为了未来能继续在上面工作。
第 2 年 - 循序渐进,引领变革
在最初的“我现在已经真正成为了一名开发者了”这一激动时刻过去后,我意识到自己必须继续努力发展。那么,接下来该做什么呢?我已经完成了 Pong、俄罗斯方块、马里奥克隆版的开发,接下来的目标自然是 德军总部(Wolfenstein )3D。
由于我已经为平台游戏构建了一个基于图块的系统,剩下的任务就是改变其渲染方式——从本质上来说,就是创建一个光线投射引擎。关于这个主题有许多教程和视频,甚至包括 John Carmack 本人的一些演讲。我需要做的就是将其转化为 JavaScript 代码。
出乎意料的是,这个过程并不像我想象的那么复杂。实际上,它相当鼓舞人心。当然,它并不完美,但我将其视为一次有趣的实验。当时我并未意识到,像 3D 图形的这次尝试将成为提升我作为开发者技能的重要推动力。
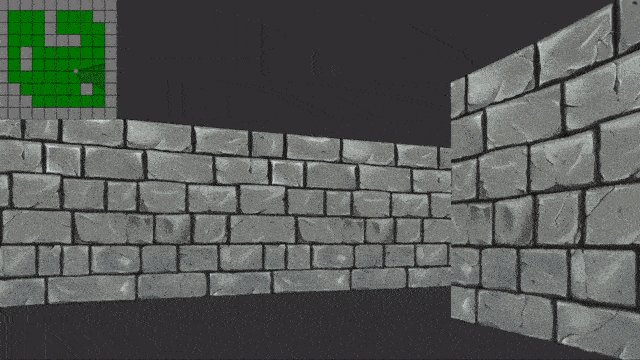
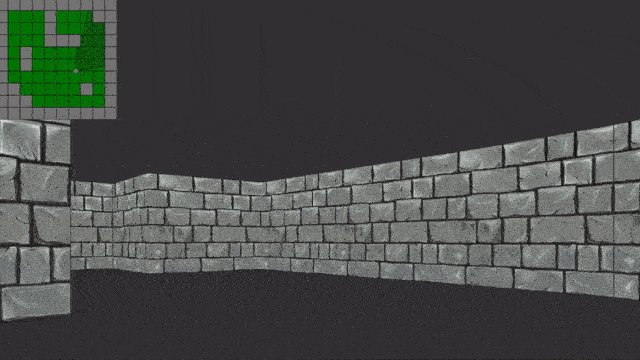
下图是我的 ScriptenStein 项目的效果。请注意,它仅支持使用键盘(箭头按钮)进行控制,所以别抱太大期待。
第 3 年 - 没创建过 NPM 包,你真的算开发者吗?
在逐渐适应开发者角色,并涉足前端工作之外的领域后,我意识到应该继续优化我的游戏,让它的更新和部署更便捷,还要进一步扩展功能。
今年的主要焦点是将部分逻辑提取到一个独立的包中,因为我已经开始考虑在其他地方使用它。剧透一下:一个移动应用, LaikaJS 因此诞生。
将游戏逻辑与设计元素分离,成为了游戏的转折点。这使我能够更有效地专注于每个方面的开发。随着新功能的加入(如多重背景、音乐、NPC 等),我感到有动力重新审视并改进视觉效果。毕竟,为什么代码应该是唯一看起来精致的部分呢?
你可以在这里查看最新版本。
第 4 年 - 从游戏乐趣到应用实践
我已经参与了多个项目,并积累了足够的经验来深入探索 React Native。由于我的游戏的核心 JavaScript 基础已经打下,我决定将其转化为一个应用程序。这个任务会有多大难度呢?结果证明,我大大低估了它的复杂性。
首先,也是最主要的问题,没有原生 Canvas 可用!虽然从技术上可以找到一些实现方式,但性能远不理想。那么解决方案是什么呢?WebGL 成了我的救星。然而,这里有个问题——WebGL 的学习曲线是我迄今为止遇到的最陡峭的之一。我不得不学习 WebGL API,理解 GPU,并实现通用逻辑。值得一提的是,我想直接学习 WebGL 本身,所以并未选择使用库。
经过一段时间的努力,我掌握了 WebGL 的基础知识,并成功实现了我想要的所有游戏逻辑!
容易吗?并不是那么容易。但值得吗?绝对值得!你可以在 PlayStore 下载并自己体验一下。
第 5 年 - 沉浸在 WebGL 的世界中
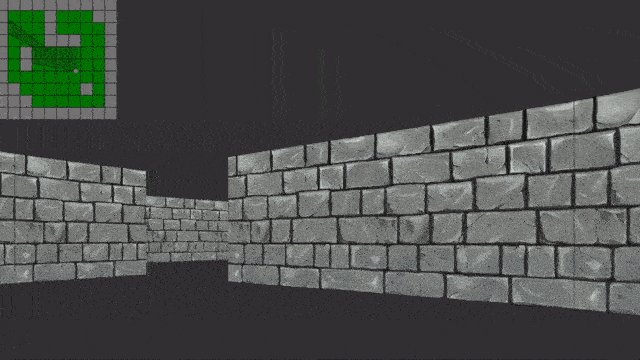
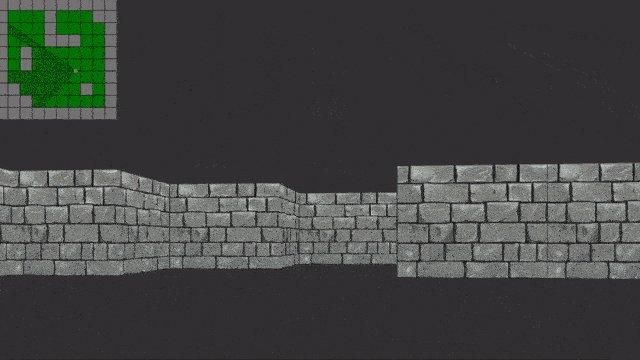
这一年,我开始学习 WebGL,将我的 2D 世界转化为 3D 世界也是顺理成章的事情。
为了实现这一目标,我需要真正深入了解 WebGL 和计算机图形学,而不仅仅是盲目摸索。Andrew Adamson 的精彩教程对我帮助最大。
今年还有一件事让我印象深刻,那就是我终于开始阅读专门的数学和计算机图形学书籍。虽然数量不多,但对我来说,这感觉像是一个重要的里程碑。
有时,这感觉像是我日常工作的一个分支,但长大后的电子游戏爱好、大学时使用的 3D 软件,以及作为一名对软件感兴趣的建筑师,让我对此产生了浓厚的兴趣。更好地理解计算机图形学让我更加欣赏图形工程师的工作。
但无论如何,尽管这个项目仍在进行中,我对自己所取得的进展感到非常激动。从 Pong 到俄罗斯方块,再到 2D 平台游戏,再到简单的 3D 渲染,现在已经是一个完整的 3D 世界了。
第 n+1 年
转行成为开发者是一个艰难的决定,但我为自己能迈出了这一步感到高兴。到目前为止,这是一段令人惊叹的旅程,作为曾经的建筑师我感到非常满足。软件开发与建筑之间存在许多相似之处,这可能超出了许多人的想象。
我怀着激动的心情期待未来五年的旅程。也许当 AI 使所有开发者变得过时,我将不得不学习新的技能。
简言之,我热爱编程。
你是否也曾从一个领域转到另一个完全不同的领域?你的经历是怎样的?欢迎在评论区分享讨论。
参考链接
Laimonas K:https://dev.to/lkatkus
ScriptenStein :https://katkus.eu/demo/wjs
LaikaJS:https://www.npmjs.com/package/laikajs
这里(第三段落):https://katkus.eu/
PlayStore:https://play.google.com/store/apps/details?id=eu.katkus.MySuperJavaScriptAdventure&pli=1
Andrew Adamson:https://www.youtube.com/@osakaandrew
这里(第五段落):https://katkus.eu/3d

















 鲁公网安备37020202000738号
鲁公网安备37020202000738号