全文共3989字,预计学习时长8分钟

匹诺曹在等待生命的机会 图片来源:Pixabay
假如在1999年预言,20年后JavaScript会成为一种世界上最流行的语言,那不是在臆想就是要疯了。
二十世纪初的JavaScript不仅没有专业语言的功能,设计者甚至没有把它当成一个正经的编码工具。毕竟,网络应用研发者早已习惯使用一款成熟工具——基于applet嵌入式系统的Java。
但在1995年,网页浏览器公司Netscape高瞻远瞩,意识到他们需要为所有人提供更为简单的选择,然而此时处境艰难——与微软的市场竞争激烈、即将结束与Sun Microsystems的特大战略伙伴关系,而且时间相当紧迫。他们雇佣了Brendan Eich,在极度严格的时间线下创建一种新语言。他用10天完善了JavaScript的首个版本,及时加入了这个悦目的浏览器:

Netscape2:JavaScript的首次亮相
Eich真正想做的是创建一个像Scheme一样的学术编程语言的浏览器托管版本,但Netscape的想法却不同,即使功能不同,他们也想要一个类似于Java的语言。Java和JavaScript,名字如此相似,以致多年来都容易混淆。
我根据市场订单,要把它做成一个低配版的Java,它不过就是这种愚蠢的低级语言,不是吗?Java的辅助而已。Brendan Eich
滚动按钮时代
最初五年,JavaScript只不过是为那些不适合用Java编程的人开发的一种辅助工具,这类人包括外行人、爱好者以及没有时间做复杂工作的人,也包括网页设计员——一种新的技术工人阶层,负责使网页用户界面看起来流畅,且支持图形,他们想要的东西比<blink>标签更精致,比旋转球的GIF图更现代化。
在专业领域,创建用户界面的glue,从而将设计好的网页放在一起是JavaScript的主要工作,每次需要交互式按钮、弹出式菜单还有飞越图像效果时都要用到JavaScript。
谁想要一个翻转按钮?所有人都想。

翻转按钮circa 2000
不久前,JavaScript还被大量应用于世界上一些最不重要的工作——每次鼠标经过时交换一个图像。
“开发者将通过代码使glowy按钮自动化,然后将代码与网页一起分发”,尽管这种想法似乎很疯狂,但每个人都一次次这样做。(如今,CSS会提供这种技术,使用样式设置和动画而不是预生成的图像文件,这种实现方式更易于维护。)很少有人能想到,JavaScript会发展到这种地步。许多编码人员更喜欢使用服务器端编程语言,这种语言可以根据命令生成正确的JavaScript。JavaScript可以推动应用程序中的业务逻辑这种想法,就和想象用Excel宏替换数据库存储程序一样荒谬。
沙箱囚徒
如今人们对JavaScript的消极评价,通常是由于语言自身的局限性——OOP修补特性、弱型安全、笨重的DOM模型、==相对于===的混淆等等,但这些不是JavaScript早年作为编程工具不被看好的原因。毕竟有大量“丑陋的”编程语言,不过是由于天时地利才变得重要起来。(候选者包括BASIC、COBOL、SQL和PHP。)就像网站占领世界一样,作为唯一一种在所有浏览器中都具有本机支持的语言,JavaScript毫无疑问占据了天时与地利。
JavaScript真正的局限是沙箱——将代码固定到位的严格控制的环境。沙箱会从桌面世界中切断JavaScript,举例来说,JavaScript代码无法直接访问文件系统、显示器或者任何硬件。更严重的是,它切断了服务器上所有的JavaScript,比如存储客户列表和产品目录的数据库,还有运行业务逻辑的服务器端代码。迫于压力独自生存,很自然地,留给JavaScript做的也只有页面上的旋转按钮了。
使用XMLHttpRequest对象打开管道
奇怪的是,微软确实保存了JavaScript。当时的微软不像今天这样,每个操作系统的开源开发都要庆祝。相反,它就像一个关节裸露的反开源战士,以“拥抱、延伸和熄灭”的理念来消费竞争对手。
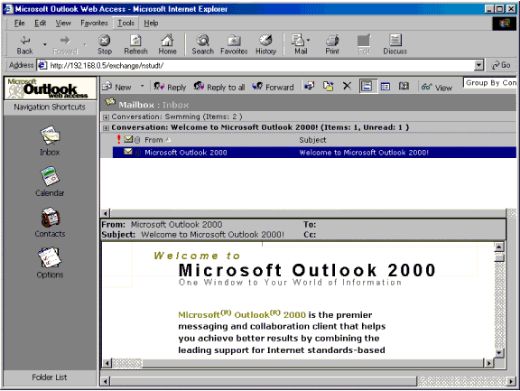
事情是这样的。就在这个世界疯狂使用翻滚按钮的时候,微软的一个团队正在研究一种使Outlook的网络前端更具响应性的方法,他们一直在构建一个名为Outlook Web Access的产品,就像这样:

2000年的Outlook Web Access
微软团队的目标相对温和,他们想制作一个比在浏览器中运行更高效的电子邮件阅读器。最重要的是,他们不想每隔几秒钟就刷新整个页面,相反,他们所采用的技术可以让网页在后台悄悄地检查新邮件。这个目标可能看起来没有那么震撼,但可别忘了,当时Gmail可还没发明出来。事实上,整个谷歌公司只有几年的历史。
微软团队用一个名为XMLHttpRequest的ActiveX组件创建了一个小管道,XMLHttpRequest的基本构思很简单——它为JavaScript代码提供了一种发出网络请求的方法。就像是浏览器可以联系服务器并发出请求一样(比如说,“嘿,请把那页给我!”),JavaScript代码可以用XMLHttpRequest对象发出自己的请求(例如,“嘿,请再给我发些邮件”)。
突然之间,网页就可以利用服务器的所有资源。需要从数据库中提取数据怎么办?调用服务器发出请求即可。需要服务器执行计算、安全测试、超级机密验证检查怎么办?同样,调用服务器就行了。最重要的是,调用工作发生在后台,页面会保持不变。
XMLHttpRequest并非没有怪异之处。首先,它的名字很怪,大小写不一致,在JavaScript这种区分大小写的语言中会让人头痛。其次,该名称表示,你的代码将收发XML信息。而事实上,信息几乎可以是任何东西——普通文本、HTML块或者序列化为JSON的JavaScript对象。但也许最大的问题在于XMLHttpRequest是用ActiveX生成的,这意味着它只能在Windows系统上工作,而且只能是IE浏览器。
这些都没能阻止它。短短几年内,其他浏览器也提供了自己的XMLHttpRequest工具——代码中的对象相同,但没有任何ActiveX的问题。
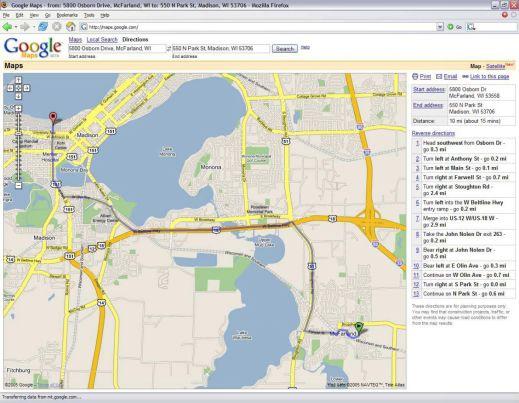
尽管创建了XMLHttpRequest,但微软并没有很快在自己的网络开发中利用它,他们不愿意在基于网络的公共电子邮件系统Hotmail中使用它。相反,他们一直等到谷歌使用XMLHttpRequest震惊了网络开发界,首先是2004年的Gmail,然后是2005年的谷歌地图。这是对圣杯的真实一瞥:以桌面应用程序的响应性运行的基于网络的程序。

2005年的谷歌地图
通向现代化
XMLHttpRequest是改变JavaScript进程的关键因素,但是,之后还有几个拐点。

多年来,JavaScript语言一直被冻结,问题就在于市场领先的IE浏览器在操作系统时间表上进行了升级——也就是说,用起来非常缓慢。开发人员被迫编写代码,检查浏览器版本,并尝试随机应变。
2006年,开发人员以jQuery的形式找到了解决办法。虽然jQuery在今天有点过时,但是在十年前,如果你想把时间花在构建功能而不是解决浏览器的兼容性问题上,那么它是一个必不可少的工具。

2008年,谷歌发布了全新的JavaScript引擎V8,尽管jQuery第一次为开发人员提供了广泛的兼容性,但V8的性能着实令人吃惊。而且,由于V8引擎是一个独立的开源组件,因此其他项目都可以使用它。很久以后,这为Node.js和Electron等的创新打开了大门。

之后,在2008年,出现了HTML的第一份工作草案。它本身并不涉及JavaScript,但它与新一轮的JavaScript API结合在一起。突然之间,开发人员有了存储本地数据、管理浏览器历史记录、使用音频和运行后台任务的工具,网络功能和桌面功能之间的差距再一次缩小了。
现代的JavaScript
JavaScript的成功是其在浏览器中特权地位的必然结果吗?还是说只是侥幸,需要运气和完美的时机?
有一件事是确定的——JavaScript被迫开辟自己的道路。在其生命的大部分时间内,JavaScript都不是人们最喜欢的,其他人支持Java小程序,然后是Flash,甚至Silverlight。JavaScript面对这些挑战者,打败了它们。
也许最公平的评估是,JavaScript证明了一件每个开发人员都知道的事情。也就是说,一项新技术最重要的因素是它的覆盖范围。如果你的技术有更高的覆盖范围,那它没有必要在最开始的时候就是最好的。你所需要的已经足够好了。
JavaScript的未来将沿着一条快速分支的道路前进。我们现在能在服务器上运行JavaScript(多亏了Node.js)并驱动桌面应用程序(多亏了Node.js和Electron)。我们有一种极其相似的语言,比如编译成JavaScript的TypeScript,让开发人员可以在合乎道德的情况下为网络页面编写代码。而在未来,WebAssembly 可能会彻底打破语言限制,让开发人员可以借助JavaScript引擎来使用他们想要的任何高级语言。
是时候承认了,尽管有很多缺陷和不一致的地方,但JavaScript真的很伟大。Brendan Eich将JavaScript放在Netscape导航器中。我们把整个世界都塞进了浏览器,结果就铸就了现代网络。
赌在JavaScript上就对了。Brendan Eich

留言 点赞 关注
我们一起分享AI学习与发展的干货
编译组:李世琛、余书敏
相关链接:
https://medium.com/young-coder/how-javascript-grew-up-and-became-a-real-language-17a0b948b77f
如需转载,请后台留言,遵守转载规范
 鲁公网安备37020202000738号
鲁公网安备37020202000738号