CSS 提供了三种基本的定位机制:普通流、浮动和定位;通过这三种方式可实现页面的排版布局。
普通流
普通流中元素的位置由元素在 (X)HTML 中的位置决定:
- 块级元素独自占一行,在文本流中从上到下一个接一个地排列;
- 行内元素在一行中并排排列,遇到父元素的边沿会换行继续排列;
浮动
浮动会让元素脱离标准文档流,不再占原来的空间,可以让多个块级元素并排显示。
定位
定位是将元素定在某个位置,定位元素的层级要高于浮动元素;
通过定位可以让元素相对于其正常位置进行偏移出现在别的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置;
定位可以将元素放置在页面中的任何位置,这是标准文档流和浮动无法实现的。
CSS 通过 position 属性设置定位方式,其对应的属性值如下:
属性值作用
static静态定位,默认的定位方式
relative相对定位
absolute绝对定位
fixed固定定位
绝对定位和固定定位会改变元素的 display 属性,默认将元素转为行内块元素。
static 静态定位
按照标准文档流的规则来放置元素,基本不用;
relative 相对定位
相对于自己在标准文档流中的位置进行定位;原来的位置仍占有空间;
absolute 绝对定位
通过设置了定位的父级元素或祖先元素来进行定位:
- 如果父元素或祖先元素没有定位则相对于页面文档进行定位;
- 绝对定位的元素脱离标准文档流,不再占有原来的位置;
- 使用绝对定位的元素,其父元素一般设置为相对定位;
fixed 固定定位
- 相对于浏览器可视窗口进行定位,位置与父元素无关;
- 会将元素固定在窗口的某个位置不随页面的滚动而改变;
- 想实现元素的定位,只设置定位方式还是不够的,需要结合 CSS 中的方位属性来实现定位。
属性作用
left定位元素左外边距边界与其父元素左边界之间的偏移(元素的左边缘与参照元素位置间的距离)
right右边缘
top上边缘
bottom下边缘
属性值可以是 px、cm、% 等;使用时一般是 水平方向的属性(left、right)与垂直方向的属性(top、bottom)结合使用;top 与 bottom 不要同时使用,left 与 right 不要同时使用。
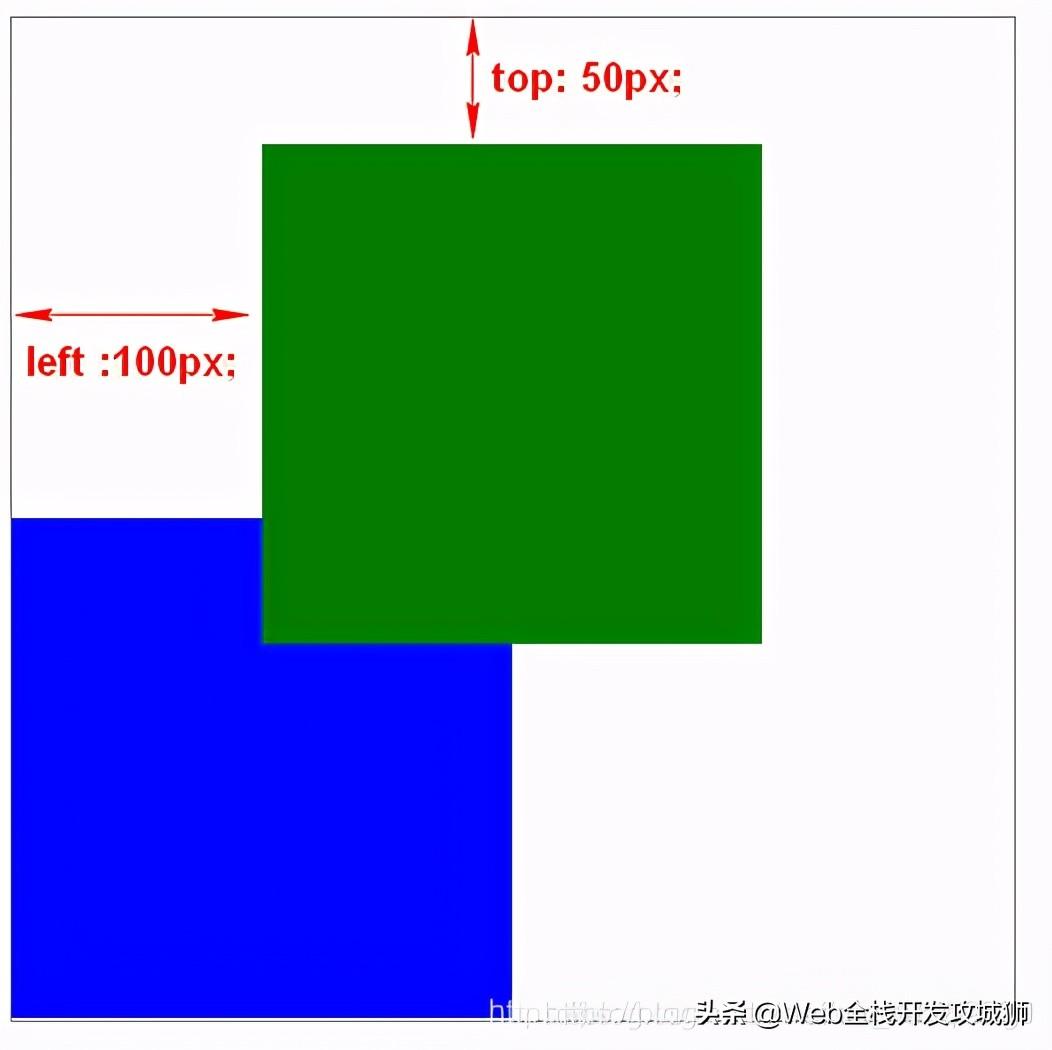
相对定位示例:
/* 父元素 */.parent { width: 400px; height: 400px; border: 1px solid gray;}/* 两个子元素 */.box1,.box2 { width: 200px; height: 200px;}.box1 { /* 设置相对定位 */ position: relative; /* 相对元素原来的位置距离上边缘 50px */ top: 50px; /* 相对于原来的位置距左边缘 100px */ left: 100px; background-color: green;}.box2 { background-color: blue;}<div class="parent"> <div class="box1"></div> <div class="box2"></div></div>
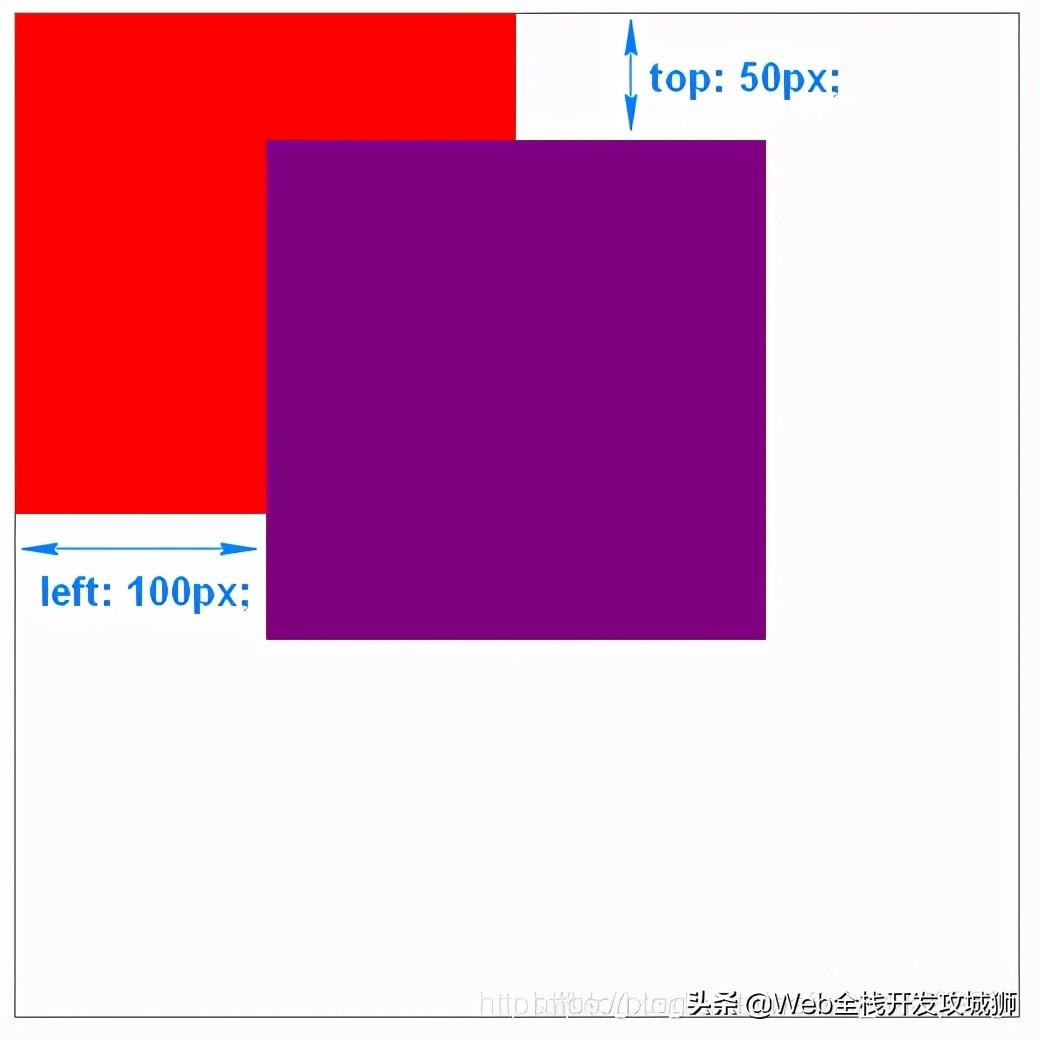
绝对定位示例:
/* 父元素 */.parent { width: 400px; height: 400px; /* 父元素设置相对定位 */ position: relative; border: 1px solid gray;}/* 两个子元素 */.box1,.box2 { width: 200px; height: 200px;}.box1 { background-color: red;}.box2 { /* 设置绝对定位 */ position: absolute; /* 距离父元素上边缘 50px */ top: 50px; /* 距离父元素左边缘 100px */ left: 100px; background-color: purple;}<div class="parent"> <div class="box1"></div> <div class="box2"></div></div>
 鲁公网安备37020202000738号
鲁公网安备37020202000738号