你好,我是坚持分享干货的 EarlGrey,翻译出版过《Python编程无师自通》、《Python并行计算手册》等技术书籍。
如果我的分享对你有帮助,请关注我,一起向上进击。
最近一段时间在持续学习前端,主要是 React 和 Next.js,我发现基本所有的项目默认都用的是 Tailwind CSS 来编写样式。但是手写一个个 class 自己实现组件,实在是费心费力,而且效果出来还可能不好看。
这时,我想大家都会想要找一些现成的 UI 库来使用。今天我就向大家推荐一个 Tailwind 团队官方出品的 UI 组件和模板库,名字就叫 Tailwind UI,非常适合创业团队,以及平时接接私活的开发者。

Tailwind UI 都提供了哪些好东西?
1、500+个精心设计的组件

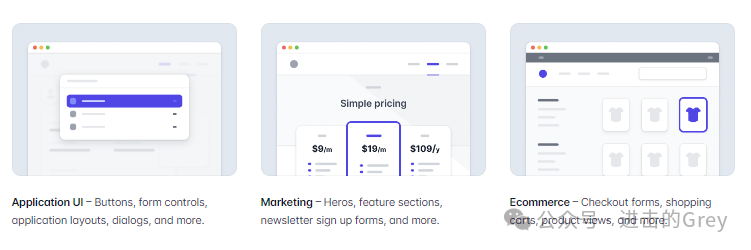
目前提供了超过500个响应式的精美组件,可以随时引入到项目中,也可以根据需求进行定制。组件包括三种类型:应用UI,营销组件,电商组件。
每个组件均提供 React、Vue、HTML 三种实现,可以满足不同框架的适配需求。
2、11个现代精美的模板

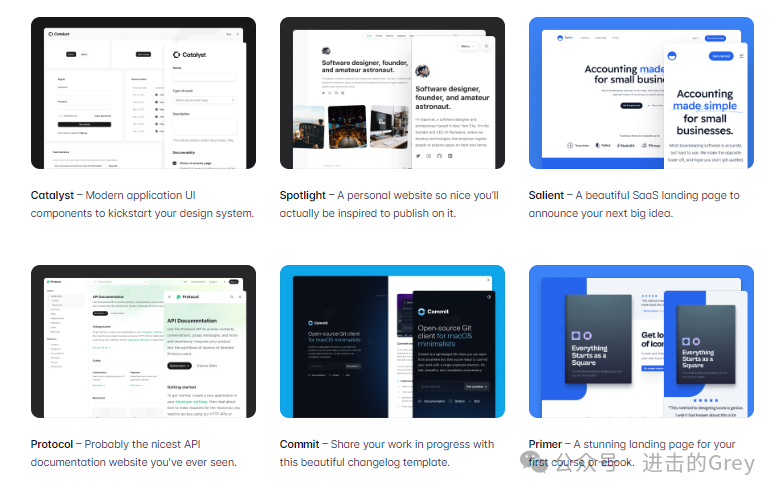
目前提供有11个可直接进行生产部署的精美网页模板,每个模板都是精心设计,可以直接适配流行的 Next.js 框架使用,还可以快速部署到 Vercel 或 Netlify 上。
这11个模板,覆盖了个人网站、SaaS落地页、API文档、电子书或网络课程、播客网站等不同的场景。
3、一次付费,永久更新
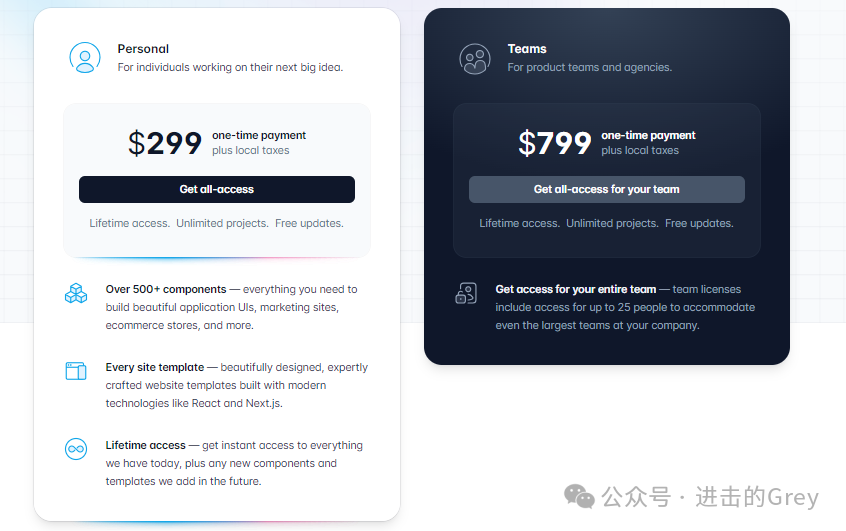
Tailwind UI 是一个付费产品,但是走的不是订阅制,而是一次性买断。购买后,可以在无限数量的项目中使用 Tailwind UI 中的组件和模板。而且后面 Tailwind 团队还不不断更新,添加新的组件和模板。

不过官网的定价,可能对于大多数人来说都略贵了一些,个人版需要299美金,折合人民币超过2000块了。大家如果有兴趣使用,可以加我微信私聊,最多几百块就可以享受到官网的服务。
为什么选择Tailwind UI?
使用 UI 库的好处不言而喻,节省的时间和提升效率都极其明显。下面列一些建议使用的理由,供大家参考。
节省时间:使用Tailwind UI组件库,你可以跳过编写CSS的步骤,直接将精力集中在功能实现上。
提高效率:预制的组件和模板让你快速搭建出专业级别的用户界面,大大缩短开发周期。
响应式设计:所有组件都是响应式的,确保你的网站在各种设备上都能提供一致的用户体验。
易于定制:虽然组件库提供了丰富的预设计组件,但你仍然可以根据自己的需求进行定制。
官方支持:由Tailwind CSS团队维护,保证了组件库的质量和持续更新。
社区认可:Tailwind UI组件库在开发者社区中享有极高的声誉,是许多成功项目的共同选择。
Tailwind UI 值这个价吗?
Tailwind UI 在国外开发者里的口碑非常好,我在Reddit 上随便翻了翻评论,绝大部分使用后都是赞不绝口,认为绝对能够值回票价了。

Tailwind UI 官网上也分享了两个创业公司创始人的证言:
Tailwind UI made it possible for me to ship the first version of Reflect entirely by myself, while still being immensely proud of the design.
Alex MacCaw, Founder of Reflect & Clearbit
We’ve gone through several iterations of our pricing page recently, and every time we wanted to try a new idea I was able to find the perfect starting point in Tailwind UI. It’s turned a project I might have never made the time to tackle into something I could finish and ship in an hour.
Justin Jackson, Founder of Transistor
如何获取 Tailwind UI?
前面提到了,你可以选择在官网直接注册账号后付299美元购买个人版,付费成功后就可以在官网下载对应的文件。
你也可以微信私聊我,我给你提供一个最多几百块的付费方式,而且是官方正版的。如果有兴趣的话,可以扫码加我微信沟通:
- EOF -
文章已经看到这了,别忘了在右下角点个“赞”和“在看”鼓励哦~
1、Python 项目工程化最佳实践
2、Python 可以比 C 还要快!
3、streamlit,一个超强的 Python 库
4、豆瓣8.9分的C++经典之作,免费送!
5、Python 3.12 版本有什么变化?
最近我开了一家淘宝店,名字叫【打破壁垒】,主打程序开发相关付费素材、工具的共享类商品,帮助大家降低试错和使用成本。欢迎大家关注。

告诉你更多细节干货
欢迎围观我的朋友圈
?每天更新所想所悟
 鲁公网安备37020202000738号
鲁公网安备37020202000738号