css章节,本文仅列出笔者任务相对重要的知识点,且介绍上,针对重点。当然,遗漏很正常,希望能收到你的意见。

1.盒子模型
盒子模型,个人的理解,就是一个来装html标签的容器,包装的内容包括content+padding+border+margin。由这四个组成我们的"盒子"。
我们日常可能会遇到不同的浏览器,元素的高宽不一致。除了可能是浏览器内置的margin跟padding不同之外,也可能是IE跟w3c的盒子模型组成不同。
以下是两种不同盒子的分类:
- W3C盒子模型:可通过box-sizing: content-box来设置,他包含content+padding+border+margin。
- IE盒子模型:可通过box-sizing: border-box来设置,content+margin。其中content包含border,padding
2.BFC
简单的个人理解,block formatting context,块级格式化上下文。产生了BFC的,形成了独立容器,他的特性就是不会在布局中影响到外边的元素。
他的特性:
- 1)BFC边距会重叠。
- 2)BFC的内外元素互相不影响
- 3)BFC不会与浮动元素发生重叠
- 4)BFC元素的高度计算会包括元素内的浮动元素的高度
触发的条件是:
- 1)body 根元素
- 2)浮动元素:float 除 none 以外的值
- 3)绝对定位元素:position (absolute、fixed)
- 4)display 为 inline-block、table-cells、flex,table-caption
- 5)overflow 除了 visible 以外的值 (hidden、auto、scroll)
此外,除了BFC,还有IFC、GFC、FFC的概念。我们简单了解一下。
- GFC:可简单理解为grid布局
- FFC:可简单理解为flex布局。
- IFC:内联格式化上下文,简单理解为:inline-block。
水平方向上的 margin,border 和 padding在框之间得到保留。框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。包含那些框的长方形区域,会形成一行,叫做行框。inline-block的元素的内部是一个BFC,但是它本身可以和其它inline元素一起形成IFC。
3.flex布局
flex,即弹性布局。一个由css3引入,为我们的盒子属性带来灵活性的一种布局方式。一旦父级采用了flex布局,里边的子控件将收flex布局限制,部分原本的样式(如float:left)也会失效。
基本api不做讲解,不熟悉可以看看:www.ruanyifeng.com/blog/2015/0…
特别注意:flex:0 0 30%的意义:等于flex-grow=0(默认不放大)+flex-shrink=0(不缩小)+flex-basis=30%( 项目占据主轴的空间)
4.css3新特性
- 背景,支持RGBA透明度,一次多背景图
- 支持媒体查询
- 支持阴影,渐变,阴影
- 支持边框图片,border-image: url(border.png) 30 30 round
- 支持transform位移系列
- 支持过渡效果transition
- 支持自定义字体
- 引入flex/grid布局
- 引入多种选择器
- 其他不做详细说明,有兴趣搜一下css3新特性
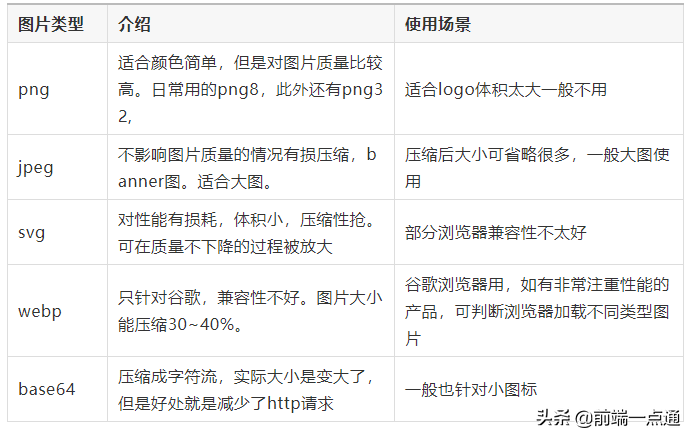
5.图片格式
前端的图片分类格式,其实是性能优化的很大部分。选择好图片的类型,对前端的性能影响非常大。
而前端对图片的精髓,一方面是对图片大小的评估,一方面是对图片的类型选择。
他的大小可以这样判断:
比如一张200*200的图片大小,这时候,他的像素点有40000个。每个像素有 4 个通道, 所以一共有160000个字节,所以,我们评估该图片的大小大概为:160000/1024 约等于 156(KB), 如果大很多,说明图片大小有优化控件。如果小很多,说明此时是模糊的。

6.移动端适配
列举一下笔者所知道的适配方式:
- 1)媒体查询。该方案的话,个人觉得是最佳的方案,也是常用UI库非常喜欢的用处理方式之一。唯一不好的是:多套媒体方案,也意味多份的工作量。
- 2)vw/vh 利用单位vw/vh进行布局。该方案的话,对整体的布局还是相对稳定,但是对部分细节等处理还是不优化。且遇到手机屏幕差异较大的话,会出现严重的视差。
- 3)rem 相对稳定的方法。根据屏幕大小计算出font-size;但是只能求良好,很难求精。如果UI对一像素非常的敏感,这个方案可能是个非常糟糕的选择。
- 4)类似小程序rpx。相信原生小程序开发者都用过rpx。这里其实原理有点类似rem。但是,却不是按屏幕大小去计算,而是不同的屏幕定义了自己的标准。
7.常见兼容性
这个问题本次只列举了几个常见的,非全部列出。如需具体,可另查资料。
1)间距差异是否大,导致文本换行,或者间隔太大。原因:每个浏览器的margin和padding的默认值不同。解决方案:全局文件设置统一默认margin和padding。
2)图片默认有间距 原因:因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道。(我的一个学生使用负margin,虽然能解决,但负margin本身就是容易引起浏览器兼容问题的用法,所以我禁止他们使用) 解决方案:使用float属性为img布局
3)较小的高度(小于10px),时,ie可能会超出高度 原因:IE有一个默认的行高的高度 解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
为min-height本身就是一个不兼容的CSS属性
4)透明度兼容设置 原因:不同浏览器各自透明度关键字不统一。解决方案:filter:alpha(opacity=50); -moz-opacity:0.5; -khtml-opacity: 0.5; opacity: 0.5;
5)IE的hover图片会闪烁 原因:IE6的每次触发 hover 的时候都会重新加载 解决方案:提前缓存文件。document.execCommand("BackgroundImageCache", false, true);
8.垂直居中
该回复只给予思路,没有具体写法。因为我觉得大家都应该懂。
已知宽高:1.margin 自己算高宽 2.定位 + margin-top + margin-left 3.定位 + margin:auto
未知宽高:1.transform 但有IE兼容的问题 2.flex 布局 3.display: table-cell
9.实现1px
首先你可能需要了解一下物理像素跟独立像素的区别。
物理像素:一个物理像素是显示器(手机屏幕)上最小的物理显示单元,如:iPhone6上就有7501334个物理像素颗粒。独立像素:逻辑像素,程序使用的虚拟像素。如:iPhone6上就有375677个独立像素。
那么如何实现1px呢:1.利用 transfrom 的 scale 缩放来实现 2.利用 background 的 line-gradient 线性渐变来实现 3.meta viewport修改成1比0.5。这样整个屏幕的大小缩小了0.5。4.利用box-shadow
10.三列布局
该回复只给思路
1.CSS浮动 第一个float:left,第二个float:right,第三个设置margin-left和margin-right
2.绝对定位法 第一个定位到left,第二个定位到right,第三个设置margin-left和margin-right
3.flex布局
11.样式优化
初步聊聊个人的样式优化方案如下:
1.避免css层级太深。有兴趣了解一下css tree如何跟html tree融合成dom tree。2.首屏(特别是缓冲效果图)可适当使用内联元素。这样有利于更快的显示。3.异步加载CSS。非首次重要引入的css文件,不放在head里边。这样会引起阻塞。4.减少 回流 的属性。如display:none可以考虑使用visibility 5.适当使用GPU渲染。如tranfrom等。6.css动画的性能,是远远的大于js动画性能。7.利用工具压缩,去重。
12.伪类和伪元素
伪类和伪元素的根本区别在于:它们是否创造了新的元素
伪类,指可以通过元素选择器,就可以实现的效果,如frist-child,active等。而伪元素,是指需要通过创元素,才可以实现的效果,如first-letter,before,after等。
具体元素跟写法有兴趣,可参考:blog.csdn.net/qq_27674439…

喜欢的老铁,加个关注!今后会分享更多的前端干货,欢迎点赞转发关注
来源 https://juejin.im/post/6867715946941775885
 鲁公网安备37020202000738号
鲁公网安备37020202000738号