说明:Nginx;JSON;Ajax;RESTful Web 服务;Node.js。
1、Nginx是一个轻量级的Web服务器/反向代理服务器和电子邮件(IMAP/POP3)代理服务器,基于类BSD协议发布,特点是内存占用小,并发能力强。
2.JSON是指JavaScript Object Notation,是一种轻量级的文本数据交换格式。
3.Ajax 代表“异步 Javascript 和 XML”,是指一种用于创建交互式 Web 应用程序的 Web 开发技术。
4.REST:全称是Representational State Transfer,一种架构风格。在MVC中,可以先从浏览器发送AJAX请求,然后服务器接受请求并返回JSON数据给浏览器,最后在浏览器中渲染出界面。
5.Node.js 是一个 JavaScript 运行时。
在传统的Web开发中,前后端是以浏览器为界进行划分的,将客户端展现给用户的部分称为前端,而运行在服务器上,负责业务逻辑和数据准备的开发称为后端。例如jsp开发,前后端代码存放在同一个代码库中,甚至是同一个项目目录下,页面中也混杂着后端代码。前后端工程师在开发时,必须将整个项目导入到开发工具中,前端先编写HTML完成页面设计,然后后端开发人员对其进行改写并添加jsp代码,最后将所有代码打包成war包部署在同一台服务器上。
前后端分离不仅是一种开发模式,也是一种Web开发中的架构模型。
存储分离:在前后端完全分离的今天,前后端代码处于不同的代码库中,前后端开发只需要设计API接口和约定好数据,然后前后端并行开发。前端代码中存在可以进行Mock测试(一种通过构建虚拟测试对象来简化测试环境的方法)的伪后端,可以支持前端独立开发和测试。后端代码中除了功能实现之外,还可以通过接口测试平台进行接口自测。最终实现前后端合一。
前后端交互:前后端分离架构中,后端只负责按照约定的数据格式向前端提供可调用的API服务,前后端通过HTTP请求进行交互,前端获取数据后进行页面组装渲染,最终返回给浏览器。
部署分离:前端部署一个node.js服务器,前端HTML页面通过ajax调用后端restuful API接口,使用json数据进行交互。
后端Java工程师:
Java基础、设计模式、jvm原理、spring+springmvc原理及源码、linux、mysql事务隔离与锁机制、mongodb、http/tcp、多线程、分布式架构(dubbo、dubbox、spring cloud)、弹性计算架构、微服务架构(springboot+zookeeper+docker+jenkins)、java性能优化、以及相关项目管理等。
后端:三高(高并发、高可用、高性能)、安全、存储、业务等。
html5、css3、jquery、angularjs、bootstrap、reactjs、vuejs、webpack、less/sass、gulp、nodejs、Google V8引擎、javascript多线程、模块化、面向方面编程、设计模式、浏览器兼容性、性能优化等。
前端:页面性能、速度、兼容性、用户体验等。
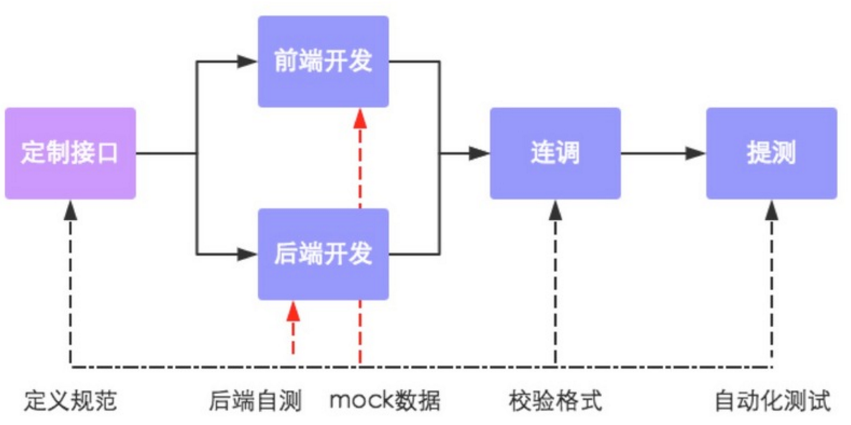
前后端分离开发流程:
数据接口规范流程:
前后端分离架构示例:



 鲁公网安备37020202000738号
鲁公网安备37020202000738号