JNPF平台架构介绍
JNPF快速开发平台采用前后端分离技术、采用B/S架构开发,形成一站式开发多端(APP+PC)使用。
PC端版本介绍
第一个当然是当下热门的.net core了,运行环境为Visual Studio 2017,也可以在IIS上分开部署。
主要技术栈
前端
JS框架:jquery, bootstrap, vue
UI框架:bootstrap、ElementUI
富文本编辑:UEditor
文件上传:webuploader
客户端验证:jquery-validate
Socket通讯:socket. IO,webSocket
图标组件:echarts、highcharts
打印组件:lodop、h5打印
APP JS框架:uniapp, h5, vue
APP UI框架:uniapp
后端
核心框架:asp.net core
数据库框架:entityframework、dapper
缓存框架:redis
接口文档:swagger2
项目构建:nuget
数据库驱动:mysql、sqlserver、oracle
日志组件:log4net
在线预览:freeSpire.office
代码生成器:自主研发generator
任务调度:quartz
office组件:NPOI
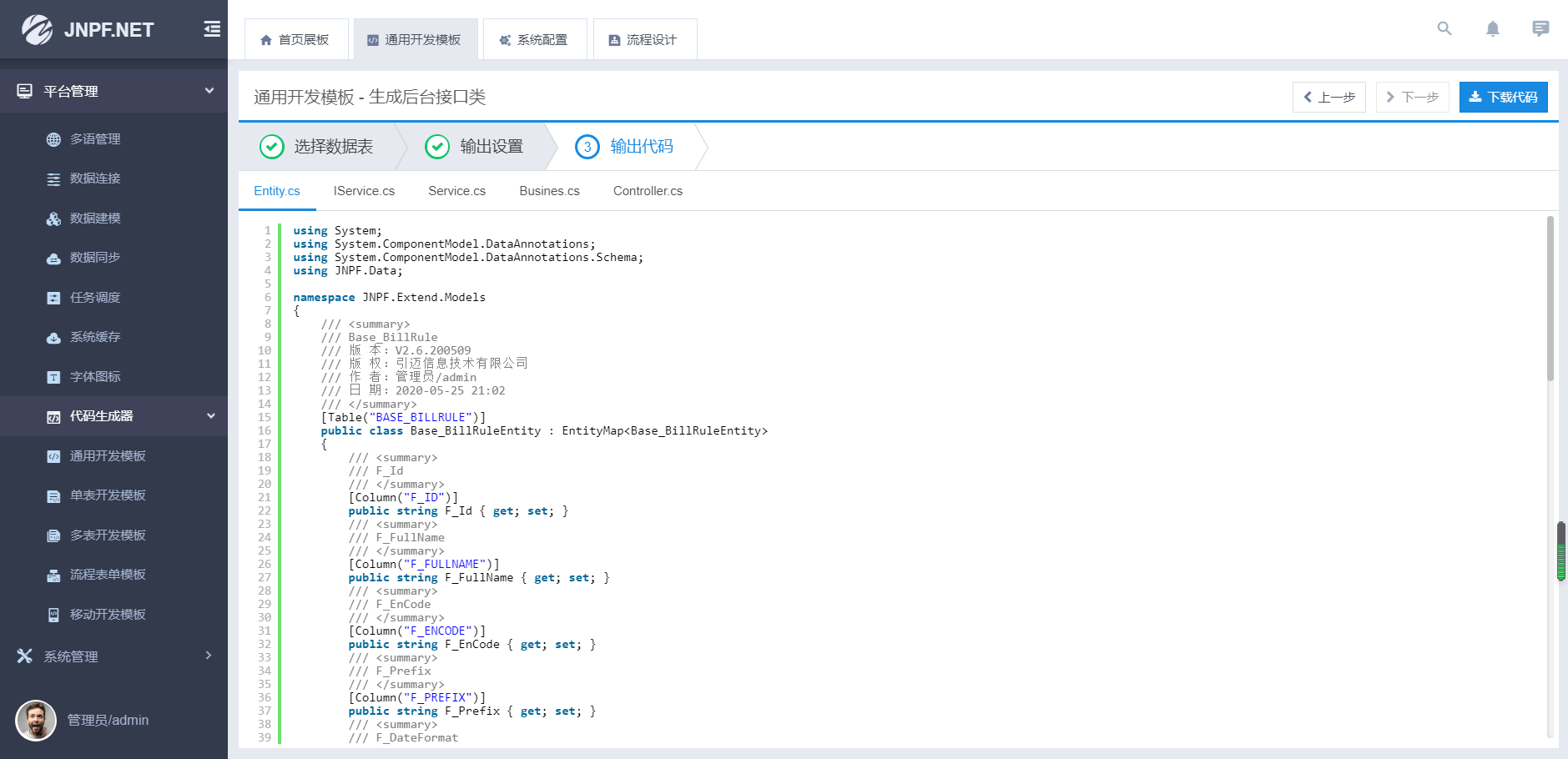
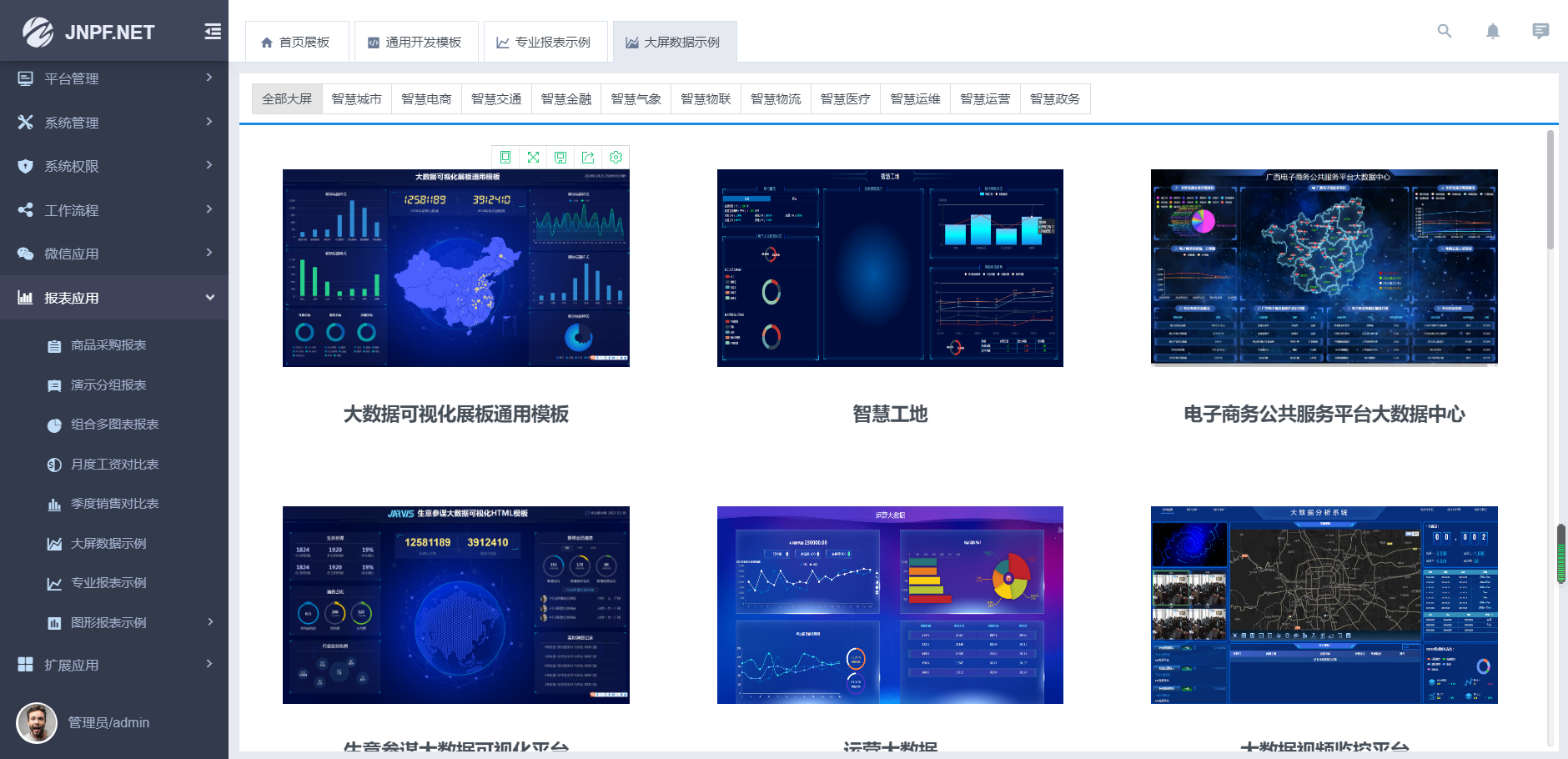
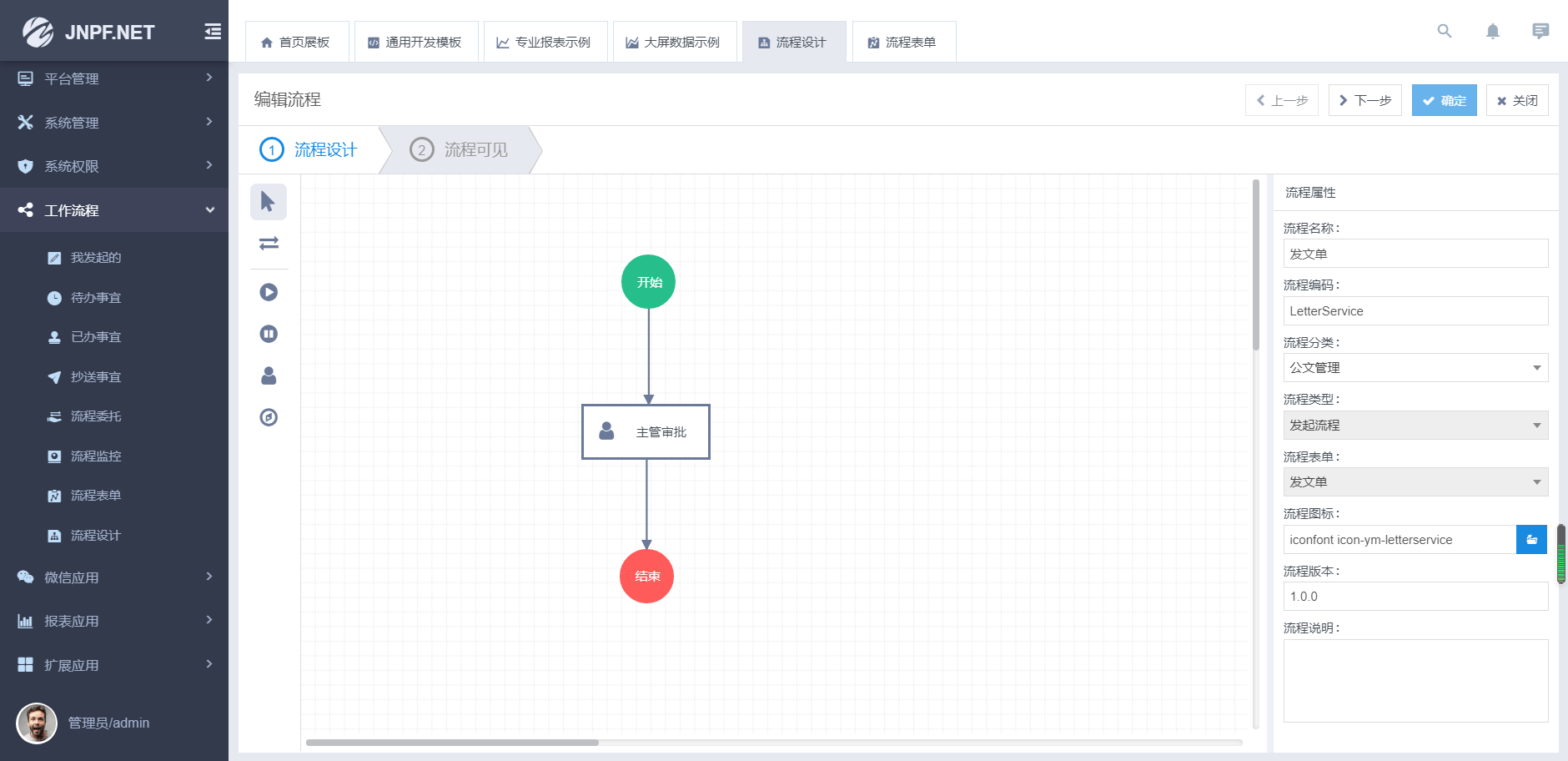
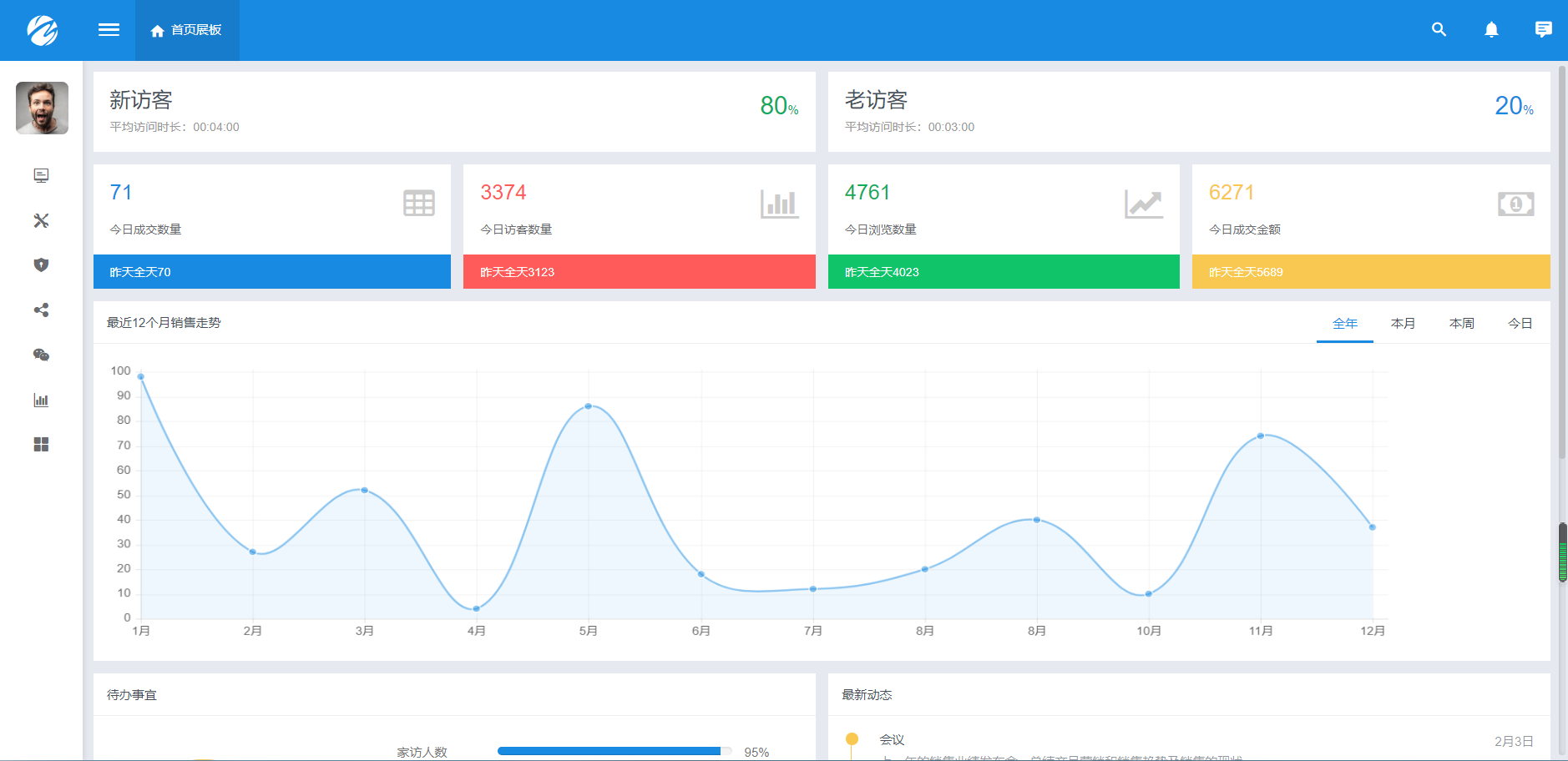
后台展示

代码生成器

统计报表



工作流程

第二个就是java版了
java版采用前后端分离,可将代码直接导入idea运行,也可将前后端代码利用ngnix分开部署。
主要技术栈
前端
JS框架:jquery, bootstrap, vue
UI框架:bootstrap、ElementUI
富文本编辑:UEditor
文件上传:webuploader
客户端验证:jquery-validate
Socket通讯:socket. IO,webSocket
图标组件:echarts、highcharts
打印组件:lodop、h5打印
APP JS框架:uniapp, h5, vue
APP UI框架:uniapp
后端
核心框架: springboot
数据库框架:mybatisplus
缓存框架:redis
接口文档:swagger2
项目构建:maven
数据库驱动:mysql、sqlserver、oracle
负载均衡:ngnix
日志组件:slf4j
在线预览doc文件:openOffice
代码生成器:自主研发generator
任务调度:quartz

最后的一个APP版
JNPF APP基于UNIAPP,由HBuilder X 编辑器打造而成。
主要技术栈
前端
JS框架:es, vue
富文本编辑:editor
文件上传:uploadFile
APP端验证:graceChecker
Socket通讯:webSocket
图表组件:ucharts
APP JS框架:uniapp, h5, vue
APP UI框架:uniapp
界面展示


平台授权详解
1.JNPF软件开发平台提供多种开发服务。一般情况下,非商用目的的使用用户可以免费使用本平台服务。 用户完成平台注册,获取相关服务秘钥即可接入并使用服务。
2.如果用户以商用目的(包括但不限于对第三方用户收费、项目投标,以及其他直接或间接获取收益或利益) 使用本平台服务,则用户需要事先获得本平台”商用授权“许可。
3.平台商用授权的授权对象为公司主体,根据不同需求授权费用也不同。商用授权生效时间从引迈公司确认收款当日开始计算,为期一年,授权成功后,您将会收到平台提供的书面版商用授权书(附带引迈公司签章)。
4.已获取平台商用授权的用户,仍可正常享受授权权益
点击下方链接,查看更详细的下载教程。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号