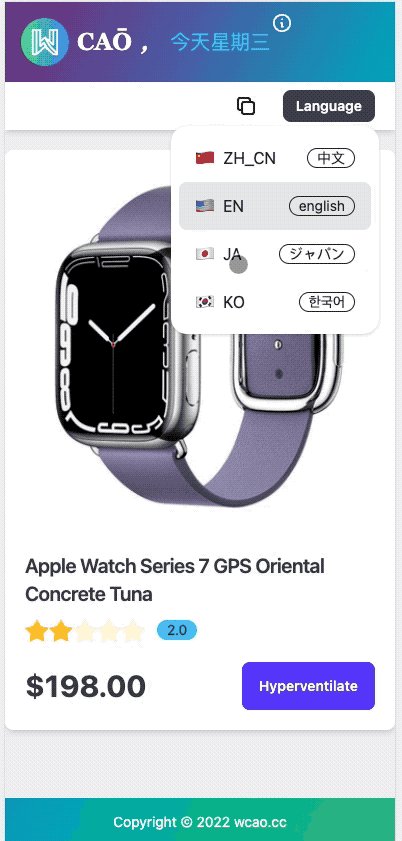
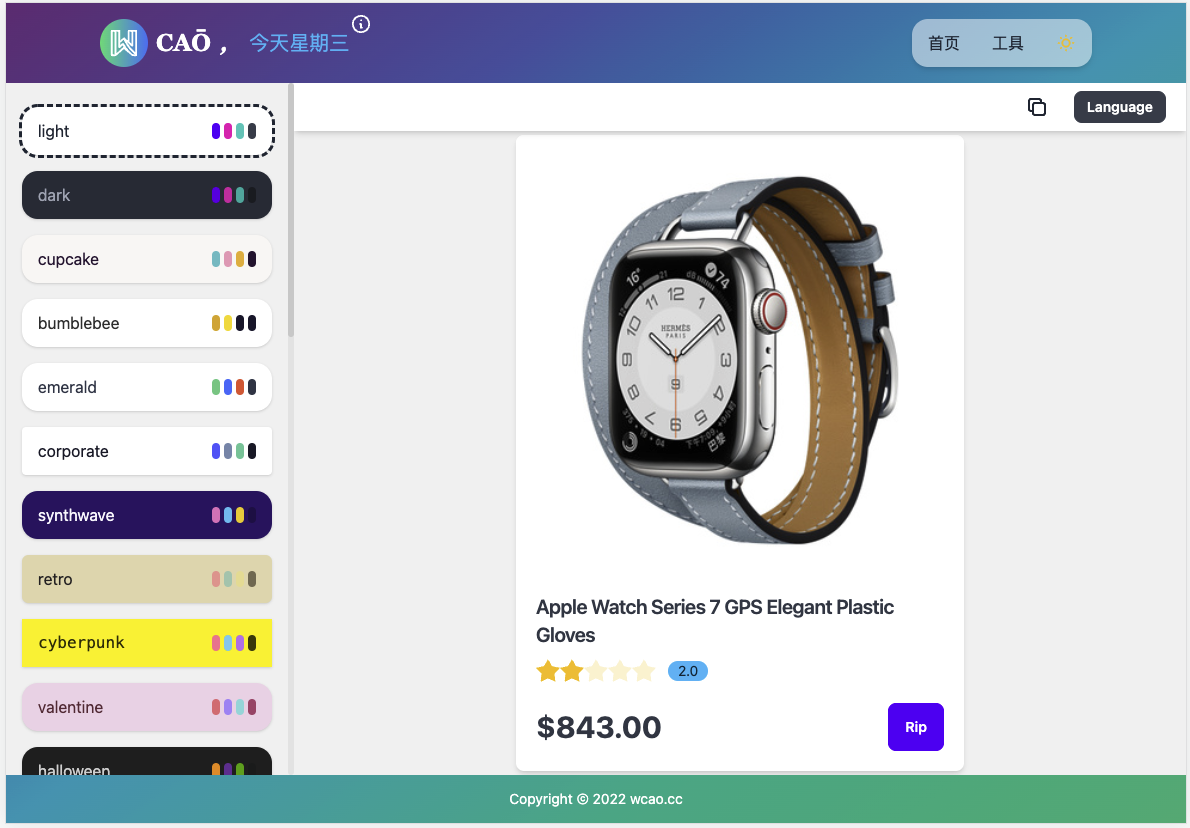
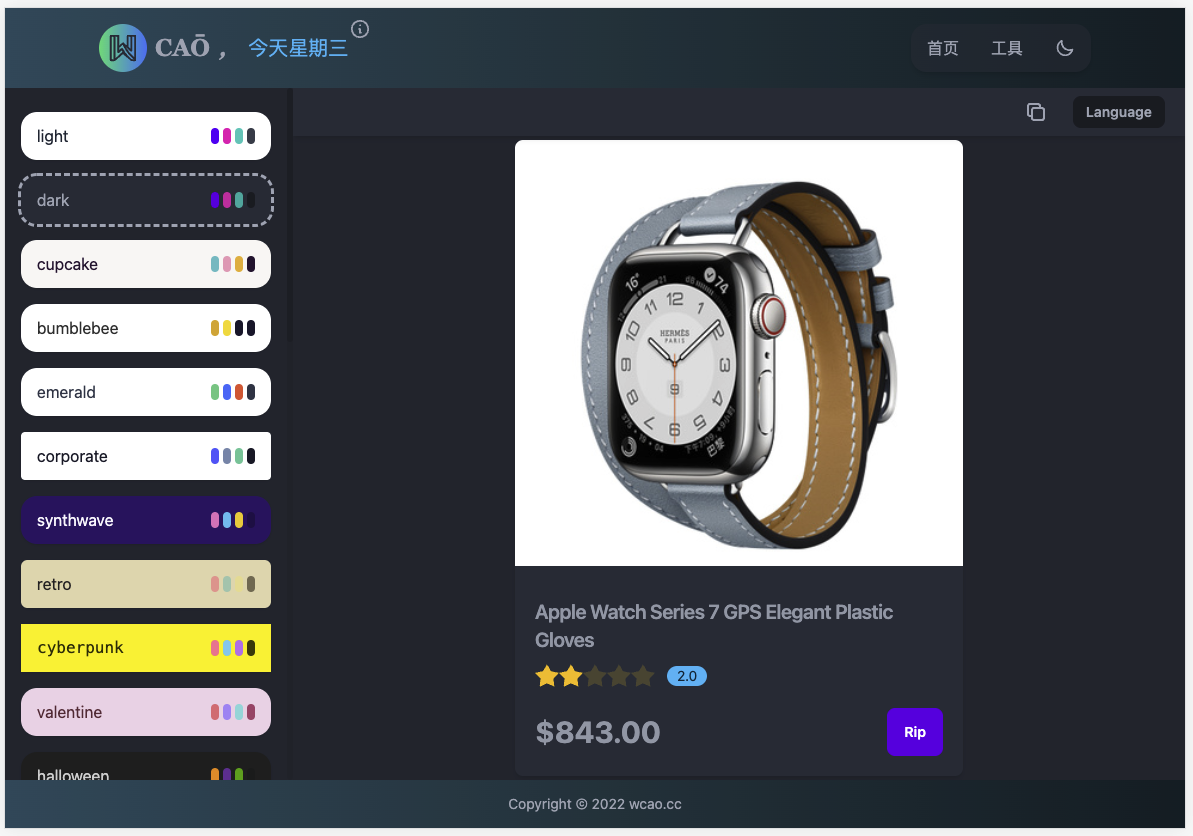
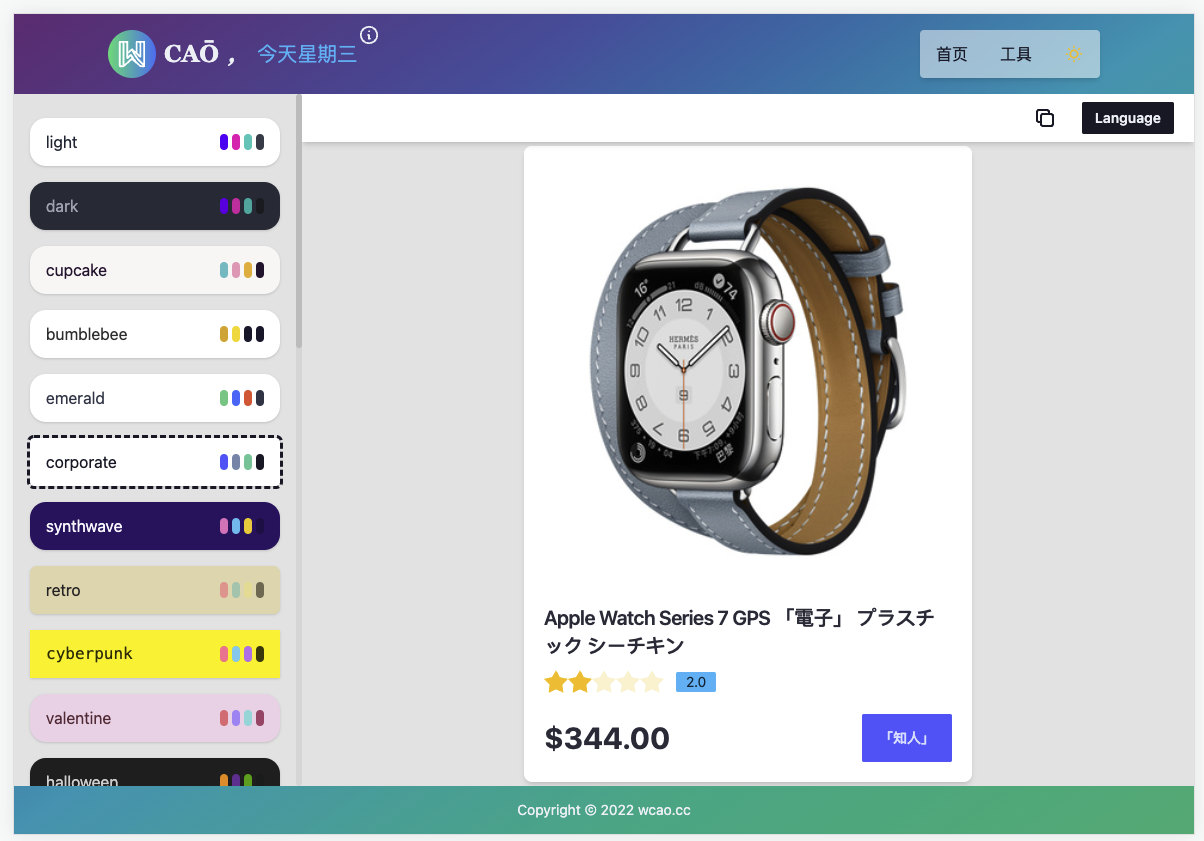
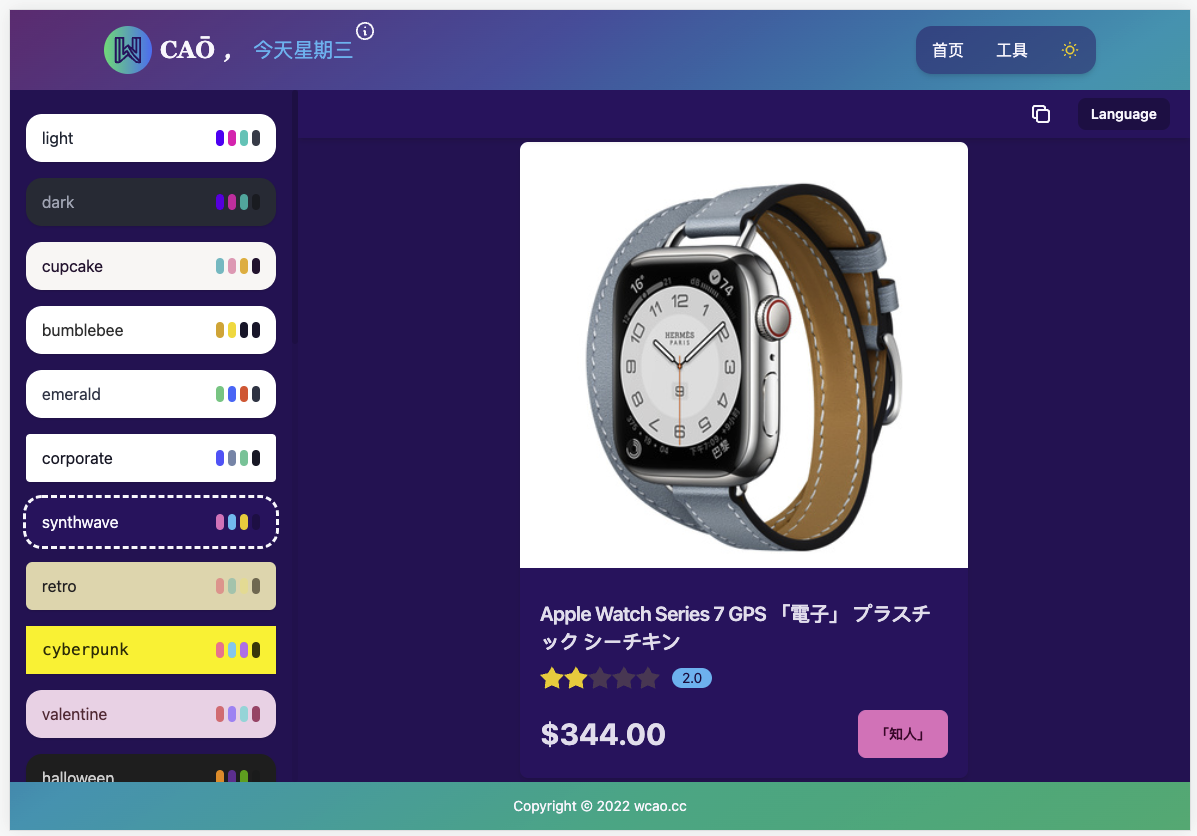
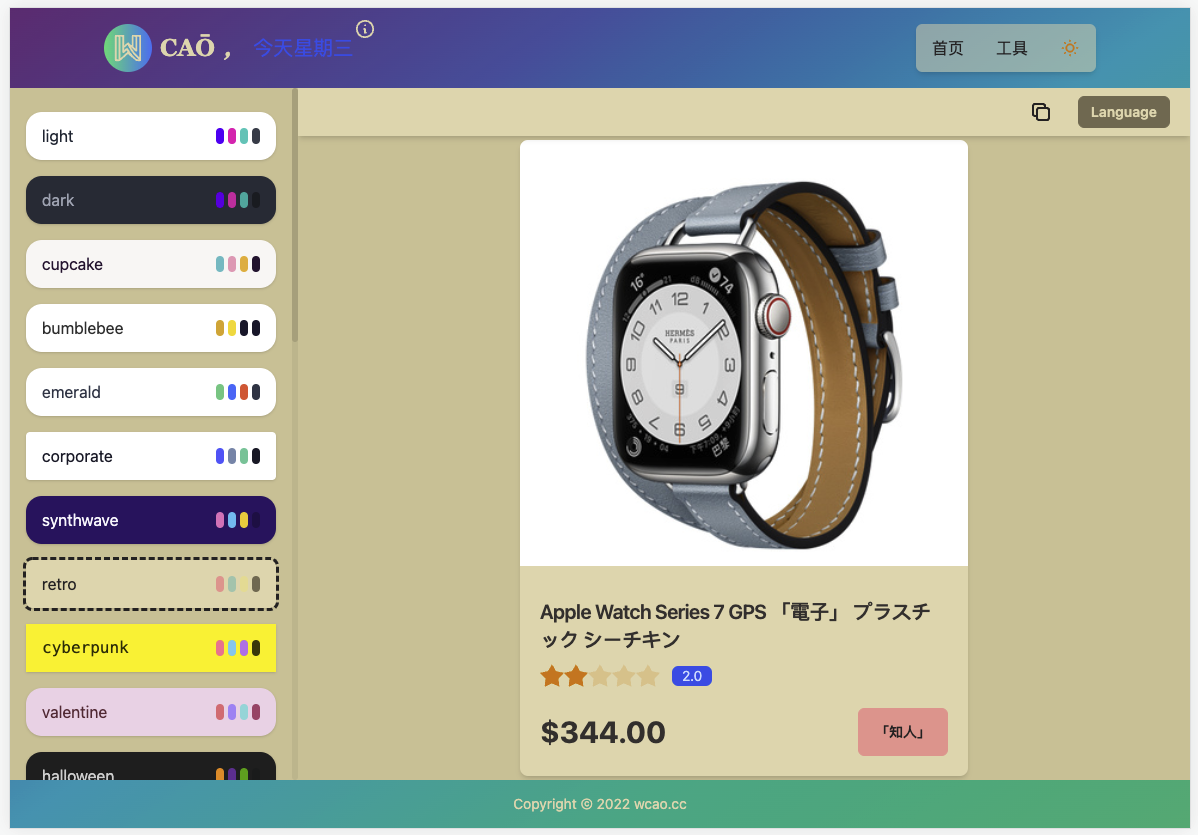
第七部分:商品信息展示与评分,纯HTML模板,基于Tailwind CSS
发表时间: 2022-07-06 17:43
HelloWebUI 分享多主题、多语言、响应式web网页模板

评分效果也是纯css





主题根据周几顺序选择,light/dark 无论周几,都会选择。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/daisyui@2.17.0/dist/full.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- 更多响应式多主题模板: https://wcao.cc --> <!-- 切换主题: <body data-theme='dark'> --> <!-- 可用主题列表: https://daisyui.com/docs/themes/ --> <div class="max-w-md bg-base-100 rounded-lg shadow-md"><a href="#" class="flex justify-center"><img class="rounded-t-lg w-full" src="https://wcao.cc/r/a/iwatch" alt="product image"></a><div class="px-5 pb-5 mt-8"><a href="#"><h5 class="text-xl font-semibold tracking-tight text-base-content text-opacity-90"> Apple Watch Series 7 GPS 「電子」 プラスチック シーチキン</h5></a><div class="flex items-center mt-2.5 mb-5"><div class="rating"><input type="radio" name="rating-2" class="mask mask-star-2 bg-warning"><input type="radio" name="rating-2" class="mask mask-star-2 bg-warning" checked=""><input type="radio" name="rating-2" class="mask mask-star-2 bg-warning"><input type="radio" name="rating-2" class="mask mask-star-2 bg-warning"><input type="radio" name="rating-2" class="mask mask-star-2 bg-warning"></div><span class="badge badge-info ml-3"> 2.0 </span></div><div class="flex justify-between items-center"><span class="text-3xl font-bold text-base-content text-opacity-90">$344.00</span><a href="#" class="btn btn-primary capitalize">「知人」</a></div></div></div> </body> </html> 源码可通过该按钮获取

获取源码