CSS初学者指南:Web前端基础精讲
发表时间: 2021-11-24 11:59
#怎么才能让自己变优秀#
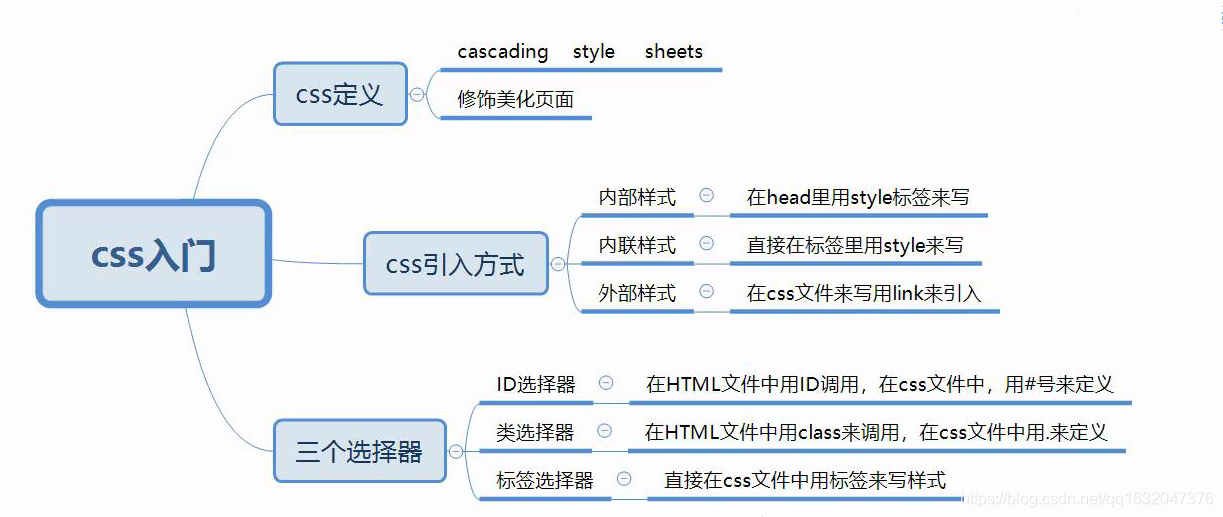
css定义:cascading style sheets
css作用:修饰美化页面
css引入方式分为3种:
标签选择器:可以选出所有相同的标签。
特点:不能差异化选择
div{color:green;}
可以选一个或者多个标签。
特点:根据需求选择
HTML文件中:<p class="nav">类选择器</p>
css文件中:.nav{color:red;}
样式点定义结构类调用一个或多个开发最常用
一次只能选择一个标签。
特点:每个HTML文档中的ID是唯一的,只出现一次。
HTML文件中:<p id="nav1">ID选择器</p>
css文件中:#nav1{color:red;}
样式#定义结构ID调用只能调用一次别人勿使用

css入门之web前端基础