在HTML文档中包含CSS
CSS可以作为单独的文档引用,也可以嵌入到HTML文档中。在HTML文档中包含CSS有三种方法:
- 内联样式 - 使用元素起始标记的style属性指定样式
- 嵌入样式 - 在文档的head部分使用style标记指定样式
- 外部样式 - 在文档的head部分使用link标记引用外部CSS文件
注意:内联样式的优先级最高,而外部样式表的优先级最低。这意味着,如果同时使用嵌入样式表和外部样式表为元素指定样式,则嵌入样式的规则将覆盖外部样式表。
内联样式
内联样式通过将CSS规则直接放入开始标记的style属性来将唯一的样式规则应用于该元素。
style属性的值为一系列CSS属性和值对。每个“property:value”对都用分号(;)分隔,与嵌入或外部样式表中的写法一样,但必须全部在一行中,即分号后没有换行符,如下所示:
内联样式的示例

通常认为使用内联样式是一种不好的做法。因为样式规则直接嵌入到HTML标记中,这会导致文档格式与文档内容混合;这使得代码很难维护,违背了发明CSS的初衷。
注意:已经无法在内联样式中设置伪元素和伪类规则。因此,避免在代码中使用样式属性。使用外部样式表向HTML文档添加样式是首选方法。
嵌入样式/内部样式
嵌入样式表或内部样式表只影响定义它们的HTML文档。
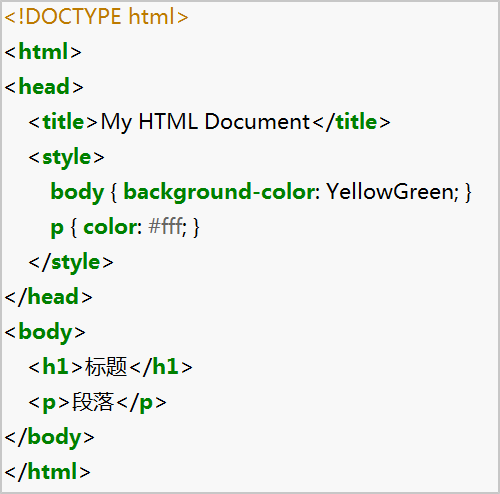
嵌入样式是使用style标记在HTML文档的head部分定义的。可以在HTML文档中定义任意数量的style元素,但它们必须出现在<head>和</head>标记之间,如以下所示:

提示:style和link标记的type属性(即type=“text/css”)定义使用CSS样式语言,但这个属性纯粹是信息性的,你可以忽略它,因为CSS是HTML5中的标准和默认样式表语言。
外部样式
当样式规则要应用于网站的多个页面时,采用外部样式表是理想的。
外部样式表将所有样式规则保存在一个单独的文档中,您可以从站点上的任何HTML文件引用这些文档。外部样式表是最灵活的,因为使用外部样式表,您可以通过只更改一个文件来更改整个网站的外观。
有链接和导入两种方式引用外部样式表。
链接外部样式表
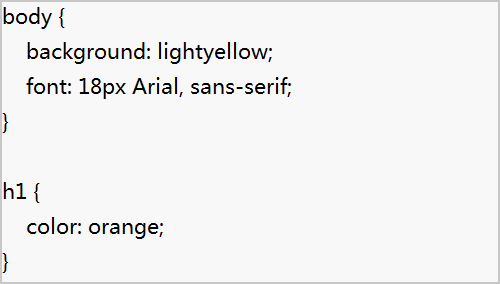
在链接之前,我们需要先创建一个样式表,如下所示:

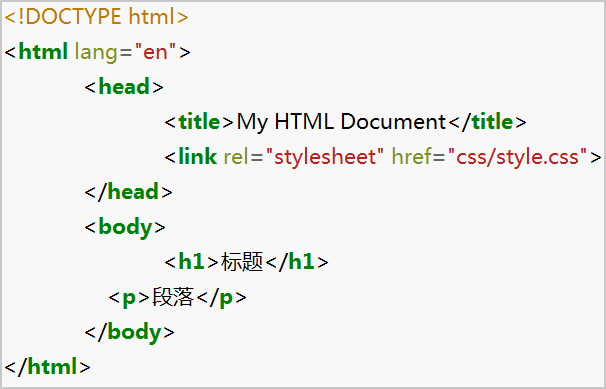
link标记将外部样式表链接到HTML文档,link标记要位于<head>部分中,如下例所示:

导入外部样式表
@import语句是加载外部样式表的另一种方式,在style标记中使用,它指示浏览器加载外部样式表并使用其样式规则。
有两种使用方法,最简单的是在文档head中的嵌入样式引用,注意,其他CSS规则仍然包含在<style>元素中。下面是一个例子:
在嵌入样式中使用@import引用外部样式表:

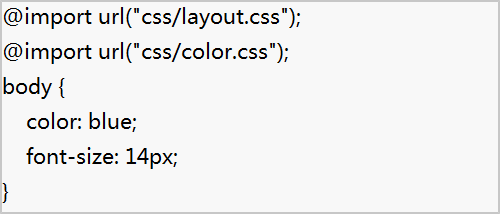
在外部样式表中使用@import引入别的样式表文件:

注意:所有@import规则必须出现在样式表的开头。样式表本身中定义的任何样式规则都会覆盖与所导入的样式表有冲突的规则。但是,由于性能问题,不建议在另一个样式表中导入其它样式表。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号