1、独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。
下载 Vue.js
https://cn.vuejs.org/v2/guide/installation.html
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
BootCDN(国内) :
https://cdn.bootcss.com/vue/2.2.2/vue.min.jsunpkg:
https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
BootCDN(国内)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例-关注头条给大家带来更多的之源哦</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
unpkg(推荐)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例-关注头条给大家带来更多的之源哦</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
cdnjs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例-关注头条给大家带来更多的之源哦</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
3、NPM 方法
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本$ npm -v2.3.0#升级 npmcnpm install npm -g
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版$ cnpm install vue
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli$ cnpm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 这里需要进行一些配置,默认回车即可This will install Vue 2.x version of the template.For Vue 1.x use: vue init webpack#1.0 my-project? Project name my-project? Project description A Vue.js project? Author runoob <test@runoob.com>? Vue build standalone? Use ESLint to lint your code? Yes? Pick an ESLint preset Standard? Setup unit tests with Karma + Mocha? Yes? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行:
$ cd my-project$ cnpm install$ cnpm run devDONE Compiled successfully in 4388ms> Listening at http://localhost:8080
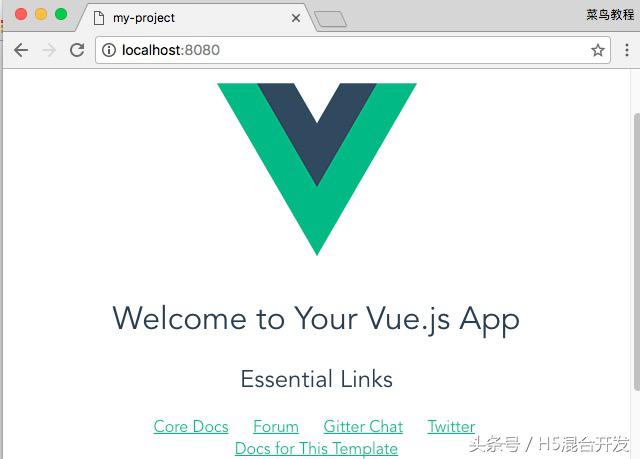
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:
注意:Vue.js 不支持 IE8 及其以下 IE 版本。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号