全文共2449字,预计学习时长7分钟

图源:unsplash
无论是前端开发人员、后端开发人员,还是设计师,都期望能找到适合自己的工具;在某些需要团队合作的情况下,好用的工具也能对工作大有助力,能提高整个团队的工作效率。
以下这些工具并不针对任何特定的开发人员,我相信其中某些工具一定会对你有所帮助。现在开始吧!
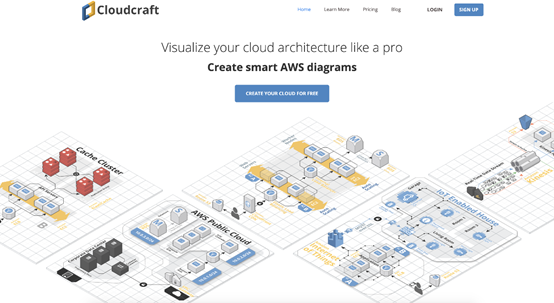
1. Cloudcraft
Cloudcraft适用于后端开发人员。

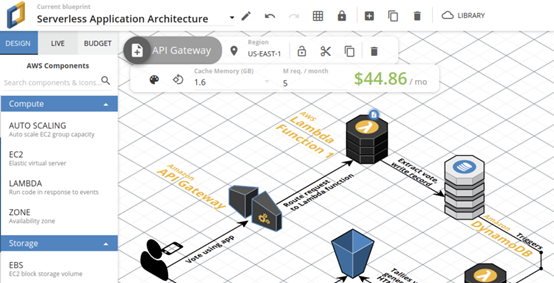
所有的后端开发人员似乎都在仔细设计后端——尤其是后端的AWS和很多不同的服务在运行的时候,你可以选择用Cloud Craft来设计后端,告别枯燥的绘图工具。
Cloud Craft提供了非常直观的单击-拖放界面,开发人员可以集成各种AWS服务。这不仅有助于做计划,还有助于做预算。

对于开发人员来说,浏览每项服务的定价页面并了解其定价是件非常头疼的事情,哪怕只是算出一个大概的成本也不容易。Cloudcraft会列出整个体系结构的大致预算表,从而能为开发人员节省大量时间。
遗憾的是,Cloudcraft目前只适用于AWS,不过GCP和Azure的定价相差不多,所以你仍然可以通过Cloudcraft获得大致的预算。
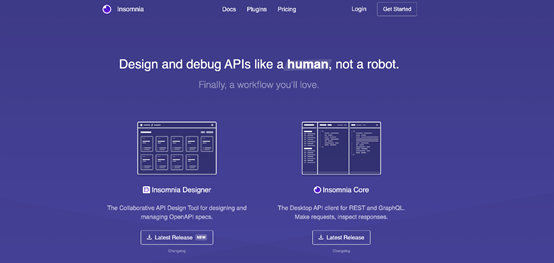
2. Insomnia
Insomnia适用于后端开发人员。

Insomnia是许多后端开发人员喜欢使用的工具,它可以用来更好地协作创建并管理其API文档。无论开发人员是要构建REST还是GraphQL API,Insomnia都可以你的满足需求。它可以让整个工作流程的运作就像是一个团队,它拥有布局合理的用户界面,可以用来创建端点结构,而不必编写繁琐的HTTP请求。
它还为开发人员正在使用的API提供了绝佳的智能编辑器,可以帮你更快地编写请求。如果大家使用的是带有Insomnia的GraphQL API,那你的体验效果会更棒!
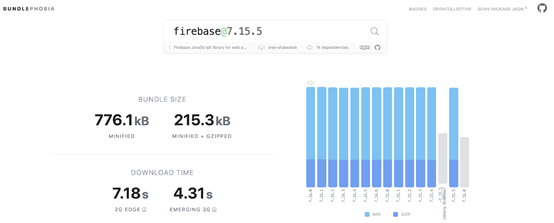
3. BundlePhobia
BundlePhobia适用于前端开发人员。

BundlePhobia能帮助开发人员“算出将npm软件包添加到束中的成本”,这意味着你可以知道添加npm软件包后,束的大小会增加多少。开发前端框架时,开发人员总是尽可能地将束的大小维持在最小状态,从而为用户优化初始页面加载。
你甚至可以上传package.json文件来分析其正在使用的软件包,这是所有专业开发人员都会使用的。
4. Figma
Figma适用于设计师。
Figma是设计师为应用程序创建模型和设计的绝佳工具。如果你已经在用Adobe Illustrator了,那么换成Figma吧,它能产生10倍于前者的价值!

· Figma使用Web安装,性能出色,能提升Illustrator中的工作效率。
· Figma是一款精心设计的应用程序,可免费满足设计师的大部分设计需求。
· Figma提供了跨平台的应用程序,设计师可以随时随地访问自己的设计,不必使用功能强大的计算机访问,无需安装任何程序即可开始使用。
· 设计师可以为Web、安卓和iOS系统创建原型,甚至可以再次通过web应用程序提供一些默认行为。
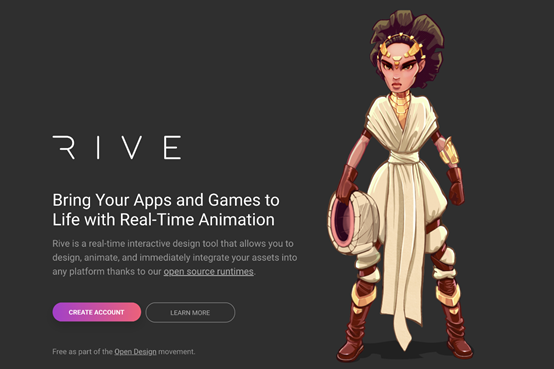
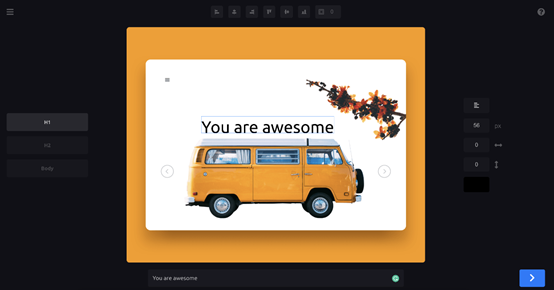
5. RIVE
Rive适用于设计师和开发人员。

Figma可以帮助设计师创建出漂亮的设计一样,而Flare将帮助他们创建出令人惊叹的动画——就像大家有时候会在Dribble或Muzli设计上面看到的动画一样,但你不知道如何从头开始编码。
RIVE可以帮助设计师创建出功能强大的交互式动画,之后可以轻松地将其集成到本地应用程序代码中。这是开放式设计运动的一部分,所以设计师可以访问、查看、学习并使用其他设计师创建的所有动画。
此外,它与Flutter集成后的效果非常好,极大地改善了Flutter开发人员的体验。
6. FontFlipper
Fontflipper适用于设计师。

使用这个工具,设计师可以在应用程序的屏幕上尝试不同的字体。它拥有数千种字体,设计师可以尝试模拟应用程序的外观,然后下载字体。所有字体都是免费的。此外,它还为你提供了一个简单、美观、无干扰的用户界面。
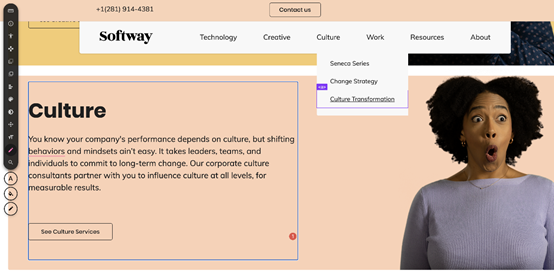
7. VisBug Chrome扩展程序
VisBugChrome扩展程序适用于前端开发人员。
有很多网站构建器可以为开发人员提供拖放功能,该chrome扩展程序让自定义前端开发离此目标更近了一步。

开发人员可以访问web应用程序的所有DOM元素。

开发人员可以测量元素、移动内容、改变其样式,甚至可以从其他网站学习如何设计外观。
这一切都可以在浏览器中完成,不必编写CSS,这一点非常强大,可以让开发人员更快地设计他们想要的用户界面。这将节省出大量时间,可以用来设计HTML CSS代码,运行过程中出现意外情况时,甚至可以调试并检查其运行情况。
虽然该插件学起来不太容易,不过为了更高效工作效率它值得。
8. MIRO
Miro适用于团队。

对于团队工作和协作(甚至是远程协作)来说,Miro无疑是最理想的工具。它为团队所有成员提供了广阔的开放空间,他们可以加入并表达自己的看法和思想。团队成员可以讨论任何问题并集思广益,就像大家在一起使用会议室中的白板进行思维碰撞那样。
它还提供了一系列可以改善团队成员体验的工具。大家将不需要任何别的工具来管理项目和编制文档;它还提供了远程呼叫;在和团队成员一起工作时不必切换标签。
它慷慨地提供了一项免费入门计划,对于大多数团队来说已经足够了。
轻松的开发工作从选择优秀工具开始,希望这些工具对你有用。

留言点赞关注
我们一起分享AI学习与发展的干货
如转载,请后台留言,遵守转载规范
 鲁公网安备37020202000738号
鲁公网安备37020202000738号