掌握CSS:一门你永远学不完的语言
发表时间: 2023-03-31 17:46
作者:雾恋
链接:
https://juejin.cn/post/7216163778059550757
来源:稀土掘金
在网上冲浪的时候,看到有这么一个网页效果;如下图:

从图中我们可以看出,当我们鼠标移入的时候,下划线冲左侧开始展示;当鼠标移出的时候,下划线从左侧开始消失
既然我们知道了大致的效果,那我们就得想想怎么实现这个效果了。
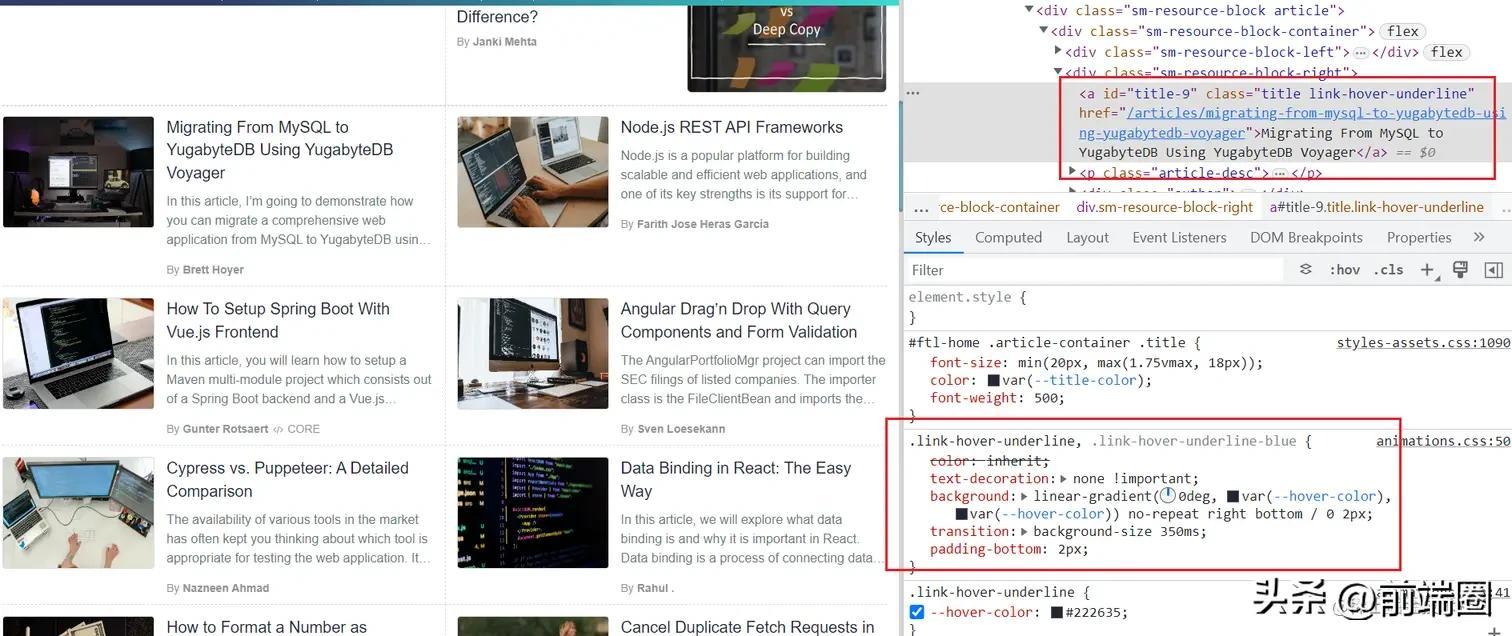
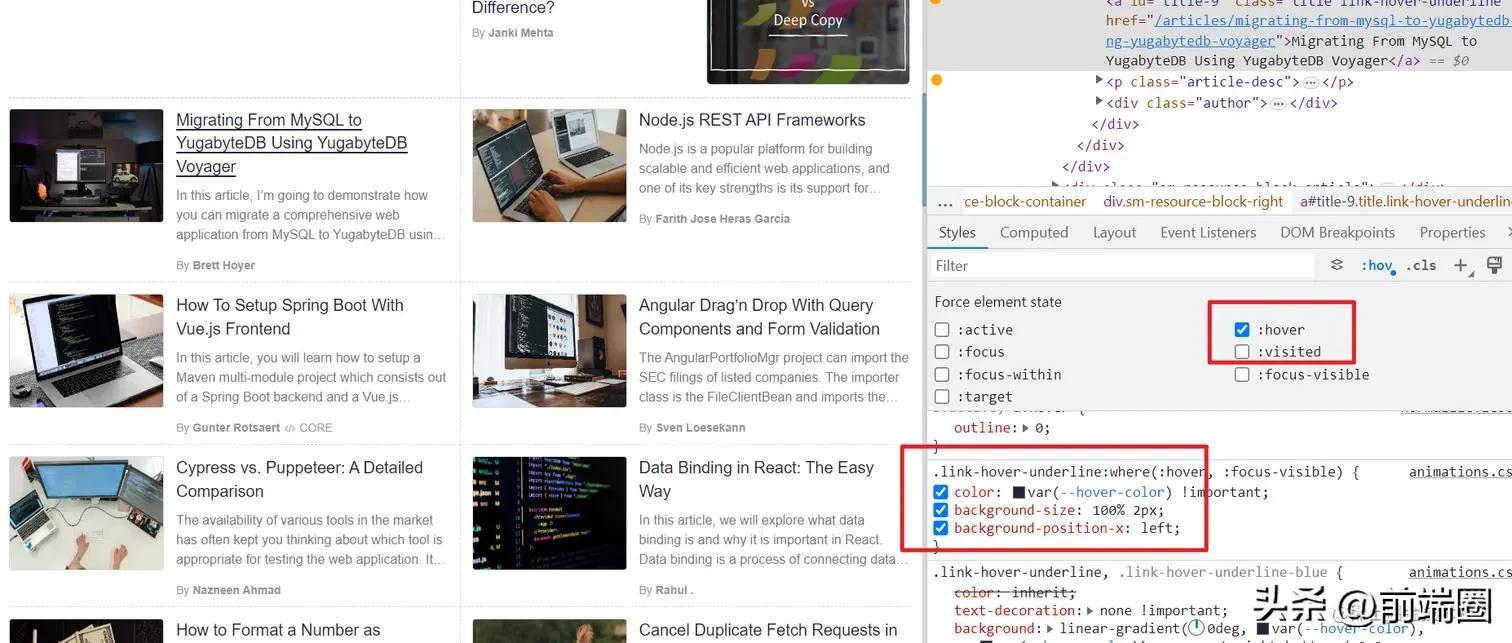
我是没有想出来的,我用F12查看了一下;如下图代码:
未移入样式:

移入样式(hover):

解释:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .title { color: #333; line-height: 2px; } .title span { background: linear-gradient(to right, #ec695c,#61c454) no-repeat right bottom; background-size: 0 2px; transition: background-size 1300ms; } .title span:hover { background-position-x: left; background-size: 100% 2px; } </style></head><body> <h2 class="title"> <span> Migrating From MySQL to YugabyteDB Using YugabyteDB Voyager</span> </h2></body></html>复制代码以上就是今天的全部内容了!大家可以复制以上代码,即可展现效果。
当我做了以后发现,css真的是我的弱势;或者说大部分人都不怎么关注css;毕竟面试的时候大部分公司都不是很要求这个,从而我们就忽略了个语言;css真的我永远学不会的语言啊