出来混,那些混过去的,迟早是要还的 ( ̄Д  ̄)┍ 。
让我们来解决几个问题:
1. 什么是 viewport ? 它的的作用是啥?
提到 viewport,之前总感觉挺突兀的,但是当我最近做移动端项目时,突然关注到一直被忽略的 meta 标签的时候,才恍然大悟(o(╯□╰)o)。那么,首先让我们来了解一下 meta 标签☛一直被忽略的meta标签了解一下,之后再去看 viewport,就很容易记住了,不就是 meta 标签中 name 属性的一个值嘛。
那么, 它的作用是啥呢?要了解它具体的作用,我们需要先来了解一些相关的基本知识。
视口类型
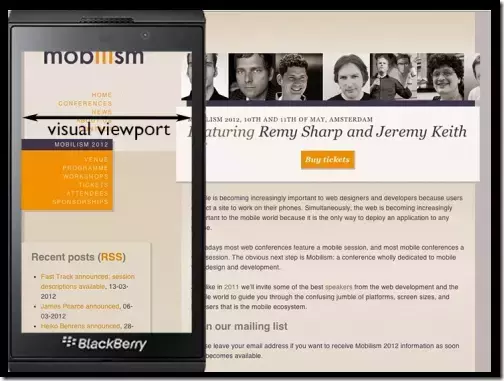
viewport 指浏览器的窗口,即浏览器上用来显示网页的那部分区域,是用户网页的可视区域。
viewport 的功能在于控制你网站的最高块状(block)容器:<html>元素。可以理解为 viewport 是容纳 <html> 元素的元素。<html> 元素的宽度为浏览器的宽度,即为 viewport 宽度的100%。(原文)
在移动端和pc端,视口是不同的。pc端的视口是浏览器窗口区域,而在移动端则有三个不同的视口概念:布局视口、视觉视口、理想视口。
- layout viewport(布局视口):网页布局的基准窗口,在PC浏览器上,相当于当前浏览器的窗口大小(不包括borders 、margins、滚动条)。在移动端,布局视口被赋予一个默认值,大部分为980px,这保证PC的网页可以在手机浏览器上呈现,但是非常小,用户可以手动对网页进行放大。 可以通过 document.documentElement.clientWidth/clientHeight 获取网页在标准模式下的布局视口大小。
- visual viewport(视觉视口):用户在移动设备屏幕上能看到的那部分区域。 可以通过 window.innerWidth / innerHeight 来获取视觉视口大小。
- ideal viewport(理想视口):网站页面在移动端展示的理想大小。使页面的宽度跟设备宽度一致(布局视口=理想视口 = 视觉视口),我们就能在移动屏幕上看到正常舒服的页面。 可以通过调用 screen.width / height 来获取理想视口大小。
( viewport移动端适配、关于移动端适配,你必须要知道的)



viewport 的设置不会对 PC 页面产生影响,但对于移动页面却很重要。
属性介绍
属性 含义 取值 width 定义视口的宽度,单位为像素 正整数或设备宽度device-width height 定义视口的高度,单位为像素 正整数或device-height initial-scale 定义初始缩放值 整数或小数 minimum-scale 定义缩小最小比例,它必须小于或等于maximum-scale设置 整数或小数 maximum-scale 定义放大最大比例,它必须大于或等于minimum-scale设置 整数或小数 user-scalable 定义是否允许用户手动缩放页面,默认值yes yes/no 基本用法和作用
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">复制代码
上面这个基本的设置:
- width=device-width:表示让 布局视口 的宽度等于设备宽度;
- initial-scale=1:表示页面的初始缩放比例为1,相当于让 视觉视口 等于 理想视口;
- maximum-scale=1.0 表示页面的最大缩放比为1;
- user-scalable=no 表示不允许用户对页面进行缩放操作。
viewport 属性的作用,就是让 布局视口 通过缩放来适配屏幕宽度,width=device.width 仅仅是让 布局视口 初始大小等于设备宽度,后面设置的initial-scale 是用来缩放 布局视口 大小,而且默认是 布局视口 初始大小等于设备宽度,也就是所谓的 理想视口。
2. 什么是 rem?它的布局原理是什么?
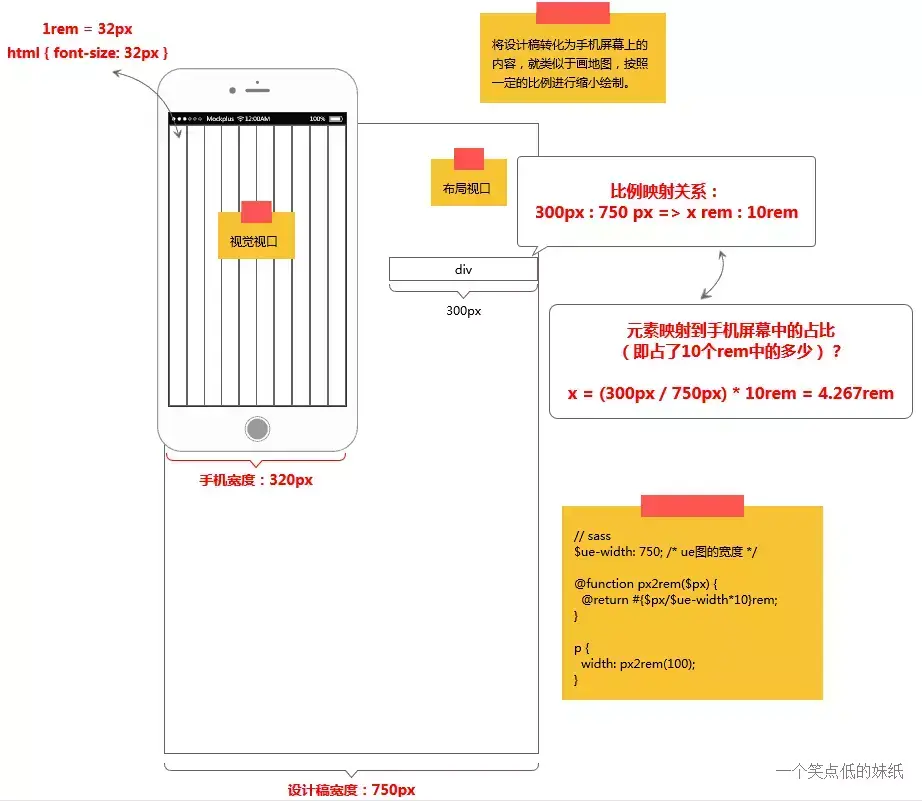
rem(font size of the root element):是指相对于根元素的字体大小的单位,其布局的本质是等比缩放,一般是基于宽度。
将设计稿转化为手机屏幕上的内容,就类似于画地图,按照一定的比例进行缩小绘制:

3. 为什么要进行 scale 缩放?scale 与 dpr 的关系?
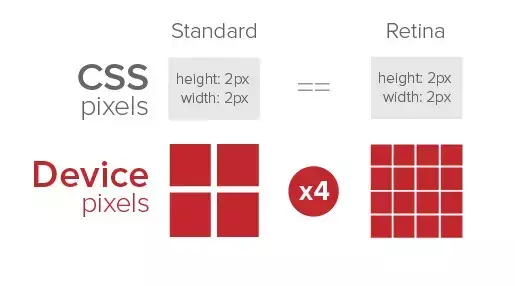
dpr ( device pixel ratio):设备像素比,即设备物理像素与逻辑像素(css像素)的比例。
window.devicePixelRatio复制代码
- web前端领域,像素分为 设备像素 和 CSS像素;
- 一个 CSS像素 的大小是可变的,比如用户缩放页面的时候,实际上就是在缩小或放大 CSS像素,而 设备像素 无论大小还是数量都是不变的。
【设计稿】:设计师给的 750px 宽的设计稿是根据设备像素(device pixel,物理像素)为单位制作的设计稿。
【web页面编写】:前端工程师在编码 web 页面时所写的 CSS 像素 则需要根据 设备像素比 来进行换算。
设备像素比(DPR) = 设备像素个数 / 理想视口CSS像素个数(device-width) ,则:
CSS像素 = 设计稿像素/dpr。

缩放会影响 布局视口 的大小,当我们在移动端对页面进行放大和缩小时,实际上是在改变 CSS 像素的大小,而 scale 缩放的目的就是为了使 CSS 像素适应移动端的设备像素,而这个缩放是通过两个关键的元素设置来实现的:
width=device-width,initial-scale=1/dpr
做的事情就是先把布局视口放大dpr倍,然后再整体缩放相应倍数以适应设备尺寸,这样就能够使css像素和设备物理像素一对一了。
var isAndroid = win.navigator.appVersion.match(/android/gi);var isIPhone = win.navigator.appVersion.match(/iphone/gi);var devicePixelRatio = win.devicePixelRatio;if (isIPhone) { // iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案 if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) { dpr = 3; } else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){ dpr = 2; } else { dpr = 1; }} else { // 其他设备下,仍旧使用1倍的方案 dpr = 1;}scale = 1 / dpr;复制代码rem 是为了解决不同机型不同宽度的问题,scale是为了解决dpr的问题。移动端自适应与dpr是无关的。
淘宝方案中采用了dpr用于解决1px的问题,而网易方案并没有引入dpr,布局视口没有放大,整个页面也没有缩放,但是并不影响与设计图的比例。
➹ 真的,移动端尺寸自适应与dpr无关
➹ 详解适配相关概念
明白了上述几个问题了之后,我们就掌握了移动端自适应的精髓,从而可以进行实战开发了。
拿到设计稿,该怎么下手?
通过上面的 rem 换算,我们能够知道,如何把视觉稿(750px)中元素的 px 转换成 rem。
(1)设置 html font-size,如将手机屏幕分成10份:
<script> var dpr = window.devicePixelRatio; var meta = document.createElement('meta'); // dpr meta.setAttribute('content', 'initial-scale=' + 1 / dpr + ', maximum-scale=' + 1 / dpr + ', minimum-scale=' + 1 / dpr + ', user-scalable=no'); document.getElementsByTagName('head')[0].appendChild(meta); // rem document.addEventListener('DOMContentLoaded', function (e) { document.getElementsByTagName('html')[0].style.fontSize = window.innerWidth / 10 + 'px'; }, false);</script>复制代码(2)假设元素宽度为 300px,则元素宽度:

可以通过以下的方案来实现自动转换:
✔ Scss 方案
$ue-width: 750; /* ue图的宽度 */@function px2rem($px) { @return #{$px/$ue-width*10}rem;}p { width: px2rem(100);}复制代码✔ vscode 中进行 px 到 rem 的转换:vscode-cssrem
✔ postcss-pxtorem 方案
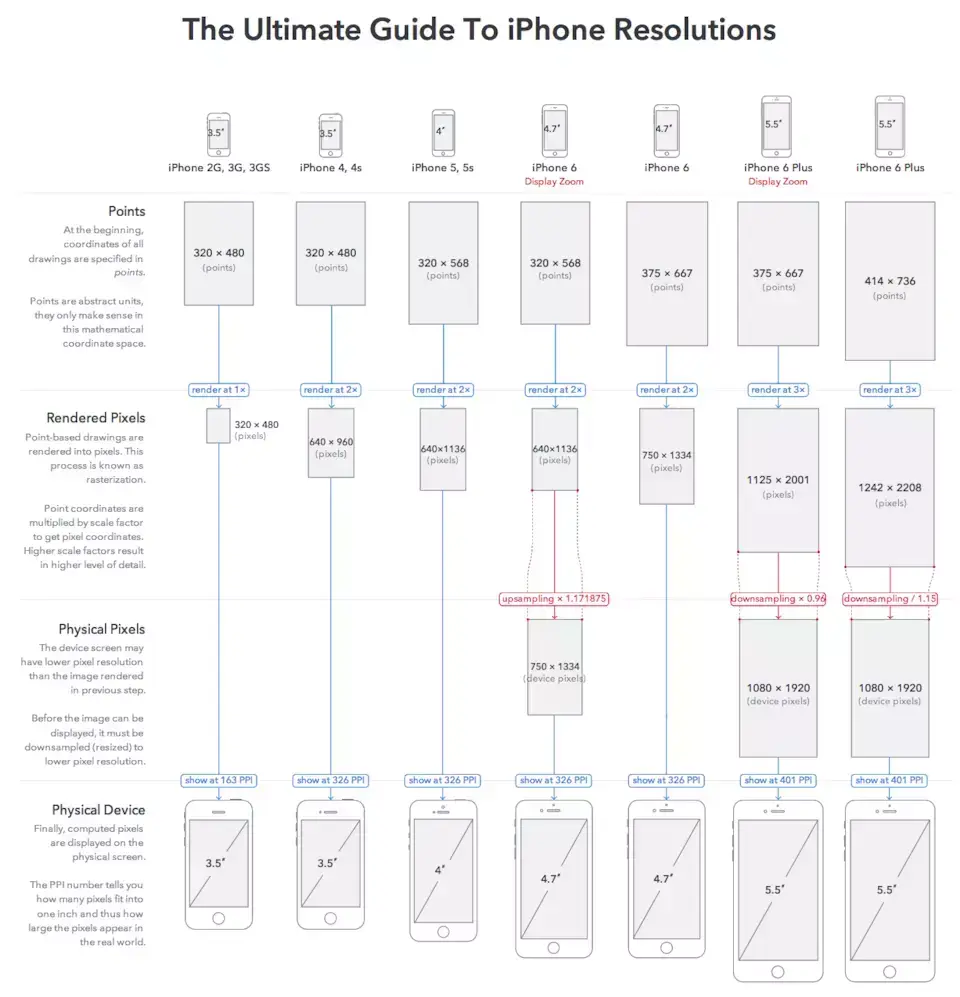
// postcss.config.jsconst pxtorem = require('postcss-pxtorem');const pxtoremOpts = { rootValue: 16, // 根字体大小,默认16 unitPrecision: 5, // 精度 propList: ['font', 'font-size', 'line-height', 'letter-spacing'], // 可以将px转换成rem的属性 selectorBlackList: [], // 选择器忽略并保留px replace: true, // 替换包含rems的规则 mediaQuery: false, // 是否允许在媒体查询中转换px minPixelValue: 2 // 设置要替换的最小像素值};module.exports = { plugins: [ pxtorem(pxtoremOpts), ],};复制代码5. 常见移动端分辨率


 鲁公网安备37020202000738号
鲁公网安备37020202000738号