拖动功能:Flutter小部件的新特性
发表时间: 2019-08-10 17:22

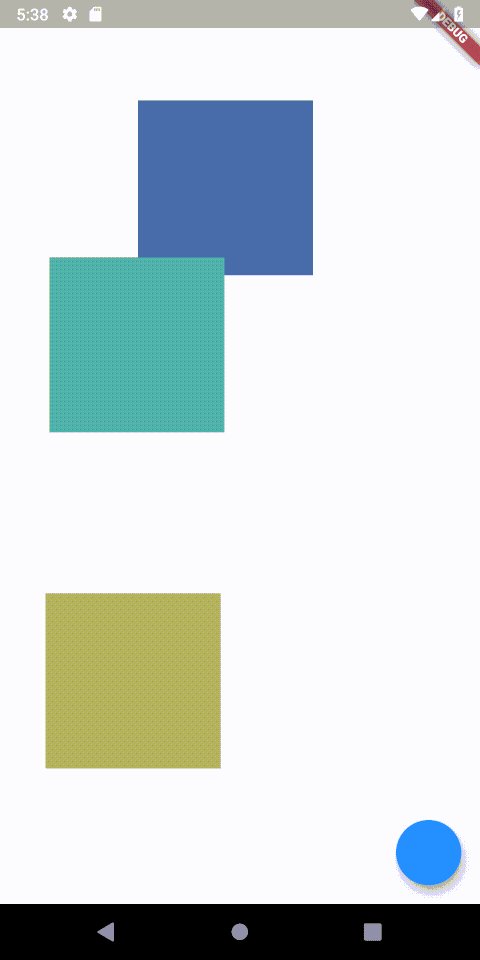
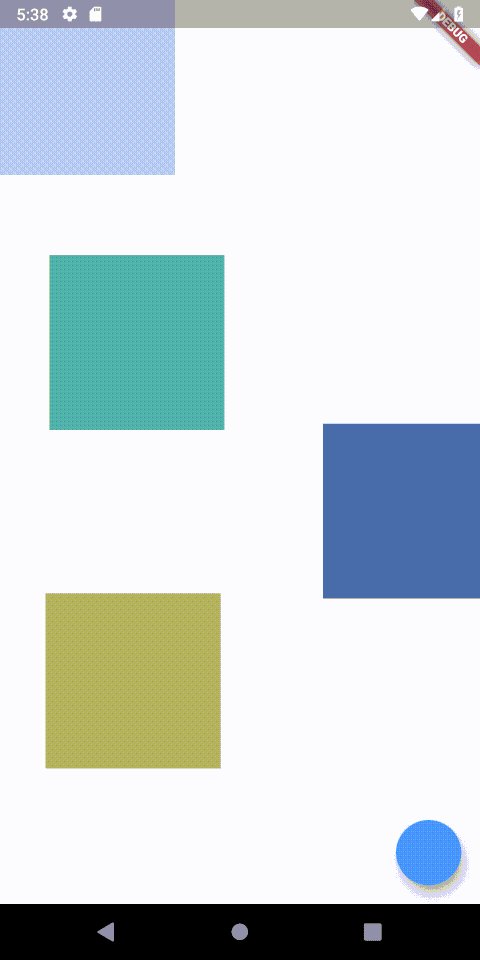
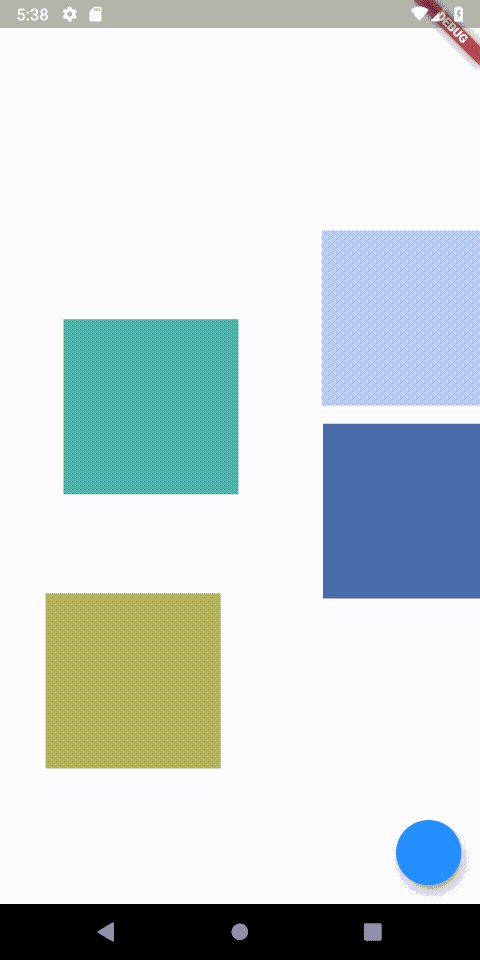
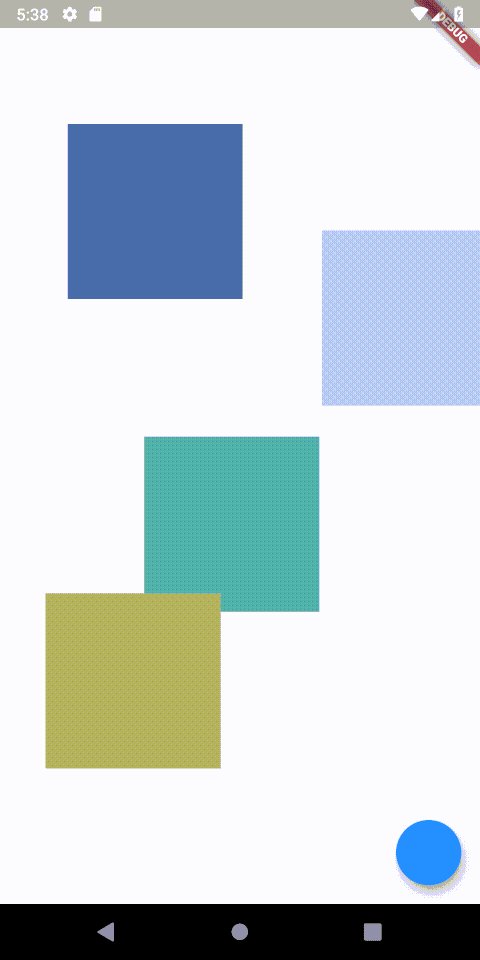
我用于桌面和Web的超级秘密Flutter项目之一使用了画布和可拖动的节点界面。本教程将展示我如何使用stack来使用小部件完成可拖动功能。如下所示。

我们动态地将组件添加到stack中并使用RandomColor genrerator区分它们。所以我们必须添加该包。
random_color:
然后我们可以创建包含stack的HomeView
class HomeView extends StatefulWidget { @override _HomeViewState createState() => _HomeViewState();}class _HomeViewState extends State<HomeView> { List<Widget> movableItems = []; @override Widget build(BuildContext context) { return Scaffold( body: Stack( children: movableItems, )); }}功能非常简单。我们将拥有一个MoveableStackItem有状态的小部件。它跟踪自己的位置和颜色。初始化时设置颜色,并通过GestureDetector更新位置。
class MoveableStackItem extends StatefulWidget { @override State<StatefulWidget> createState() { return _MoveableStackItemState(); }}class _MoveableStackItemState extends State<MoveableStackItem> { double xPosition = 0; double yPosition = 0; Color color; @override void initState() { color = RandomColor().randomColor(); super.initState(); } @override Widget build(BuildContext context) { return Positioned( top: yPosition, left: xPosition, child: GestureDetector( onPanUpdate: (tapInfo) { setState(() { xPosition += tapInfo.delta.dx; yPosition += tapInfo.delta.dy; }); }, child: Container( width: 150, height: 150, color: color, ), ), ); }}最后要做的是向MoveableStackItem视图添加新内容。我们将通过HomeView中的浮动操作按钮完成此操作。
return Scaffold( floatingActionButton: FloatingActionButton( onPressed: () { setState(() { movableItems.add(MoveableStackItem()); }); }, ), body: Stack( children: movableItems, ));就是这样。现在,您的视图上有一个可移动的stack顶。