JTopCMS V4 更新:静态发布功能优化
适配版本:V4.6+
介绍 : 本次更新对静态发布 HTML 功能进行多个重要优化,支持全站增量模式发布,支持跨站级栏目联动发布,增加定时发布指定栏目范围,增加栏目对所有父栏目联动发布,增加定时任务频道和列表栏目独立发布,增加发布错误日志独立记录。解决以下痛点:
1. 当站群主站重点栏目内容更新后,其子站某些栏目需要联动发布更新。
2. 定时任务在多站点同时发布时需要执行监视模式,只会在栏目和其附属内容更新才会发布 html
3. 定时任务对栏目发布不够细化,有些栏目只需要更新频道,需要指定某些栏目独立的定时规则
4. 内容发布后,联动发布需要更新所有父级栏目 html
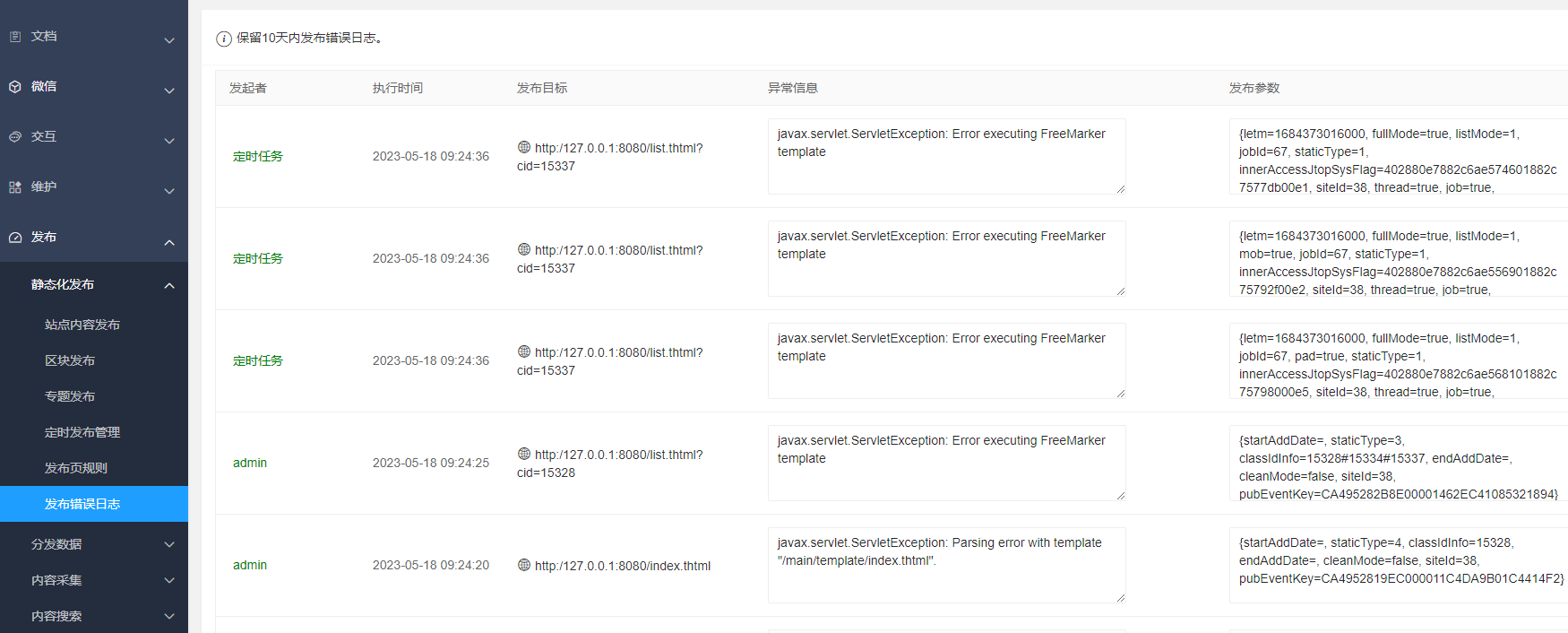
5. 内容发布错误后,错误日志需要独立跟踪
以上功能优化后,配合 CMS 已有的区块 shtml 局部更新功能,可以很好应对较多站点下复杂且高效的发布 HTML 要求。
定时发布任务优化


栏目跨站联动发布

记录定位发布错误

系统特色
1. 支持集群管理 系统支持集群化部署,可任意增加和较少 CMS 服务节点,根据业务需要独立部署服务节点,加强系统容错性 并发能力及扩展能力。
2. 站点支持静态化发布 内容静态化发布,不但支持生成 html,更可通过生成 shtml 方式,精确控制页面局部静态化,最大限度提高站点并发访问性能以及可维护性。
3. 内容模型自定义支持 支持自定义模型功能,内置完善的字段类型,所定义字段还可参与联合查询,高级搜索,使您的站点具备高度扩展能力,方便应对各种业务需要。
4. 强大可扩展权限系统 支持等级化的按部门划分的子站点管理,下级无法越权,明确权限职责。支持粗(菜单级)、细(业务数据)粒度权限控制,可按照组织、角色、用户进行授权, 有效划分权限范围,收放自如,职责清晰。并支持二次开发功能整合
5. 安全防护能力 系统能自动拦截并记录分析各种非法访问,及时通知站点管理员进行处理,对于恶意访问者,以黑名单制度自动进行阻止,为您的站点安全保驾护航。
6. 高级搜索支持 支持类似百度的高级搜索功能,支持大数据下的快速搜索,具有可配置性,结合自定义模型功能,可快速打造符合你需求的信息模型搜索。
7. 网站群架构支持 一套 CMS 产品可支持部署多个站点,由 JTopcms 统一管理,但各站点彼此数据和逻辑性完全独立,且又可相互进行数据共享交流,为用户提供最大价值
8. 实施网站开发简单 JTopcms 提供了完善的标签体系,只需要使用者具备 html 和美工知识储备,在 CMS 标签的帮助下,即可高效的制作出可管理的动态站点。
9. 灵活的数据组织方式 支持基本栏目和专题分类,TAG 标签分类,更支持页面区块化碎片管理,自定义推荐位,数据组合方式灵活强大,满足各种数据组织需求。
10. 二次开发高效 JTopcms 基于 J2EE 核心模式自主研发,立项之初即考虑二次开发支持,扩展新模块只需具备 Java web 开发基础以及 SQL 能力, 就可快速上手,高效无侵入方式开发功能。
11. 支持资源发布点 支持自动将图片 视频 文件 以及静态发布 html 发布到各资源服务器,动静分离,静态前端访问和动态后端访问独立处理,提升性能和安全性。
https://www.oschina.net/news/241508/jtopcms-v4-update
Java 新的框架,Solon v2.2.20 发布
Solon 是什么框架?
一个,Java 新的生态型应用开发框架。它从零开始构建,有自己的标准规范与开放生态。与其他框架相比,它解决了两个重要的痛点:启动慢,费资源。
解决痛点?
由于 Solon Bean 容器的独特设计,不会因为扩展依赖变多而启动很慢(开发调试时,爽快)!以开源项目 “小诺” 为例:
- “snowy-spring 版” 启动 30-50 秒
- “snowy-solon 版” 启动 3-5 秒(有兴趣的,可以拉取代码体验)
所谓:“时间就是金钱,效率就是生命”,“天下武功,唯快不破”。
相对于 Spring Boot 和 Spring Cloud 的项目:
- 启动快 5 ~ 10 倍。 (更快)
- qps 高 2~ 3 倍。 (更高)
- 运行时内存节省 1/3 ~ 1/2。 (更少)
- 打包可以缩小到 1/2 ~ 1/10;比如,300Mb 的变成了 23Mb。 (更小)
- 同时支持 jdk8, jdk11, jdk17, jdk20, graalvm native
似曾相识的体验,入门更简单,迁移很方便:
@Controllerpublic class App { public static void main(String[] args) { Solon.start(App.class, args, app->{ //手写模式 app.get("/", ctx -> ctx.outputAsJson("{message:'Hello world!'}")) }); } //注解模式 @Get @Socket @Mapping("/hello") public String hello(String name) { return String.format("Hello %s!", name); }}本次更新:
- 发布 Solon Native (整合 Solon + Java AOT + GraalVM Native 三者的编译能力)
- 发布 Solon Aot (Java AOT 的 Solon 增强版)
- 调整 solon server maxThreads 默认为 coreThreads 的 32 倍
- 调整 solon server 的 maxBodySize,maxFileSize 配置处理
- 增加 日志框架在 window 下的彩色打印支持
- 增加 solon.boot.jdkhttp 对 HttpServerConfigure 接口的支持,方便添加端口及 ssl 的编程控制
- 增加 solon.boot.jlhttp 对 HttpServerConfigure 接口的支持,方便添加端口及 ssl 的编程控制
- 增加 solon.boot.smarthttp 对 HttpServerConfigure 接口的支持,方便添加端口及 ssl 的编程控制
- 增加 solon.boot.jetty 对 HttpServerConfigure 接口的支持,方便添加端口及 ssl 的编程控制
- 增加 solon.boot.undertow 对 HttpServerConfigure 接口的支持,方便添加端口及 ssl 的编程控制
- 增加 solon.logging.logback 插件,文件扩展名配置(.log, .log.gz)
- 增加 solon.logging.log4j2 插件,文件扩展名配置(.log, .log.gz)
- 增加 Props::bindTo 接口
- 修复 solon.boot.undertow 的 maxBodySize 配置无效问题
- 修复 solon.boot.smarthttp + ssl 在某些情况下会慢的问题
- snack3 升为 3.2.72
原文链接:
https://www.oschina.net/news/241504/solon-2-2-20-released
Bun v0.6.0 发布,Zig 编写的 JavaScript 运行时
根据官方说法,Bun 0.6.0 版本是迄今为止 Bun 最大的一个更新版本。
最新版本的 Bun 现在有一个内置的 JavaScript 和 TypeScript 捆绑器和简化器,可以用它来捆绑前端应用程序或将你的代码捆绑成一个独立的可执行文件。
Bun 0.6.0 也一直在忙着提高性能和修复 bug:writeFile() 在 Linux 上的速度提高了 20%、对 Node.js 兼容性和 Web API 兼容性进行了大量的 bug 修复、支持 TypeScript 5.0 语法,并对 bun install 进行了各种修复。
新的 JavaScript bundler & minifier
这个版本的重点是 Bun 的新 JavaScript Bundler(捆绑器),但捆绑器只是一个更大项目的开始。在接下来的几个月里,Bun 将发布 Bun.App—— 一个 "超级 API",将 Bun 的 native-speed 捆绑器、HTTP 服务器和文件系统路由缝合成一个整体。
可以使用 bun build CLI 命令或新的 Bun.build() JavaScript API 来使用。
JavaScript
Bun.build({ entrypoints: ["./src/index.tsx"], outdir: "./build", minify: true, // ...});CLI
bun build ./src/index.tsx --outdir ./build --minify独立的可执行文件
现在你可以用 bun build 来创建独立的可执行文件。
bun build --compile ./foo.ts这让你可以将你的应用程序作为一个可执行文件发布,而不需要用户安装 Bun。
你也可以将其缩小,以提高大型应用程序的启动性能:
bun build --minify --compile ./three.ts [32ms] minify -123 KB (estimate) [50ms] bundle 456 modules [107ms] compile three这是由 Bun 的新 JavaScript 捆绑器和简化器提供的。
import.meta.main
现在你可以使用 import.meta.main 来检查当前文件是否是启动 Bun 的入口点。这对 CLI 很有用,可以确定当前文件是否是启动应用程序的。
例如,如果你有一个名为 index.ts 的文件:
index.ts
console.log(import.meta.main);然后你运行它:
$ bun ./index.tstrue但如果你导入它:
import "./index.ts";
并运行它:
$ bun ./other.tsfalse对 bun test 的改进
- bun test 现在报告运行测试的时间
- describe.skip 已经实现
- 实现了 expect().toBeEven() 和 expect().toBeOdd()
在 Linux 上实现更快的 fs.writeFile
fs.writeFile 在 Linux 上处理大文件的速度提高了 20%
转译器改进
这个版本还引入了许多对转译器的改进。以下是其中的一些亮点:
- 解析器支持 TypeScript 5.0。
- 解析器支持导入属性。
- 一些 npm 包出现了 ReferenceError: Cannot access uninitialized variable 的错误,这是由于 Bun 的转译器中存在循环导入的错误。这一点已被修复。
- 支持 // @jsx、// @jsxImportSource 和 // @jsxFragment 注释
- ……
原文链接:
https://www.oschina.net/news/241496/bun-0-6-0-released
likeshop基于「ThinkPHP + Vue + Nuxt + uni-app」实现的免费开源商城系统,支持H5、小程序、APP,微信支付、支付宝支付、短信、云存储、优惠券、秒杀、拼团、抢购等主流功能,专业团队维护,值得信赖,欢迎下载体验。
2千+star开源地址:
https://gitee.likeshop.cn/1HurY0AC
官网文档地址:
https://gitee.likeshop.cn/1HurY0AC
SQLite 3.42.0 发布
SQLite 是一个 C 语言库,实现了一个小型、快速、独立、高可靠性、全功能的 SQL 数据库引擎。SQLite 是世界上使用最多的数据库引擎。SQLite 的源代码属于公共领域,每个人都可以免费使用,用于任何目的。
SQLite 3.42.0 正式发布,更新内容如下:
- 增加 FTS5 secure-delete 命令。当内容被删除时,这个选项会使所有取证分析从 FTS5 的倒置索引中被删除。
- 增强 JSON SQL 函数以支持 JSON5 扩展
- 现在允许对 sqlite3_config () 的 SQLITE_CONFIG_LOG 和 SQLITE_CONFIG_PCACHE_HDRSZ 调用发生在 sqlite3_initialize () 之后。
- 新增了 sqlite3_db_config () 选项: SQLITE_DBCONFIG_STMT_SCANSTATUS 和 SQLITE_DBCONFIG_REVERSE_SCANORDER。
- 查询计划器的改进:
- 默认启用 "count-of-view" 优化。
- 避免在子查询中计算未使用的列。
- 对下推优化的改进
- 对 CLI 的改进:
- 增加 --unsafe-testing 命令行选项。如果没有这个选项,一些点状命令(例如:".testctrl")现在被禁用,因为这些命令只用于测试,可能会导致故障误用。
- 允许命令 .log on 和 .log off,即使在 --safe 模式下。
- -- 作为一个命令行参数意味着所有以 - 开头的后续参数都被解释为普通的非选项参数。
- Magic 参数 :inf 和 :nan 分别与浮点字元 Infinity 和 NaN 绑定。
- --utf8 命令行选项在交互式会话中省略了所有与 Windows 控制台的 MBCS 的转换,并在这种会话中为 UTF-8 I/O 设置控制台代码页。--utf8 选项在所有其他平台上都是无用的。
- 增加应用程序定义的 SQL 函数与连接关键字同名的能力: CROSS, FULL, INNER, LEFT, NATURAL, OUTER, 或 RIGHT。
- 增强 PRAGMA integrity_check 的功能:
- 当 NaN 值被存储在 NOT NULL 列中时,检测并引发一个错误。
- 改进了错误信息输出,当在 b-tree 中发现错误时,可以识别 b-tree 的根页面。
- 允许对会话扩展进行配置,以捕获缺乏明确 ROWID 的表的变化。
- 为日期和时间函数添加了 subsecond 修改器。
- 传入 sqlite3_sleep () 的负值从此被解释为 0。
- JSON 数组和对象的最大递归深度从 2000 降低到 1000。
- 扩展了内置的 printf () 函数,因此除了整数转换外,逗号选项现在也可以用于浮点转换。
- 错误修复和性能优化
原文链接:
https://www.oschina.net/news/241495/sqlite-3-42-0-released
Rocky Linux 9.2 现已发布
Rocky Linux 是一个企业级 Linux 发行版,与 RHEL 完全兼容,由 CentOS 创始人 Gregory Kurtzer 创建和领导,支持 x86_64 和 AArch64 处理器架构。
Rocky Linux 9.2 正式发布。此版本目前可用于 x86-64、aarch64 和 s390x 架构。
重大变化
- centos-release-nfv 提供建立在 RHEL 9 buildroots 上的内容
- Container Universal Base Image rockylinux/rockylinux:9-ubi 已更改,更类似于 RHEL UBI 映像,主要改动:
- 替换包: libcurl -> curl-minimal , libcurl-minimal
- 添加包: gdb-gdbserver , gzip
- 删除的包: binutils 、 brotli 、 dmidecode
- 添加了网络配置清理
- Microsoft Azure 图像已发布在共享库中,提供了一种直接使用 Rocky Linux 映像的方式,无需通过市场订阅映像。
- LVM 云映像变体删除了 /etc/l
- vm/devices/system.devices ,解决安装映像时由于硬编码到特定设备而导致的 PV/VG/LV 问题。
Highlights
- 页面大小为 64kb 的 aarch64 内核现在可以通过包 kernel-64k 获得。
- 添加了 nfsrahead ,一个为 NFS 挂载配置预读的工具。
- 添加了 Intel Arc GPU 支持。
- Flatpak 错误已修复,该错误曾会破坏使用默认字体 (Cantarell) 的应用程序中的所有字体。
- Wireguard 再次在启用 SELinux 的情况下工作。
原文链接:
https://www.oschina.net/news/241484/rocky-linux-9-2-ga
Nuxt 3.5 发布,基于 Vue 3 的 Web 框架
Nuxt 是使用简便的 Web 框架,用于构建现代和高性能的 Web 应用,可以部署在任何运行 JavaScript 的平台上。去年发布的 Nuxt 3 基于 Vue 3 构建,为 TypeScript 提供了 “一等公民” 支持,并进行了一次彻底的重构,对内核进行了精简,速度更快,体验更好。
近日发布的 Nuxt 3.5 是 Nuxt 3 的最新版本,带来了令人兴奋的新功能,包括将底层 Vue 的版本升级到 3.3,引入新的默认设置、交互式服务器组件、类型路由、环境配置等等。

主要变化:
- 丰富的 JSON payloads
默认启用丰富的 JSON payload 序列化 。这意味着开箱即用地支持各种丰富的 JS 类型:正则表达式、日期、Map 和 Set、BigInt 和 NuxtError,以及 Vue 特定的对象,如 ref 、 reactive 、 shallowRef 和 shallowReactive 。
- 环境配置 (Environment config)
现在支持在 nuxt.config 中配置完全类型化的、按环境的覆盖:
export default defineNuxtConfig({ $production: { routeRules: { '/**': { isr: true } } }, $development: { // }})- 'Bundler' 模块解析
现在在 Nuxt 中完全支持 bundler 模块解析策略。它具有对子路径导出的类型支持,比 Node16 解析更准确地匹配 Vite 和 Nuxt 等构建工具的行为。
export default defineNuxtConfig({ typescript: { tsConfig: { compilerOptions: { moduleResolution: 'bundler' } } }})- 交互式服务器组件 (Interactive server components)
支持通过 slots 支持服务器组件内的交互式内容,目前处于实验性阶段。
原文链接:
https://www.oschina.net/news/241486/nuxt-v3-5-released
likeshop基于「ThinkPHP + Vue + Nuxt + uni-app」实现的免费开源商城系统,支持H5、小程序、APP,微信支付、支付宝支付、短信、云存储、优惠券、秒杀、拼团、抢购等主流功能,专业团队维护,值得信赖,欢迎下载体验。
2千+star开源地址:
https://gitee.likeshop.cn/1HurY0AC
官网文档地址:
https://gitee.likeshop.cn/1HurY0AC
 鲁公网安备37020202000738号
鲁公网安备37020202000738号