
“这里是云端源想IT,帮你轻松学IT”
嗨~ 今天的你过得还好吗?
这个世界泥泞破碎
却也能开出温柔的花来
- 2023.06.28 -
在web初期阶段,前端想要获取后端服务信息需要刷新整个页面,这种方式既耗时又让用户体验十分糟糕,那么怎么解决这个问题呢?
想要搭建起前端和后端的快速通道,这个时候就需要使用Ajax。今天小编所要讲的内容就是在JS中如何通过Ajax技术进行网络请求。

一、Ajax介绍
Ajax是什么?
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。

使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
Ajax的优点:
- 可以无需刷新页面而与服务器端进行通信;
- 允许你根据用户事件来更新部分页面内容。
Ajax的缺点:
- 没有浏览历史,不能回退;
- 存在跨域问题(同源);
- SEO不友好。

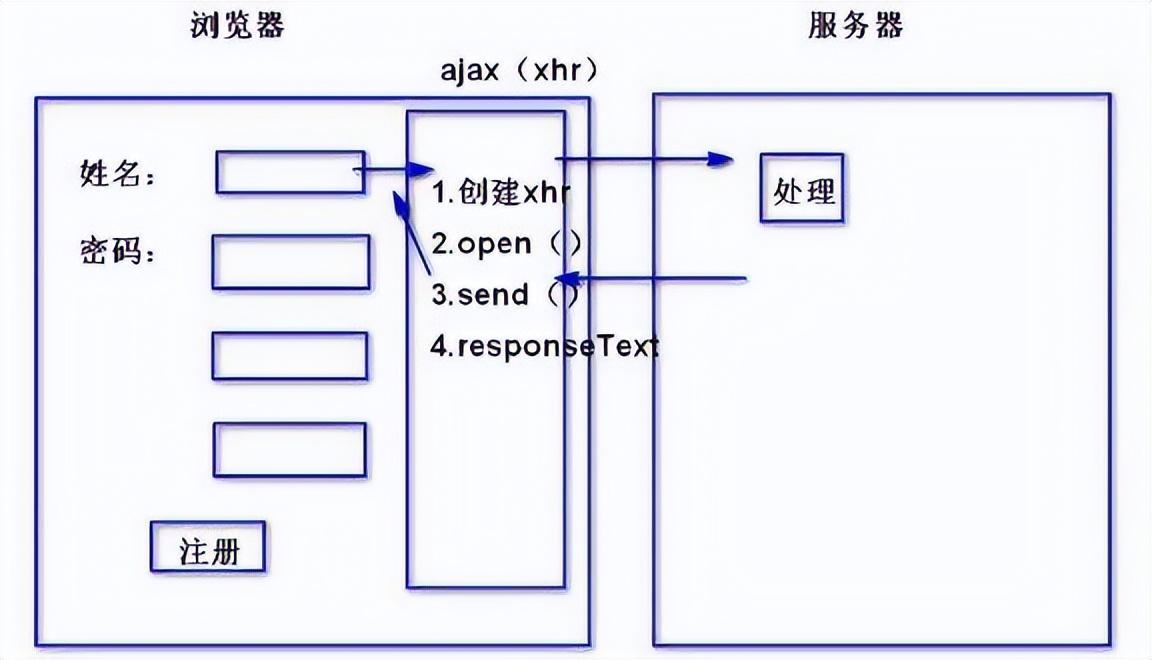
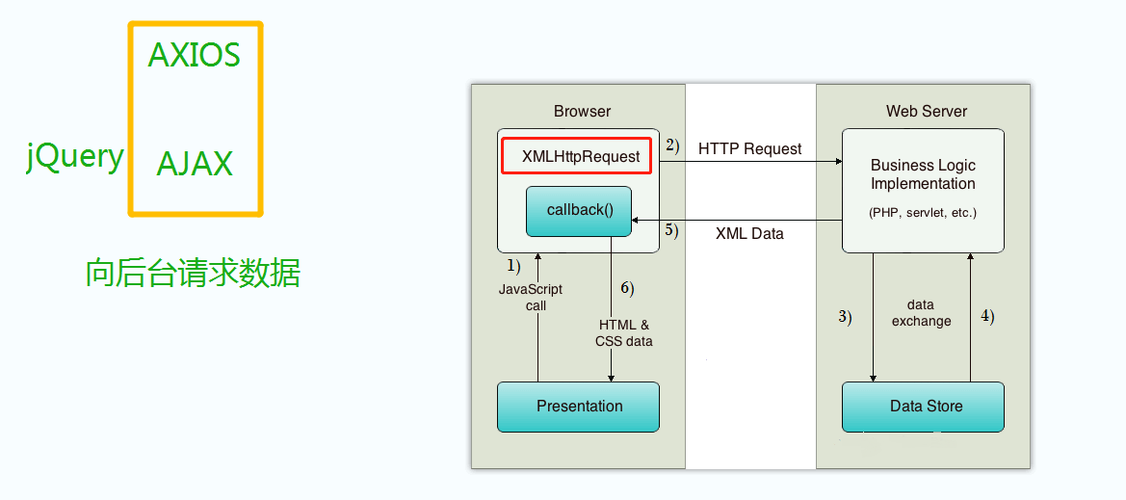
Ajax 原理(发送Ajax请求的五个步骤)
接下来我们来了解一下Ajax 原理是什么,以及发送Ajax请求的五个步骤,其实也就是使用 XMLHttpRequest 对象的五个步骤。
一个完整的 HTTP 请求需要的是:
- 请求的网址、请求方法 get/post。
- 提交请求的内容数据、请求主体等。
- 接收响应回来的内容。

发送 Ajax 请求的五个步骤:
1)创建异步对象,即 XMLHttpRequest 对象。
2)使用 open 方法设置请求参数。open(method, url, async)。参数解释:请求的方法、请求的 url、是否异步。第三个参数如果不写,则默认为 true。
3)发送请求:send()。
4)注册事件:注册 onreadystatechange 事件,状态改变时就会调用。如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
5)服务端响应,获取返回的数据。
二、XMLHttpRequest 对象详解
在 JavaScript 中,XMLHttpRequest 是客户端的一个 API,它为浏览器与服务器通信提供了一个便捷通道。现代浏览器都支持 XMLHttpRequest API,如 IE 7+、Firefox、Chrome、Safari 和 Opera。

发送请求
发送请求的方法:
open(method, url, async);
参数解释:
- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
另外还有个方法:(仅用于 POST 请求)
send(string);
POST 请求时注意:
如果想让像form表单提交数据那样使用POST请求,就需要使用 XMLHttpRequest 对象的 setRequestHeader()方法来添加 HTTP 头。然后在 send() 方法中添加想要发送的数据:
xmlhttp.open('POST', 'ajax_test.php', true);
xmlhttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xmlhttp.send('name=smyhvae&age=27');
onreadystatechange 事件
注册 onreadystatechange 事件后,每当 readyState 属性改变时,就会调用 onreadystatechange 函数。
readyState:(存有 XMLHttpRequest 的状态。从 0 到 4 发生变化)
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
status:
- 200: “OK”。
- 404: 未找到页面。
在 onreadystatechange 事件中,当 readyState 等于 4,且状态码为 200 时,表示响应已就绪。

服务器响应的内容
- responseText:获得字符串形式的响应数据。
- responseXML:获得 XML 形式的响应数据。
如果响应的是普通字符串,就使用 responseText;如果响应的是 XML,使用 responseXML。
三、常用Ajax请求方式
手写第一个 Ajax 请求
get 请求:
//【发送ajax请求需要五步】
//(1)创建XMLHttpRequest对象
var xmlhttp = new XMLHttpRequest();
//(2)设置请求的参数。包括:请求的方法、请求的url。
xmlhttp.open('get', '02-ajax.php');
//(3)发送请求
xmlhttp.send();
//(4)注册事件。 onreadystatechange事件,状态改变时就会调用。
//如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
xmlhttp.onreadystatechange = function () {
// 为了保证 数据 完整返回,我们一般会判断 两个值
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//(5)服务端相应:如果能够进入这个判断,说明数据请求成功了
console.log('数据返回成功:' + JSON.stringify(xmlhttp.responseText));
// 伪代码:按业务需要,将接口返回的内容显示在页面上
// document.querySelector('h1').innerHTML = xmlhttp.responseText;
}
};

post请求:
//(1)异步对象
var xmlhttp = new XMLHttpRequest();
//(2)设置请求参数。包括:请求的方法、请求的url。
xmlhttp.open('post', '02.post.php');
// 如果想要使用post提交数据,必须添加此行
xmlhttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
//(3)发送请求
xmlhttp.send('name=fox&age=18');
//(4)注册事件
xmlhttp.onreadystatechange = function () {
//(5)服务端相应
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
alert(xmlhttp.responseText);
}
};

封装 Ajax 请求(重要)
上面的代码,执行顺序很好理解,但在实战开发中,是不会这么写的。假如你的页面中,需要调十次接口,那岂不是要手写十遍 Ajax 请求?这样会导致大量的重复代码。

所以,我们需要把重复代码封装成一个公共函数,然后通过回调函数处理成功和失败的逻辑。
封装 Ajax 请求的代码如下:(get 请求为例)
// 封装 Ajax为公共函数:传入回调函数 success 和 fail
function myAjax(url, success, fail) {
// 1、创建XMLHttpRequest对象
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
// 兼容IE5、IE6浏览器。不写也没关系
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
// 2、发送请求
xmlhttp.open('GET', url, true);
xmlhttp.send();
// 3、服务端响应
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
var obj = JSON.parse(xmlhttp.responseText);
console.log('数据返回成功:' + obj);
success && success(xmlhttp.responseText);
} else {
// 这里的 && 符号,意思是:如果传了 fail 参数,就调用后面的 fail();如果没传 fail 参数,就不调用后面的内容。因为 fail 参数不一定会传。
fail && fail(new Error('接口请求失败'));
}
};
}
// 单次调用 ajax
myAjax('a.json', (res) => {
console.log(res);
});
// 多次调用 ajax。接口请求顺序:a --> b --> c
myAjax('a.json', (res) => {
console.log(res);
myAjax('b.json', (res) => {
console.log(res);
myAjax('c.json', (res) => {
console.log(res);
});
});
});
学会了封装 get 请求之后,封装 post请求也是类似的写法。

下面再列举两种常见的请求方式:
Jquery-Ajax请求
// get请求
$('button').eq(0).click(()=>{
// 方法中有三个参数,给谁发,发什么参数(对象),回调
$.get('http://127.0.0.1:8001/jquery-server', {a:100,b:200}, (data)=>{
console.log(data);
})
});
// post请求
$('button').eq(1).click(()=>{
// 方法中有四个参数,给谁发 ,发什么参数(对象),回调 ,响应体数据类型
$.post('http://127.0.0.1:8001/jquery-server', {a:100,b:200}, (data)=>{
console.log(data);
})
});
// ajax方式
$('button').eq(2).click(()=>{
// 参数是一个对象
$.ajax({
//url
url:'http://127.0.0.1:8001/jquery-server',
// 携带参数
data:{a:100, b:200},
// 响应体结果类型设置
// dataType:'json',
// 请求类型
type:'GET',
// 成功的回调函数
success:function(data){
console.log(data)
},
// 超时时间
// timeout:2000,
// 头信息设置
// headers:{},
// 失败的回调
// error:function(){}
})
})

Axios-Ajax请求
// 配置baseURL
// axios.defaults.baseURL = 'http://127.0.0.1:8001'
// 有此配置项后,请求地址可省略一部分
const btn = document.querySelectorAll('button');
btn[0].addEventListener('click', ()=>{
//GET请求
axios.get('http://127.0.0.1:8001/axios-server',{
// 请求参数
params:{
a:700,
b:400
},
// 请求头信息
// headers:{
// name:'张三',
// age:20
// },
// 回调函数
}).then(value =>{
console.log(value)
});
});
btn[1].addEventListener('click',()=>{
axios.post('http://127.0.0.1:8001/axios-server',{
// 携带参数
username:'admin',
passward:'admin',
})
})
btn[2].addEventListener('click', ()=>{
axios({
// 请求方法
method:'POST',
//url
url:'http://127.0.0.1:8001/axios-server',
// 参数
params:{
a:10,
b:100,
},
// 请求头
Headers:{
c:100,
d:200
},
// 请求体参数
// data: {
// username:'admin',
// passward:'admin',
// },
})
})
以上就是比较常用的一些请求方式,希望对大家理解Ajax网络请求这一块有点帮助。无论是哪种请求方式,还是要根据自身所处环境决定如何使用,介绍的只是方法,而具体逻辑还要看业务需求自行完成。

我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享

 鲁公网安备37020202000738号
鲁公网安备37020202000738号