在中后台项目中,在浏览器边角弹出通知或警告,然后定时消失,是经常会遇到的功能需求。然而,许多 jQuery 的组件库中,比如 Bootstrap 等,都缺乏这类组件的实现。Toastr,就实现了一个美观易用的通知组件,十分方便。

jQuery
简介
Toastr,是 CodeSeven 在 Github 上开源的 jQuery 通知组件,代码位于
https://github.com/CodeSeven/toastr,目前版本为 2.1.4。Toastr 设计美观,默认的配置就能够渲染具有流畅动画的通知弹出效果,同时,也具备了丰富的个性化选项,可以根据自身需求进行配置。

Toastr通知库
安装
Toastr 需要 jQuery,可以使用 NPM 安装:
npm install --save toastr也可以使用 YARN 安装:
yarn add toastr也可以在浏览器中直接使用CDN引入:
https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.jshttps://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css示例
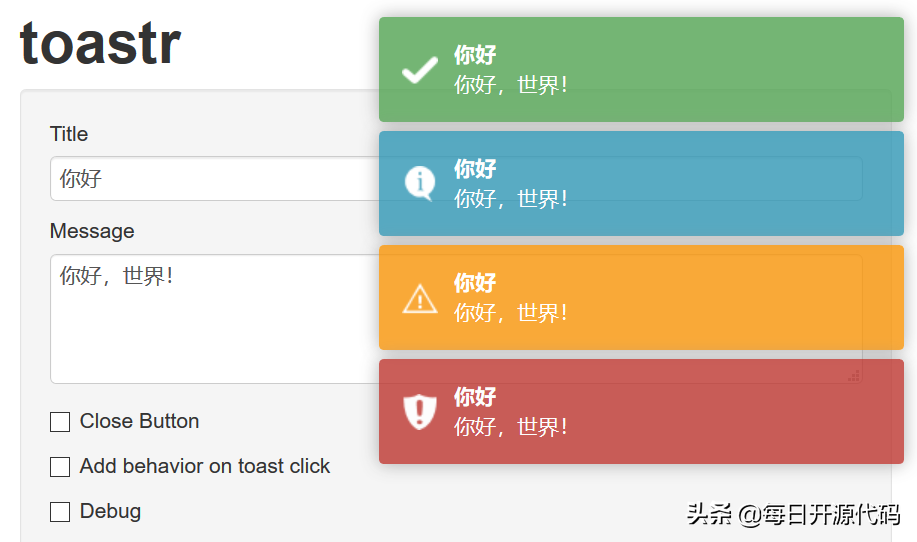
Toastr 提供了四种不同的通知样式:
- success:成功,完成
- info:一般通知、信息
- warning:警告、警示
- error:错误、危险、警报
分别具有不同的颜色和图表样式,调用对应的接口就可以显示通知。接口的第一个参数是通知的内容,第二个参数则是通知的标题。我们来看一个基本的例子:
toastr.success('你好,世界!', '你好')toastr.info('你好,世界!', '你好')toastr.warning('你好,世界!', '你好')toastr.error('你好,世界!', '你好')
toastr示例
可以看到,在页面的右上角弹出了四个不同样式的通知提示,且在显示后逐渐淡出消失。也可以调用 clear 清除所有的通知:
toastr.clear()我们可以进行个性化的配置,如对通知中的 HTML 字符进行转码:
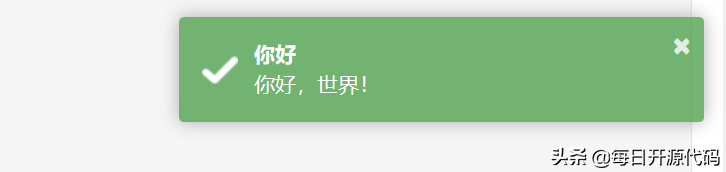
toastr.options.escapeHtml = true;在通知显示关闭按钮:
toastr.options.closeButton = true;
toastr关闭按钮
也可以自定义关闭按钮的 HTML:
toastr.options.closeHtml = '<button><i class="icon-off"></i></button>';也可以对关闭按钮点击时的动画进行配置:
toastr.options.closeMethod = 'fadeOut';toastr.options.closeDuration = 300;toastr.options.closeEasing = 'swing';这里设置关闭时动画时 fadeOut 逐渐消失,动画持续 300 毫秒,并使用 swing 方式的动画过渡。
Toastr默认在页面的右上角弹出通知,也可以配置在包括左上、左下、中上等共八个不同位置弹出:
toastr.options.positionClass = toast-top-right;默认的配置是最新的通知在最下面,也可以设置相反的顺序:
toastr.options.newestOnTop = false;Toastr 提供了多个事件回调:
toastr.options.onShown = function() { console.log('hello'); }toastr.options.onHidden = function() { console.log('goodbye'); }toastr.options.onclick = function() { console.log('clicked'); }toastr.options.onCloseClick = function() { console.log('close button clicked'); }还可以设置通知的持续显示时长:
toastr.options.timeOut = 30; // 显示时间toastr.options.extendedTimeOut = 60; // 用户点击后持续时间也可以利用这个特性实现不会自动消失的通知提示,设置时长为0即可:
toastr.options.timeOut = 0;toastr.options.extendedTimeOut = 0;还能够为通知提供一个进度条,提示通知剩余的展示时间:
toastr.options.progressBar = true;
toastr进度条
Toastr 还提供了丰富的动画配置功能,提供不同的展示和消失动画:
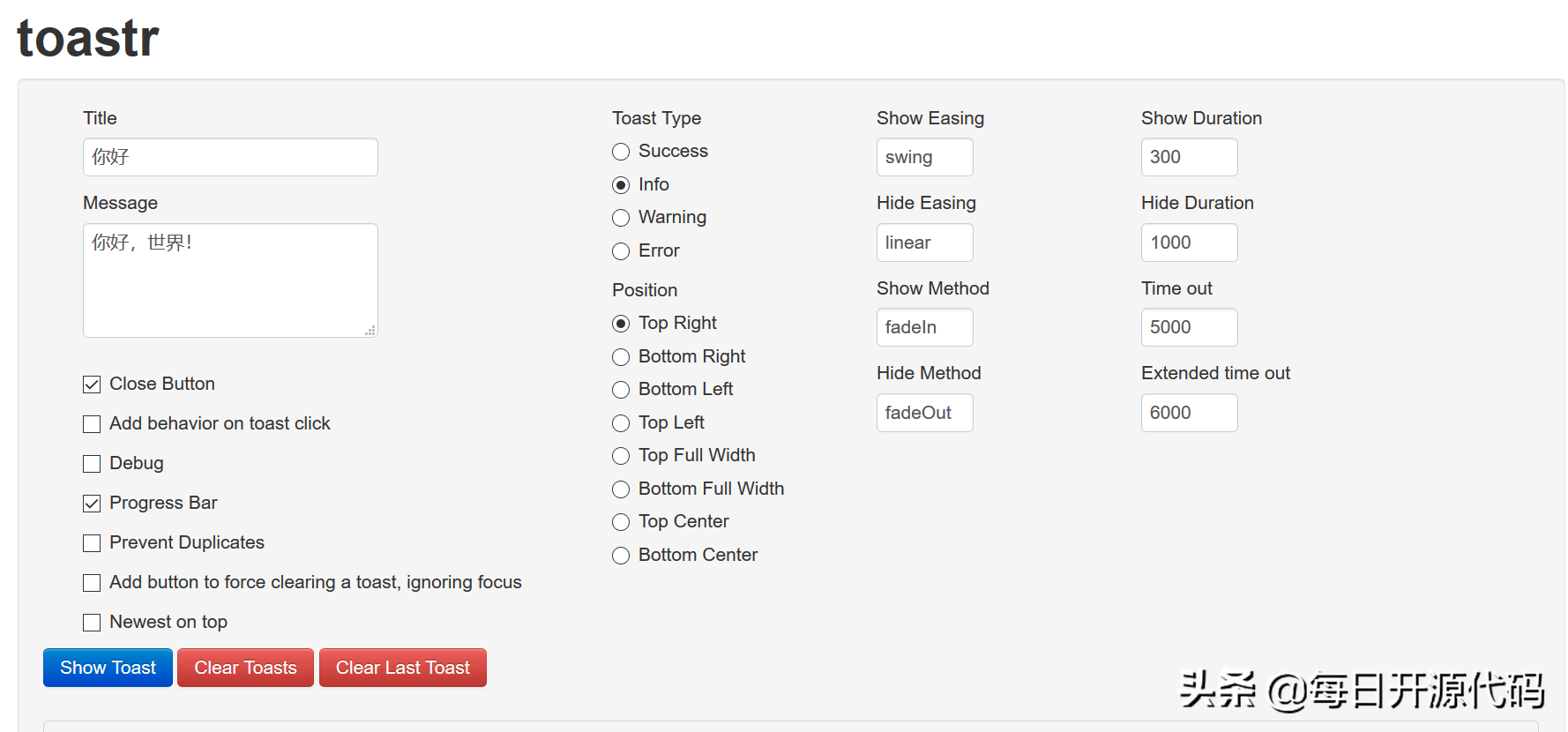
toastr.options.showEasing = 'swing';toastr.options.hideEasing = 'linear';toastr.options.closeEasing = 'linear';toastr.options.showEasing = 'easeOutBounce';toastr.options.hideEasing = 'easeInBack';toastr.options.closeEasing = 'easeInBack';toastr.options.showMethod = 'slideDown';toastr.options.hideMethod = 'slideUp';toastr.options.closeMethod = 'slideUp';Toastr 提供了一个在线的 demo 工具,通过点击不同的配置选项就可以进行在线的测试,查看效果,十分方便:

Toastr在线demo
总结
Toastr 作为一个 jQuery 通知组件库,其使用简单,调用简单的接口就可以显示美观的通知,且具备强大的配置和自定义功能,能适应不同的使用场景。Toastr 作为一个 Javascript 库,短小精悍,代码量虽不大,却能够实现丰富的功能,且兼容性强,值得在实践中尝试。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号