
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>11-jQuery中的其他静态方法</title>
<script src="../static/js/jquery-3.6.0.js"></script>
<script>
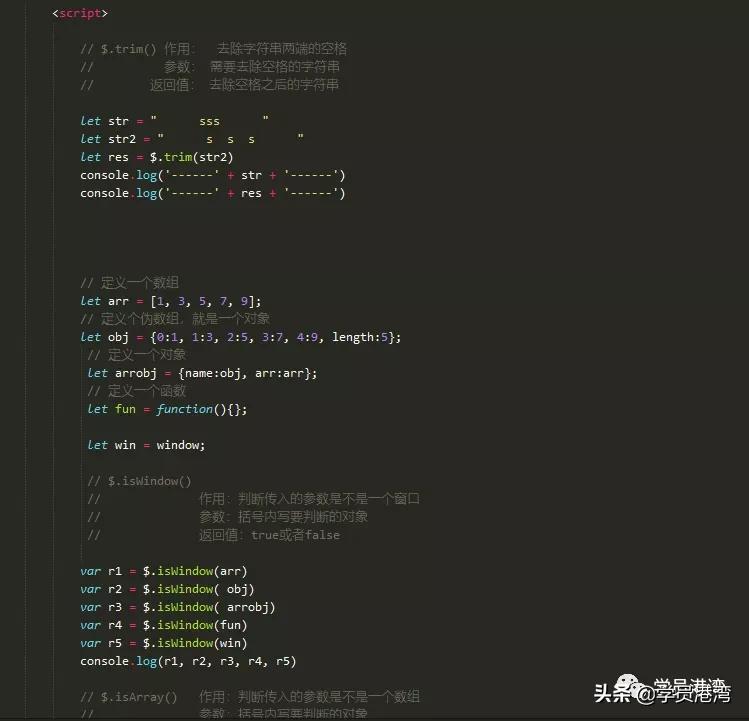
// $.trim() 作用: 去除字符串两端的空格
// 参数:需要去除空格的字符串
// 返回值:去除空格之后的字符串
let str = " sss "
let str2 = " s s s "
let res = $.trim(str2)
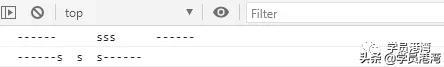
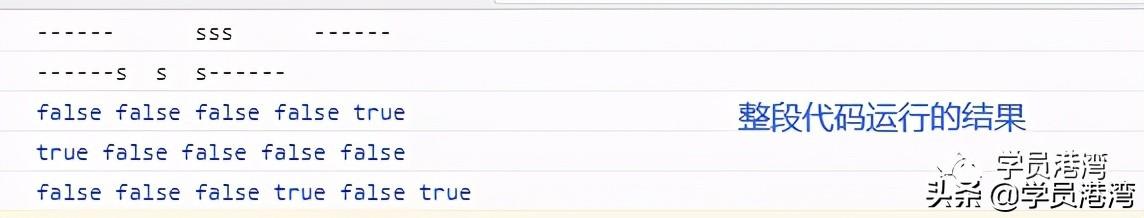
console.log('------' + str + '------')
console.log('------' + res + '------')

// 定义一个数组
let arr = [1, 3, 5, 7, 9];
// 定义个伪数组,就是一个对象
let obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
// 定义一个对象
let arrobj = {name:obj, arr:arr};
// 定义一个函数
let fun = function(){};
// 定义一个窗口
let win = window;
// $.isWindow()
// 作用:判断传入的参数是不是一个窗口
// 参数:括号内写要判断的对象
// 返回值:true或者false
var r1 = $.isWindow(arr)
var r2 = $.isWindow( obj)
var r3 = $.isWindow( arrobj)
var r4 = $.isWindow(fun)
var r5 = $.isWindow(win)
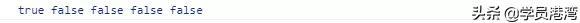
console.log(r1, r2, r3, r4, r5)

// $.isArray() 作用:判断传入的参数是不是一个数组
// 参数:括号内写要判断的对象
// 返回值:true或者false
let ar1 = $.isArray(arr)
let ar2 = $.isArray(obj)
let ar3 = $.isArray(arrobj)
let ar4 = $.isArray(fun)
let ar5 = $.isArray(win)
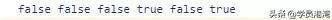
console.log(ar1, ar2, ar3, ar4, ar5)

// $.isFunction()
// 作用:判断传入的参数是不是一个函数
// 参数:括号内写要判断的对象
// 返回值:true或者false
let fu1 = $.isFunction(arr)
let fu2 = $.isFunction(obj)
let fu3 = $.isFunction(arrobj)
let fu4 = $.isFunction(fun)
let fu5 = $.isFunction(win)
let fu6 = $.isFunction($) // jQuery 本质上是一个函数
// 回值是true
console.log(fu1, fu2, fu3, fu4, fu5, fu6)

</script>
</head>
<body>
</body>
</html>

 鲁公网安备37020202000738号
鲁公网安备37020202000738号