Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js;同时比起 React + Redux 相对复杂的架构,Vue.js 更加轻量级也更加容易上手,是初创项目的首选前端框架。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
今天带领大家来了解一款渐进式JavaScript框架——Vue。

近年来,前端开发领域,旧浏览器逐渐淘汰,移动端开发需求逐年增加,前端交互越来越多,功能越来越复杂。架构从传统后台MVC向REST API + 前端MV* 迁移。
MV*相当于MVC即:
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。
MVP
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Presenter(表示器)负责逻辑处理业务。
与MVC差别在于:
1、View与Model完全隔离。
2、Presenter与View的具体实现技术无关。
3、可以进行View的模拟测试。
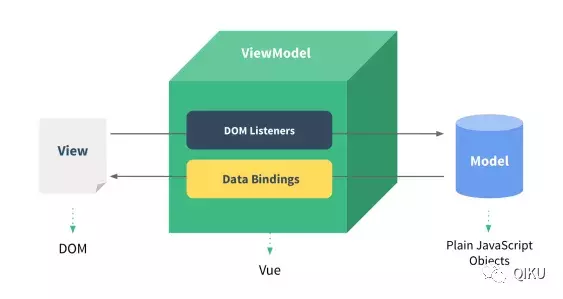
MVVM(Vue就是一种MVVM框架)
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
ViewModel(观察者)负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
优点:高内聚,低耦合(可重用性、可移植性)。

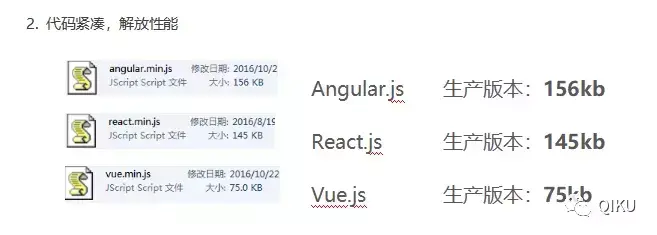
Vue是一款数据驱动+组件化的前端开发框架,对比于Angular和React,Vue.js更轻量,gzip后大小只有26K (Angular 56K,React 44K),同时更易上手,学习曲线平稳,吸收两家之长,借鉴了angular的指令和react的组件化。
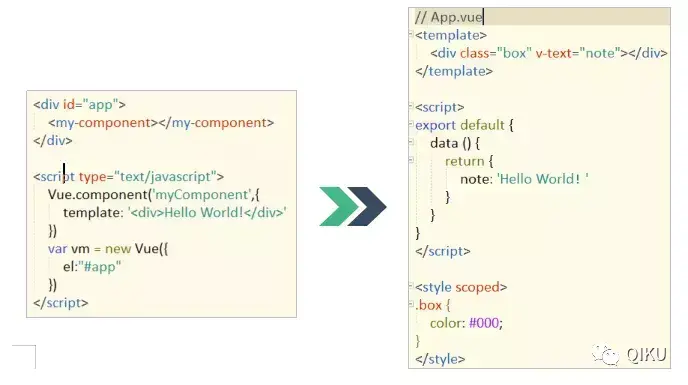
首先来看一个数据双向绑定的例子:

Vue的组件化:

Vue的轻量级:


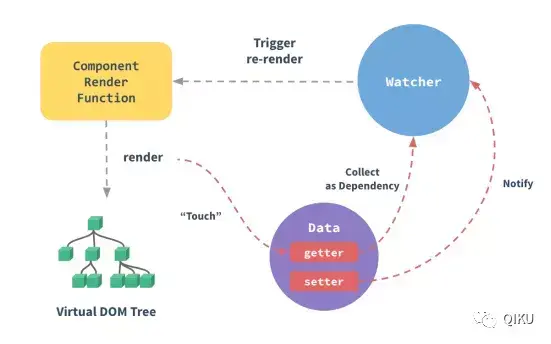
Vue.js的核心思想:
数据驱动:数据(model)改变驱动视图(view)自动更新


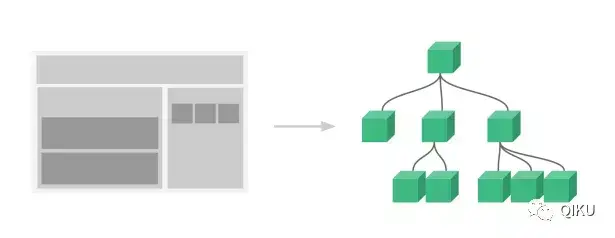
组件化:扩展HTML元素,封装可重用的代码

组件设计原则:
1、页面上每个独立的可视/可交互区域视为一个组件
2、每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护
3、页面不过是组件的容器,组件可以嵌套自由组成形成完整的页面
 鲁公网安备37020202000738号
鲁公网安备37020202000738号