
作为 Web 开发人员,我学会构建的第一批应用程序类型之一是待办事项列表。 这些简单但功能强大的工具使我们能够保持井井有条并专注于我们的任务,使它们成为任何希望提高工作效率的人的必备工具。 在本教程中,我将引导您使用 HTML、CSS 和 JavaScript 从头到尾构建一个待办事项列表应用程序。
第 1 步:设置 HTML
构建任何 Web 应用程序的第一步是设置 HTML 结构。 对于我们的待办事项列表应用程序,我们需要一些不同的元素:
添加任务的表单
用于输入任务的输入字段
提交任务按钮
用于显示任务的无序列表
下面是设置这些元素的 HTML 代码:
<h1 class="text-2xl font-bold text-center mb-4">To-Do List</h1><form id="task-form" class="flex justify-center mb-4"> <input type="text" id="task-input" class="w-full p-2 rounded-lg shadow-lg"> <button type="submit" class="p-2 rounded-full bg-blue-500 text-white">Add</button></form><ul id="task-list" class="mx-auto w-1/2"></ul>第 2 步:使用 CSS 设计样式
现在我们已经设置了待办事项列表应用程序的基本结构,是时候添加一些样式以使其看起来更现代和更具视觉吸引力了。 对于本教程,我们将使用流行的 CSS 框架 Tailwind CSS 来帮助我们快速设置应用程序的样式。
首先,让我们设计表单和输入字段的样式,使它们看起来更现代、更吸引人:
/* 给form添加间距和阴影 */form { margin-bottom: 1.5rem; box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);}/* 使用一些填充和圆角边框设计输入字段*/input { padding: 0.75rem 1rem; border-radius: 0.25rem;}/*使用一些填充和圆形边框为按钮设置样式 */button { padding: 0.75rem 1rem; border-radius: 0.25rem;}这将为输入字段和按钮添加一些填充和圆角边框,并为表单添加框阴影。
接下来,让我们设计任务列表的样式,使其看起来更现代、更具视觉吸引力:
/* 在任务列表中添加一些间距和阴影*/ul { margin-top: 1.5rem; box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);}/* 使用一些填充和圆角边框设计任务项 */li { padding: 0.75rem 1rem; border-radius: 0.25rem;}这将为任务项添加一些填充和圆角边框,并为任务列表添加框阴影。
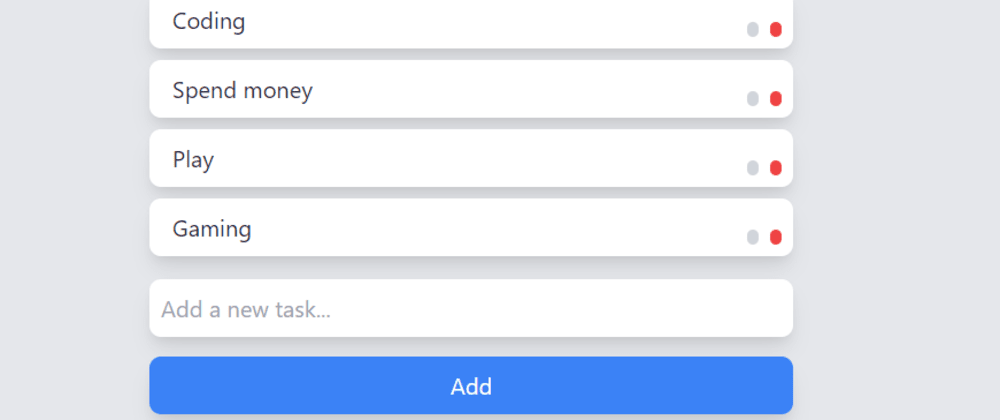
有了这些样式,我们的待办事项列表应用程序现在应该看起来更现代、更具视觉吸引力。
第 3 步:使用 JavaScript 添加功能
现在我们已经有了待办事项列表应用程序的基本结构和样式,是时候添加一些功能以使其功能齐全了。 我们将使用 JavaScript 来处理以下任务:
向列表中添加新任务
编辑现有任务
从列表中删除任务
首先,让我们设置一些变量来保存对我们将与之交互的不同元素的引用:
// 获取对表单、输入字段和任务列表的引用const taskForm = document.querySelector('#task-form');const taskInput = document.querySelector('#task-input');const taskList = document.querySelector('#task-list');有了这些变量,我们现在可以开始向我们的待办事项列表应用程序添加功能。
要向列表中添加新任务,我们需要监听表单上的提交事件,然后创建一个包含任务内容的新列表项并将其添加到任务列表中。 这是执行此操作的代码:
// 提交表单时添加新任务taskForm.addEventListener('submit', function(event) { event.preventDefault(); //从输入域获取任务内容 const taskContent = taskInput.value; // 确保任务内容不为空 if (taskContent.trim()) { // 使用任务内容创建一个新的列表项 const taskItem = document.createElement('li'); taskItem.classList.add('task-item', 'flex', 'justify-between', 'p-2', 'rounded-lg', 'shadow-lg', 'bg-white', 'my-2'); taskItem.innerHTML = ` <span class="flex-1 ml-2 text-gray-800">${taskContent}</span> <button class="edit-btn p-1 rounded-full bg-gray-300 mr-2"><i class="fas fa-edit"></i></button> <button class="delete-btn p-1 rounded-full bg-red-500"><i class="fas fa-trash-alt"></i></button> `; // 将新任务项添加到任务列表 taskList.appendChild(taskItem); // 清除输入字段 taskForm.reset(); }});此代码将监听表单上的提交事件,当它发生时,它将从输入字段中获取任务内容,并使用任务内容创建一个新的列表项。 然后它将新任务项添加到任务列表并清除输入字段。
有了这段代码,我们现在可以通过在输入字段中键入并单击“添加”按钮来将新任务添加到列表中。
编辑任务
为了允许用户编辑现有任务,我们需要监听编辑按钮上的点击事件,然后用输入字段替换任务文本。 然后用户可以编辑任务文本并单击更新按钮以保存更改。 这是执行此操作的代码:
// 单击编辑按钮时编辑任务taskList.addEventListener('click', function(event) { if (event.target.classList.contains('edit-btn')) { const taskItem = event.target.parentElement; const taskText = taskItem.querySelector('span').textContent; // 用输入字段替换任务文本 taskItem.innerHTML = ` <input type="text" class="w-full p-2 rounded-lg shadow-lg" value="${taskText}"> <button class="update-btn p-1 rounded-full bg-blue-500 text-white mr-2"><i class="fas fa-check"></i></button> <button class="cancel-btn p-1 rounded-full bg-red-500"><i class="fas fa-times"></i></button> `; }});此代码将监听编辑按钮上的点击事件
删除任务
为了允许用户删除任务,我们需要监听删除按钮上的点击事件,然后从列表中删除任务。 这是执行此操作的代码:
// 单击删除按钮时删除任务taskList.addEventListener('click', function(event) { if (event.target.classList.contains('delete-btn')) { const taskItem = event.target.parentElement; taskList.removeChild(taskItem); }});此代码将侦听删除按钮上的单击事件,并且在单击时将从任务列表中删除任务项。
有了这三个功能,我们的待办事项列表应用程序现在功能齐全了! 用户可以根据需要添加新任务、编辑现有任务和删除任务。
总结
在本教程中,我们学习了如何使用 HTML、CSS 和 JavaScript 从头到尾构建待办事项列表应用程序。 我们设置了 HTML 结构,使用 Tailwind CSS 设计了应用程序的样式,并使用 JavaScript 添加了功能。 有了这些技能,您现在可以构建自己的待办事项列表应用程序或自定义此应用程序以满足您的需求。
希望本教程对您有所帮助! 如果您有任何问题或意见,请随时将其留在下面的评论部分。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号