点击右上方红色按钮关注“web秀”,让你真正秀起来
Flutter是什么
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。

Flutter是什么
Flutter历史
说到Flutter,可能很多小伙伴都会以为它是新兴的、移动端、动态化、跨平台、开发框架,其实早在2014年10月,它就已经诞生。
从去年开始Flutter的热度在不断地上升,那么它对很多小伙伴造成了一个误区:认为Flutter是最近新兴的一个开发框架。说Flutter是最流行的框架呢,是没有任何问题的,但它并不是一个最近才出现的开发框架。为什么这么说呢?

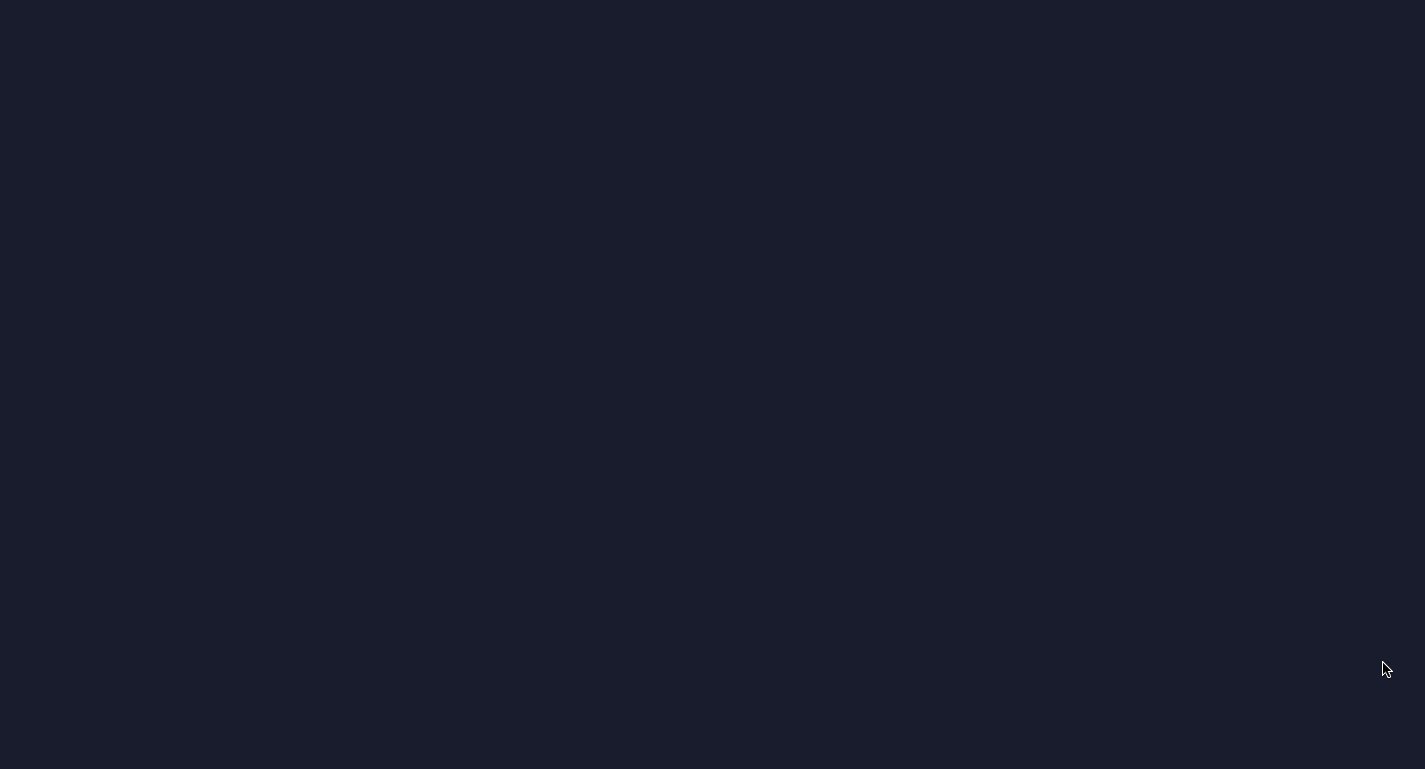
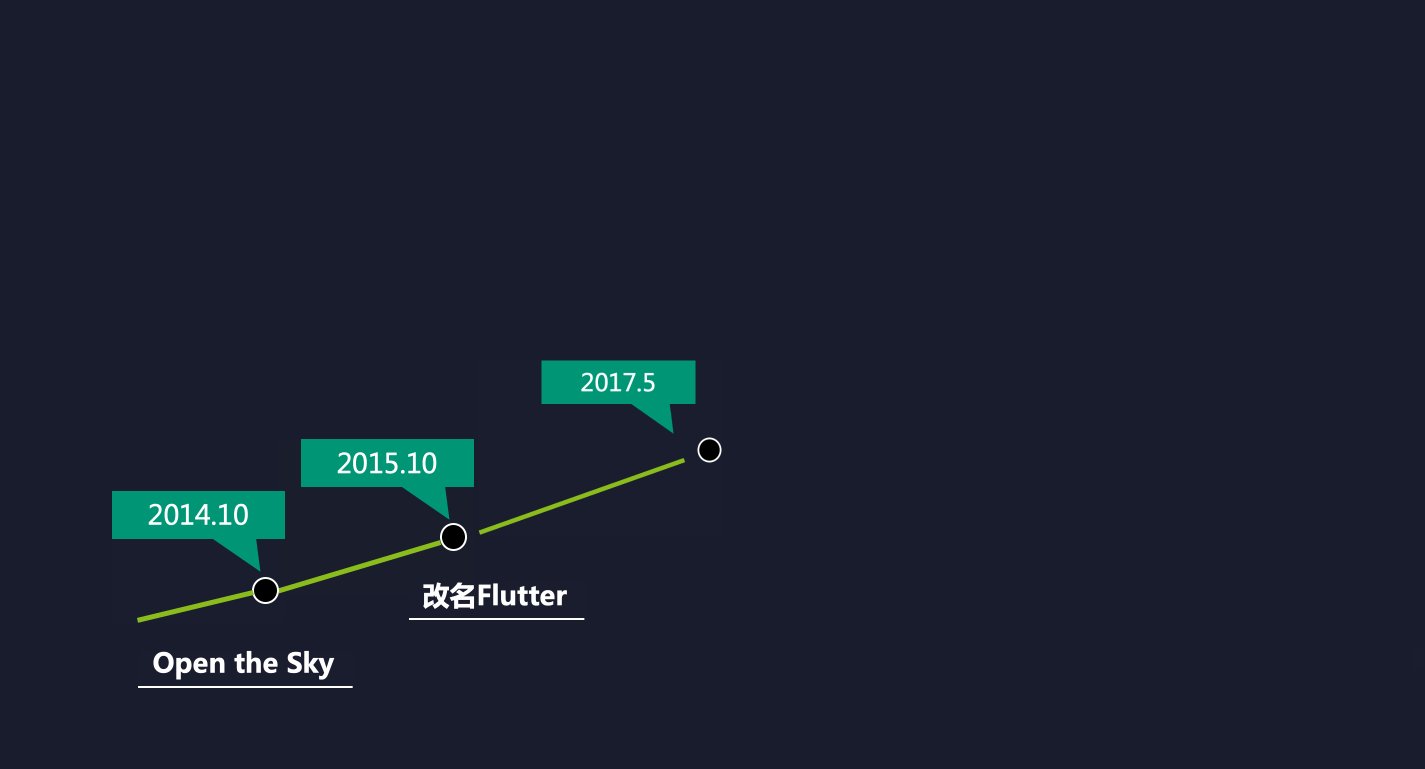
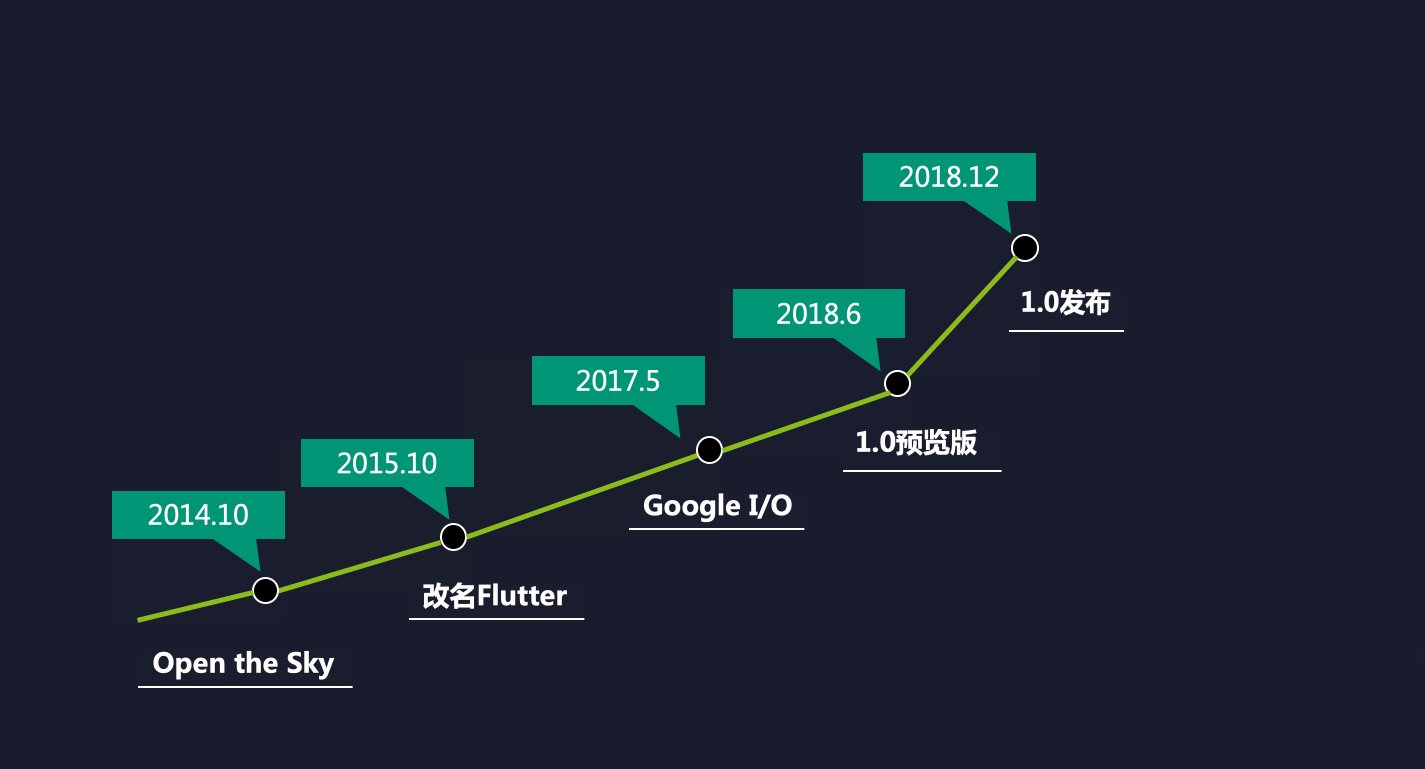
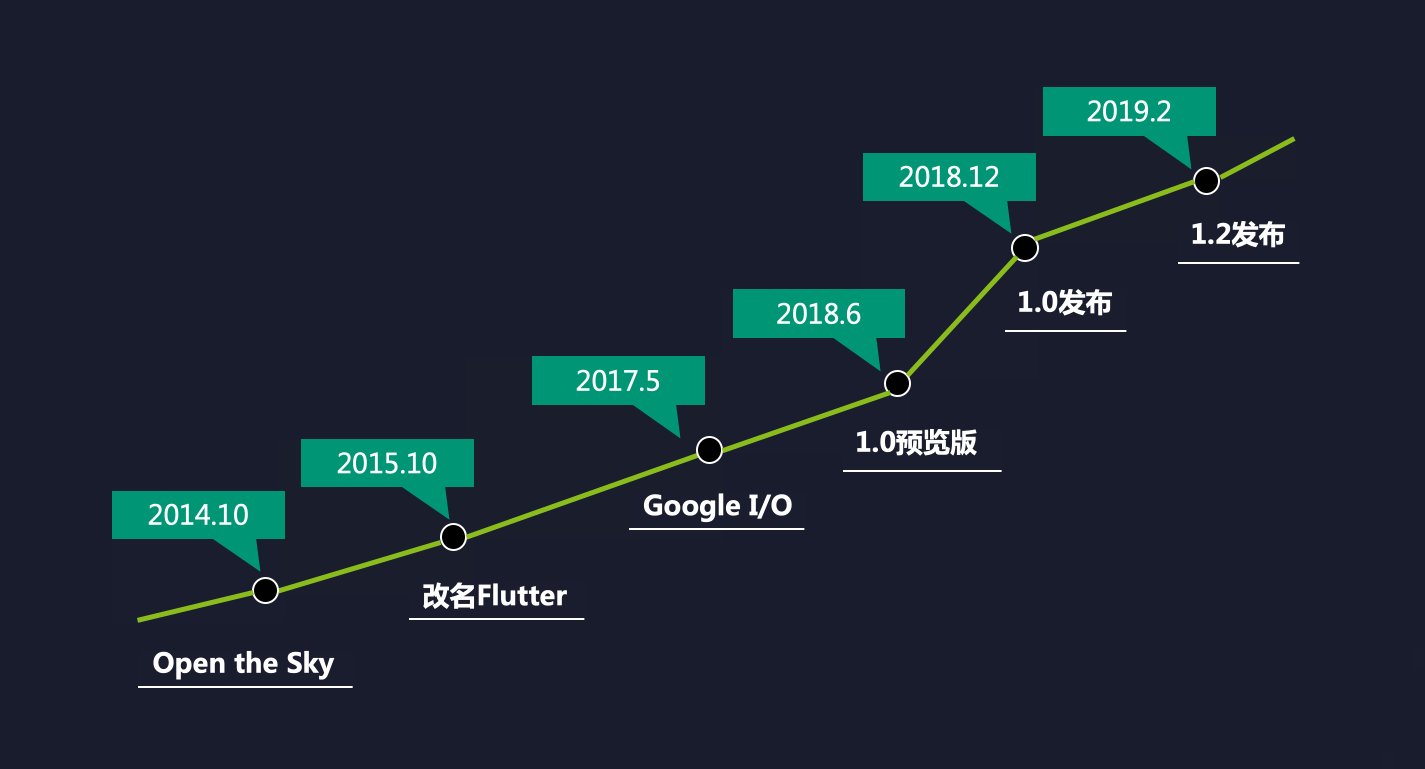
Flutter历史
2014.10 - Flutter的前身Sky在GitHub上开源
2015.10 - 经过一年的开源,Sky正式改名为Flutter
2017.5 - Google I/O正式向外界公布了Flutter,这个时候Flutter才正式进去大家的视野
2018.6 - 距5月Google I/O 1个月的时间,Flutter1.0预览版
2018.12 - Flutter1.0发布,它的发布将大家对Flutter的学习和研究推到了一个新的起点
2019.2 - Flutter1.2发布主要增加对web的支持
由此可以看出:Flutter正在逐渐的走向成熟和壮大,它的生态圈也在不断的发展,所以现在学习Flutter的时机是非常的好。
Flutter框架原理
Flutter实现跨平台采用了更为彻底的方案。它既没有采用WebView也没有采用JavaScript,而是自己实现了一台UI框架,然后直接系统更底层渲染系统上画UI。所以它采用的开发语言不是JS,而Dart(Dart是面向对象的、类定义的、单继承的语言。它的语法类似C语言,可以转译为JavaScript,支持接口(interfaces)、混入(mixins)、抽象类(abstract classes)、具体化泛型(reified generics)、可选类型(optional typing)和sound type syste)。据称Dart语言可以编译成原生代码,直接跟原生通信。

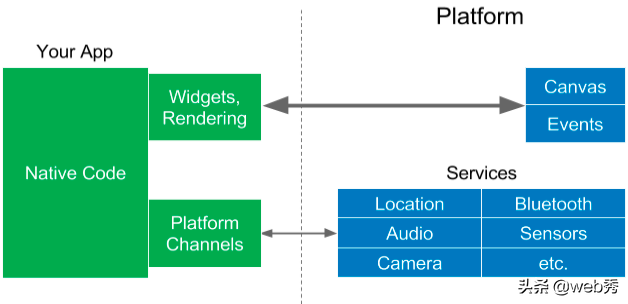
Flutter框架原理
Flutter将UI组件和渲染器从平台移动到应用程序中,这使得它们可以自定义和可扩展。Flutter唯一要求系统提供的是canvas,以便定制的UI组件可以出现在设备的屏幕上,以及访问事件(触摸,定时器等)和服务(位置、相机等)。这是Flutter可以做到跨平台而且高效的关键。另外Flutter学习了RN的UI编程方式,引入了状态机,更新UI时只更新最小改变区域。
系统的UI框架可以取代,但是系统提供的一些服务是无法取代的。Flutter在跟系统service通信方式,采用的是一种类似插件式的方式,或者有点像远程过程调用RPC方式。这种方式据说也要比RN的桥接方式高效。

Flutter为什么要采用Dart语言了?
Flutter为什么要采用Dart语言了?
Dart能成为Flutter不可或缺的一部分,根本原因还是因为其具有以下特性:
1)Dart是AOT(Ahead Of Time)编译的,编译成快速、可预测的本地代码,使Flutter几乎都可以使用Dart编写。这不仅使Flutter变得更快,而且几乎所有的东西(包括所有的小部件)都可以定制;
2)Dart也可以JIT(Just In Time)编译,开发周期异常快,工作流颠覆常规(包括Flutter流行的亚秒级有状态热重载);
3)Dart可以更轻松地创建以60fps运行的流畅动画和转场。Dart可以在没有锁的情况下进行对象分配和垃圾回收。就像JavaScript一样,Dart避免了抢占式调度和共享内存(因而也不需要锁)。由于Flutter应用程序被编译为本地代码,因此它们不需要在领域之间建立缓慢的桥梁(例如,JavaScript到本地代码)。它的启动速度也快得多;
4)Dart使Flutter不需要单独的声明式布局语言,如JSX或XML,或单独的可视化界面构建器,因为Dart的声明式编程布局易于阅读和可视化。所有的布局使用一种语言,聚集在一处,Flutter很容易提供高级工具,使布局更简单;
5)开发人员发现Dart特别容易学习,因为它具有静态和动态语言用户都熟悉的特性。

Flutter 和 React Native 底层架构的比较
React-Native、Weex 核心是通过 Javascript 开发,执行时需要 Javascript 解释器,UI 是通过原生控件渲染。Flutter 与用于构建移动应用程序的其它大多数框架不同,因为 Flutter 既不使用 WebView,也不使用操作系统的原生控件。 相反,Flutter 使用自己的高性能渲染引擎来绘 制 widget。Flutter 使用 C、C ++、Dart 和 Skia(2D渲染引擎)构建。

Flutter 和 React Native 底层架构的比较
Skia 是一个 2D的绘图引擎库,其前身是一个向量绘图软件,Chrome 和 Android 均采用 Skia 作为绘图引擎。Android 自带了 Skia,所以 Flutter Android SDK要比 iOS SDK小很多。
在 ReactNative 中,引入了虚拟 DOM 来减少DOM的回流和重绘,系统将虚拟 DOM 与真正的 DOM 进行比较,生成一组最小的更改,然后执行这些更改,以更新真正的 DOM。最后,平台重新绘制真实的 DOM 到画布中。
React Native 是移动开发的一大进步,并且是 Flutter 的灵感来源,但 Flutter 更进一步。 在 Flutter 中,UI 组件和渲染器已经从平台中集成到用户的应用程序中。没有系统 UI 组件可以操作,所以原来虚拟控件树的地方现在是真实的控件树。Flutter 渲染 UI 控件树并将其绘制到平台画布上。
UI 一致性
Flutter 因为是自己做的渲染,因此在iOS和Android的效果基本完全一致。 React Native存在将RN控件转换为对应平台原生控件的过程,存在一定的差异(如之前在调研里提到过的Button在iOS和Android下面显示效果不一样)。
动态化技术
Flutter使用的Dart语言,支持AOT和JIT两种模式,在Dev时候,通过JIT可以实现热重载,开发者可以即时的看到代码修改的效果。而在Release Build的时候,通过AOT事先编译,来最大化的优化性能。因此目前Flutter不支持代码的热更新。
ReactNative 的代码通过加载 JSBundle.js执行,JSBundle.js可以保存在本地,也可以通过远程加载。目前有很多RN的热更新方案供选择。
App体积
Flutter iOS空项目 30M左右,Android空项目 7M左右。 (iOS需要额外集成Skia) React Native iOS空项目 3M左右,Android20M左右。(Android会加入OKHttp导致体积增大)
Flutter 部分的底层功能在 Android 系统上已经有实现,因此 Android 上适配要好(RN在 Android 上有可能遇到兼容性问题)。
Flutter的优势
运行效率上,Flutter和ReactNative都可以达到理论上的60帧的刷新率,来实现「Native般的流畅体验」,Flutter是全Native在执行,基于底层代码(Android 上为 C++ with NDK,iOS 上为 C++ with LLVM),而ReactNative是Native控件 + JavaScript代码,实际性能上,Flutter应该优于ReactNative,据官方文档,Flutter可以在支持的设备上达到120FPS,而ReactNative的文档上,只提到了可以达到60FPS(RN是否支持120FPS未深入调研,文档上 RN 可以通过优化 diff 的方法提升渲染效率)。

Flutter的优势
兼容性上,Flutter 提供的 widget 都是基于 skia来实现和精心定制的,与具体平台没关,所以能保持很高的跨 os 跨 os version 的兼容性。 Flutter 从更基础的层去抹平平台差异,站在了更宽广、更可控的一个基础平台上去演变和发展。 Flutter 官方提供了大部分 Material Design 控件的实现(甚至比 Android Design Support 实现的更多)。
说了这么多,那么学习Flutter都需要掌握哪些知识呢?接下来给大家分享一个Flutter技术栈供大家参考
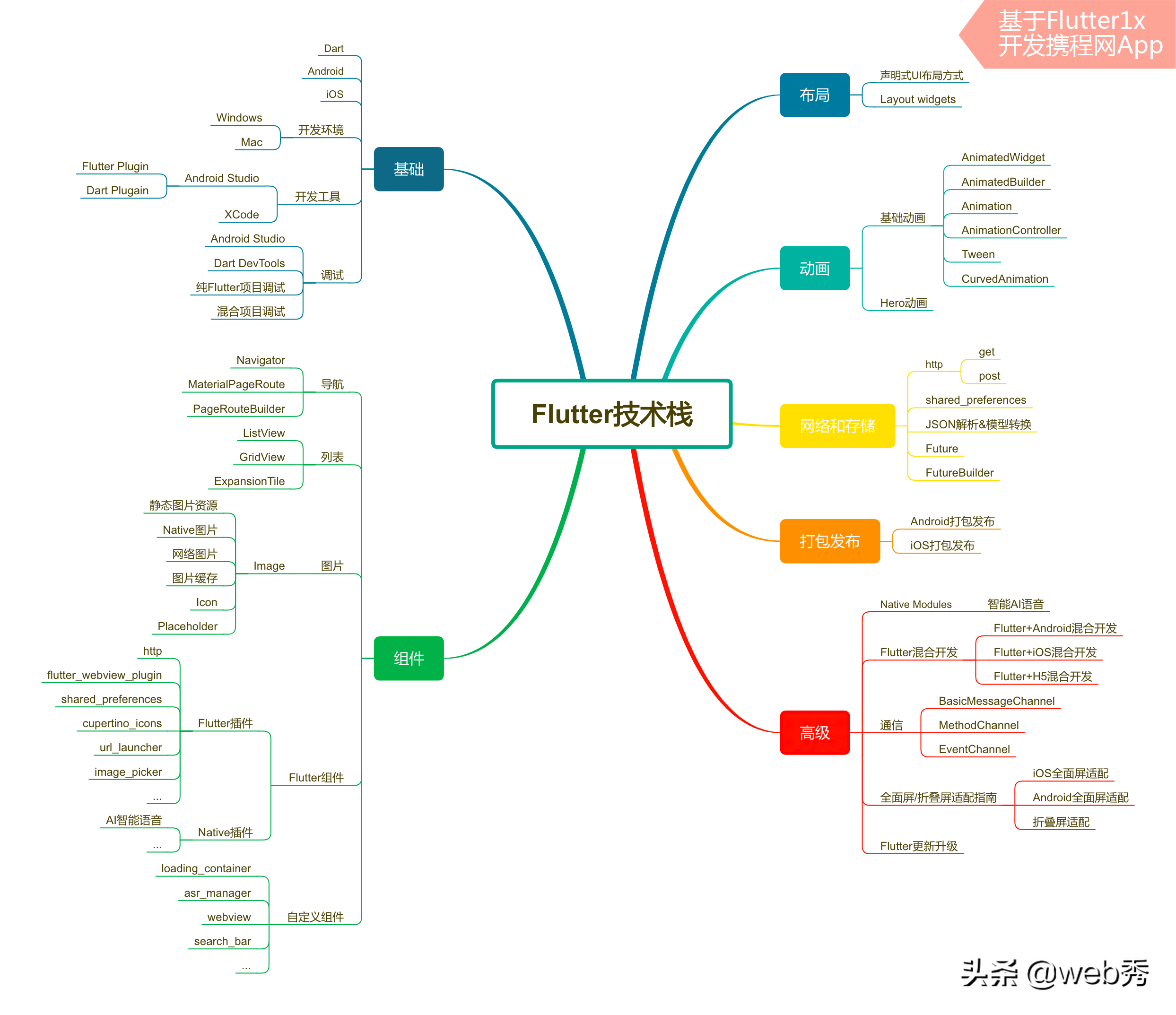
学习Flutter需要掌握的技术栈?

学习Flutter需要掌握的技术栈
该如何学习Flutter?
如何系统化的学习Flutter,可以从以下方面入手:
快速上手Flutter开发
Dart基础知识
什么是声明式UI
Flutter入门基础知识
项目结构、资源、依赖和本地化
认识视图(Views)
布局与列表
状态管理
路由与导航
线程和异步UI
手势检测及触摸事件处理
主题和文字处理
表单输入与富文本
调用硬件、第三方服务以及平台交互、通知
Flutter入门:Flutter必备基础入门
学习构建Flutter实例项目
图片控件开发详解
动画Animation开发指南
Flutter调试技巧
Flutter进阶提升:网络编程与数据存储技术
基于Http实现网络操作
异步:Future与FutureBuilder实用技巧
JSON解析与复杂模型转换实用技巧
基于shared_preferences的本地存储操作
Flutter列表组件
基于ListView实现水平和垂直方式滚动的列表
基于ExpansionTile实现可展开的列表
基于GridView实现网格列表
高级功能列表下拉刷新与上拉加载更多功能实现
Flutter,Native混合开发
Flutter混合开发流程与创建Flutter module
Flutter Android混合开发实战-集成与调用
Flutter Android混合开发实战-调试与发布
Flutter iOS混合开发实战-集成与调用
Flutter iOS混合开发实战-调试与发布
Flutter通信机制&Darr端实现
Flutter与Native通信-Android端实现
Flutter与Native通信-Android实战
Flutter与Native通信-iOS端实现
Flutter与Native通信-iOS端实战
Flutter智能AI语音搜索模块实现
Native SDK集成流程
百度AI语音SDK引入
语音搜索功能实现
Flutter开发包和插件开发指南
Flutter插件开发流程与步骤(LoadingContainer)
Flutte插件开发与发布
Flutter全面屏、折叠屏适配与兼容问题
Flutter 全屏幕、折叠屏适配指南
Flutter 适配iOS、Android全面屏
Flutter打包发布Flutter应用
Flutter项目优化
打包发布Flutter Android应用
打包发布Flutter iOS应用
Flutter升级与适配指南
Flutter升级与适配指南
按这个路径学习完,你就是Flutter大神,等着被膜拜吧。
学习资料
Flutter - 标签 - 掘金
GitHub -
crazycodeboy/awesome-flutter-cn: 一个很棒的Flutter学习资源,官方教程,插件,工具,文章,App,视频教程等的资源列表
Tags - 贾鹏辉的技术博客官网|CrazyCodeBoy|JiaPenghui|fengyuzhegnfan|Cboy|Devio|codingio|专注移动技术开发(Android&IOS)、React Native开发、React Native教程、React Native博客
公告
喜欢小编的点击关注,了解更多知识!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号