Vue-Editor:4个顶级的富文本编辑器组件
发表时间: 2020-07-22 00:23
今天给大家推荐4个高水准的 Vue 富文本 Markdown 编辑器组件。

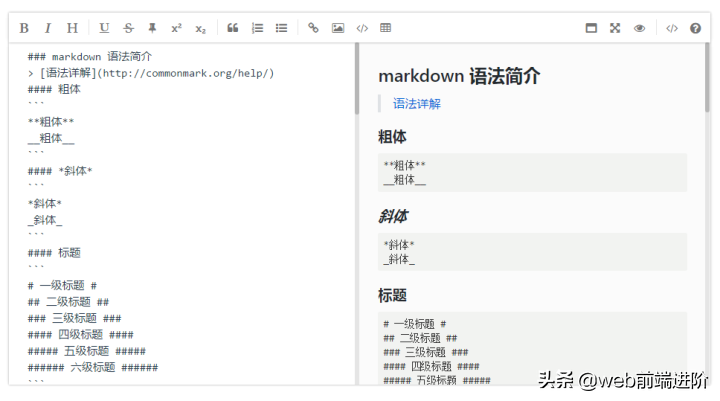
mavon-editor 基于Vue的markdown编辑器,star高达4K+。支持所见即所得编辑模式、阅读模式等。


$ npm i mavon-editor -S使用插件
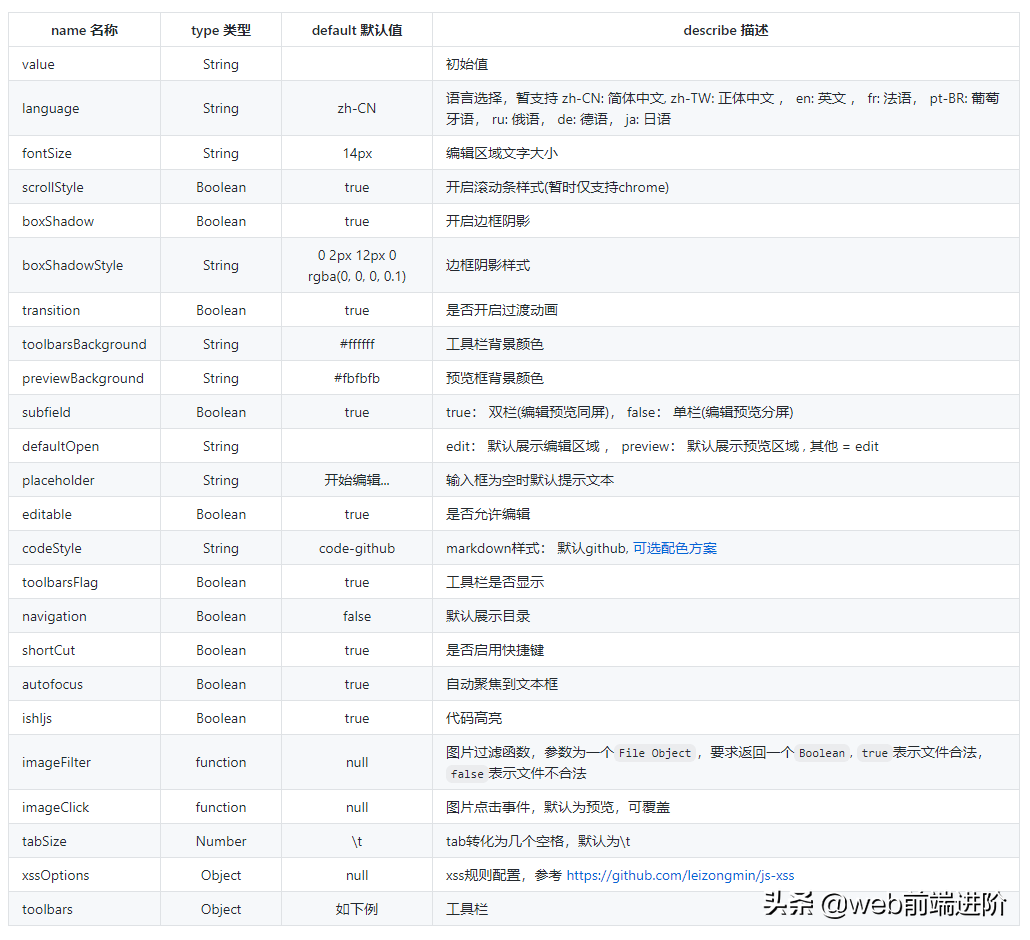
<template> <div class="mavonEditor"> <mavon-editor ref="editor" v-model="editorText" :toolbars="editorToolbars" @change="updateHtml" > </mavon-editor> </div></template><script>import { mavonEditor } from "mavon-editor"import "mavon-editor/dist/css/index.css"export default { components: { mavonEditor }, data() { return { editorText: '### how to use mavonEditor', editorToolbars: { bold: true, //粗体 italic: true, //斜体 link: true, //链接 ... //更多配置 } } }, methods: { // 当值发生改变时触发 (会自动将 markdown 和 html 传递到这个方法中) updateHtml(markdown, html) { console.log("markdown内容: " + markdown); console.log("html内容:" + markdown); } }}</script>编辑器提供如下丰富的参数配置。

# 文档地址https://github.com/hinesboy/mavonEditor/blob/master/README.md# 仓库地址https://github.com/hinesboy/mavonEditorvue-quill-editor 一款超漂亮的基于 Quill 的 Vue.js 版本富文本编辑器。star高达5.7K。



安装
$ npm i vue-quill-editor -S使用插件
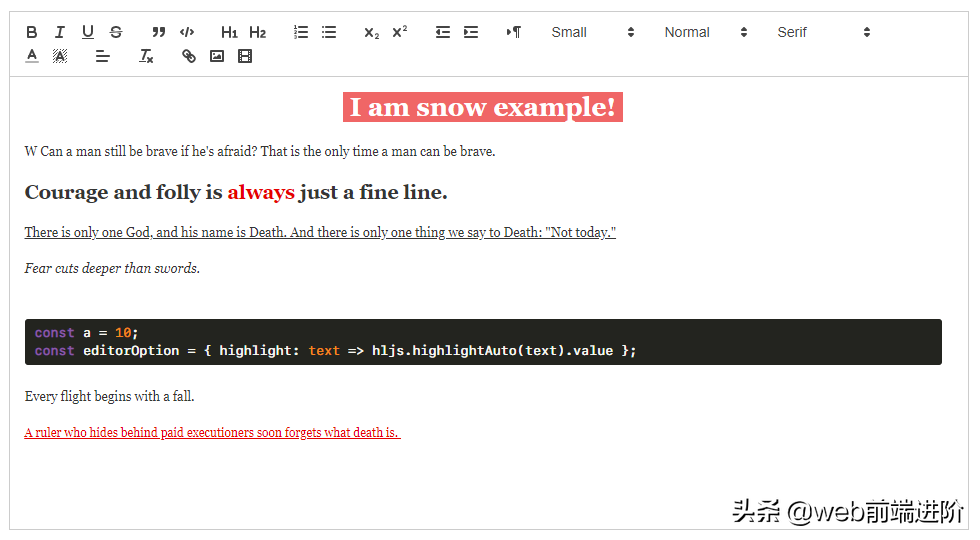
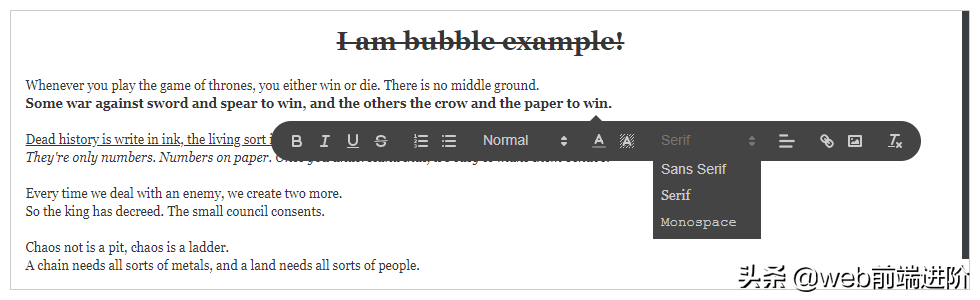
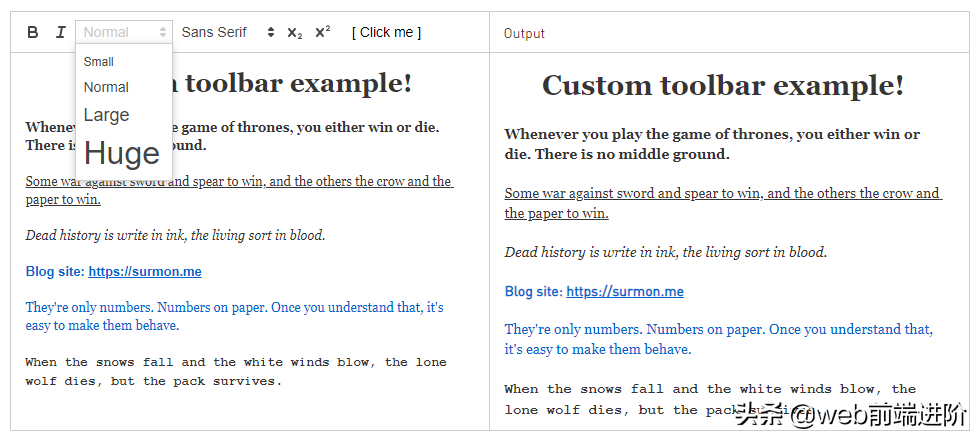
<template> <div> <quill-editor ref="myTextEditor" v-model="content" :options="editorOption" @change="onEditorChange($event)"></quill-editor> </div></template><script>import 'quill/dist/quill.core.css'import 'quill/dist/quill.snow.css'import 'quill/dist/quill.bubble.css'import { quillEditor } from 'vue-quill-editor';export default { components: { quillEditor }, data(){ return{ content: '', editorOption: { placeholder: 'I am snow example', modules: { toolbar: [ ['bold', 'italic', 'underline', 'strike'], ... //更多配置 ] } }, } }, methods:{ onEditorChange({ quill, html, text }) { console.log('editor change!', quill, html, text) this.content = html; }, }}</script>
# 文档|示例地址https://github.surmon.me/vue-quill-editor/# 仓库地址https://github.com/surmon-china/vue-quill-editor
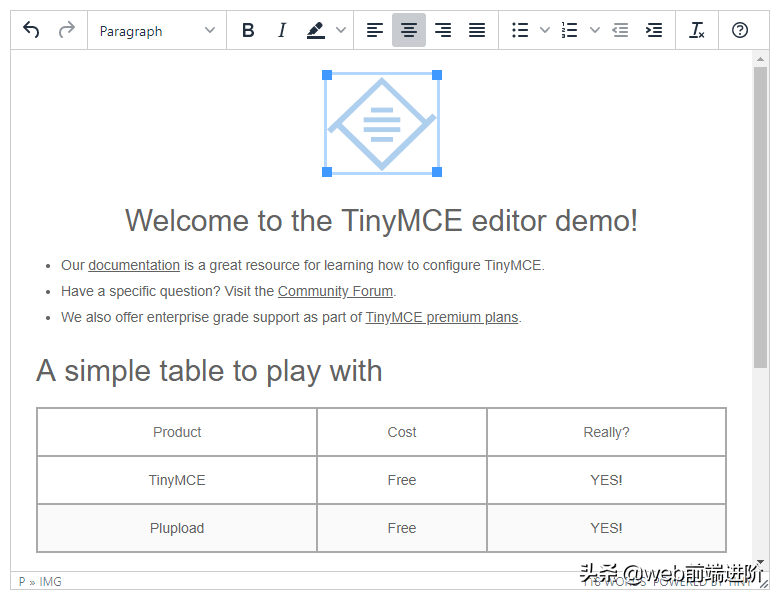
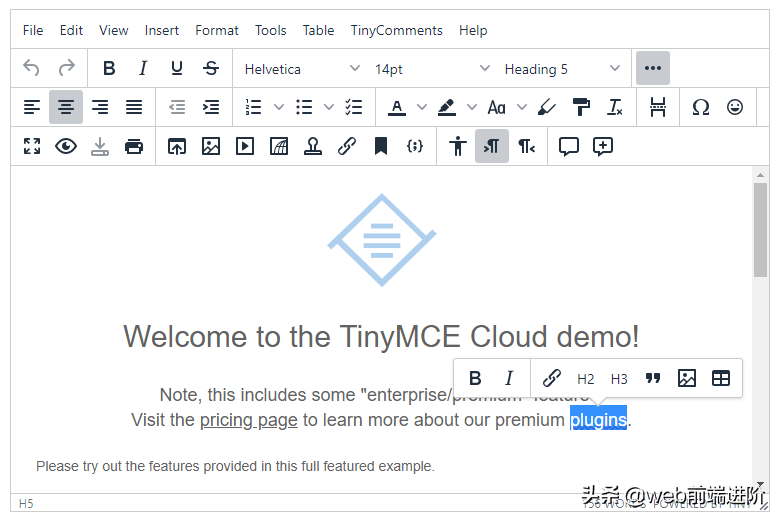
tinymce-vue 基于 TinyMce 构建的 vue.js 富文本编辑器。


安装
$ npm i @tinymce/tinymce-vue -S使用插件
<template> <div id="app"> <tiny-editor :init="{ height: 500, menubar: false, plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table paste code help wordcount' ], toolbar: 'undo redo | formatselect | bold italic backcolor | \ alignleft aligncenter alignright alignjustify | \ bullist numlist outdent indent | removeformat | help' }" > </tiny-editor> </div></template><script>import TinyEditor from '@tinymce/tinymce-vue'export default { components: { 'tiny-editor': TinyEditor }}</script>
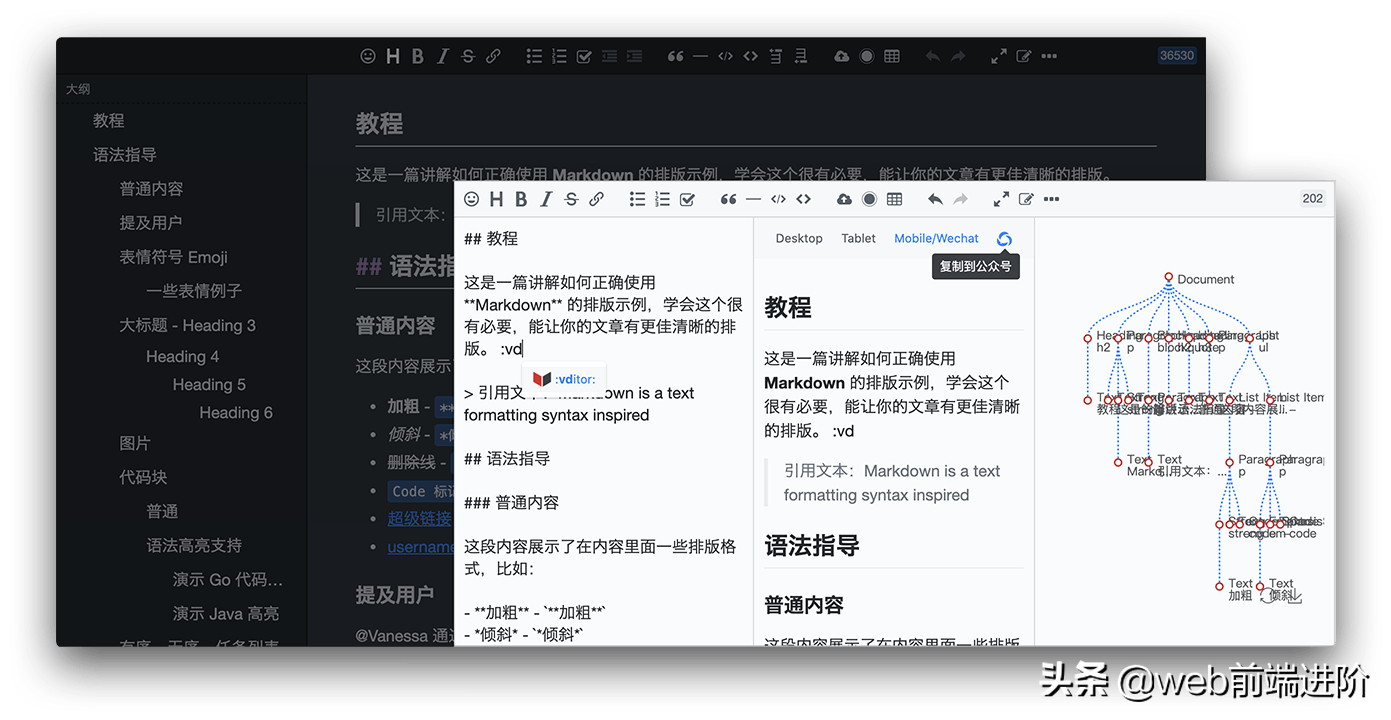
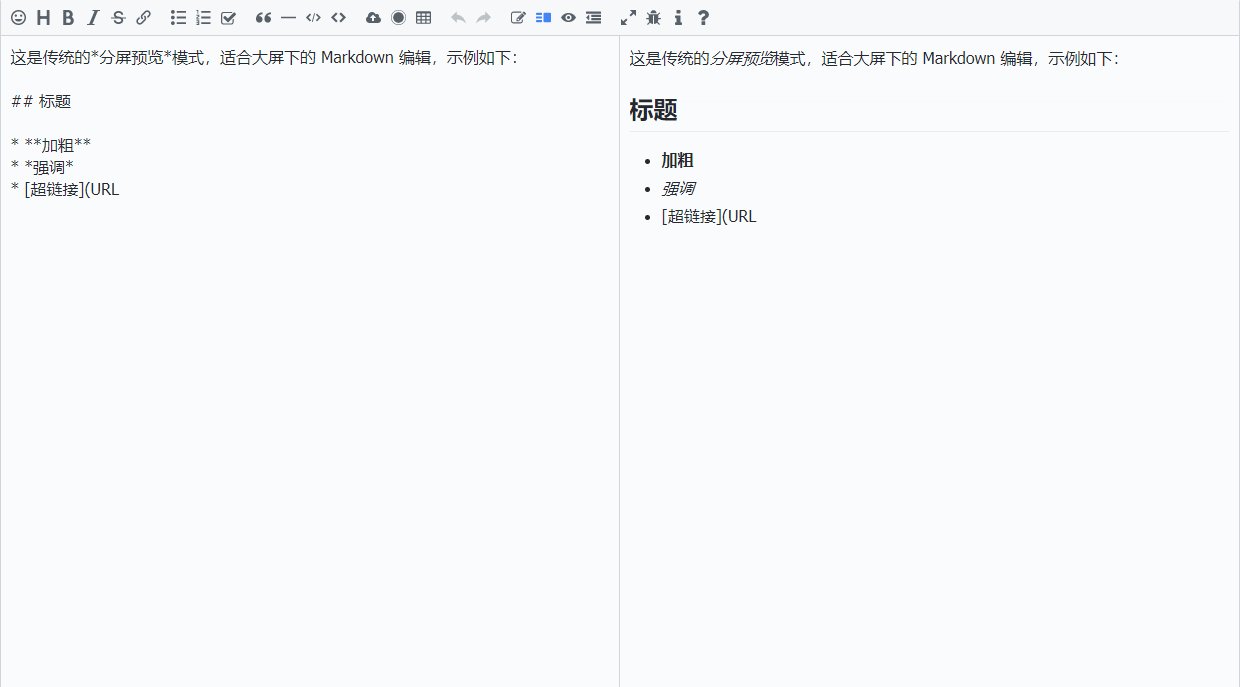
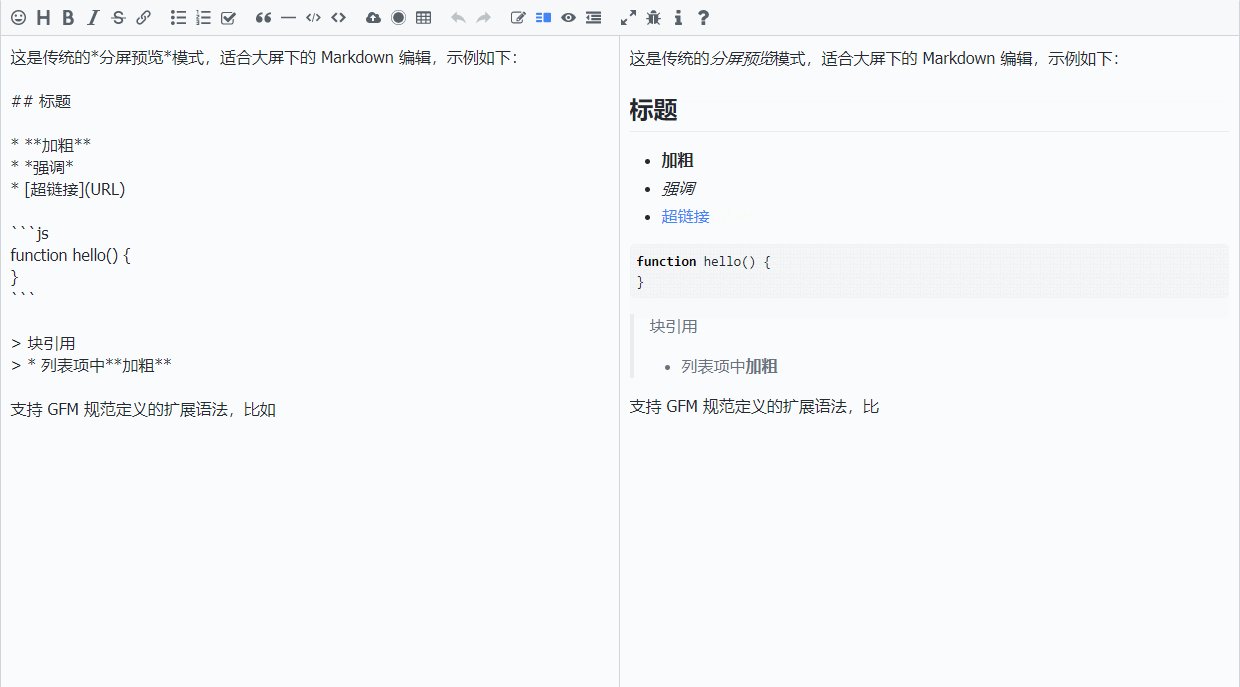
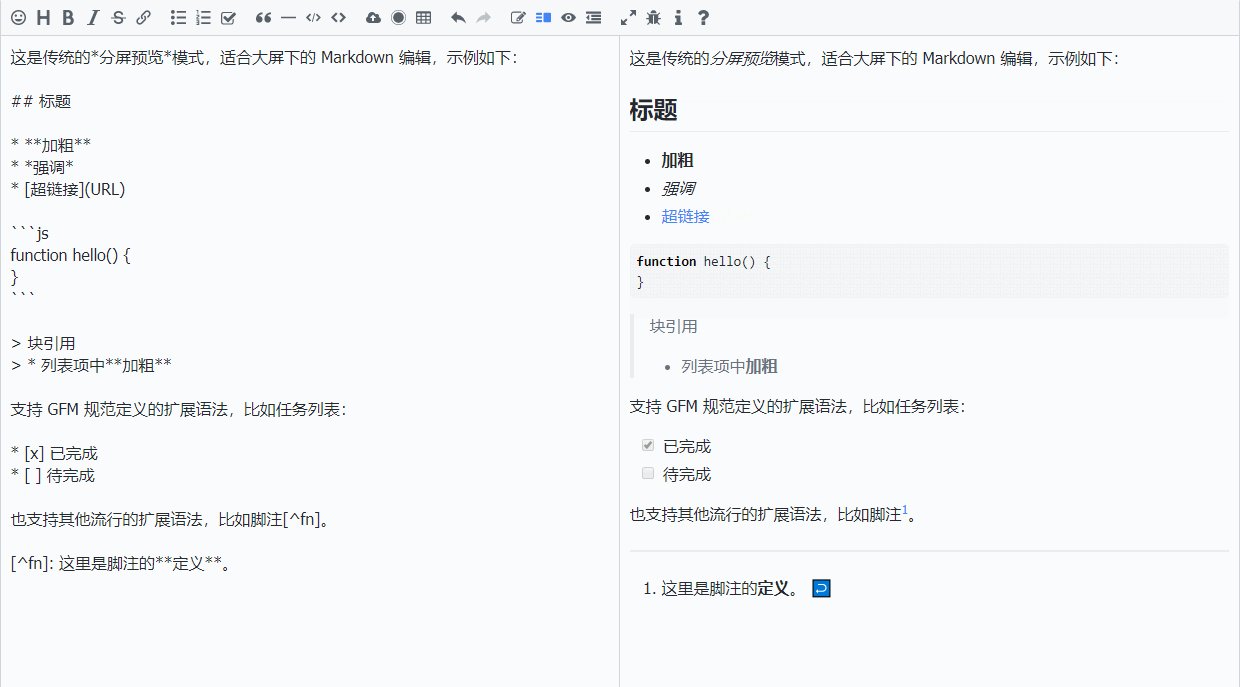
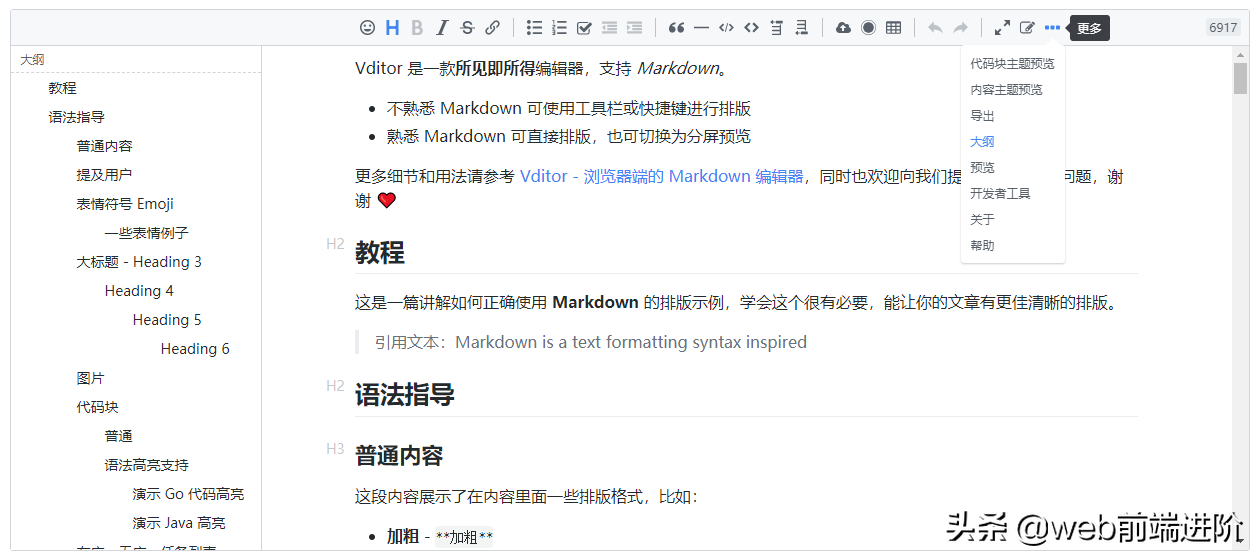
# 文档地址https://www.tiny.cloud/docs/integrations/vue/# 仓库地址https://github.com/tinymce/tinymce-vuevditor 一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染和分屏预览模式。它使用 TypeScript 实现,支持JavaScript、Vue、React、Angular,提供桌面版。



分屏预览
安装
$ npm i vditor -S使用插件
new Vue({ el: '#app', data: { contentEditor: '', }, mounted () { this.contentEditor = new Vditor('vditor', { toolbarConfig: { pin: true, }, cache: { enable: false, }, after: () => { this.contentEditor.setValue('hello, Vditor + Vue!') }, }) },})
# 文档地址https://vditor.b3log.org/# 仓库地址https://github.com/Vanessa219/vditor好了,就分享到这里。如果小伙伴们有其它优秀的Vue富文本编辑器,欢迎交流讨论。