介绍
cube-ui是一个基于Vue.js实现的移动端组件库,它是由滴滴内部组件库精简提炼出来的,追求接近原生的体验!

特性
- 质量可靠
由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
- 体验极致
以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
- 标准规范
遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
- 扩展性强
支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。

Github
此组件库在Github上star数达6k+,还是非常受人欢迎的,至今仍在积极维护
https://github.com/didi/cube-ui/
快速上手
官方文档提供了新手教程项目,感兴趣的可以去看看
- 脚手架
如果你正在使用新版本的 Vue CLI vue-cli@3,那么推荐你直接使用 vue-cli-plugin-cube-ui 插件。在你初始化完项目后直接执行 vue add cube-ui 即可
如果你打算用在一个新项目中使用 cube-ui,可以通过官方提供的一套基于 vue-cli 实现的脚手架模板去初始化 cube-ui 项目的配置和基础代码,这样你就可以忽略安装步骤,直接看使用部分。
- 安装
此安装部分只针对于 vue-cli < 3 的情况
npm install cube-ui --save
cube-ui 搭配 webpack 2+ 支持后编译和普通编译 2 种构建方式(默认使用后编译),使用前都需要修改应用的依赖和配置。
其中有一些配置就不在此浪费篇幅,大家直接去官网文档查看
- 引入
全部或者按需引入
import Vue from 'vue'import Cube from 'cube-ui'Vue.use(Cube)
import { /* eslint-disable no-unused-vars */ Style, Button} from 'cube-ui国际化
cube-ui 默认是用的中文语言包,并且已经注册了。cube-ui 内部也内置了对应的英文语言包,但是你需要如下的逻辑来注册语言包,同时切换至对应的语言。
import Vue from 'vue' import { Locale } from 'cube-ui' import enUSMessages from 'cube-ui/src/locale/lang/en-US' Vue.use(Locale) // 切换至英语,并且缓存当前语言包 Locale.use('en-US', enUSMessages)组件预览
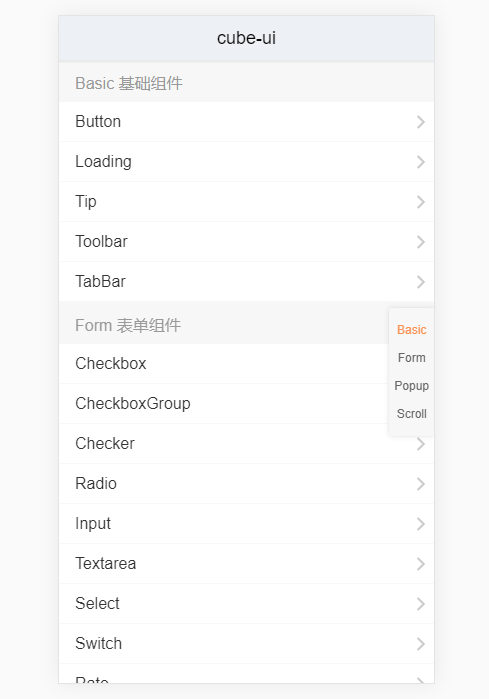
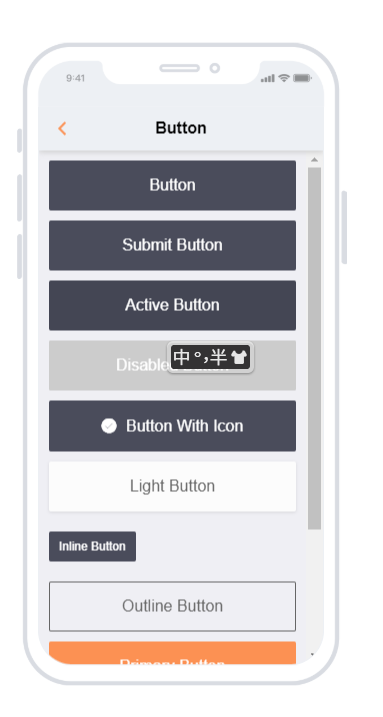
- 按钮,提供了各种类型、样子、状态以及图标。

- Loading

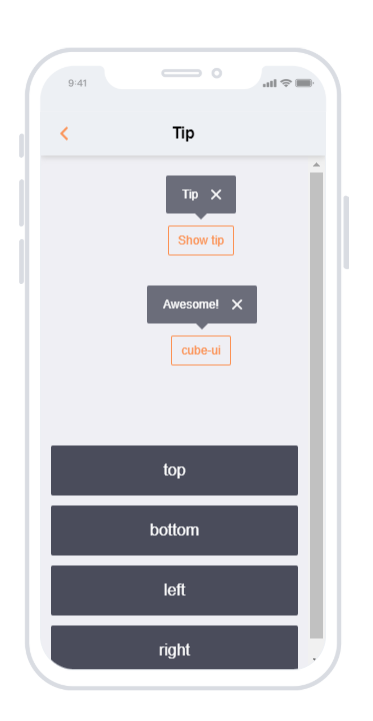
- Tips

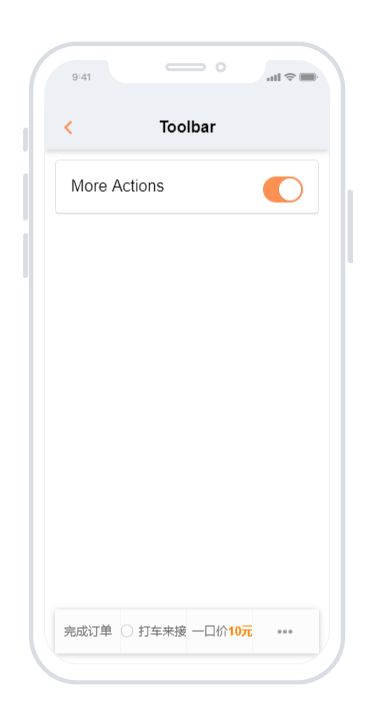
- Toolbar

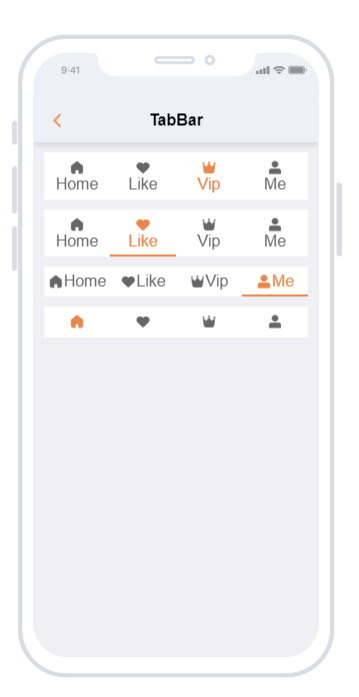
- TabBar

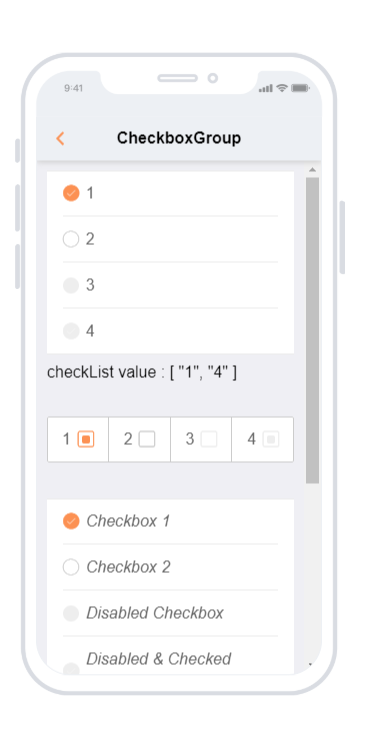
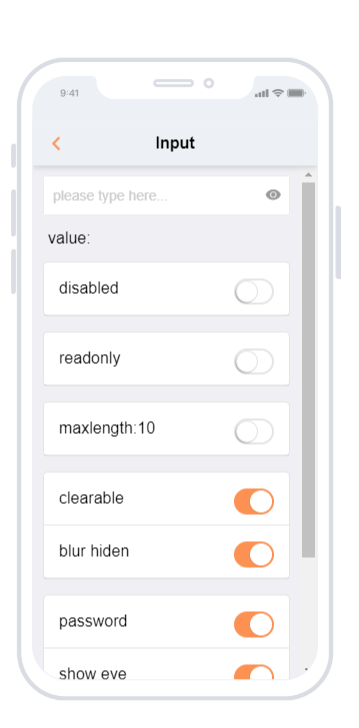
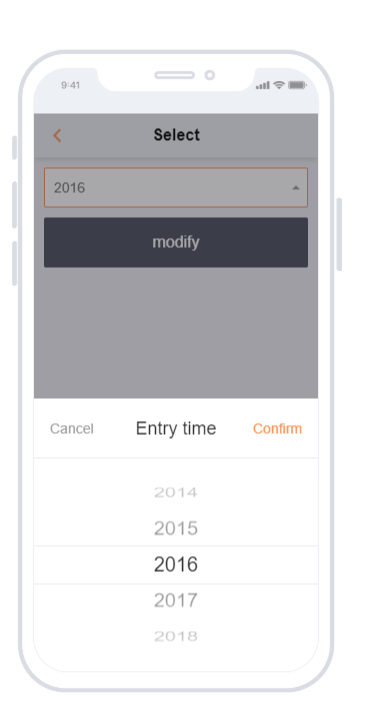
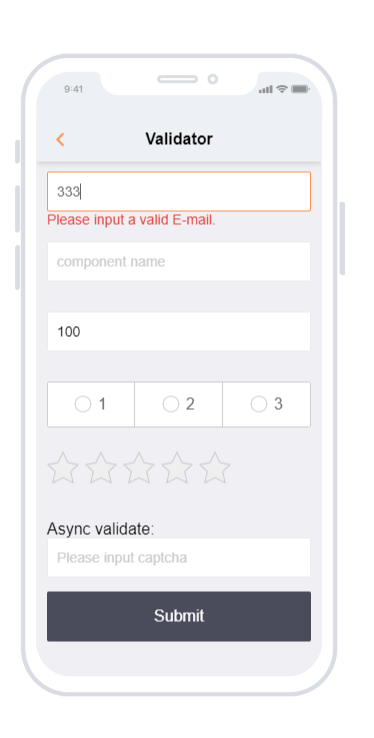
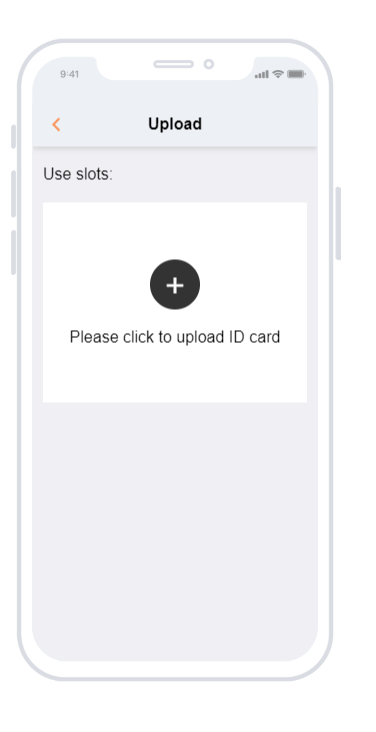
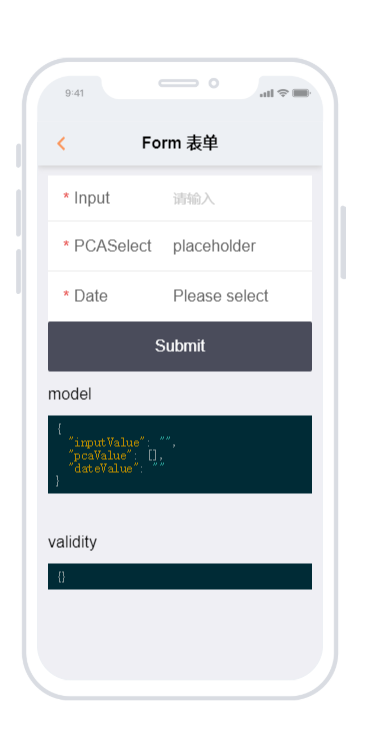
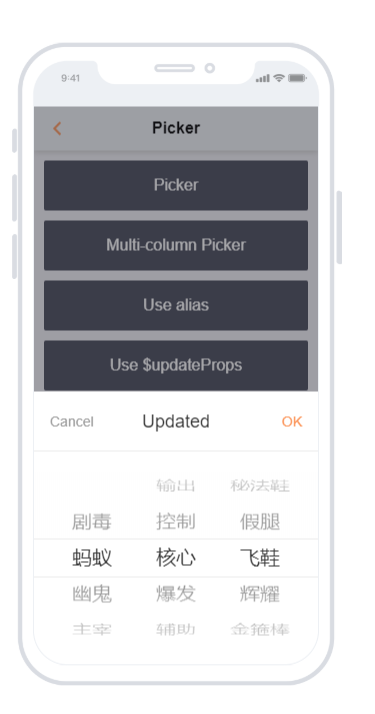
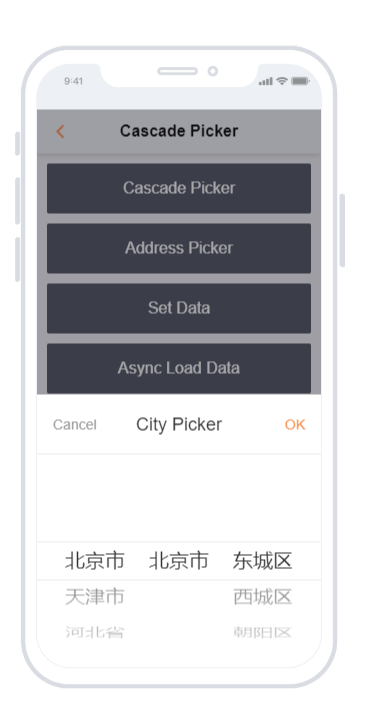
- 表单类






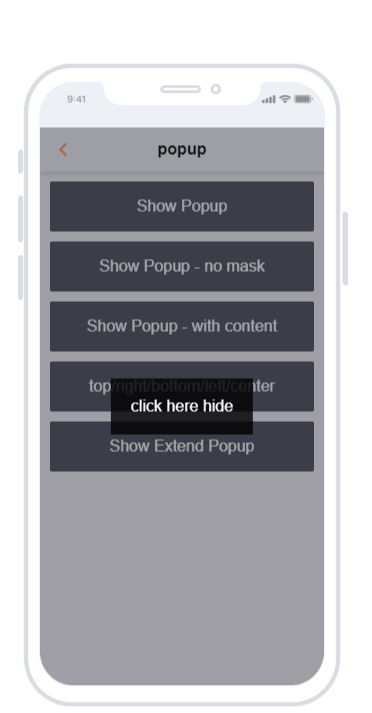
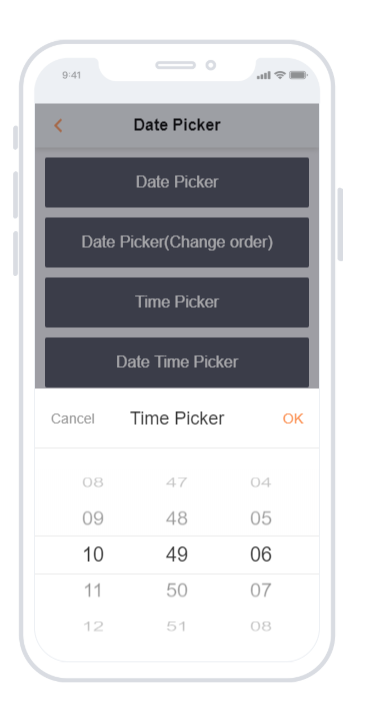
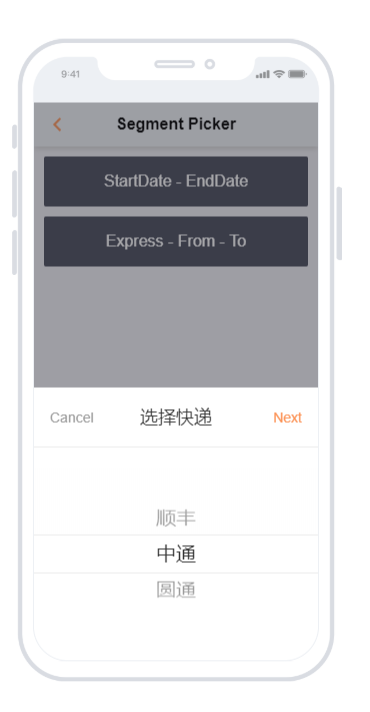
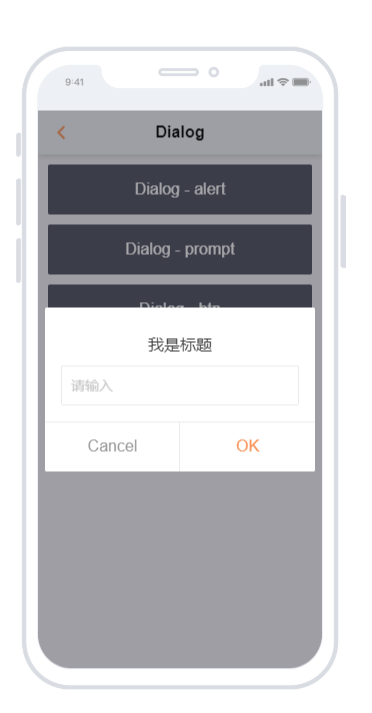
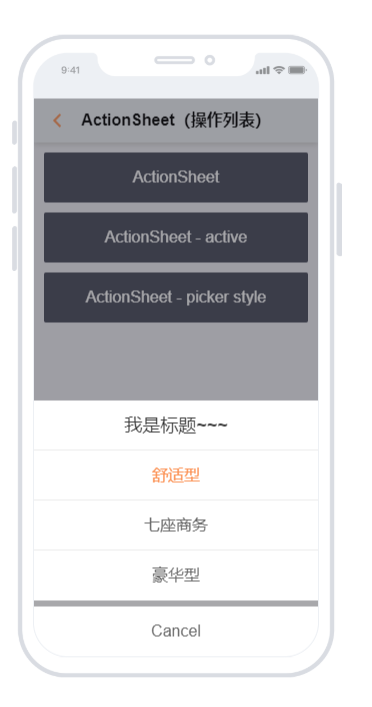
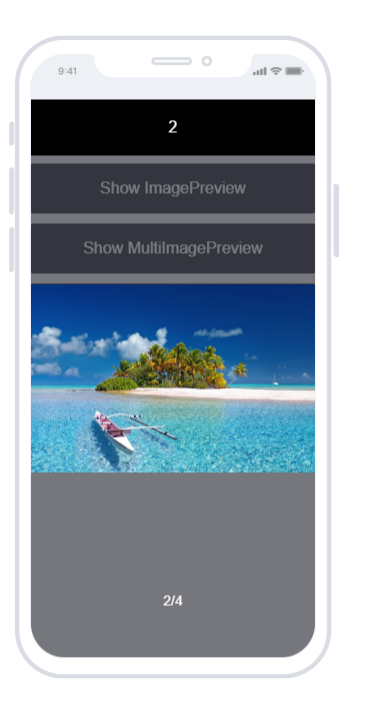
- 弹出层









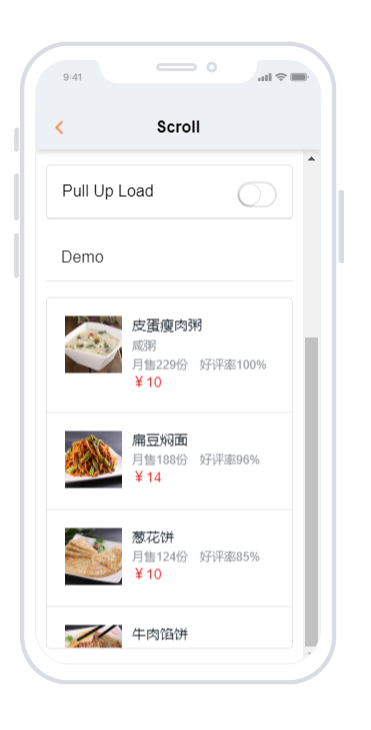
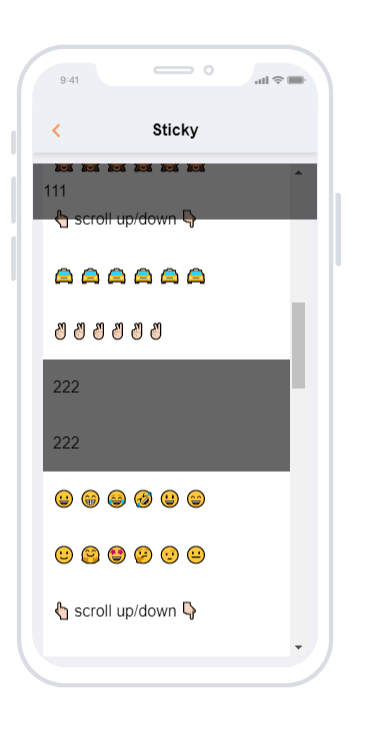
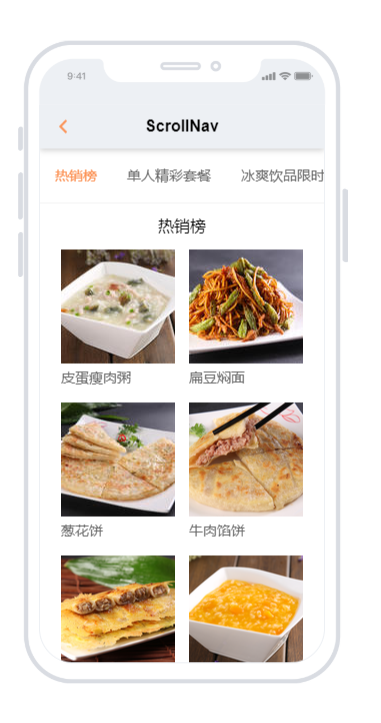
- 滚动






以上是cube-ui的部分组件预览,可以看出是非常丰富的,基本满足项目的日常开发,其接近原生的追求值得推荐
总结
目前的现状是各类框架组件的共同打造的前端生态,但是日常使用最多的还是那些积极维护以及使用人数多的组件,cube-ui作为滴滴内部组件的提炼,其质量还是相当高的,甚至你还可以用它开发出另一个打车App,赶紧去尝试下吧!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号