今天是刘小爱自学Java的第86天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:

昨天学习了jQuery中的选择器,有一些还没有学完全,只能说等到以后遇到了再查文档了。
并且更令人惊讶的是,其实这只是jQuery使用文档中的一部分,还有很多很多Api。
API是非常非常多的,全部学完那得花不少时间,只能说每种都学一点,学比较常见的。

选择器部分算是学的差不多了,今天继续学其它部分。
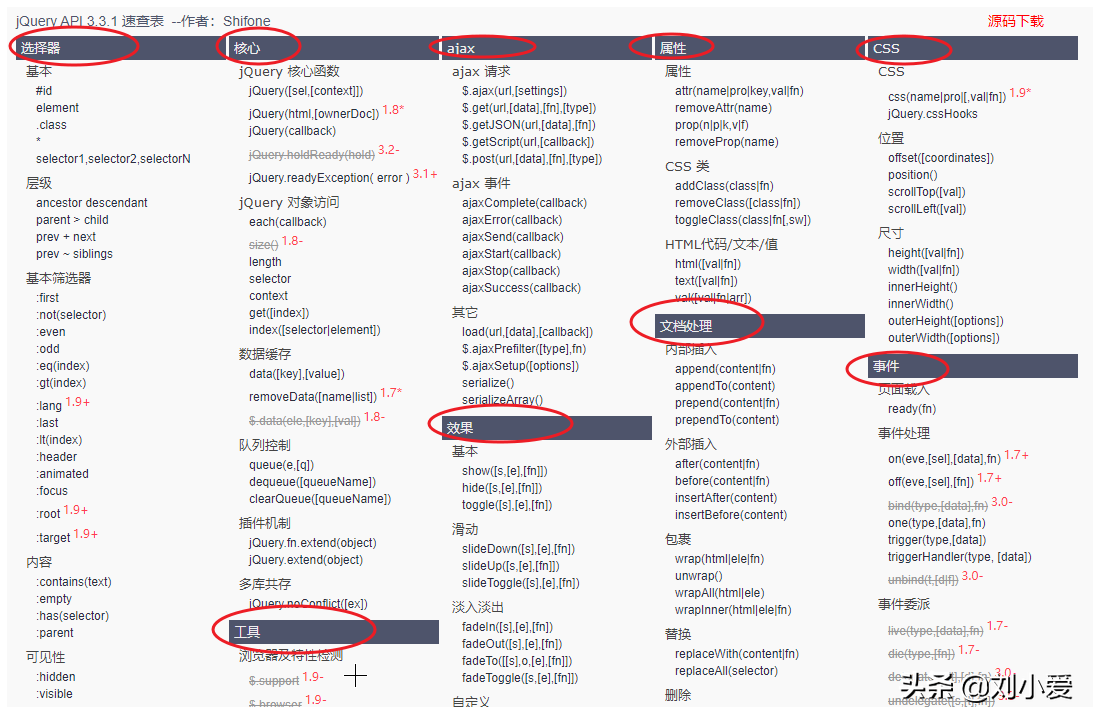
所有的学习步骤也就是上图的这份文档。
其中头条搜索有很多关于jQuery的干货教程,专业又详细,点击下方卡片搜索“jQuery”了解更多:
 搜更多精彩内容
搜更多精彩内容一、DOM操作之属性
这个我们其实昨天就学过,比如获取标签内对应属性的值。
现在就对其做一个归纳总结,同时与js语法做一个对比。
1获得匹配元素的当前值
格式:val([val|fn|arr])。这是文档中的一个标准语法格式,其实也可以分情况来理解:

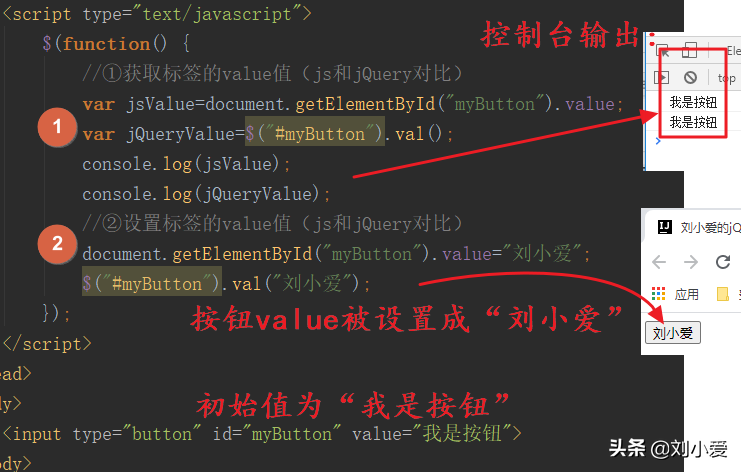
①获取标签的属性值
- 在js中,对应的是value属性
- 在jQuery中,对应的是函数val()
注意是val(),不是value()。
如果不赋值,那么获取的就是对应标签的值。
②设置标签的属性值
- 在js中,是给value属性赋值。
- 在jQuery中,是给函数val()传一个参数。
如果赋值,那么就是在修改对应标签的值。
2获得匹配元素的html内容/文本
这两个实在是太像了,就将它们放在一起讲了。
格式为:html([val|fn])、text([val|fn])。不要看其好像很复杂的样子,直接代码分析:

①获取标签的内容
- 在js中,对应属性innerHTML和innerText
- 在jQuery中,对应函数html()和text()
其中test只能获取文本内容,链接和标签名这些无法获取。
而html是获取所有的内容。
②设置标签的内容
使用text设置的话,标签只有文本不带有链接。
使用HTML设置的话,标签可以带有链接。
3获得匹配元素的属性
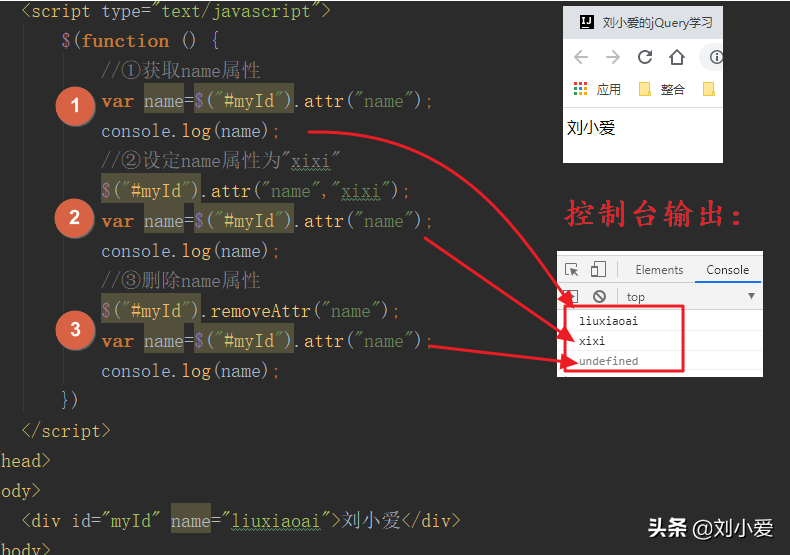
标签中有各种各样的属性,下面以div标签中的name属性作为例子:

attr,attribute 的缩写,即代表了属性。
①获取name属性
格式:attr("name"),获取对应标签的name属性值。
②修改name属性
格式:attr("name","xixi"),修改对应标签的name属性值。
③删除name属性
格式:removeAttr("name","xixi"),删除对应标签的name属性值。
其中除了attr()这个函数外,还有一个prop()这个函数。
这两个函数功能是一样的,它们两者之间的区别在于:
attr()更古老,能兼容多个版本,但功能不完整。
比如下拉框的属性使用attr()就没法获取,需要使用prop来获取。
二、CSS类和文档处理
1CSS类操作

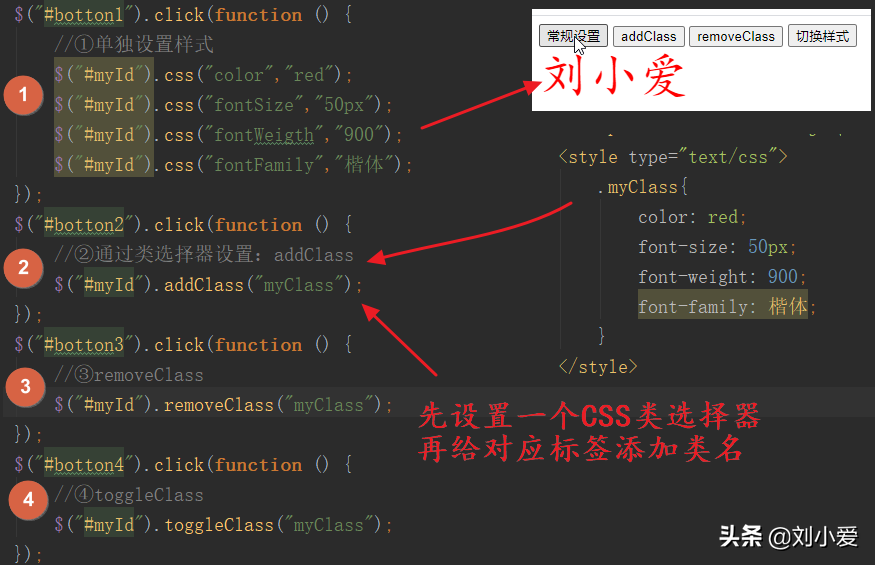
①单独设置样式
这个通过函数css(),给对应标签设定样式。
其中参数为小驼峰式的命名规则:在CSS中是font-size,在jQuery中是fontSize。
②通过类选择器设置样式
先设置一个css类选择器样式,再通过addClass()函数,将对应标签指定为该类。
这样的话,选取的标签的样式也就是类选择器设定的样式了。
值得注意的是:如果选取的标签已经被CSS的id选择器指定了样式,那么这种方法是没有用的,因为id的优先级要比类高。
③移除类
addClass()是给对应标签添加一个类名,这样就能和CSS类选择器的样式对应了。
removeClass()是给对应标签移除一个类名,这样对应的样式就不存在了。
④切换样式
toggle,切换样式的意思。
其实也就是在添加类和移除类之间切换。
2文档处理

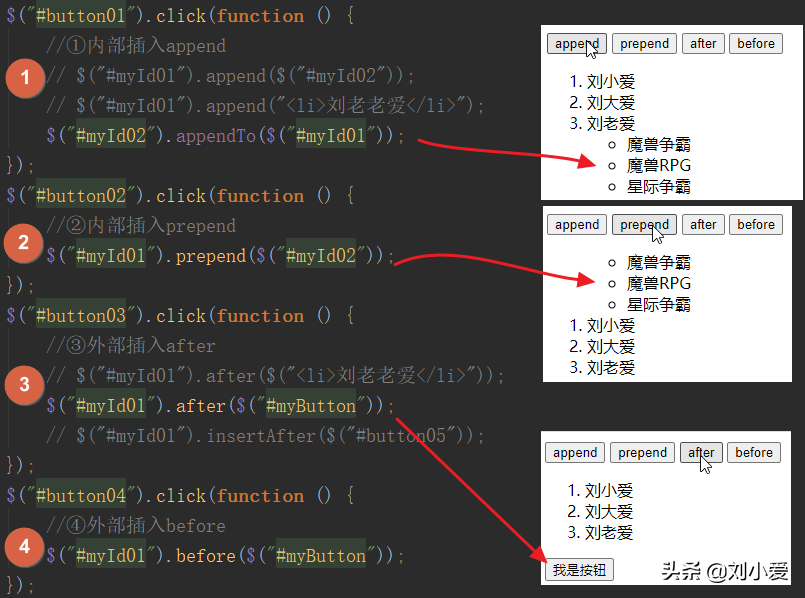
①内部插入append
格式:$("#myId01").append($("#myId02"))
也就是在id为myId01的标签后,添加到id为myId02的标签。
上述是在append参数里添加选择器,也可以直接在参数里面写标签添加。
append和appendTo的区别在于:
- A append B:在A的后面添加B
- A appendTo B:将A添加到B的后面
②内部插入prepend
格式:$("#myId01").prepend($("#myId02"))
原理①,只不过①是后面,②是前面。
③外部插入after
格式:$("#myId01").after($("#myId02"))
这个是和append是类似的,也是添加到后面。
和append的区别在于:
- append是内部添加到后面
- after是外部添加到后面
通过①和③的格式对比,可以很明显看出来。
④内部插入prepend
原理③,只不过③是后面,④是前面。
三、动画和事件
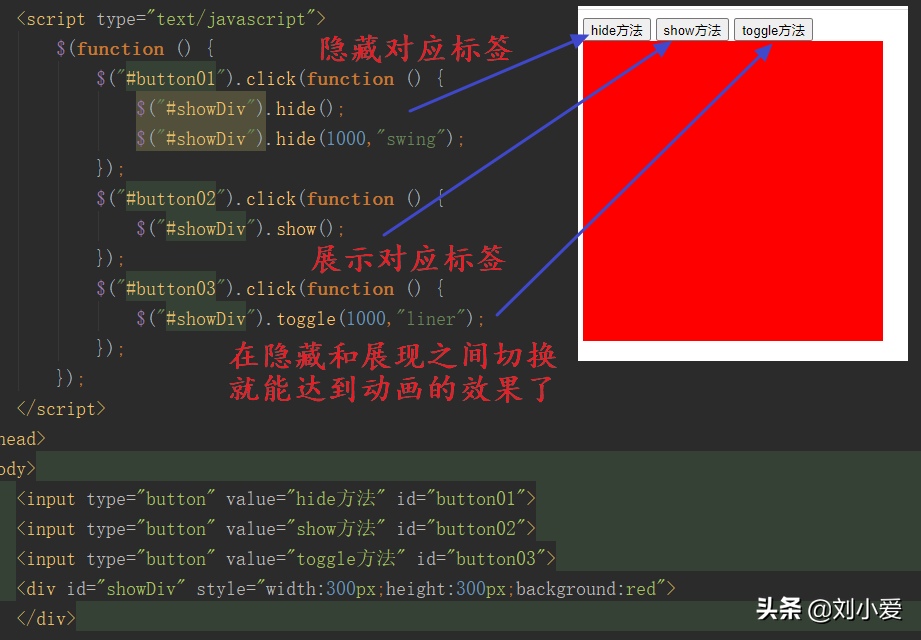
1动画效果
动画效果很难用文章来展示出来,我也就不一一展示了,大致能有个了解也好;

方法hide()、show()和toggle(),能达到动画的效果。
翻译过来就能理解,方法作用为:隐藏标签,展现标签,在隐藏和展现之间切换。
其中每个方法都有三个参数:
- 第一个参数:可以设定动画时间(单位毫秒)
- 第二个参数:可以设定动画效果("swing"为钟摆、"liner"为线性)
- 第三个参数:可以设定一个函数,动画完成后会执行一次。
方法slideDown()、slideUp()、slideToggle(),能达到动画滑动的效果。
此外网上还有开源的各种动画效果,查询jQuery插件即可。
值得注意的是:
在js中参数是不用完全一致,上述虽然有3个参数,但可写也可不写。
不像Java实参要与形参保持一致。
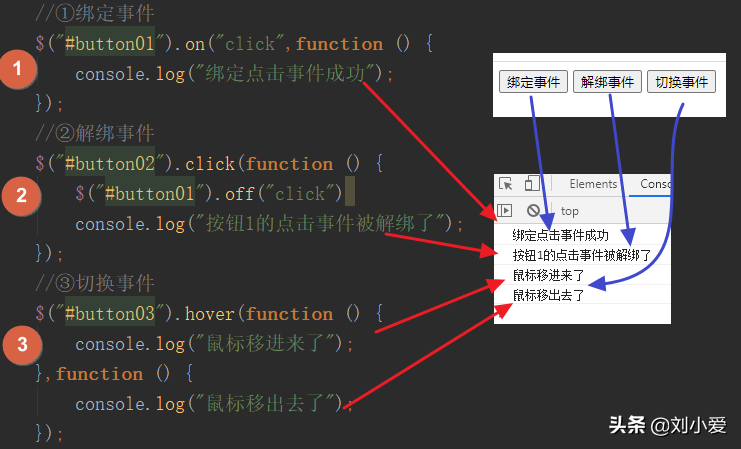
2事件

①绑定事件
函数为on(),一共有两个参数:
- 第一个参数为事件名称,例子中为click事件。
- 第二个参数为事件执行时的函数。
②解绑事件
函数为off(),参数即为事件名,即将对应标签绑定的事件名解绑。
③切换事件
函数为hover(),hover,盘旋悬浮的意思,一共有两个参数:
- 第一个参数为鼠标移上去时触发的函数。
- 第二个参数为鼠标移出去时触发的函数。
这样就能达到一个切换的效果。
以上就是对jQuery中动画和事件的说明,其它还有很多就不一一说明了。
再加上也有很多人说jQuery现在被淘汰了,不想花太多时间在这块,继续后面的学习。
最后
谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号