
前端开发还是我们所熟悉的那个角色吗?还是说这个角色已经变得物是人非了?与自然界的进化相仿,“前端”的演变已经分裂成了几种不同的分支,而且在我看来这个身份出现了危机。
1.什么是前端开发人员?
在传统意义上,前端可以定义成应用程序的用户界面,也就是面向客户的部分。然而,近年来这种情况似乎发生了变化,因为公司老板希望开发者有更多的经验、掌握更多种的语言、部署到更多平台,而且还常常要求他们拥有“计算机科学或计算机工程相关的学位”,这个定义似乎已经发生了变化。
像Angular这样的框架,或React这样的库需要开发人员对编程的概念有更加深入的理解,而这些概念在历史演变过程中与后端密不可分。如果你只有HTML、CSS和基本的交互式JavaScript的知识,那么就很难理解MVC、函数式编程、高阶函数、提升等概念。
这给开发人员带来了巨大的压力。常常有人打退堂鼓,或者感觉只知道CSS和HTML已没有价值。然而科技在发展,也许知道CSS和HTML还不够,但是我们可以停下来问问自己,成为一个前端开发者真正意味着什么。
刚开始时我是一名设计师,常常感觉自己的技术知识还不够。在前端开发者的面试中,当有人问我什么是SSL证书时,“确保HTTP请求和响应的安全”并不是一个充分的答案。不要误解我的意思,这些主题很重要,但是这些技术细节是否与这个角色相关呢?
从现在开始有时我会简称前端开发为FED(front-end development)。
2.问题
这种身份的危机是由多方面共同造成的:公司、招聘和开发人员。这个角色承担着不同水平的责任,因此角色本身变得很模糊,薪酬差距也很大,而且缺乏行业内的标准工作规范。
看看就业市场,你可能会发现各大公司都想希望他们的员工能成为精英,而且可以胜任多种职责。招聘人员对于这个角色也有着很多不切合实际的期望,而且人力资源部门其实对招聘技术的要求知之甚少。最后开发者自己也需要对这个问题负责:因为他们甘心接受这样的技术面试。究竟是默默承受这份工作带来的不必要的压力,迫使自己学习新技术;还是挑战招聘人员和公司,让他们认清前端开发人员这个岗位的真正意义,我们到底应该怎么做?
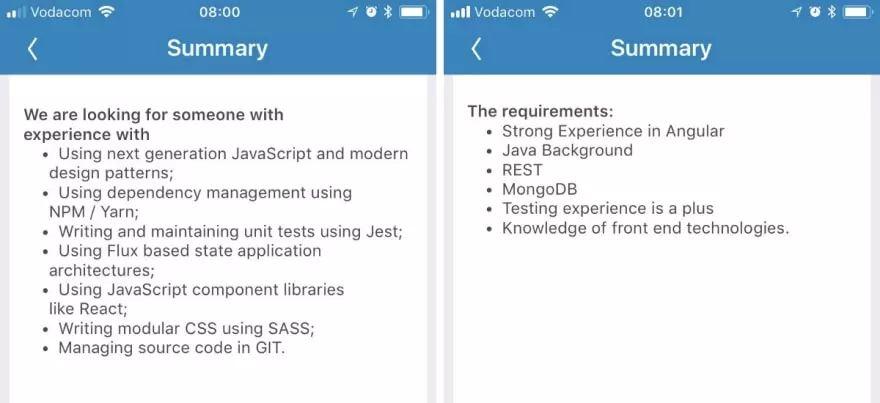
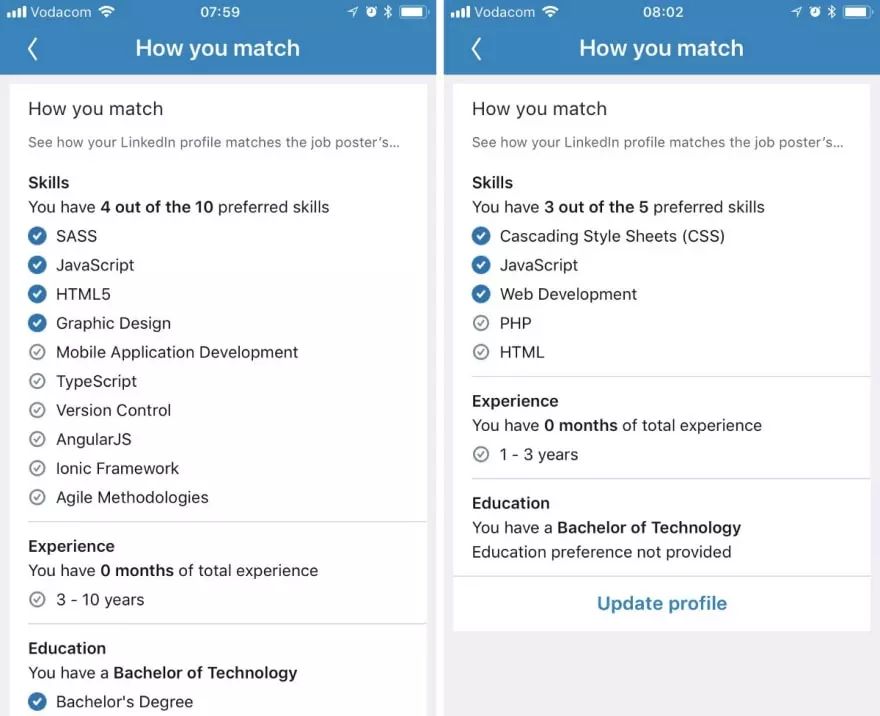
比较一下LinkedIn上发布的如下两则招聘启事,这两个职位都是“前端开发人员”。但这两个角色有很大的不同:左边的开发者需要知道Flux架构和单元测试,而右边的开发者需要了解Java和MongoDB。

比较LinkedIn上两个“前端开发人员”的职位
这两个角色截然不同,而且很明显都缺乏职责范围的定义和角色描述。
3.为什么标准化角色很重要?
- 平衡收入差距:前端工程师得不到前端开发应得的酬劳,反之亦然。
- 减轻压力;开发人员可以选择专注于工程产品,或专注于创造丰富的交互式Web体验。
- 培养专家;培养真正擅长CSS、HTML和交互式JavaScript的开发人员。
- 减轻求职压力,尤其是在技术面试和工作规范方面。
4.关注点分离
为了定义这个角色,我们必须把超出前端开发职责范围的所有角色都清理出去。例如,Web开发人员的角色不应该与前端开发混为一谈:前者构建应用程序,而后者构建用户体验。还有其他例子是前端设计师、Web工程师、后端Web开发人员等。
为了区分这些角色,我们可以看看以下四个标准:
开发人员的范畴
如果我们假设前端的主要环境是浏览器,那么在这个环境中PHP或C#开发人员从事的工作属于哪个范畴?PHP就是一个很好的例子,在服务器上运行,但最终仍然会将数据传递给用户界面(即浏览器)。JavaScript和PHP都是不需要编译的脚本语言。那么PHP开发者属于前端还是后端开发人员?
Github的Electron等工具可以让开发人员利用HTML、CSS和JavaScript构建跨平台的桌面应用程序。类似的工具还有Adobe Phonegap,能够将JavaScript编写的HTML页面编译成原生移动应用程序。这实质上可以让中级前端开发人员构建并发布移动或桌面应用程序。那么是否意味着应用开发也属于前端开发人员的职责范围?
由于JQuery和Node的出现,后端和前端之间的界限变得越来与模糊,而且大家常常希望前端开发人员了解Node和Express等附带的软件包。这些明显是后端的技术,为什么我们要把它们加入到前端工作的规范中呢?
在标准化这个角色之前,我们必须在前端开发人员的范畴是什么上达成一致。在我看来,这个范畴仅局限于应用程序和主要在浏览器中运行的用户界面,这个角色应该与构建服务器端功能没有任何关系。
语言的选择
我们需要考虑的第二个标准可能是开发人员选择的编程语言。你可以用Python和C#等语言构建网站的基础设施,这与上述的问题相同:我们可以将Python、PHP和C#视作前端语言吗?
下面的招聘启事中要求开发人员必须掌握PHP技术,而另一个则要求开发人员了解TypeScript。

比较LinkedIn上两个“前端开发人员”职位所需的技术
随着TensorFlow等热门框架开始支持JS,许多PHP和Python可以实现的功能,现在利用JavaScript也可以实现。上述其中一个职位要求掌握TypeScript,该语言为JavaScript带来了只有Java等语言才有的静态类型。那么在考虑前端语言或框架的时候,我们应该从哪里画这条分界线?
如果我们将PHP、C#、Java等统统排除在外,那么哪个框架或库才属于这个角色的范畴呢?例如,JQuery是构建Web交互性的完美工具,但大多数的前端开发人员可能会认为学习Vue会更好。
另一方面,像React这样的库要求开发人员学习原本与前端没有关联的概念:设置webpack和编译、部署流程、了解高阶组件,以及只为了感兴趣你可能需要了解Redux的状态管理。这个技术列表会越来越长,虽然这些库使用的都是JavaScript语言,但是它们带来的思想往往有很大的不同。
许多后端开发人员跟我说他们觉得CSS非常难,我同意CSS很难。我们可以原谅后端开发人员不了解CSS和交互式JavaScript,那么为什么又希望前端开发人员掌握后端的技术呢?
最终我们应该问的问题是:前端开发人员是否应该处理功能性或数据驱动的组件?在我看来,这个角色可以在语言选择上只选择HTML、CSS和JavaScript(仅限于前端库),主要负责构建交互式的组件或Web项目,而且可以在必要的时候可以使用服务数据。
技术水平
什么时候前端开发人员会转变成全栈开发人员或Web开发人员?
想想范畴和语言选择,你就可以很容易地区分这一点。全栈开发人员是一个同时了解前端和后端的开发人员(也就是说可以处理多个范畴)。Web开发人员是可以利用多个框架、库和语言构建丰富的数据驱动的应用程序的开发人员。大多数的前端开发很可能从中级的前端开发角色发展成高级全栈开发、工程师等角色。
那么,根据到目前为止我们对这个角色的定义,是否可以发展成为高级前端开发人员?我的论点是可以。只需看看Awwwards(
https://www.awwwards.com/websites/)上登载的获奖网站,你就会同意如果想达到这个程度的交互水平,那么必须很好地理解DOM以及通过JavaScript操控DOM。这样前端开发也可以专注于学习构建交互式功能的库(例如HTML canvas、WebGL等),而不是把时间浪费在与前端开发背道而驰的后端库或框架上。
其他专长
我们需要考虑的最后一个因素是:前端开发角色带来的所有附加要求。我觉得“包袱”这个词很贴切,因为这些要求往往会以特殊的方式混合到一起。
一个很好的例子是MongoDB(这是上述招聘启事中的一个要求)。以前数据库管理或架构本身就是一个角色,那么为什么我们现在却将这些技术视作前端开发最重要的技术呢?
另一个例子是上述截图中列出来的图形设计的要求。就个人而言,我非常赞同开发人员需要理解设计,但是将其视作前端开发最重要的技术,是不是将该角色想象成别的角色了,例如前端设计师或全栈设计师?
在考虑这些所有的知识所带来的额外责任时,我们不禁问自己将这些职责混合到一起是不是只是复杂化了这块领域。如果今天我决定在公司内引入React,那么下一个代替我的开发人员也必须知道React。然后如果这个新的开发人员决定加入Redux……你看出事态的发展方向了吗?更糟糕的是,公司会继续招前端开发人员,不论公司用到的技术是什么,因为这个部门需要这样的一个角色。
因此,能力有多大责任就有多大,最终是我们开发人员来负责使用的技术。想想技术栈的改变对运营带来的影响,而且你需要明白你可能会使现有问题长期存在。
5.定义角色
到目前为止,我们已经讨论了成为前端开发人员的意义,我们可以总结出以下职位描述:
前端开发人员负责使用HTML、CSS和JavaScript为Web构建交互式用户界面或体验。
简单来说:前端开发不需要了解函数式编程,或清楚SSL的具体技术细节。这并不是说他们不应该学习这些概念,但至少大家不应该对他们有这样的期望。
我觉得通过帮助下一代前端开发人员理解前端开发的意义,齐心协力解决开发社区内有关这些角色的困惑非常重要。
这篇文章完全是根据我个人的经历和意见编写而成的,欢迎在评论区发表你的意见。
原文:
https://dev.to/assaultoustudios/is-front-end-development-having-an-identitycrisis-2224作者:Vernon Joyce
译者:弯月,责编:屠敏
“征稿啦”
CSDN 公众号秉持着「与千万技术人共成长」理念,不仅以「极客头条」、「畅言」栏目在第一时间以技术人的独特视角描述技术人关心的行业焦点事件,更有「技术头条」专栏,深度解读行业内的热门技术与场景应用,让所有的开发者紧跟技术潮流,保持警醒的技术嗅觉,对行业趋势、技术有更为全面的认知。
如果你有优质的文章,或是行业热点事件、技术趋势的真知灼见,或是深度的应用实践、场景方案等的新见解,欢迎联系 CSDN 投稿,联系方式:微信(guorui_1118,请备注投稿+姓名+公司职位),邮箱(guorui@csdn.net)。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号