
设计、创建和管理一个在线平台绝非易事,在不断变化的数字环境中更是如此。持续改进满足客户需求和需求的用户体验设计是吸引和留住客户的重要部分。
例如:创建一个对残疾人无障碍的在线平台,为客户提供轻松愉快的体验。一个可以在所有设备上工作的网站,也是获得高转化率和建立忠诚度的关键。对于那些努力获得成功的人来说,有效地增强用户体验微交互。这经常被忽略,可以使停留的用户和在浏览器上点击X按钮的用户之间产生差异。
介绍
当开始电子商务业务时,人们通常关注于大的图片——即覆盖所有的基础,并分析所有与电子商务相关的业务方面。当然,有一个好的产品和盈利是基本的,就像找到正确的营销策略一样。但如果客户从平台上跳下来,转向竞争对手,那么所有这些都毫无意义。
也就是说,一个好的用户体验设计在将访问者转化为消费者方面将大有帮助。这可能是陈词滥调,但这是真的——小事情真的很重要。微互动是日常数字生活中不可或缺的一部分,它们通常会被忽视,直到它们对网站的转化率产生巨大影响。
什么是微交互?
微交互是用户和网站设计交叉路径的实例。
在人们每天遇到的许多微互动中,包括移动或拖动物品到虚拟购物车,点击“登录”按钮,然后看到“推回去”按钮,或者在Facebook上找到的大量“喜欢/爱”按钮之间切换。消息应用程序上的输入指示器也是一个微交互。
在用户体验设计中,微互动是一种积极与客户互动的方式,以一种令人愉快的方式。这些交互不仅指导用户,而且对他们正在完成的任务提供即时反馈,它们还提醒我们,它们不只是与机器打交道。
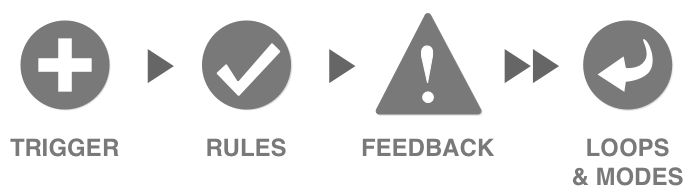
微交互的四个组成部分

微交互由四个部分组成,每个部分和下一个部分一样重要。记住,所有的细节都是关于细节的,所以要保证这些部分顺利运行。
触发
第一部分是启动交互的内容,当用户或系统激活交互时触发。在系统触发器的情况下,需要满足激活的某些需求。
以输入错误密码的用户为例,然后,一个网站的提示会询问密码是否被遗忘,用户是否希望恢复密码,在这种情况下,输入错误的密码就是触发器。
规则
第二部分确定当微交互被激活时会发生什么,在前面的场景中,规则是系统必须自动询问是否忘记了密码,以及用户是否希望恢复密码。规则应该是无形的,只有设计人员知道,并根据客户的需求进行塑造。
反馈
第三部分是当系统让用户知道发生了什么,这可以发生在视觉上、听觉上,或感觉上,反馈通知访问者微交互已经启动。在密码示例中,反馈将提示输入错误的密码,需要重新键入密码(或者需要替换忘记的密码)。
循环和模式
第四部分确定了微交互的元规则,即当条件或需求发生变化时发生了什么,循环决定了微事务的长度和重复次数。在我们的例子中,一个人输入错误密码的次数。另一方面,模式可以确定随着时间的推移会发生什么——也就是说,三个错误的密码输入将阻塞帐户。
为什么微交互很重要?
那么,为什么微互动很重要呢?
首先,它们使导航更容易,这应该是所有设计人员和开发人员的目标。更好的导航意味着用户停留、购买和再次访问。
它们还能提高交互速度,提供实时信息,让用户觉得他们的体验很重要。他们也帮助指导客户,给他们提示和指导,无论他们在购买过程中在哪里。
微交互可以看作是数字商店职员,为满足顾客的每一项需求而做的一些小事情。如果数字职员照顾好了用户,他们会感觉很好,想要回来,微互动有助于提高留下好印象的机会。
是什么让微交互能够成功?
在为所有网站设计成功的微互动方面,没有万能钥匙。然而,大多数设计师都认为,要想创造出一种行之有效的设计,有五个主要原则:
- 少即是多:微交互作用应该就是微交互,所以保持简单。用户每天会无缝地接触到无数的微交互,不要成为让他们疲惫不堪的网站。
- 保持常数:微互动应该被忽视,所以要确保它与网站的其他部分和谐,不要让它分心。
- 知道你为什么:为什么会产生特定的微交互作用?为什么它是必要的吗?用户为什么要与它交互?对这些原因有合理的答案是成功的微观互动的关键。
- 运行测试:尝试不同时间的微互动,并完善它,在它设置上线之前,经过测试的微交互可能会更有效。
- 别忘了最基本的:在开发微交互时要小心,所以要确保一个网站有这四个基本部分,每个部分的优化将决定它的成功。
何时使用微交互
仅仅因为微交互很棒并不意味着每个UX交互都必须包含一个,过度使用它将使设计饱和,并在信息层次中造成混乱(想想:过度使用剪贴画和gif的演示文稿),知道何时使用它们很重要。
以下是一些有助于人性化用户体验的微交互:
- 刷卡功能:通过Tinder出名的滑动比在移动设备上点击和选择更容易。
- 当前的系统状态:人们喜欢知道发生了什么,这样他们就不会困惑或失去耐心,例如:一个上传/下载状态栏可以帮助访问者更新和了解他们当前的行为。
- 教程:如今,写一篇可操作且易于阅读的博客文章仍然很有用,但在这个快节奏的网络时代,这还不够。微交互可以帮助创建有趣的和交互式的一步一步的教程,供用户轻松学习和参与产品或服务。
- 号角:人们喜欢有成就感,CTAs给了他们这样的机会。当他们接近购买的最后一步时,创建一个能诱使他们行动和感觉良好的CTAs。
- 动画的输入字段:动画将使简单的过程变得有趣和清晰,比如:在注册表单、信用卡详细信息等输入数据时,在字段中高亮显示和缩放。
- 动画按钮:这些按钮引导用户,告诉他们网站周围的路。无论在字体、大小、形状、颜色、位置,还是在鼠标悬停或单击时相应的动画,都要确保这些动画是经过良好识别的。
- 通知:注意力持续时间短的人可能会忘记一个产品或一笔未完成的交易,通过通知进行简单的微交互可以将它们收回来启动或完成事务。
- 人类,甚至更多的科技世代,想要即时的东西。只要微交互能够为最终用户提供即时的满足,那么就围绕它制定一个好的策略并设计使用它。
微交互功能设计建议
微互动并不是一夜成名,为了使这些功能更有效,设计师和web开发人员需要注意细节,并牢记以下提示:
- 保持它的微观和有效,只有在需要的时候才能看到微互动。当需要的时候,确保它有效。它不应该成为网站的焦点,也不应该成为错误的来源,也不应该花费太多时间来完成。
- 使他们感觉良好,在用户第一次和第十次使用微交互时,应该同样愉快。
- 建立在知识,使用关于用户行为的可用信息来应用适合他们的微交互。
- 创建和谐,确保微交互不仅看起来和反应良好,而且不会干扰其他UI元素。
- 引导他们的视线,物理原则决定用户体验原则。因为人类热衷于跟随线条,所以给它们水平和垂直的元素,避免斜线和圆圈。
那些由于微交互而杀死自己的品牌
随着电子商务允许在点击方便的情况下销售商品和服务,仅北美就有130多万家电子商务公司在争夺客户的关注,拥有智能微交互的用户体验和设计,可以成就或毁掉任何在线业务。
以下是一些在微互动领域获得成功的品牌:
Airbnb
除了Airbnb从其颠覆性的商业模式中获得成功外,它的广泛采用在很大程度上还得益于它在其平台上提供的轻松用户体验。
虽然该网站利用了多种用户体验功能,但对潜在租客来说,一个引人注目的微交互是如何自动将之前浏览过的位置的价格标签去掉,从而节省用户列出选项的时间和精力,或者返回到已经点击过的位置。

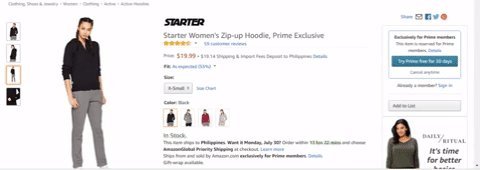
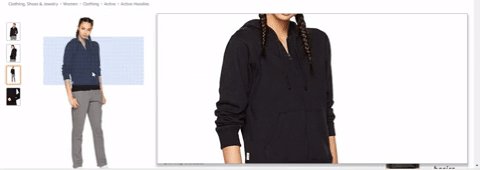
亚马逊
亚马逊被吹捧为全球最大的电子商务零售商,继续主导着电子商务行业。事实上,它占据了美国所有电子商务销售额的44%,部分原因在于其易于使用的网站和应用程序。
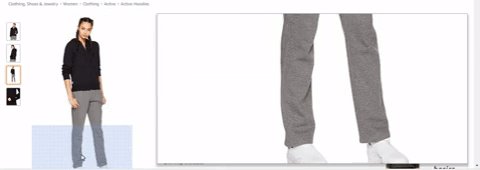
用户已经习惯的一个关键特性是产品照片的“悬浮缩放”功能,这种微交互,为用户提供了一种只有在实体商店购买时才会有的详细程度。

谷歌浏览器
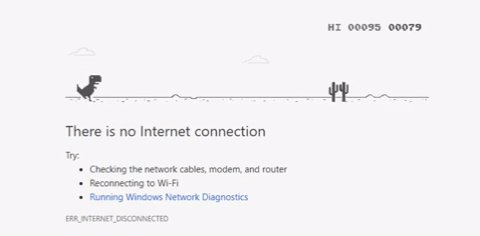
谷歌Chrome,谷歌的网络浏览器,拥有超过10亿的活跃用户,通过在他们的404页面上放置一个游戏,将微用户体验提升了一个档次,这表明错误页面不一定是痛苦的来源。
通过点击空格键(或者点击移动设备的屏幕),用户可以引导一只霸王龙成功地跳过仙人掌和飞翔的小鸟。这有助于沮丧的用户,在解决他们的网络连接问题时感到高兴。

附加值
当有效地使用微交互时,微交互被证明是提高用户体验设计的一个非常宝贵的工具。在一天结束的时候,他们充当了客户和系统之间的中间人,这个系统可以激发用户的喜悦,并提供令人难忘的体验,然后鼓励用户继续从该网站购买。
原文作者:Jolina Landicho
#专栏作家#
ANG,人人都是产品经理专栏作家。长期关注于用户体验和人机交互方向的产品经理。
本文翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号