我最近已经大约应该有快一年的时间没有再开发 Android 了,自从来到二线城市,做 Android 开发也是断断续续,一会 Android ,一会小程序开发,一会又用 Vue 做前端开发,中间也穿插着各种技术管理和团队管理的工作。
在非一线城市做开发工作,给我最大的感受就是需要工程师什么都会,最好是全栈,你懂得越多越有价值,而不是你懂得越精,越深越有价值。
由于最近半年一直在做 Vue 的开发工作,今天我就整理了 6 个 Vue 相关的工具和开源库,都非常有价值,希望能够帮助到你们做前端开发同学。
1
适用于Vue的原型工具
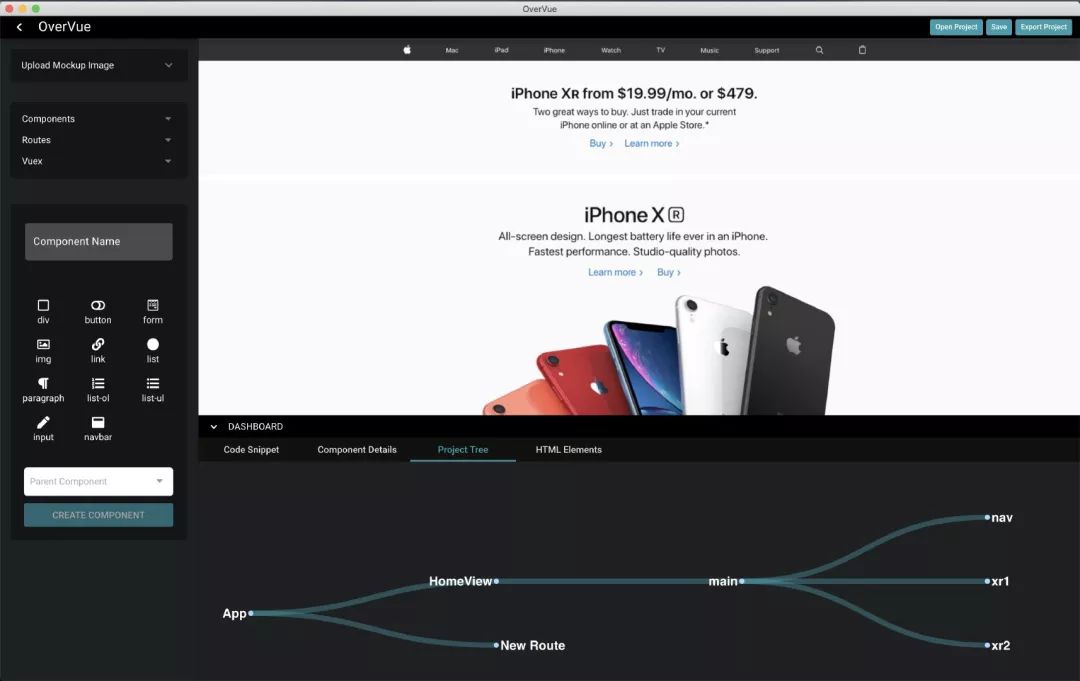
今天推荐的这个开源工具就是:OverVue,Prototyping Tool For Vue Devs 适用于 Vue 的原型工具。
官方网址:https://www.overvue.io
这个工具能帮你生成 Vue 组件,设置 routes , 也可以帮你显像 Component Parent-Child 组件树。你只要做一些小配置然后可以下载 code boilerplate. 这样你就可以很方便简洁地生成 Vue 前台 APP 了!

该工具具有如下功能特点:
- 上传前端模型图像
- 可视化可拖动和可调整大小的组件
- 创建组件的父子层次结构
- 将html元素添加到组件
- 创建Vue Router使用的路由
- 每个组件的实时生成的可预览代码段
- 实时生成的树视图,以帮助可视化父子层次结构
- 保存项目并打开以前的项目
- 导出工作前端的完整样板代码
开源项目地址:
https://github.com/TeamOverVue/OverVue
2
3D 效果轮播图组件
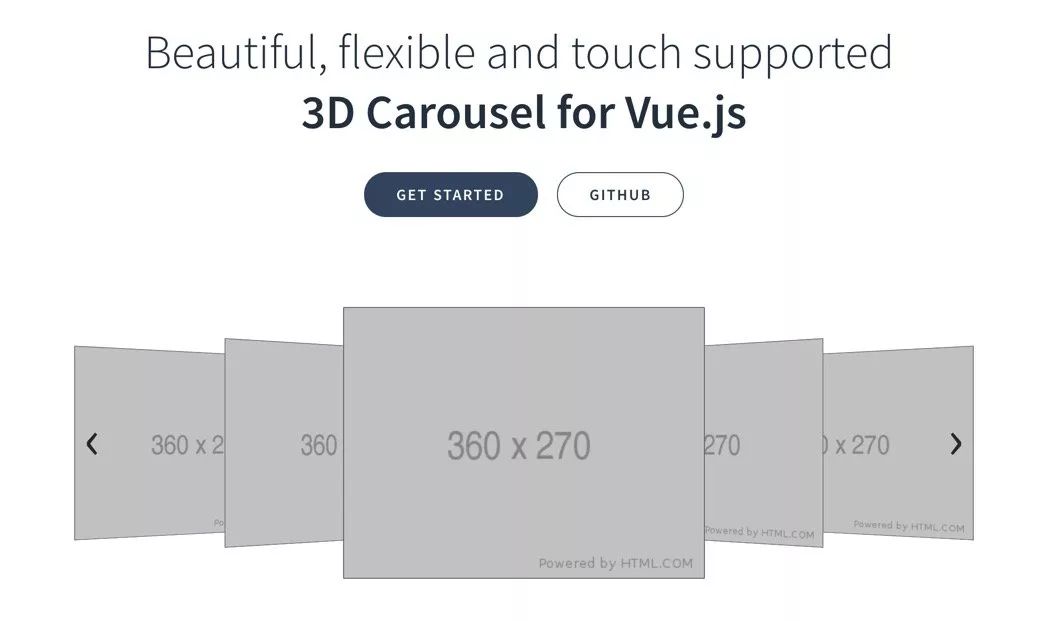
这个开源库是:vue-carousel-3d,它是一个带有 3D 效果的轮播图 vue 组件,非常好用。

就像是图中那样的 3D 效果,可以左右切换,效果非常不错哦!
开源项目地址:
https://github.com/wlada/vue-carousel-3d
3
一个优雅的上传组件
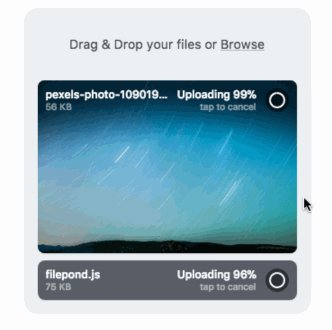
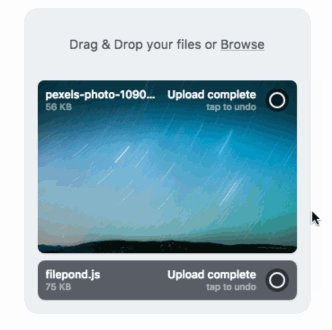
这个组件库是:vue-filepond,它是 FilePond 的一个方便的适配器组件,它是一个 JavaScript 库,可以上传你投入的任何内容,优化图像以加快上传速度,并提供出色的,可访问的,如丝般顺畅的用户体验。

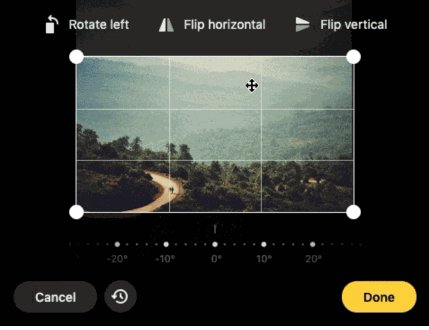
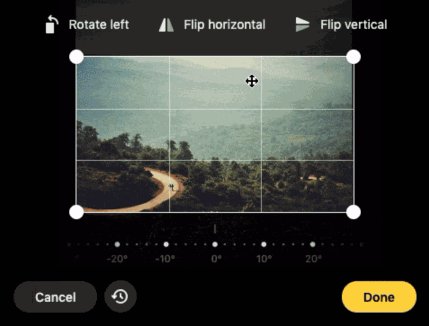
而且搭配 Doka.js 还可以进行图片的编辑处理。如下:

开源项目地址:
https://github.com/pqina/vue-filepond
4
图片预览组件
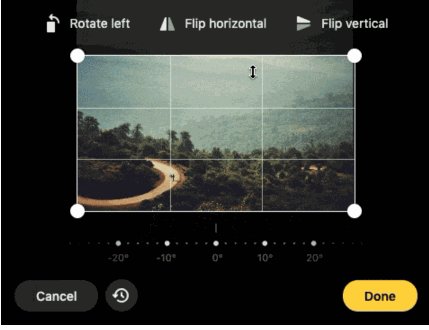
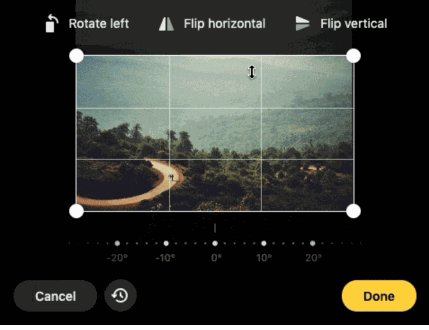
这个图片预览的组件功能超级强大,非常的好用。它就是:v-viewer。
Vue 图片浏览组件 v-viewer,支持旋转、缩放、翻转等操作,基于 viewer.js。如下图:

开源项目地址:
https://github.com/mirari/v-viewer
5
可视化表单设计工具
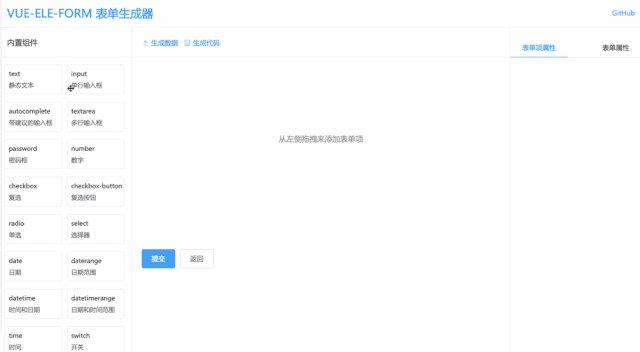
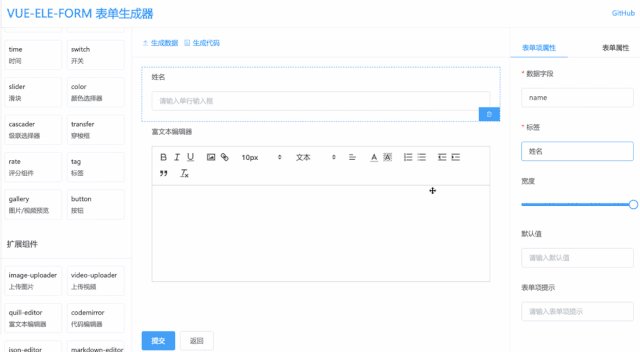
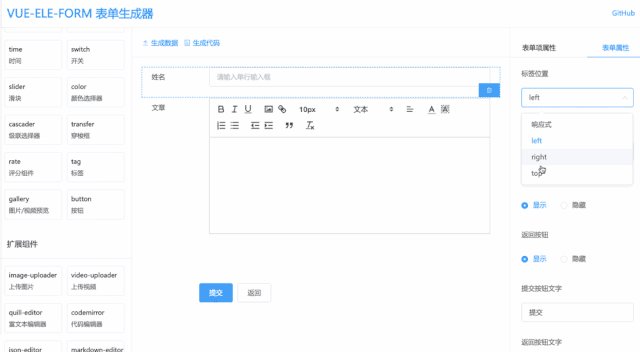
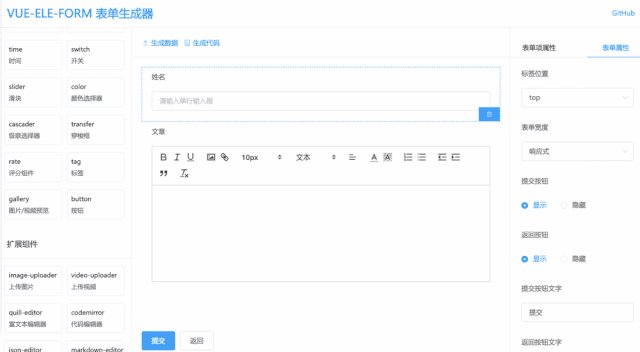
vue-ele-form-generator 是专为 vue-ele-form 开发的可视化表单设计工具,让表单开发的效率更上一层楼。
它的特性如下:
- 可视化配置页面
- 提供基础组件 和 高级组件
- 一键生成配置 json 数据
- 一键生成.vue 格式内容
真心强烈推荐,非常好用,看一下演示图片:

开源项目地址:
https://github.com/dream2023/vue-ele-form-generator
6
事件订阅/发布组件
vue-happy-bus 是一款基于 vue 实现的订阅/发布插件。
我们通常在使用非父子组件间通信时,采用 new Bus() 的方式来做一个事件广播。但一个弊端就是,这种方式并不会自动销毁,所以为了避免回调函数重复执行,还要在 destroyed 周期中去做 Bus.$off('event name', fn) 的操作。
这样带来的冗余代码就是:
- $的回调函数必须是具名函数。不能简单的on 的回调函数必须是具名函数。不能简单的 Bus.$on('event name', () => {}) 使用匿名函数作为回调了,所以需要将回调函数放到 metheds 中进行额外的声明
- 在 destroyed 生命周期中去销毁事件的监听。
我只是想在某个路由中监听下 header 中一个按钮的点击事件而已,竟然要这么麻烦???
所以此轮子被造出来了 。
它主要解决在非父子组件间通信时,解决重复绑定事件、无法自动销毁的而导致回调函数被执行多次的问题。
强烈推荐给大家,真实使用,非常好用。
开源项目地址:
https://github.com/tangdaohai/vue-happy-bus
关注公众号:非著名程序员,对话框回复关键字 “1024”,免费领取独立开发者赚钱案例分享,助力程序员实现财务自由。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号