目录
· 引入Vue.js
· Vue.js是什么
· 声明式渲染Hello World
· 条件与循环
· 处理用户点击
· 综合示例
1. 引入Vue.js安装Vue可以通过查看官方安装教程来了解其他安装 Vue 的选项。但对webpack Node.js等打包构建工具不了解的同学不推荐直接使用vue-cli搭建项目脚手架。
最简单的方式是在本地创建的 .html 文件中通过如下方式引入 Vue:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
2. Vue.js是什么?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层。不仅易于上手(对比其它框架),还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
学习Vue.js时要抛开jQuery手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
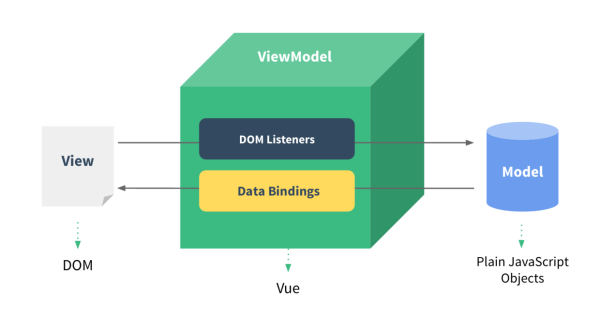
· Vue.js是一种MVVM框架(Model-View-ViewModel),其中html是view层,js是model层,ViewModel是Vue.js的核心,
· 它是一个Vue实例。Vue实例是作用于某一个HTML元素上的。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。

当创建了ViewModel实例后,双向绑定的过程分为以下几步:
1、上图中的DOM Listeners和Data Bindings是实现双向绑定的关键。
2、从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
3、从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
3. Hello World
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM
3.1文本插值实现数据绑定
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用mustache语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
<div id="app"> {{ message }}</div>
//这是定义视图View
new Vue({
el: '#app', //指向view 将Vue实例挂载
data: {
message: 'Hello World!'
} //指向model
})
// 用来连接 View 与 Model
3.2 输出纯HTML
使用{{message}}的mustache语法只能将数据解释为纯文本,为了输出HTML,可以使用v-html指令:
<div id = "app">
<div v-html="text"></div>
</div>
new Vue({
el: '#app',
data: {
text:'<h1>hello</h1>'
}
})
关于指令:
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,
将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
3.3双向数据绑定
MVVM模式本身支持双向绑定,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</div>
这样无论是改变输入框的内容还是通过控制台修改message的值,另一个值都会同时被改变。

3.4 给元素的属性绑定数据
定义在Vue实例的data接口上的数据的绑定很灵活,既可以绑定在DOM节点内部,也可以绑在属性上
<div id="app" v-bind:title='message' v-bind:style='color' v-once>
<a :href='url'>{{message}}</a>
</div>
v-once指令能够让你执行一次性的插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定。
var vm = new Vue({
el: '#app',
data:{
message: 'Google',
color: 'color:green',
url:'https://google.com'
}
})
Mustache 不能在 HTML 属性中使用,绑定数据到节点属性上时,需要使
用v-bind指令。利用这个指令将元素节点div的 title属性和 Vue 实
例的 message属性绑定到一起,从而建立数据与该属性值的绑定。v-bind
指令可以缩写为一个冒号,
如a标签中的v-bind:href="url"的缩写方式:href="url"。
<button v-bind:disabled="someDynamicCondition">Button</button>
v-bind指令对布尔值的属性也有效 —— 如果条件被求值为 false 的话该属
性会被移除。
4.条件与循环
4.1 根据条件表达式的值来执行元素的插入或者删除行为的是v-if指令:
<div id="app">
<h1 v-if="num > 0">Num: {{ num }}</h1>
<p v-if="seen">now you see me</p>
</div>
var app = new Vue({
el: '#app',
data: {
num:12,
seen: true,
name:'WannaCry'
}
})
v-if指令可以绑定一个属性值为布尔型的属性,当值为真时,元素将
显示,反之则消失。如果在控制台设置app.seen = false,你会发现
页面上的“now you see me ”消失了。
这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可
以绑定 DOM 结构到数据。而且,Vue 也提供一个强大的过渡效果
系统,可以在 Vue 插入/更新/删除元素时自动应用过渡效果。
4.2 v-show也是条件渲染指令,和v-if指令不同的是,使用
v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
<h1 v-show="name.indexOf('Walker') >= 0">Name: {{ name }}</h1>
在控制台打开,可以看到<h1>Name:WannaCry</h1>
元素被设置了style="display:none"样式。
4.3 可以用v-else指令为v-if或v-show添加一个“else块”。
<div id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
</div>
v-else元素必须立即跟在v-if,v-else-if或v-show元素的后面——否
则它不能被识别。
var vm = new Vue({
el: '#app',
data: {
age:20,
name: 'Alan Walker',
sex: 'Man'
}
})
v-else元素是否渲染在HTML中,取决于前面v-if的值true还是
false。
如果v-if的值为false,则后面v-else的内容不会渲染到HTML。
4.4 数组数据循环渲染列表使用v-for指令:
<div class="title">
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
</div>
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="todo in todos"
todos是一个数组,todo是当前被遍历的数组元素。
var app = new Vue({
el: '.title',
data: {
//定义todos数组
todos: [
{ text: 'study hard' },
{ text: 'find a girlfriend' },
{ text: 'around the world' }
]
}
})
页面显示如下:
· study hard
· find a girlfriend
· around the world
控制台里,输入 app.todos.push({ text: 'coding' }),你会发现列表中新添加了一项。
5. 处理用户点击
当用户点击页面,我们可以用 v-on指令绑定一个事件监听器,通过它调用我们在Vue 实例中定义的方法:
<div class="title">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的。
new Vue({
el: '.title',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
//split()用于将字符串转化为数组
//reverse()用于颠倒数组中元素顺序
//join()用于将数组转化为字符串
}
}
})
v-on指令可以缩写为@符号。
6. 综合示例
Vue+Bootstrap实现todolist的小Demo
一、Html样式
<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">username:</label>
<!-- 用v-model指令将input内的值与实例data内的值绑定在一起 -->
<input type="text" class="form-control"
id="username" v-model="username"
placeholder="Please enter your username">
</div>
<div class="form-group">
<label for="password">password:</label>
<input type="password" class="form-control" id="password"
v-model="password" placeholder="please enter your password">
</div>
<!-- 用v-on指令绑定点击click事件 -->
<button type="button" class="btn btn-primary" v-on:click="add">submit</button>
<button type="reset" class="btn btn-danger">reset</button>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="h3 text-center text-muted">用户信息表</caption>
<tr class="text-danger">
<th class="text-center">id</th>
<th class="text-center">username</th>
<th class="text-center">password</th>
<th class="text-center">option</th>
</tr>
<tr class="text-center" v-for="(item,index) in myData">
<!-- 用v-for指令循环渲染列表 index为索引值 -->
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.pwd}}</td>
<td>
<button class="btn btn-info btn-sm"data-toggle="modal"
data-target="#myModal" v-on:click="nowIndex = index">delete</button>
</td>
</tr>
<!--用v-show指令 根据条件返回的布尔值决定是否渲染 -->
<tr v-show="myData.length != 0">
<td colspan="4" class="text-right">
<button class="btn btn-danger btn-sm" data-toggle="modal" data-target="#myModal" v-on:click="{
nowIndex = all,modalTitle = 'confirm delete all?'}">
delete all</button>
</td>
</tr>
<tr v-show="myData.length == 0">
<td colspan="4" class="text-center text-muted">
<p>暂无数据...</p>
</td>
</tr>
</table>
<!-- 模态框 -->
<div role="dialog" class="modal fade bs-example-modal-sm"
id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"
class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">{{modalTitle}}</h4>
</div>
<div class="modal-body text-right">
<button class="btn btn-primary btn-sm" data-dismiss="modal" v-on:click="remove(nowIndex)">yes</button>
<button class="btn btn-danger btn-sm" data-dismiss="modal">no</button>
</div>
</div>
</div>
</div>
</div>
二、JS部分
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<script src="./libs/jquery-3.2.1.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
<script src="./libs/vue.js"></script>
window.onload = function(){
new Vue({
el:"#box",
data:{
myData:[],
username:'',
password:'',
nowIndex:'',//当前用户的索引
modalTitle:'confirm delete?'//模态框的title
},
methods:{
add:function(){
var name = this.username.trim();
var pwd = this.password.trim();
this.myData.push({
name:name,
pwd:pwd
});
this.username = '';
this.password = '';
},
remove:function(index){
if(index == 'all'){
//删除所有
this.myData = [];
}else{
//删除索引为index的那条信息
this.myData.splice(index,1);
}
}
}
})
};
 鲁公网安备37020202000738号
鲁公网安备37020202000738号