Flutter自发布正式版之后,不少大厂已开始使用这项技术构建新的终端页面或重构部分功能,虽然其自身依然存在不少待解决的问题,但作为当前跨平台门派最后一个入场的小伙子,其潜力不容小觑,为了适应风起云涌变幻莫测的技术潮流,掌握新技术的能力是技术宅必备的基础技能,于是本篇开始从0扫盲Flutter,废话不多,开搞。
安装Flutter
安装Flutter最快捷的有2个方法,大家可视情况安装:
- 使用Git命令此方法适用于墙外或有翻墙网络环境的小伙伴,使用下面的命令即可
C:\src>git clone https://github.com/flutter/flutter.git -b stable- 直接下载SDK包,建议使用某雷,快的一匹:
下载地址:
https://storage.googleapis.com/flutter_infra/releases/stable/windows/flutter_windows_v1.12.13+hotfix.9-stable.zip
SDK包下载完毕,被墙的小伙伴,添加两个避开被墙的环境变量参数和参数值:
PUB_HOSTED_URL https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL https://storage.flutter-io.cn
无论是Windows还是Mac还是Linux,向环境变量Path中添加参数:
[你的Flutter文件夹路径]\flutter\bin
测试安装
打开命令行,输入以下命令:
C:\src\flutter>flutter doctor如果SDK包和前面配置的路径没有问题,你会大概率看到如下信息:

测试Flutter安装
如果看到类似上面的信息说明你已经安装成功了。
值得注意的是,如果你是第一次安装,可能会需要等待一段时间,因为Flutter首次安装会自动检查开发环境,并下载一系列的依赖和基础控件,因此不必惊慌,耐心等待即可。
若你的电脑上没有安装IDE、虚拟机或连接任何安卓设备,你会看到上图中后三项检查都是X,没关系,我们一步一步来。
安装安卓SDK和虚拟机
如果使用Mac的IOS虚拟机,或者已安装安卓虚拟机的小伙伴,可略过此步
首先打开AS下载链接:
https://developer.android.com/studio/index.html#features
按提示下载Android Studio安装包,无脑下一步,注意其中有一步需要勾选组件Android SDK, Android SDK Command-line Tools和Android SDK Build-Tools,完毕后即完成安卓SDK的安装。
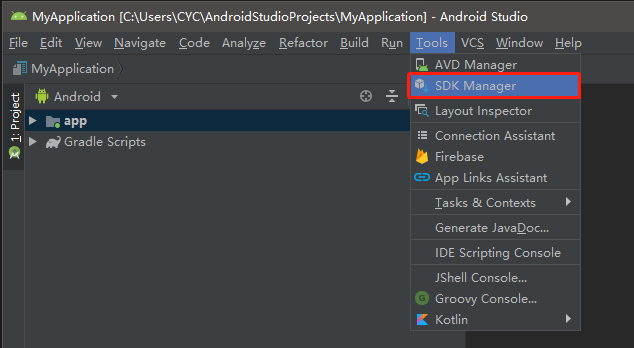
打开Android Studio,进入SDK管理器:

AS的SDK管理器
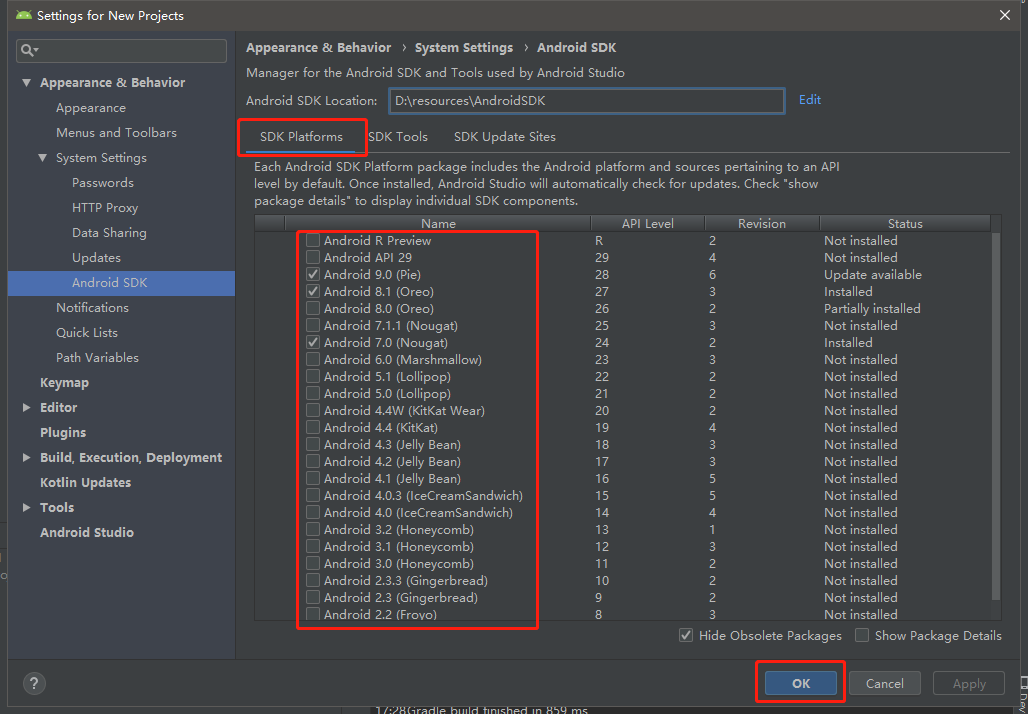
这里面就是安卓各个版本的虚拟机列表了,勾选2-3个当前比较广泛的版本,点击OK即可;

下载安卓虚拟机
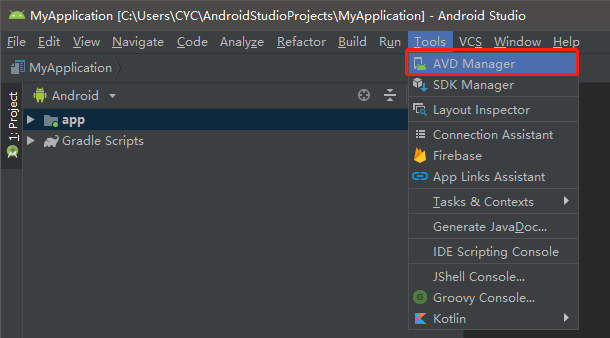
待AS下载完虚拟机后,打开虚拟机管理器:


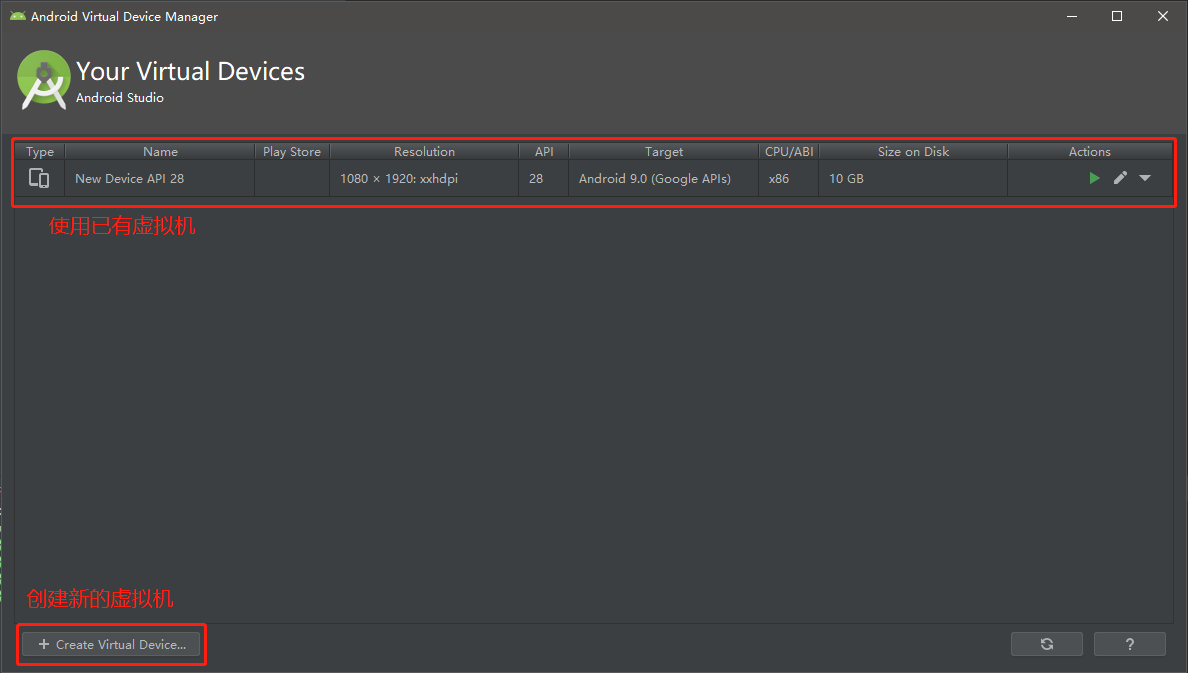
虚拟机管理器
全新安装的小伙伴点击右下角按钮创建新虚拟机即可,过程不赘述,根据自己的情况配置虚拟机的屏幕尺寸和硬件即可,给新手一点DIY的探索空间。
安装代码编辑器Visual Studio Code
如果有自己喜欢的IDE,可以自行百度解决Flutter相关插件的安装,我比较喜欢VS,因此快速过一遍VS code的安装和配置。
打开VS下载链接,下载安装包
https://code.visualstudio.com/
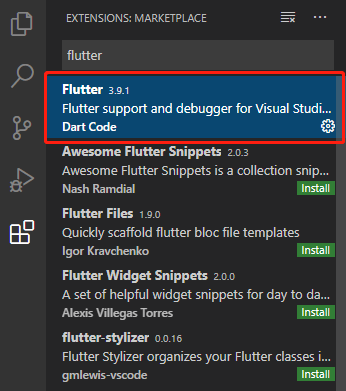
无脑安装后进入VS Code,打开扩展列表,输入dart code,搜索dart插件,点击安装>重启:

安装Flutter插件
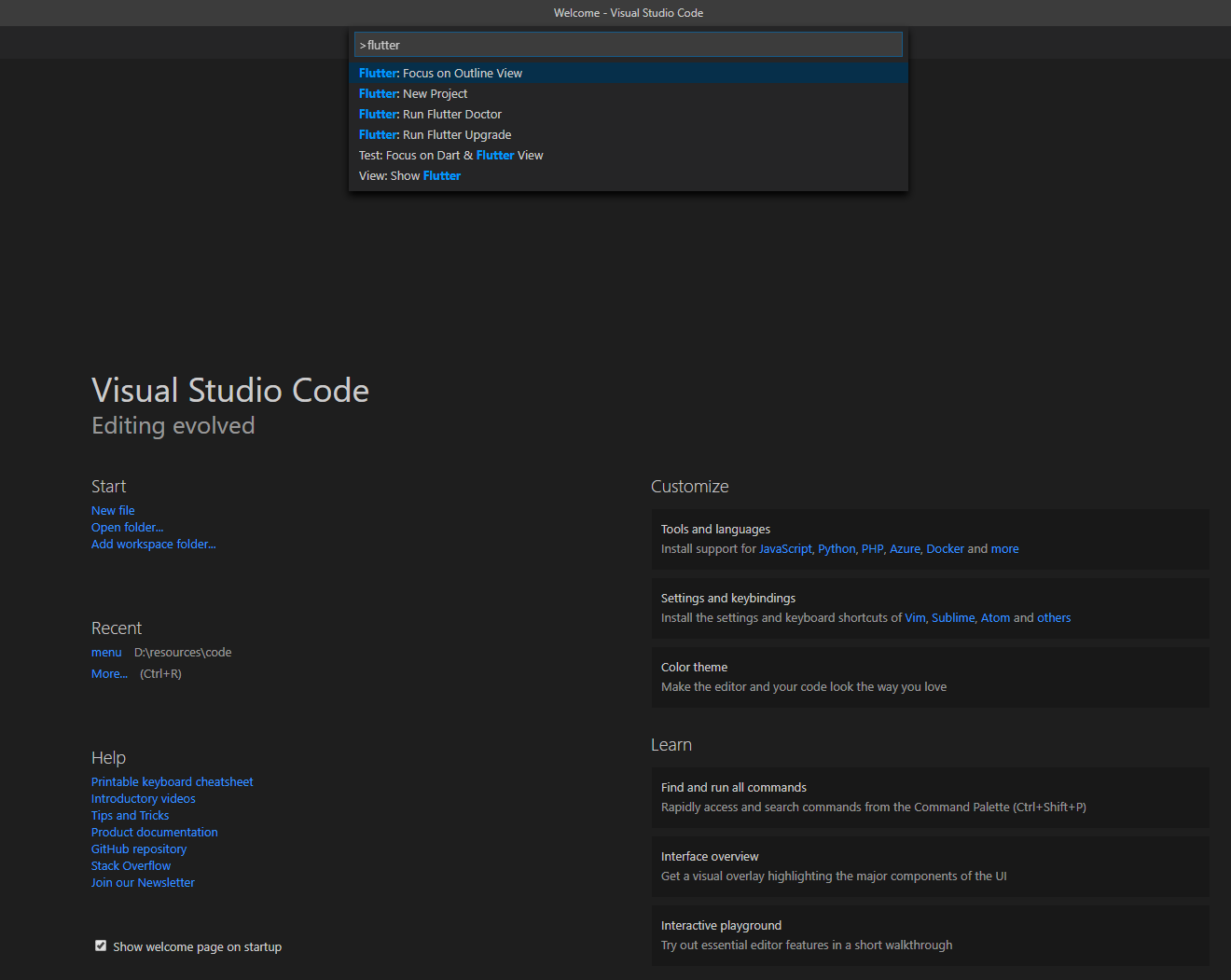
VS Code重启很快,重新打开后使用快捷键Ctrl+Shift+p,打开命令面板,输入Flutter:

Flutter快捷命令
如果能看到上图中模糊匹配Flutter的命令,说明安装完毕,如果没有,果断重启电脑,就酱。
创建第一个APP
好了,铺垫已经做好,接下来做些比较cool的事情。
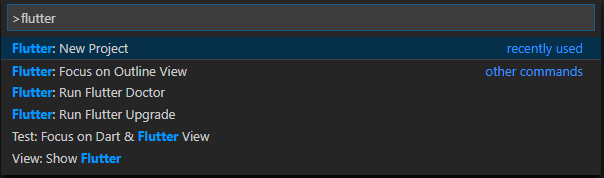
在VS Code中,快捷键Ctrl+Shift+p,打开命令面板,输入flutter,选择第一行New Project:

创建命令
然后输入一个比较Niubility的名字:

APP取名
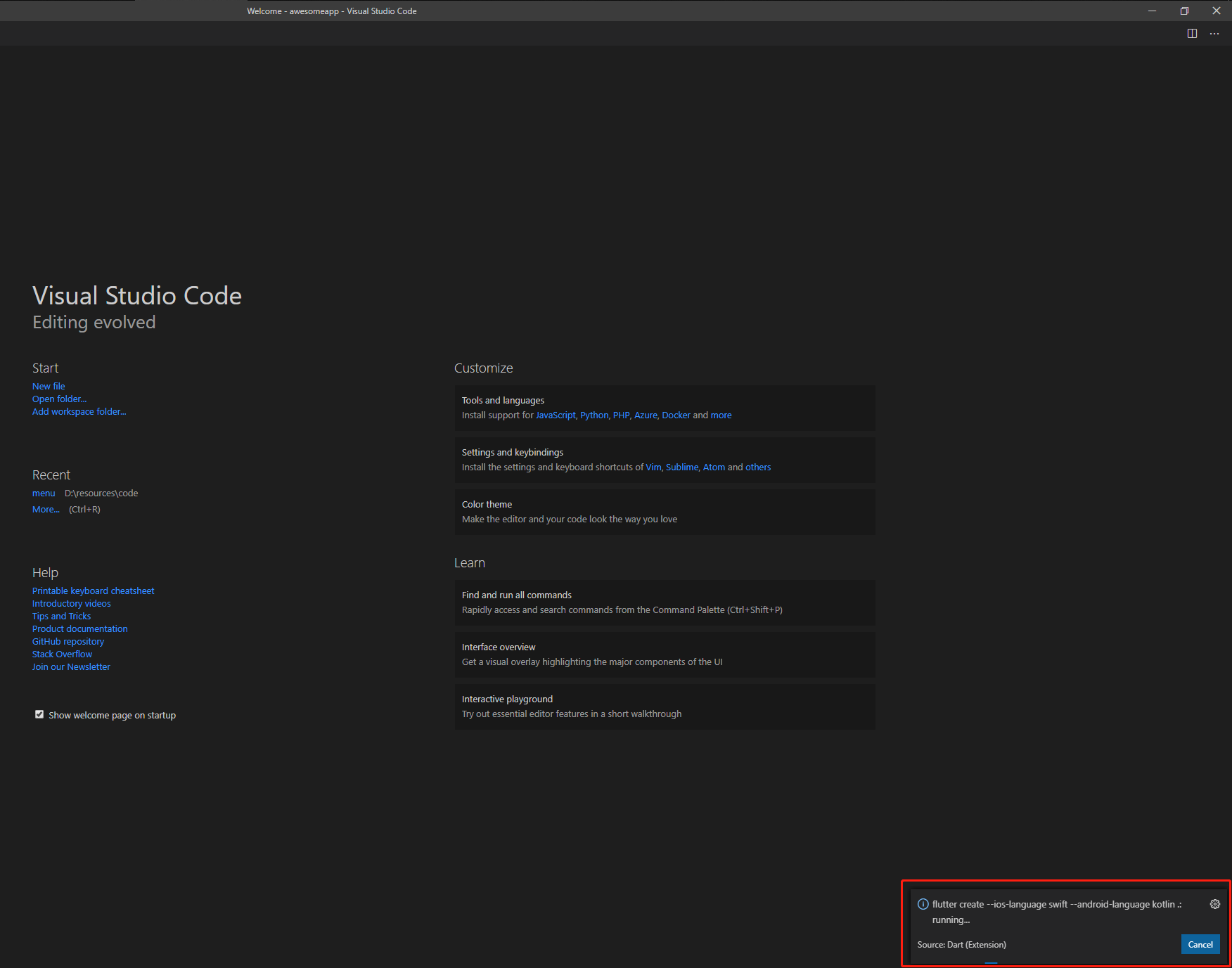
这时会弹出文件夹选择器,选择一个存放项目的路径即可,此时VS Code开始运行了,右下角会看到初始化项目的提示:

初始化项目
如果是全新开发环境,初始化项目所需的依赖需要下载,耐心等一会儿就行,如果没配置开头讲的两个环境变量大概率会被墙卡住。
项目创建完毕,全新APP的原始代码已经帮你写好了,可以直接启动使用的,这时候先启动虚拟机。
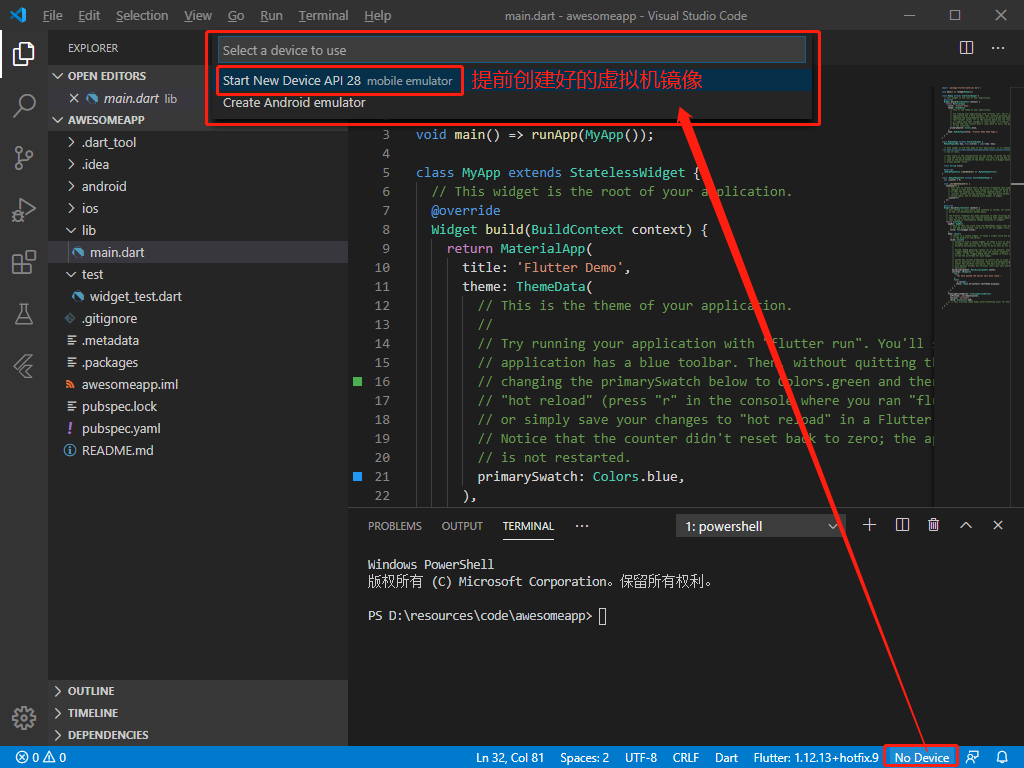
可以看到VS Code右下角有个启动虚拟机的快捷入口,点一下上面就会弹出启动虚拟机的选项,选好镜像便启动虚拟机了:

启动虚拟机
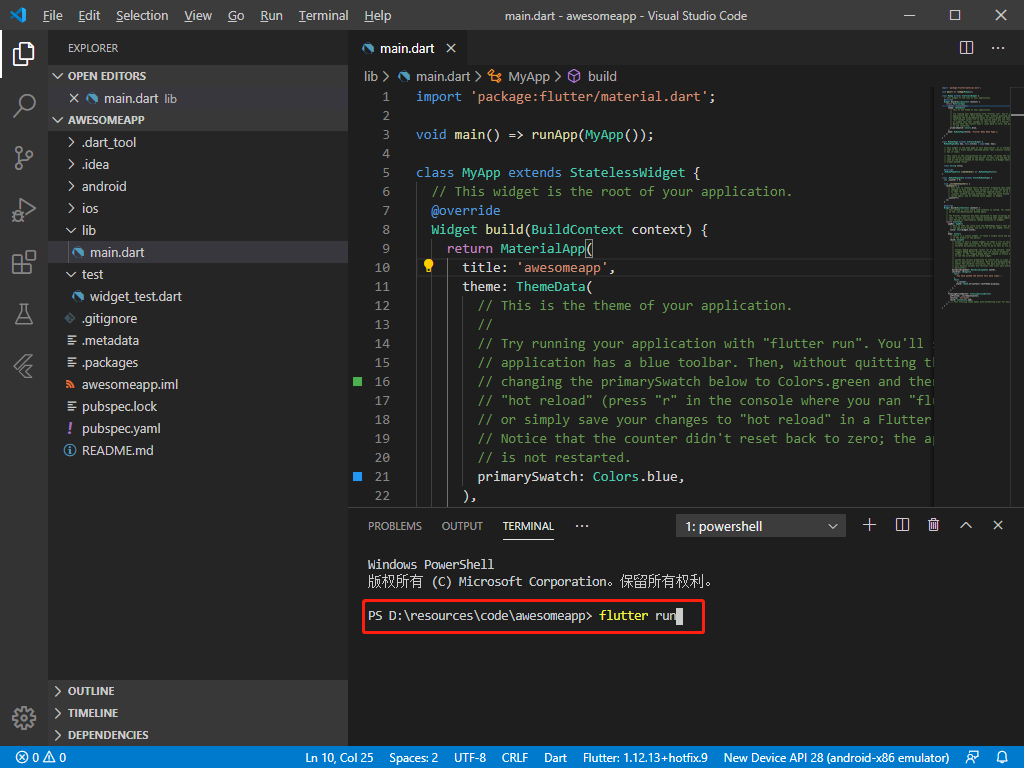
启动好虚拟机,在命令行中输入flutter run,即可启动你的第一个APP:

启动命令
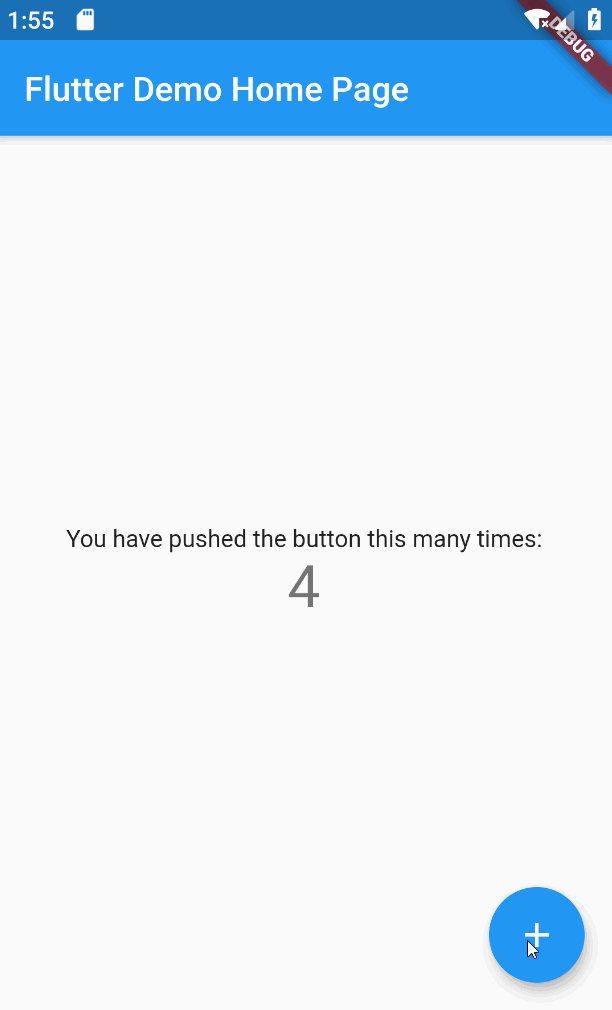
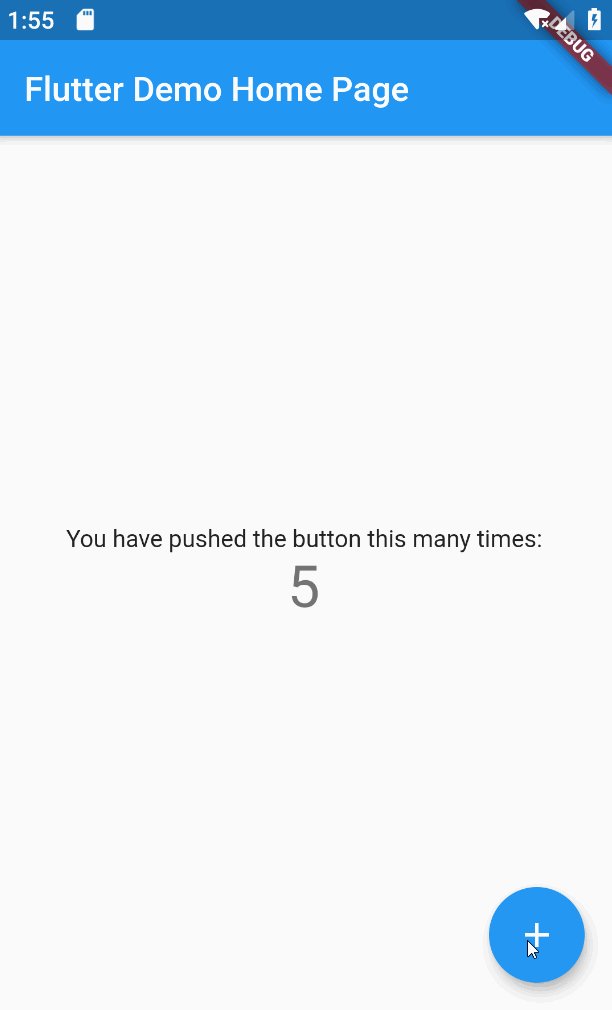
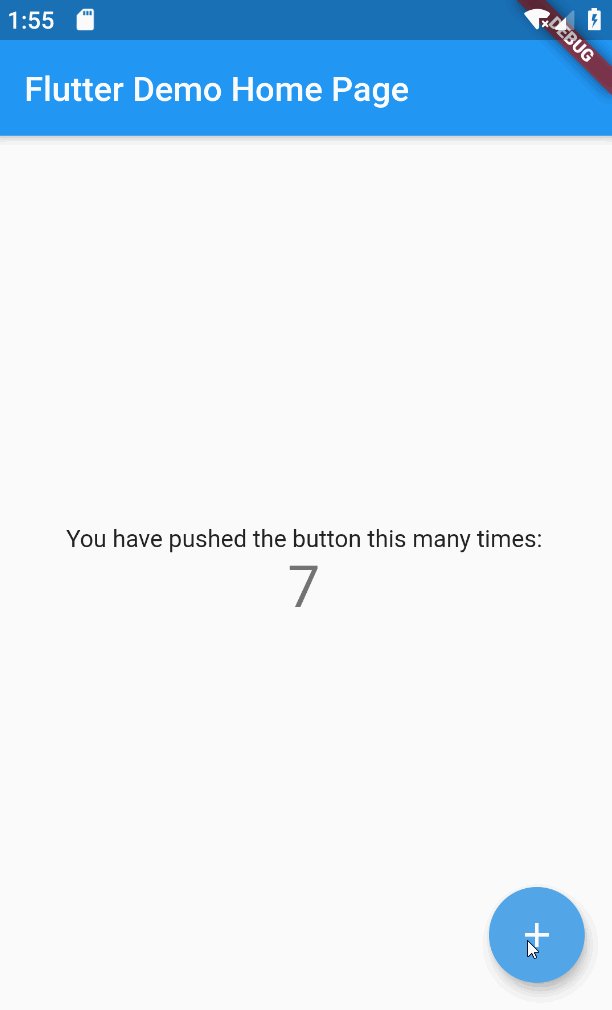
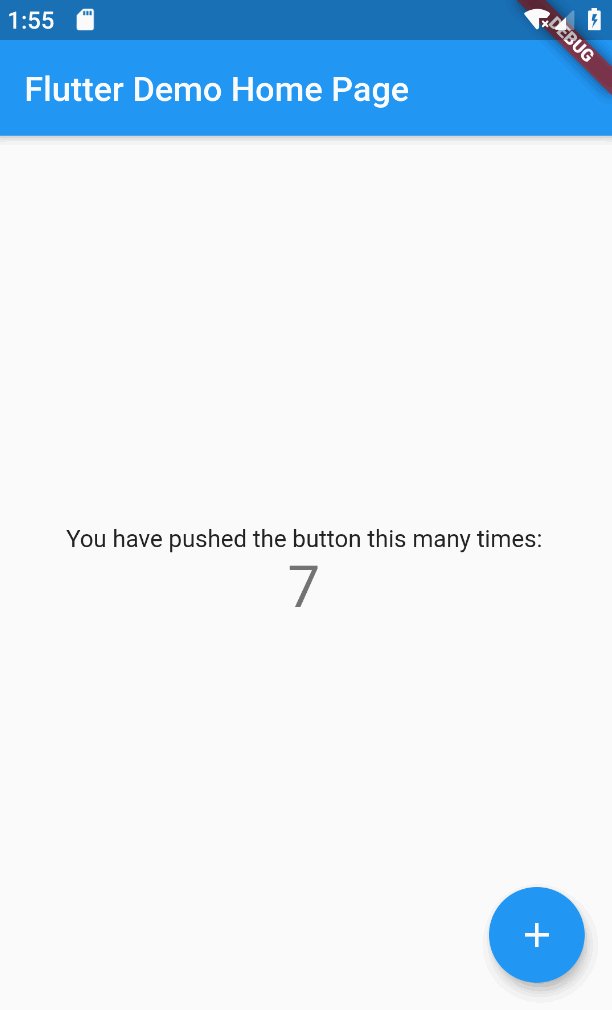
初次启动会比较慢,耐心等等即可,让我们看看效果:

启动第一个APP
好了,本篇结束,祝好运~!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号