揭秘CSS:分享几个实用技巧
发表时间: 2022-06-11 06:30
本篇将介绍几个css小技巧,目录如下:
默认q标签引用符号是浏览器根据不同语言环境自动设置的,当然我们也可以使用quotes属性自定义符号,如下实例:
html:
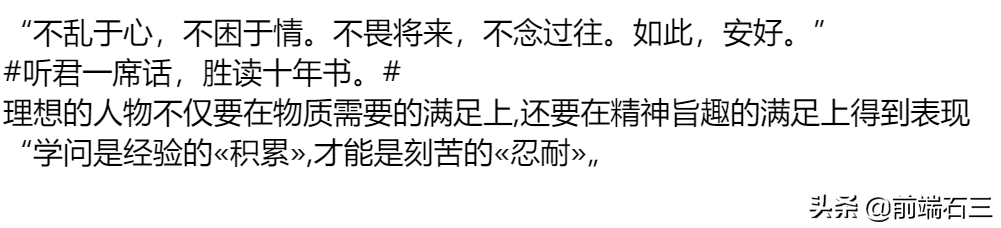
<p> <div> <q>不乱于心,不困于情。不畏将来,不念过往。如此,安好</q> </div> <div class="q1"> <q>听君一席话,胜读十年书</q> </div> <div class="q2"> <q>理想的人物不仅要在物质需要的满足上,还要在精神旨趣的满足上得到表现</q> </div> <div class="q3"> <q>学问是经验的<q>积累</q>,才能是刻苦的<q>忍耐</q></q> </div> <br></p>css:
q{ font-size: 30px; /*默认*/}div.q1 q{ quotes:"#" "#";}div.q2 q { quotes: none; /*无符号*/}div.q3 q { quotes: "“" "„" "«" "»"; /*嵌套引用,第三、四符号用于嵌套q标签*/}效果如下:

仅使用一个属性将所有样式重置为默认值。
代码如下:
html:
<div class="reset-all-styles"> <h5>Title</h5> <p> 《书·大禹谟》:“名言兹在兹,允出兹在兹,惟帝念功。”孔传:“名言此事,必在此义。” </p></div>css:
.reset-all-styles { all: initial;}如果不想某些文字被选择,可以使用如下代码:
html:
<p class="unselectable">你选不中我!</p>css:
.unselectable { user-select: none;}使用纯 CSS 创建一个三角形。

html:
上<div class="triangle up"></div>右<div class="triangle right"></div>下<div class="triangle down"></div>左<div class="triangle left"></div>css:
.triangle { width: 0; height: 0; border-style:solid; border-width:20px;}/*上*/.up{ border-color:transparent transparent #9C27B0 transparent;}/*右*/.right{ border-color:transparent #9C27B0 transparent transparent;}/*下*/.down{ border-color:transparent transparent #9C27B0;}/*左*/.left{ border-color:transparent transparent transparent #9C27B0;}热门文章推荐:
css中4种方法使内容居中
前端入门——css 盒子模型
前端入门——css颜色和背景
前端入门——css边框和圆角
前端入门——css 选择器
前端入门——css字体和文本