Vue.js:前端技术知识的精华
发表时间: 2021-08-16 10:36
Vue的开发者是尤雨溪,是受到angular的启发,是一个实现UI层的渐进式的js框架。
它是一个轻量级MVVM框架
核心思想:数据驱动+组件化
数据驱动:DOM是数据的一种自然映射
数据响应原理:数据(model)改变驱动视图(view)自动更新
组件化:扩展HTML元素,封装可重用的代码
组件设计原则:1、页面上每个独立的可视/可交互区域视为一个组件。2、每个组件对应一个工程目录组件所需要的各种资源在这个目录下就近维护 3、页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面
Vue.js可以用在很多地方,从简单的表单验证到复杂的大型企业应用程序,vue都可以胜任,核心库是实现UI层的。
1)旧浏览器逐渐淘汰,移动端需求增加
2)前端交互越来越多,功能越来越复杂
3)架构从传统的后台MVC向REST API+前端MV* 迁移(MV* 包括:MVC、MVP、MVVM)
4)有非常好的中文文档
5)学习曲线比较缓和(易上手)
6)速度快
7)体积小
8)基于组件化的开发方式(web component)
9)代码的可读性,可维护性比较好
方式一:命令行(https://cn.vuejs.org/v2/guide/installation.html)
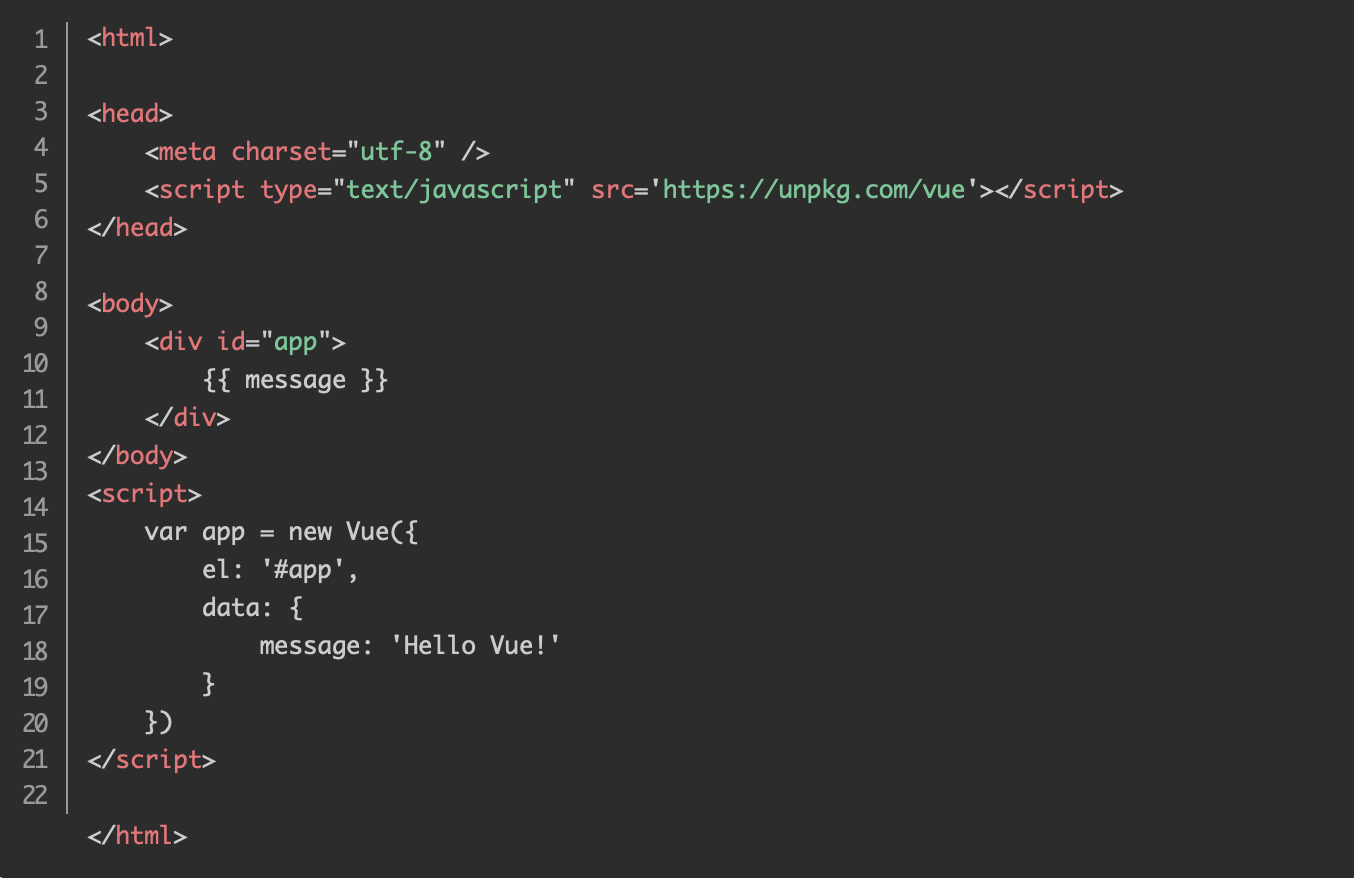
方式二:直接引入对应的js文件
代码如下: