前言
又到周五了,是时候该放个大招了。哈哈~~
提到 CSS 想必每个做前端开发的没有不知道的,也没有不会用的。即使是后端开发人员也多少会一点,因为这是Web开发中最最基础的一个知识了。
但是在平时写 css的时候,很多人又觉得他没点技术含量而且还会占用大量的时间去编写代码。虽然现在出现了很多很香的框架如: bootstrap 。还有一些css预处理器如:sass、less、stylus 都是为了解决在平时开发中的一些问题,提高工作效率。
今天给大家介绍一款新的比较火的前端 CSS 框架: Tailwind CSS
官网
先把官网奉上:
https://www.tailwindcss.cn/
先来感受两个官网图片:


关于安装
Tailwindcss 有很多种安装方式,也可以和不同的框架进行集成,这里以 vue3(vite) 为例介绍。
1、创建一个vite 工程,具体用法参考 vite 官网
npx create-vite-app my-projectcd my-projectnpm install2、初始化 Tailwind CSS
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^93、创建您的配置文件,(这里会同时生成tailwind.config.js 和 postcss.config.js 文件)
npx tailwindcss init -p// tailwind.config.jsmodule.exports = { purge: [], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [],}// postcss.config.jsmodule.exports = { plugins: { tailwindcss: {}, autoprefixer: {}, },}4、引入 tailwindcss
创建一个 css文件,这里创建位置是: /src/index.css
/*! @import */@tailwind base;@tailwind components;@tailwind utilities;5、引入创建好的 index.css在 main.js 或者 main.ts 中引入刚刚创建好的css文件
import { createApp } from 'vue'import App from './App.vue'import './index.css'createApp(App).mount('#app')关于更多的安装细节请仔细阅读官网文档
https://www.tailwindcss.cn/docs/installation
强大的功能
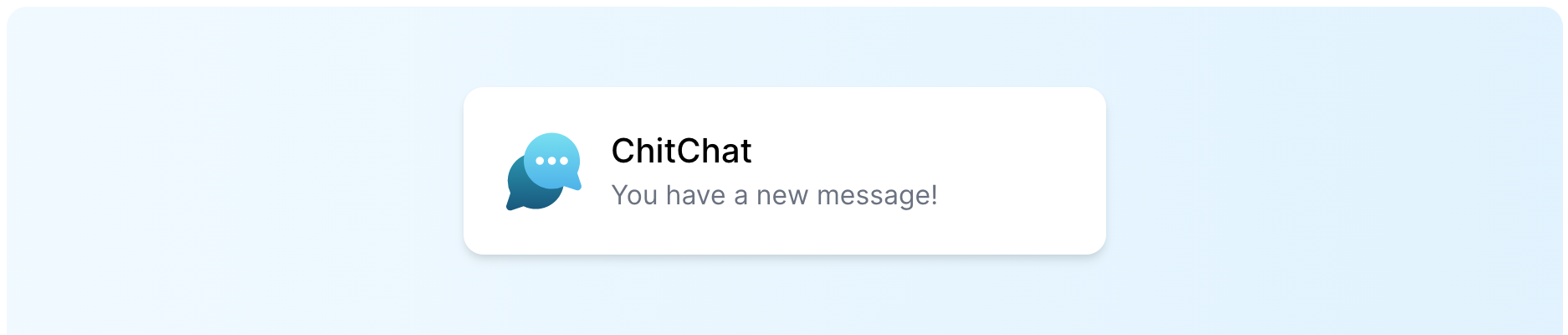
看一个例子

要实现这样一个样式设计,用传统的方式css如下
<div class="chat-notification"> <div class="chat-notification-logo-wrapper"> <img class="chat-notification-logo" src="/img/logo.svg" alt="ChitChat Logo"> </div> <div class="chat-notification-content"> <h4 class="chat-notification-title">ChitChat</h4> <p class="chat-notification-message">You have a new message!</p> </div></div><style> .chat-notification { display: flex; max-width: 24rem; margin: 0 auto; padding: 1.5rem; border-radius: 0.5rem; background-color: #fff; box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04); } .chat-notification-logo-wrapper { flex-shrink: 0; } .chat-notification-logo { height: 3rem; width: 3rem; } .chat-notification-content { margin-left: 1.5rem; padding-top: 0.25rem; } .chat-notification-title { color: #1a202c; font-size: 1.25rem; line-height: 1.25; } .chat-notification-message { color: #718096; font-size: 1rem; line-height: 1.5; }</style>用 tailwindcss写法如下:
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4"> <div class="flex-shrink-0"> <img class="h-12 w-12" src="/img/logo.svg" alt="ChitChat Logo"> </div> <div> <div class="text-xl font-medium text-black">ChitChat</div> <p class="text-gray-500">You have a new message!</p> </div></div>可以看到代码量是少了很多很多。
tailwindcss的强大功能远不止如此,还有很多强大好用的功能如:
- 强大的响应式设计
- 元素的hover 、focus 和其它状态的元素
- 深色模式
- ……
tailwindcss的功能实在是太多,这里也只是简单介绍几个常用的功能而已,如果你对这个框架感兴趣请到官网仔细阅读用法。
写在最后
Vue-admin-work 系列的 P 版本。也应用到了 tailwindcss 框架。如果你对 vue-admin-work 框架感兴趣。请到评论区查看源码获取的方式。
欢迎大家评论点赞转发~~~ 感谢支持
 鲁公网安备37020202000738号
鲁公网安备37020202000738号